در این مطلب از مجله فرادرس روشهای ساخت API با پایتون را بررسی کردهایم. رایجترین تکنیکهای ساخت «API» استفاده از فریمورکهای فلسک، «FastAPI» و جنگو است. اما بدون این ابزارهای حرفهای و با تکیه بر کتابخانههای معمولی پایتون هم میتوانیم API ایجاد کنیم. API-ها برای توسعه اپلکیشنهای تحت وب و برقراری ارتباط بین برنامههای مختلف استفاده میشوند. دادههای منتقل شده با این تکنیک در بیشتر اوقات با فرمت «JSON» هستند. فرمت JSON ساختاری بسیار شبیه به دیکشنریهای پایتون دارد. در نتیجه هم برای کامپیوترها قابل درک است و هم کاربر انسانی میتواند به راحتی اطلاعات مورد نیاز خود را از دون آن استخراج کند. توسعهدهندگان حرفهای پایتون برای ساخت ابزارهای مبتنی بر شبکه و اینترنت باید بتوانند با API کار کنند.
آنچه در این مطلب میآموزید:
-
ابتدا توضیح مختصری درباره API خوانده و با کارایی آن آشنا میشوید.
-
سپس روش ساخت API استفاده از فریمورک Flask را یاد میگیرید.
-
با فریمورک جنگو آشنا شده و یاد میگیرید که چگونه در جنگو API بسازید.
-
متوجه میشوید که DRF چیست و چگونه با کمک آن میتوانید API بسازید.
-
با مهمترین کدهای وضعیت API آشنا شده و بدون استفاده از فریمورکهای پایتون API میسازید.
-
با بررسی چند مثال مختلف میآموزید که چکونه در عمل از API استفاده کنید.

رایجترین روشهای ساخت API با پایتون را در ادامه این مطلب، آموزش دادهایم. ابتدا از روش ساخت با فریمورک فلسک شروع کردیم. بعد از آن کار با فریمورکهای FastAPI و «DRF» را نیز بررسی کردهایم. به عنوان گزینه آخر نیز با کدهای پایتون و بدون فریمورکهای تخصصی API کار کردهایم. در نهایت برای کار با API-های ارائه شده توسط سایتهای معتبر، سه مثال مختلف را هم بررسی کردیم.
روش ساخت API با پایتون چیست؟
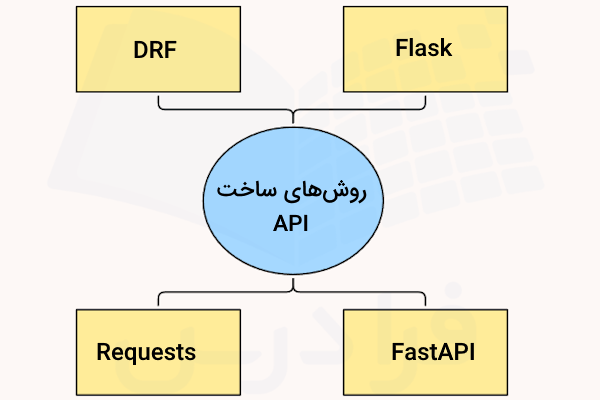
با وجود فریمورکها و کتابخانههای متنوع، ساخت API با پایتون بسیار ساده شده است. در این مطلب، چهار روش رایج برای ساخت API با پایتون را به شکل گام به گام و ساده بررسی کردهایم. این چهار روش در فهرست زیر، نام برده شدهاند.
- استفاده از فریمورک «Flask»
- استفاده از فریمورک «FastAPI»
- استفاده از «رست فریمورک جنگو» (Django Rest Framework) یا «DRF»
- استفاده از روش دستی و بدون فریمورکهای پایتون که در این روش از کتابخانه «Requests» استفاده میکنیم.
برای استفاده از این ابزارها، باید از پایتون نسخه ۳.۹ به بالا استفاده کنیم. همچنین به «IDE» یا کد ادیتور مناسب نیز نیاز داریم. در این مطلب از کد ادیتور «Visual Studio Code» استفاده کردهایم.

در ادامه مطلب، تمام روشهای بالا را یک به یک، پشت سر هم بررسی کردهایم. اما قبل از آن لازم است که مرور کلی بر API داشته باشیم. در بخش بعدی به شکل خلاصه این ابزار ارتباطی را معرفی کردهایم.
API چیست؟
کلمه API سرنامی از واژههای انگلیسی عبارت «رابط برنامه نویسی اپلیکیشن» (Application Programming Interface) است. در واقع API مجموعهای از قوانین و دستورالعملهاست که به اپلیکیشنهای نرمافزاری مختلف برای ارتباط برقرار کردن و تعامل با یکدیگر کمک میکند. برنامهها برای دریافت داده یا بهاشتراکگذاری آن باید با یکدیگر ارتباط برقرار کنند. API مشخص میکند که این ارتباط با چه متدها و قالبهای دادهای انجام شود.

