اسکرچ، زبان برنامهنویسی محبوب و رایگانی است که برای کودکان و نوجوانان ساخته شده تا به کمک آن بتوانند بهراحتی بازیها، انیمیشنها و اپلیکیشنهای خود را توسعه دهند. با اینکه Scratch مخصوص کاربران ۸ تا ۱۶ ساله ایجاد شده اما افراد گوناگون و با سن بالاتر نیز میتوانند آن را مورد استفاده قرار دهند. استفاده از اسکرچ و انجام پروژه بهکمک آن، مهارت حل مسئله، تفکر خلاقانه و مشارکت و همکاری را در کودکان تقویت میکند. در این مطلب از مجله فرادرس، قصد داریم تا نحوه ساخت بازی با اسکرچ را مورد بررسی قرار دهیم.
اسکرچ جزو زبانهای برنامهنویسی ویژوال یا دیداری محسوب میشود. منظور از ویژوال بودن اسکرچ این است که بهجای کدنویسی صریح، از قطعات یا بلوکهای کد موجود استفاده میکنید و با چسباندن این بلوکها بههم، برنامه یا بازی مورد نظر خود را میسازید. برای برنامهنویسی و ساخت بازی با اسکرچ کار سختی در پیش ندارید. تنها کافی است تا در سایت آن ثبتنام کرده و پس از ایجاد پروژهای جدید، بلوکهای کد موجود را با کشیدن و رها کردن روی صفحه، در کنار هم قرار دهید. بدیهی است که در این حالت با خطاهای مربوط به سینتکس رو به رو نمیشود و تمامی حواس شما روی منطق برنامه متمرکز میشود. در نتیجه، مهمترین مفاهیم و اصول برنامهنویسی را از این طریق و بهشکلی ساده یاد میگیرید.

ساخت بازی با اسکرچ چگونه است؟
در فرایند بازیسازی با اسکرچ بهجای اینکه بهصورت متنی کدنویسی کنید، تنها با کشیدن و رها کردن بلوکهای کد در محیطی بصری میتوانید بازی مورد نظر خود را بسازید. این روش همچنین، یکی از بهترین راههایی است که میتوان برنامهنویسی را به کودکان آموخت.
در ادامه، با برخی از مفاهیم مقدماتی در اسکرچ آشنا خواهید شد.
اسپرایت در اسکرچ چیست؟
در اسکرچ به هر شیئی که روی صفحه قرار میدهیم یک «اسپرایت» (Sprite) گفته میشود. یعنی تمام عناصری که قرار است در بازی یا انیمیشن خود استفاده کنید، مانند انسانها، حیوانات یا وسایل گوناگونی مانند مانند گیتار یا حتی دکمهای که قابل کلیک کردن است، به نوعی اسپرایت محسوب میشوند. پس از یادگیری نحوه کدنویسی و استفاده از بلوکهای کد میتوانید تمامی این اشیا را با توجه به هدف خود کنترل کنید.
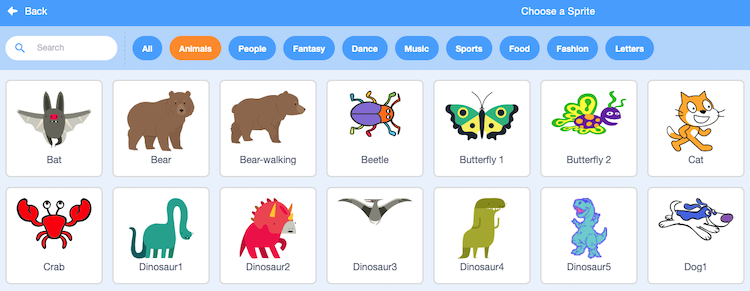
وقتیکه پروژه جدیدی را برای ساخت بازی در اسکرچ شروع میکنید، اسپرایت پیشفرضی که یک کاراکتر گربه است، روی صفحه اضافه میشود. همچنین، فهرستی از اسپرایتهای آماده نیز موجود است که میتوانید مورد دلخواه خود را از میان آنها انتخاب کنید. ضمن اینکه امکان افزودن و آپلود اشیا خود، بهعنوان اسپرایت نیز وجود دارد. همانطور که در تصویر زیر مشاهده میکنید این فهرست، اسپرایتهای گوناگونی نظیر انواع حیوانات، انسانها، غذاها و غیره را در بر میگیرد.