برای گرفتن داده از یک وبسرور، برنامه کلاینت، درخواستی را ارسال میکند. سپس سرور دادههای درخواست شده را به عنوان پاسخ به کلاینت برمیگرداند. این ارتباط به وسیله API اتفاق میافتد. API-ها مانند واسطه کار میکنند. API-ها باعث میشوند که سیستمهای نرمافزاری مختلف به راحتی به یکدیگر متصل شده و با هم کار کنند. در واقع API نقش پل را در بین اپلیکیشنهای مختلف، بازی میکند.
استفاده از فریمورک Flask
Flask فریمورکی سبک وزن است که برای توسعه اپلیکیشنهای تحت وب و API به کار برده میشود.
برای ساخت API با استفاده از فلسک، کار خود را با ساخت دایرکتوری جدید برای اپلیکیشن شروع میکنیم.
mkdir flask-example cd flask-example
با نوشتن کدهای بالا در خط فرمان، دایرکتوری به نام flask-example ایجاد میکنیم. سپس وارد این دایرکتوری شده و محیط مجازی خود را راهاندازی میکنیم. برای ساخت محیط مجازی، وقتی در داخل flask-example هستید، کد زیر را نوشته و دکمه «Enter» را فشار دهید.
python -m venv .venv
کد بالا باعث ساخته شدن دایرکتوری جدیدی به نام .venv میشود. این دایرکتوری داخل فولدر پروژه قرار دارد. با کمک دایرکتوری .venv محیط مجازی خود را مدیریت میکنیم.
اکنون با استفاده از دستور زیر در خط فرمان، فریمورک فلسک را نصب میکنیم.
pip install flask
برای ساخت API ابتدا فایلی به نام main.py داخل فولدر پروژه ایجاد میکنیم. سپس این فایل را با استفاده از کد ادیتور ویژوال استودیو کد باز کرده و کدهای زیر را در آن مینویسیم.
نکته: میتوانیم فایل را مستقیما در کد ادیتور ایجاد کرده و سپس داخل فولدر پروژه ذخیره کنیم.
برای اجرای کدهای پایتون روشهای مختلفی وجود دارند. درباره این اپلیکیشن هم ۲ راه مختلف وجود دارد.
- از داخل ویرایشگر ویژوال استودیو کد برنامه را اجرا کنیم.
- به وسیله نوشتن و اجرای کد زیر در ترمینال برنامه را اجرا کنیم. قبل از نوشتن کد زیر باید به محیط پروژه هدایت شوید.
python main.py
بعد از اجرای کدهای بالا، API سادهای ساخته میشود. با مراجعه به آدرس http://localhost:5000/api/greet در مرورگر، پیغام خوشامدگویی خود را مشاهده میکنید.

برای بررسی این پاسخ میتوانید با استفاده از نرمافزار پستمن به آدرس http://localhost:5000/api/greet درخواست GET ارسال کنید. در پاسخ، خروجی از نوع JSON و به شکل زیر مشاهده خواهید کرد.
استفاده از فریمورک FastAPI
FastAPI فریمورکی مدرن، سریع و بسیار کارآمد است. این فریمورک بر اساس «Type Hint»-های استاندارد پایتون ساخته شده است. فریمورک FastAPI ابزار بسیار خوبی برای ساختن API است. مهمترین ویژگی این فریمورک سرعت بسیار زیاد آن است. در ادامه این بخش، با کمک مثال بسیار سادهای، روش استفاده از فریمورک FastAPI را برای ساخت API آموزش دادهایم. برای کسب مهارت در کار با این ابزار پیشنهاد میکنیم که فیلم آموزش ساخت وب سرویس API با FastAPI در پایتون، دوره مقدماتی همراه با اعطای گواهینامه را از فرادرس مشاهد کنید. لینک مربوط به این فیلم را در پایین نیز قرار دادهایم.
برای ساخت پروژه FastAPI، ابتدا دایرکتوری جدیدی ایجاد میکنیم.
mkdir fastapi-example cd fastapi-example
با نوشتن هر کدام از کدهای بالا به صورت خط به خط در ترمینال و زدن دکمه «Enter» ابتدا فولدری با نام fastapi-example ساخته میشود. سپس وارد این پوشه میشویم.
بهتر است که پروژه خود را در فضای مجازی پایتون ایجاد کنیم. پس با کد زیر یک فضای مجازی در این فولدر میسازیم.
python -m venv .venv
کد بالا دایرکتوری جدیدی به نام .venv میسازد. با کمک دایرکتوری .venv محیط مجازی خود را مدیریت میکنیم.
اکنون باید فریمورک fastapi و ماژول uvicorn را بر روی پایتون نصب کنیم. برای انجام این کار از کد زیر کمک میگیریم.
pip install fastapi uvicorn
برای ساخت API ابتدا فایلی به نام main.py در فولدر پروژه ایجاد میکنیم. سپس با استفاده از ویژوال استودیو کد، این فایل را باز کرده و کدهای زیر را در آن مینویسیم.
بعد از اجرای کدهای بالا و با مراجعه به آدرس http://localhost:8000/api/greet میتوانیم خروجی مانند تصویر زیر را مشاهده کنیم.

برای تست این API، آدرس زیر را در ترمینال لینوکس یا خط فرمان ویندوز نوشته و دکمه «Enter» را فشار میدهیم.
curl http://localhost:8000/api/greet
در این صورت خروجی با فرمت JSON و به شکل زیر نشان داده میشود.
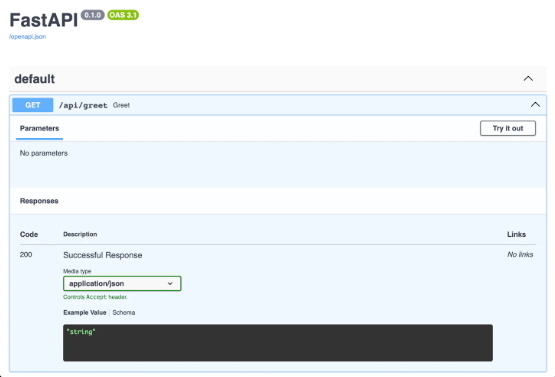
با اجرای این برنامه، به شکل خودکار مستندات مربوط به API تعاملی را هم دریافت میکنیم. برای دسترسی به این مستندات باید آدرس http://localhost:8000/docs را در مرورگر خود باز کنیم.

یادگیری جنگو با فرادرس برای ساخت API
جنگو (Django) یکی از فریمورکهای رایگان و اوپن سورس پایتون است. این فریمورک برای توسعه سریع و آسان وبسایتها و اپلیکیشنهای تحت وب ساخته شده است. با استفاده از جنگو، نیاز نیست ساختارهای پیچیده وبسایت را از صفر طراحی کنیم. در نتیجه میتوانیم تمرکز خود را روی طراحی منطق برنامه بگذاریم. این فریمورک در عین سادگی، ابزارها و امکانات قدرتمندی دارد. به همین دلیل با کمترین مقدار کدنویسی میتوانیم برنامههای پیچیده تحت وب بسازیم. ابزارها و قابلیتهای پیشفرض جنگو، انجام کارهای متداول را سادهتر کرده است.

یکی از بهترین راههای آموزش جنگو استفاده از فیلمهای آموزشی تهیه شده در فرادرس است. وبسایت آموزشی فرادرس به عنوان بزرگترین دانشگاه آنلاین فارسی زبان تلاش کرده است تا باکیفیتترین محتواهای آموزشی را برای این فریمورک تهیه و منتشر کند. در این فیلمها به جنبههای مختلف جنگو پرداخته شده و هر کدام بر روی پروژه متفاوتی کار میکنند. با تماشا آنها و تمرین دروس آموزش داده شده آماده ورود به بازار کار طراحان بکاند با جنگو میشوید. در پایین چند مورد از فیلمهای این مجموعه را آموزش دادهایم.
در ادامه روش استفاده از رست فریمورک جنگو را برای ساخت API بررسی کردهایم.
استفاده از DRF
«رست فریمورک جنگو» (Django Rest Framework) ابزار بسیار قدرتمند و انعطافپذیری برای ساخت «Web API»-ها است. این فریمورک بر روی ساختار و چهارچوب کلی جنگو ساخته شده است. در بخش پایین، با استفاده از مثال سادهای، روش استفاده از این ابزار را برای ساخت API بررسی کردهایم. اما اگر بخواهید در استفاده از آن حرفهای شوید، پیشنهاد میکنیم فیلم آموزش فریم ورک جنگو در پایتون، ساخت Web APIs با Django Rest را از فرادرس مشاهده کنید. این فیلم با ۵ ساعت آموزش ویدئویی نکات کلی و جزئی بسیار فراوانی را پوشش داده است. برای کمک به مخاطبان مجله، لینک مربوط به آن را در پایین نیز قرار دادهایم.
برای ساخت API با پایتون در DRF هم بهتر است که مانند موارد قبلی فولدر مخصوصی برای این پروژه بسازیم.
mkdir django-api-example cd django-api-example
کدهای بالا به ترتیب فولدری به نام django-api-example ساخته و سپس وارد آن فولدر میشوند.
در داخل فولدر پروژه، با استفاده از دستور زیر، محیط مجازی پایتون را ایجاد میکنیم.
python -m venv .venv
با اجرای دستور بالا، پوشه جدیدی به نام .venv در فولدر پروژه ایجاد میشود.
سپس با کمک کد زیر هر دو فریمورک جنگو و DRF را بر روی سیستم نصب میکنیم.
pip install django djangorestframework
جنگو نسبت به فریمورکهای قبلی، ساختار پیچیدهتر و کاملتری دارد. بنابراین روند ایجاد پروژه با آن هم کمی پیچیدهتر است.
- ابتدا با اجرای دستور زیر در خط فرمان، پروژه جنگویی جدیدی به نام djangoApiExample ایجاد میکنیم.
django-admin startproject djangoApiExample
- سپس با اجرای دستور cd djangoApiExample وارد فولدر پروژه ساخته شده میشویم.
- در این فولدر کد زیر را نوشته و دکمه «Enter» را فشار میدهیم.
python manage.py startapp api
اکنون داخل پروژه djangoApiExample اپلیکیشنی برای کار با API-ها به نام api ساخته شده است.