بلوک های کد در اسکرچ
در اسکرچ با قطعات یا «بلوکهای کد» (Code Block) گوناگونی رو به رو هستیم که هریک کار خاصی انجام میدهند. در حقیقت، با استفاده از همین بلوکهای کد، برنامهنویسی بازی را انجام میدهیم. در ادامه، برخی از انواع بلوکهای کد را معرفی کردهایم.
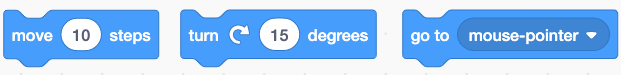
- بلوکهای مربوط به حرکت اسپرایتها: با استفاده از این نوع بلوکها در ساخت بازی با اسکرچ میتوانید متحرکسازی یا نحوه حرکت کاراکترها و بهطور کلی اسپرایتها را در دست بگیرید. مواردی مانند لغزیدن، چرخش و غیره جزو همین حرکتها محسوب میشوند. برای نمونه، تصویری که در ادامه آورده شده را در نظر بگیرید. بلوک شامل «move 10 steps»، میتواند اسپرایت شما را به میزان ۱۰ واحد به سمت جلو حرکت دهد. یا بلوک «turn 15 degrees»، شی مورد نظر شما را به میزان ۱۵ درجه میچرخاند.

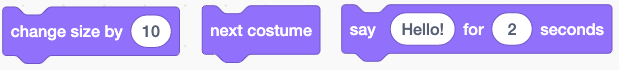
- بلوکهای مربوط به ظاهر اسپرایتها: این دسته از بلوکهای کد در ساخت بازی با اسکرچ، شکل ظاهری اسپرایتها را به لحاظ رنگ، اندازه و غیره تغییر میدهد. برای نمونه، بلوک «change size by 10»، اندازه اسپرایت را به میزان ۱۰ واحد افزایش میدهد یا اینکه با بلوک «say Hello! for 2 seconds» اسپرایت را وادار میکنید تا عبارت «Say Hello!» را به مدت ۲ ثانیه نشان دهد.

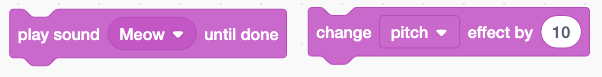
- بلوکهای صوتی: با استفاده از این نوع بلوکها در ساخت بازی با اسکرچ میتوانید افکتهای صوتی را با تنظیماتی دلخواه مانند پخش یا میزان بلندی صدا به اسپرایتها اضافه کنید. برای نمونه، تصویر آورده شده در زیر را در نظر بگیرید. در این تصویر، بلوک «play sound meow until done» صدای گربه را بهطور کامل پخش میکند و سپس به سراغ دستور بعدی میرود. در بلوک «change pitch effect by 10» نیز میزان افکت زیر و بمی صدا را با ۱۰ مقداردهی کردهایم. یعنی صدا هنگام پخش کمی نازکتر میشود.