- ویرایشگر کد خود را باز کرده و در داخل مسیر پروژه وارد فولدر اپلیکیشن api میشویم. اینجا باید فایل models.py را پیدا کنیم. کدهای زیر را در داخل این فایل وارد میکنیم.
با کدهای بالا شیئی به نام Greeting ایجاد کردهایم. میخواهیم که اطلاعات این شیء را به API تبدیل کنیم. برای این کار باید از «Serializer»-ها استفاده کنیم. پس در داخل پوشه api فایلی به نام serializers.py میسازیم. از این قسمت به بعد از تکنولوژیهای DRF استفاده میکنیم.
کدهای زیر را در داخل فایل serializers.py بنویسید.
باید ویو مخصوصی را برای نشان دادن API تنظیم کنیم. پس به فایل views.py رفته و کدهای زیر را وارد کنید.
حالا باید «URL» مخصوصی را تعریف کنیم. با کمک این URL آدرس مشخصی به ویو بالا وصل میشود. پس در داخل همین فولدر، فایلی به نام urls.py ایجاد کرده و کدهای زیر را در آن وارد میکنیم.
بعد از نوشتن آدرس URL ویو ساخته شده، باید این فایل را به پروژه اصلی معرفی کنیم. برای این کار، یک فولدر به عقب میرویم. در فولدر djangoApiExample فایل urls.py را پیدا میکنیم. سپس با اضافه کردن کدهای زیر، آدرسهای اپلیکیشن api را از طریق پروژه اصلی در دسترس قرار میدهیم.
اما هنوز اپلیکیشن کار نمیکند. برای اینکه برنامه به درستی کار کند ،باید اپلیکیشن ساخته شده api را به پروژه اصلی معرفی کنیم. به این منظور، وارد فایل تنظیمات settings.py میشویم. این فایل در داخل دایرکتوری پروژه djangoApiExample قرار دارد. اکنون به بخش INSTALLED_APPS میرویم. طبق کدهای نمایش داده شده در پایین، دو فریمورک rest_framework و اپلیکیشن api را به این قسمت اضافه میکنیم.
اکنون پروژه ما ساخته شده است. اما قبل از اجرای پروژه، اول باید مدل ساخته شده را به پایگاه داده معرفی کنیم. به این منظور در خط فرمان ابتدا کد زیر را وارد کنید.
python manage.py makemigrations
و سپس دستور زیر را اجرا کنید.
python manage.py migrate
مطمئن شود که هر دو دستور در محیط دایرکتوری djangoApiExample اجرا شوند.
در آخر هم میتوانید با کمک دستور زیر، سرور محلی خود را راهاندازی کنید.
python manage.py runserver
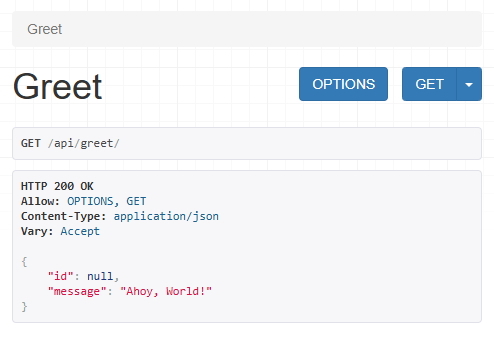
اکنون با مراجعه به آدرس http://localhost:8000/api/greet/ اطلاعات API ساخته شده با پایتون و جنگو را مشاهده میکنید.

در زمان تنظیم کدها میتوان پارامتر JSON format را هم به «Endpoint» اضافه کرد. در این صورت میتوان با استفاده از دستور «Curl» یا نرمافزار «Postman» هم آن را بررسی کرد.
ساخت API با پایتون بدون استفاده از فریمورکهای اختصاصی
برای کار با API در پایتون به ابزارهایی مانند کتابخانه «Requests» نیاز داریم. این کتابخانه به صورت پیشفرض بر روی سیستم نصب نمیشود. در نتیجه خودمان آن را نصب میکنیم.
با استفاده از دستور زیر میتوانیم کتابخانه requests را نصب کنیم.
pip3 install requests
بعد از اینکه کتابخانه requests نصب شد، برای استفاده در کدهای خود آن را ایمپورت میکنیم.
اکنون به راحتی میتوانیم API بسازیم یا از API-های دیگر استفاده کنیم. البته در این مطلب به معرفی و آموزش استفاده از کتابخانه Requests در پایتون نپرداختهایم. برای آشنایی بیشتر با این ماژول بسیار کاربردی میتوانید مطلب مربوط به آن را در مجله فرادرس بخوانید. در ادامه این بخش، چند مثال مختلف درباره ساخت و استفاده از API-ها را بررسی کردهایم. اما لازم است که قبل از پرداختن به مثالها با انواع «کدهای وضعیت» (Status Codes) در API آشنا شویم.
کدهای وضعیت API
کد وضعیت به برنامه نویسان میگوید که نتیجه درخواست ارسال شده آنها چیست. برای مثال، کد وضعیت مشخص میکند که آیا درخواست با موفقیت دریافت و پردازش شده است یا نه. همچنین اگر خطایی در مقصد رخ داده باشد، کد وضعیت آن را نشان میدهد. با هر درخواستی که ارسال میکنیم، کد وضعیت به عنوان پاسخ به کامپیوتر برمیگردد.
در فهرست زیر، شماره کدهای وضعیت مختلف و معنی هر کد را نوشتهایم.
- 200 به معنای OK: کد 200 یعنی آن که سرور با موفقیت درخواست ارسال شده را دریافت و پردازش کرده است. همچنین دادههای خواسته شده را به عنوان پاسخ برگردانده است.
- 201 به معنای «ساخته شد» (Created): یعنی اینکه، درخواست، باعث ساخته شدن چیز جدیدی در سرور شده است.
- 204 به معنای «بدون محتوا» (No Content): در خواست با موفقیت اجرا شده است. اما دادهای برای نمایش یا ارائه به کاربر وجود ندارد.
- 300 به معنای «چندگزینهای» (Multiple Choices): چند منبع مختلف برای اطلاعات درخواست شده وجود دارند. هر کدام از این منابع URL اختصاصی خود را دارند.
- 302 به معنای «پیدا شده اما با لینک موقت» (Found – Temporary Redirect): این کد به معنای آن است که اطلاعات درخواست شده در مقصد پیدا شدهاند. اما به صورت موقتی در URL دیگری قرار دارند.
- 304 به معنای «تغییر نکرده» (Not Modified): دادههایی که قبلا توسط کاربر دانلود شدهاند و در حافظه کامپیوتر موجود هستند، هنوز اعتبار دارند. بنابراین نیازی به دانلود دوباره پاسخ درخواست، وجود ندارد.
- 400 به معنای «درخواست غلط» (Bad Request): کد 400 یعنی اینکه درخواست ارسال شده، سینتکس صحیحی ندارد. یا اینکه حاوی دادههای غلط است. بنابراین سرور موفق به فهم درخواست نشده است.
- 401 به معنای «غیرمجاز» (Unauthorized): کد 401 به برنامه نویس میگوید که برای ارسال این درخواست باید تایید هویت شوید. یعنی اینکه اطلاعات هویتی کاربر مانند کلید API، نام کاربری یا کلمه عبور ارسال نشده یا نامعتبر هستند.
- 500 به معنای «خطای داخلی سرور» (Internal Server Error): در زمان پردازش درخواست، خطای غیرمنتظرهای در داخل سرور رخ داده است.
- 502 به معنای «Bad Gateway»: وقتی سرور به عنوان واسطه اجرای عملیات کار میکند، ممکن است که از سرور دیگری پاسخ غلط دریافت کند. در آن صورت خطای 502 برگشت داده میشود.

با کمک کدهای وضعیت، توسعهدهندگان میتوانند بدرستی متوجه خروجی بدست آمده از درخواستهای API شوند. در نتیجه آنها و کاربران به راحتی میتوانند نتایج، خطاها یا حتی اقدامات لازم را بشناسند و عکس العمل مناسبی نشان بدهند. در ادامه مطلب، با کمک مثالهای متنوعی روش ساخت API با پایتون را بررسی کردهایم.
مثال اول: استخراج قیمت سهام با کمک API
در این برنامه پایتون، میخواهیم قیمت زنده سهام شرکت «IBM» را با استفاده از API سایت «Alpha Vantage» بدست بیاوریم. در این برنامه از بازههای زمانی – کندلهای – ۵ دقیقهای برای فراخوانی اطلاعات استفاده میکنیم. همچنین میخواهیم قیمت سهام در لحظه باز شدن بازار را بر روی ترمینال چاپ کنیم.
- در برنامه پایین، برای ارسال درخواست API از کتابخانه requests استفاده کردهایم.
- سپس با استفاده از «کد وضعیت» (Status Code) بررسی میکنیم که آیا درخواست ارسال شده موفقیت آمیز بوده است یا نه.
- اگر نتیجه موفقیتآمیز بود – کد وضعیت برابر با 200 بود – پاسخ بدست آمده از API را به دیکشنری پایتون تبدیل میکنیم.
- در پایان برنامه هم دادههای مورد نیاز خود را ذخیره کردهایم.
بعد از اجرای کدهای بالا، خروجی به شکل IBM: 264.0500 در کنسول نمایش داده میشود. البته توجه کنید که این خروجی، قیمت سهام در زمان اجرای برنامه توسط ماست. شاید این قیمت در زمان اجرای برنامه توسط شما تغییر کرده باشد.
مثال دوم: دریافت اخبار با کمک API
در این مثال از «NewsAPI» استفاده میکنیم. این API، اطلاعات اخبار مربوط به کشورهای مختلف و مردم مشهور را فراهم کرده است. برای گرفتن خبر از NewsAPI نیاز به کلید مخصوصی داریم. به این کلید «API key» گفته میشود. برای درک بهتر API key، آن را مانند رمز عبور دیجیتالی در نظر بگیرید. این کلید به برنامه نویسان برای استفاده از پایگاه داده خبری NewsAPI کمک میکند.
نکته: برای استفاده از API سایتهای مختلف، مطالعه مستندات API بسیار مهم است. با کمک این مستندات میتوانیم از API-ها به شکل صحیح استفاده کنیم. در صورت ساختن API برای سایت خودمان هم بهتر است که مستندات خوب و جامعی تهیه کنیم.
در کدهای زیر این کلید را در متغیری به نام API_KEY ذخیره کردهایم.
بعد از اجرای کدهای بالا، باید خروجی زیر را در کنسول پایتون مشاهده کنید. این خروجی کد وضعیت ارسال درخواست API است.
200
در فهرست زیر روش کار کدهای بالا را توضیح دادهایم.
- ابتدا کلید API را در متغیری به نام API_KEY ذخیره کردهایم.
- سپس آدرس URL یا وبسایت مشخصی را نوشتیم. در مثال بالا، آدرس مربوط به وبگاه NewsAPI است. این URL به سایت NewsAPI میگوید که درخواست ارسال شده به چه نوع اخباری نیاز دارد. در واقع URL مانند این است که به مسئول کتابخانه بگوییم، بخش اقتصادی روزنامه مشخصی از شهر خاصی را نیاز داریم.

- بعد از اینکه درخواست را ساختیم. آن را ارسال میکنیم. اکنون، برنامه پیامی را با استفاده از این URL به NewsAPI ارسال میکند. این کار تقریبا مانند کلیک کردن بر روی لینک خاصی برای باز شدن صفحه متعلق به آن است.
- وقتی که پیام ارسال شد، NewsAPI یک «بروزرسانی وضعیت» (Status Update) برمیگرداند. این بروزرسانی وضعیت، همان کد وضعیت است. کد وضعیت به مبدا میگوید که آیا درخواست ارسال شده با موفقیت پردازش شده است یا نه.
- در نهایت هم فقط کد وضعیت را چاپ کردهایم. اگر کد وضعیت 200 بود، یعنی آن که همهچیز همانطوری کار میکند که برنامهریزی کردهایم.
در این مثال، به دنبال مهمترین خبرهای اقتصادی از کشور فرانسه هستیم. این اخبار به صورت JSON به کلاینت ارسال میشوند. در مستندات بیشتر API-ها معمولا نوشته شده است که پاسخ آنها به صورت JSON ارسال میشود. برای استخراج اطلاعات JSON در پایتون از متد response.json() استفاده میکنیم. در بخش بعدی با استفاده از این متد خروجی کامل پاسخ API را بدست آوردهایم.
کارکردن با دادههای JSON
برای ساخت API با پایتون لازم است که بتوانیم با دادههای JSON نیز بخوبی کار کنیم. تقریبا در تمام API-ها از JSON استفاده شده است. JSON به توسعهدهندگان کمک میکند که دادهها را به شکل قابل درک برای کامپیوترها در بیاورند. فرض کنیم که در حال بررسی وبسایت خبری هستیم. تمام دادههایی قابل مشاهده، مانند تیتر خبرها، توضیحات، تصاویر و غیره، اغلب اوقات – مانند این مثال – به شکل و قالب JSON مرتب میشوند. JSON زبان مشترک بین API-ها مختلف و کامپیوترها است.
این اسکریپت مانند دستیار اخبار دیجیتالی عمل میکند. در فهرست زیر، تمام مراحل انجام شده در کدهای بالا را به ترتیب توضیح دادهایم.
- در کدهای بالا برای صحبت با NewsAPI از کتابخانه requests در پایتون استفاده کردهایم.
- اسکریپت بالا جدیدترین اخبار دیجیتالی فرانسه را از سایت NewsAPI بدست میآورد.
- بعد از بدست آوردن دادهها، پایتون آنها را مرتبسازی میکند.
- سپس تمام خبرهای بدستآمده در یک لیست تمیز، نمایش داده میشوند.
عملکرد کد بالا را میتوان به صحبت با مسئول کتابخانه تشبیه کرد. از او در خواست کردهایم که سه خبر اول روز را بما بدهد. مسئول کتابخانه هم از بالای انبوهی از خبرها سه مورد اول را جدا کرده و در اختیار ما میگذارد. در فرایند بالا روش کار API-ها و JSON را در کنار یکدیگر مشاهده میکنیم. همچنین میبینیم ساخت API با پایتون چقدر ساده بوده و چگونه میتوانیم اطلاعات بدست آمده را با کمک پایتون بررسی کنیم.

بعد از اجرای کدهای بالا، خروجی به شکل خلاصهای از اطلاعات اخبار در فرمت JSON نمایش داده میشود.
دریافت اخبار کشور خاص با NewsAPI
در زمان استفاده از API – مخصوصا API-ها مشهوری مانند NewsAPI – بسیار مهم است که روش گزینش دادههای مورد نظر خود را بلد باشیم. در تکه کد پایین از NewsAPI برای بدست آوردن سرخط خبرها استفاده کردهایم. این کد را طوری تنظیم میکنیم که فقط اخبار مربوط به کشور آلمان را برگرداند.
برای صحبت با بنگاه خبری NewsAPI باید از آدرس URL مشخصی به عنوان «نقاط انتهایی» (Endpoint) استفاده کنیم. این آدرس URL را در متغیری به نام API_URL ذخیره کردهایم. همچنین هر توسعهدهنده یا کاربری، کلید API مخصوص به خود را دریافت میکند. این کلید برای بررسی جواز دسترسی کاربر به دادههای درخواست شده به کار برده میشود.
در کدهای پایین کلید API در متغیری به نام API_KEY ذخیره شده است.
برای ارسال درخواست API و گرفتن پاسخ، فقط داشتن آدرس Endpoint و کلید API کافی نیست. اغلب اوقات، API-ها فقط امکان دسترسی به سطح خاصی از سفارشیسازی را به کاربران میدهند. اینکه کاربران میتوانند با کمک پارامترهای مشخصی درخواست خود را دقیقتر کنند. در نتیجه میتوانند دادههای مشخصتری با قالب شخصیسازی شدهتری را دریافت کنند. همه این پارامترها را باید داخل دیکشنری خاصی به نام params بنویسیم.
با توجه به موارد گفته شده و اینکه در کدهای بالا فقط اخبار مربوط به کشور آلمان را میخواهیم. بهجای پارامتر country از sources استفاده کردهایم. مقدار این پارامتر را هم برابر با رشته die-zeit قرار دادهایم. یعنی حتما از علامت کوتیشین به شکل “die-zeit” استفاده میکنیم. همچنین برای اطمینان از پذیرفته شدن درخواست و اتصال آن با اکانت شخصی خودمان، کلید API را هم داخل پارامترها قرار دادیم.
نکته: die-zeit یکی از منابع خبری معتبر کشور آلمان است.
مثال سوم: ردگیری ایستگاه فضایی بین المللی با استفاده از API
در این مثال، روش تشخیص مکان صحیح «ایستگاه فضایی بین المللی» (International Space Station | ISS) را با استفاده از API بررسی کردهایم. سپس موقعیت دقیق این ایستگاه را بر روی نقشه نمایش دادیم.
در این بخش از مطلب، برای ساخت API با پایتون از کتابخانه urllib.request استفاده میکنیم.
در فهرست زیر، ماژولهای اصلی مورد استفاده در این مثال را معرفی کردهایم.
- ماژول json: ماژول json در پایتون یکی از ماژولهای «درونی» (Built-In) است. این ماژول برای کارکردن با فایلهای JSON به کار برده میشود.
- ماژول turtle: از کتابخانه turtle در پایتون برای ساخت تصاویر و اشکال گرافیکی استفاده میشود.
- ماژول urllib.request: این ماژول برای واکشی URL-های مختلف در پایتون به کار برده میشود.
- ماژول time: ماژول time در پایتون برای مدیریت عملیات مربوط به زمان استفاده میشود.
- ماژول webbrowser: از ماژول webbrowser در پایتون استفاده میکنیم تا URL-های مختلف را در مرورگرهای اینترنتی باز کنیم. در اینجا برای باز کردن فایل متنی نوشته با فرمت «.txt» از این ماژول استفاده کردهایم.
- ماژول geocoder: با کمک این ماژول، طول و عرض جغرافیایی را بدست میآوریم.
شروع کار با استفاده از کلید API
برای آموزش ساخت API با پایتون سعی کردیم که از مثال واقعی استفاده کنیم. یکی از مشکلات ردگیری ایستگاه فضایی بینالمللی حرکت دائم و سریع آن است. این ایستگاه با سرعتی نزدیک به ۲۸۰۰۰ کیلومتر در ساعت حرکت میکند. در واقع در هر ۹۰ دقیقه یک بار به دور کره زمین میچرخد. به دلیل داشتن چنین سرعت بالایی معمولا پیدا کردن موقعیت دقیق آن مشکل است. برای حل این مشکل از API-ها کمک گرفتهایم.

API به عنوان کمک کننده میانی بین وبسایت و برنامه کار میکند. با کمک API تمام اطلاعات مربوط به زمان حال را بدست میاوریم. در این مسئله API اطلاعات مربوط به مکان دقیق «ISS» در دور زمین را در هر لحظه به برنامه میدهد. از لینک زیر به عنوان لینک API اطلاعات فضانوردان استفاده میکنیم.
url = "http://api.open-notify.org/astros.json"
دسترسی به دادهها
برای بازکردن URL بالا و دسترسی به API-های آن تابع urllib.request.urlopen() را به کار میبریم. سپس با کمک تابع json.loads(.read()) دادههای بدست آمده از URL را مطالعه میکنیم.
بعد از اجرای کدهای بالا، خروجی به شکل زیر در کنسول پایتون نمایش داده میشود.
{"number": 10, "people": [{"craft": "ISS", "name": "Sergey Prokopyev"},
{"craft": "ISS", "name": "Dmitry Petelin"},
{"craft": "ISS", "name": "Frank Rubio"},
{"craft": "Tiangong", "name": "Jing Haiping"},
{"craft": "Tiangong", "name": "Gui Haichow"},
{"craft": "Tiangong", "name": "Zhu Yangzhu"},
{"craft": "ISS", "name": "Jasmin Moghbeli"},
{"craft": "ISS", "name": "Andreas Mogensen"},
{"craft": "ISS", "name": "Satoshi Furukawa"},
{"craft": "ISS", "name": "Konstantin Borisov"}], "message": "success"}
ساخت فایل iss.txt برای ذخیره اطلاعات فضانوردان
در این قسمت با استفاده از تابع open() فایلی به نام iss.txt ایجاد میکنیم. در این فایل نام و تعداد فضانوردان را به عنوان داده مینویسیم.
محاسبه طول و عرض جغرافیایی کاربر
در این بخش از مطلب، از تابع geocoder.ip(‘me’) استفاده کردهایم. با کمک این تابع میتوانیم موقعیت دقیق خودمان را به صورت طول و عرض جغرافیایی بدست بیاوریم. سپس از تابع write() برای نوشتن اطلاعات در فایل استفاده کردهایم. در نهایت هم فایل را با استفاده از تابع file.close() میبندیم.
راهاندازی نقشه جهان و آیکونی برای ISS
برای نمایش نقشه کره زمین از کتابخانه turtle در پایتون استفاده میکنیم. مراحل انجام این کار را در فهرست زیر نوشتهایم.
- با کمک تابع turtle.screen() به صفحه نمایش دسترسی پیدا میکنیم.
- از تابع screen.setup() استفاده میکنیم. این تابع برای تنظیم اندازه و موقعیت پنجره خروجی به کار برده میشود.
- باید مختصات تمام ۴ گوشه صفحه نمایش را بر روی محورهای «X» و «Y» تنظیم کنیم. برای انجام این کار تابع screen.setworldcoordinates() را به کار میبریم.
مرحله بعدی تاثیر بسیار زیادی دارد. زیرا وقتی که ایستگاه فضایی بین المللی از یک سمت تصویر به انتهای سمت دیگر تصویر حرکت کرد، باید دوباره حرکت خود را از آن طرف تصویر شروع کند.

در فهرست زیر، تمام کارهای اجام شده در کدهای پایین را توضیح دادهایم.
- با استفاده از تابع screen.bgpic() نقشه را به عنوان عکس پسزمینه صفحه قرار میدهیم.
- با استفاده از تابع screen.register_shape() تصویر ایستگاه فضایی را به شکل turtle تنظیم میکنیم.
- برای نمایش ایستگاه فضایی با کمک کد turtle.Turtle() یک شیء – با قابلیت حرکت بر روی صفحه – ایجاد میکنیم.
- سپس با کمک تابع iss.shape() تصویر در نظر گرفته شده iss.gif را به عنوان شکل این شیء اختصاص میدهیم.
- بعد از آن با استفاده از تابع iss.setheading() زاویه شیء را تنظیم میکنیم.
- تابع iss.penup() به معنای آن است که این شیء در حین حرکت هیچ خطی بر روی صفحه نمایش رسم نمیکند.
نکته: میتوانید تصاویر مربوط به نقشه و آیکون کوچک ایستگاه فضایی را از لینک (+) دانلود کنید.
برای دسترسی به موقعیت صحیح ISS باید از API زیر استفاده کنیم.
url = "http://api.open-notify.org/iss-now.json"
دسترسی به موقعیت دقیق ISS با استفاده از API
اکنون میخواهیم موقعیت دقیق ایستگاه فضایی بینالمللی یا ISS را با استفاده از API بدست بیاوریم. موقعیت داده شده در این API به صورت طول و عرض جغرافیایی است. اسکریپتی که در پایین نوشتهایم، درون حلقه while در پایتون اجرا میشود. یعنی اینکه کاربر میتواند موقعیت جدید ISS و حرکت آن را بارها و بارها تماشا کند. این حرکت تا زمانی ادامه دارد که برنامه توسط کاربر بسته شود.
در کدهای پایین، موقعیت قرارگیری ISS را هر 5 ثانیه یک بار بهروزرسانی میکنیم. برای این کار، هر بار دوباره طول و عرض جغرافیایی ISS را از API میگیریم.
ساختار یکپارچه و کامل کدها را در کادر زیر قرار دادهایم.
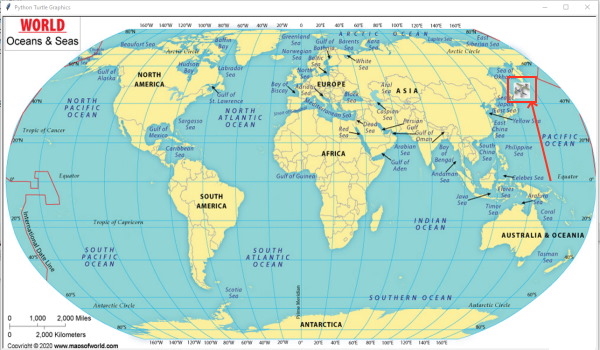
بعد از اجرای صحیح کدهای بالا، خروجی چیزی شبیه به تصویر پایین خواهد شد.

البته اطلاعات مربوط به فضانوردان حاضر در ایستگاه فضایی بین المللی هم در یک فایل جداگانه نمایش داده میشود.
یادگیری پایتون با کمک فیلم های پروژه محور فرادرس
پایتون یکی از پرطرفدارترین زبانهای برنامه نویسی در دنیاست. این زبان در حوزههایی مانند توسعه نرمافزار، هوش مصنوعی، امنیت سایبری و بسیاری زمینههای دیگر کاربرد دارد. همین کاربرد گسترده باعث شده است که افراد زیادی به یادگیری پایتون علاقهمند شوند. یکی از منابع معتبر و حرفهای برای یادگیری این زبان، وبسایت فرادرس است. فرادرس، فیلمهای متنوعی برای آموزش پایتون ارائه کرده است. این فیلمهای آموزشی اغلب با رویکرد پروژهمحور طراحی شدهاند تا فرایند یادگیری مؤثرتر و کاربردیتر باشد. پس دانشجویان میتوانند مهارتهای خود را در عمل تقویت کنند.
در پایین، چند مورد از فیلمهای آموزشی پروژهمحور زبان پایتون را معرفی کردهایم.
در صورت تمایل با کلیک بر روی تصویر زیر به صفحه اصلی این مجموعه آموزشی، هدایت شده و از فیلمهای پروژهمحور بیشتری دیدن کنید.

جمعبندی
برای ساخت API با پایتون روشهای مختلفی وجود دارند. در این مطلب از مجله فرادرس، ۴ روش مجزا را بررسی کردهایم. برای هر کدام از این روشها مثالهای مناسبی را نیز بررسی کردهایم. اگر به دنبال روشی ساده و مناسب برای افراد تازهکار هستید از فلسک استفاده کنید. اگر به دنبال ساخت مستندات API به صورت خودکار و با سرعت بالا هستید، میتوانید از فریمورک FastAPI استفاده کنید. اگر به ابزارهای قدرتمند و ویژگیهای بسیار بیشتری نیاز دارید، میتوانید از Django Rest Framework یا DRF استفاده کنید. برای درک اصول پایه API هم میتوانید بدون استفاده از فریمورکهای تخصصی و با کمک کتابخانههایی مانند requests این کار را انجام بدهید.
همچنین یاد گرفتیم که چگونه از API-های واقعی – مانند NewsAPI و موقعیتیاب ایستگاه فضایی – استفاده کنیم، دادههای JSON را بخوانیم و وضعیت درخواستها را بررسی کنیم. هر برنامه نویس حرفهای پایتون، مخصوصا افرادی که به دنبال توسعه اپلیکیشنهای تحت وب هستند، لازم است که توانایی ساخت API با پایتون را داشته باشد.
source