- بلوکهای مربوط به رویدادها: این نوع بلوکها در ساخت بازی با اسکرچ، زمان اجرای کدها توسط اسپرایتها را مشخص میکنند. برای نمونه میتوانید بگویید که هنگام فشردن دکمه Space از کیبرد، عمل مشخصی را انجام دهد یا هنگام کلیک کردن روی اسپرایت، کار مورد نظر انجام شود.
- بلوکهای کنترلی: اگر بخواهیم کنترل بیشتری روی اجرای کدها داشته باشیم از این نوع بلوکها در ساخت بازی با اسکرچ استفاده میکنیم. بلوک شرطی if
، بلوک wait برای متوقفسازی اجرا، بلوک حلقه repeat و غیره جزو این دسته از بلوکها محسوب میشوند.
از دیگر دستهبندیهای بلوک کدها میتوان به متغیرها، عملگرها و sensing نیز اشاره کرد.
سیستم مختصات اسکرچ
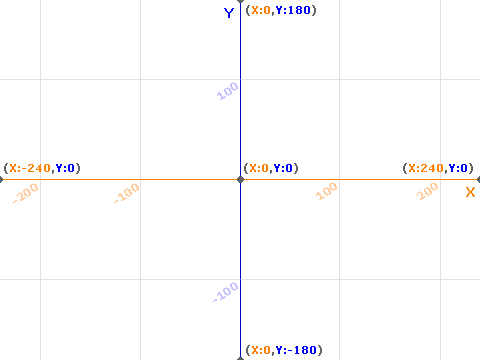
برای تنظیم محل قرار گیری اسپرایتها در اسکرچ، خوب است که با سیستم مختصات آن آشنایی داشته باشید. محور X که جایگاه قرارگیری افقی اسپرات در صفحه را مشخص میکند، بین مقدار «۲۴۰» که بیانگر سمت راست صفحه است و «۲۴۰-» که سمت چپ صفحه را نشان میدهد، متغیر است. همچنین، این مقادیر برای محور Y که محل قرارگیری عمودی اسپرایت را نشان میدهد، بین «۱۸۰» در بالای صفحه و «۱۸۰-» در پایین صفحه تغییر میکند.

بهطور مثال، هنگامیکه مختصات اسپرایتی را برابر با X: 0 و Y: 0 قرار میدهید، آن شی در مرکز صفحه قرار میگیرد.
ساخت بازی با اسکرچ به کمک فرادرس چگونه است؟
اسکرچ یک زبان برنامهنویسی بلوکمحور است و کودکان و نوجوانان بهراحتی میتوانند از آن استفاده کنند. با یادگیری اسکرچ از طریق فیلمهای آموزشی و تقویت مهارتهای خود در این زبان، تفکر خلاقانه و قدرت حل مسئله را نیز در خود تقویت میکنید. یکی از بهترین روشهای تقویت مهارت برنامهنویسی با اسکرچ، تمرینهای عملی و انجام پروژههای گوناگون است. فرادرس در این زمینه چندین فیلم آموزشی منتشر کرده که در ادامه با آنها آشنا میشوید.

برای یادگیری نحوه ساخت بازی با اسکرچ میتوانید از فیلمهای آموزشی آورده شده در ادامه استفاده کنید.
- فیلم آموزش پروژهمحور اسکرچ و طراحی ماشین حساب با Scratch از فرادرس، بدون نیاز به هیچگونه پیشنیازی، پیادهسازی برنامه ماشین حساب را به شما یاد میدهد. ضمن اینکه مهارت حل مسئله شما را نیز تقویت میکند.
- فیلم آموزش پروژهمحور اسکرچ و ساخت بازی Flappy Bird از فرادرس
- فیلم آموزش برنامهنویسی Scratch و ساخت بازی پلتفرم یا چندمرحلهای از فرادرس، شما را با الگوریتمها و دستورات مهمی که برای ساخت بازیهای پیشرفته و چندمرحلهای نیاز است، آشنا میکند.
آموزش ساخت بازی گربه فضایی با اسکرچ چگونه است؟
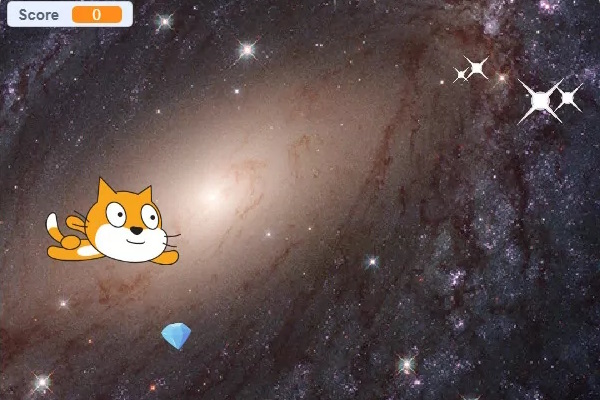
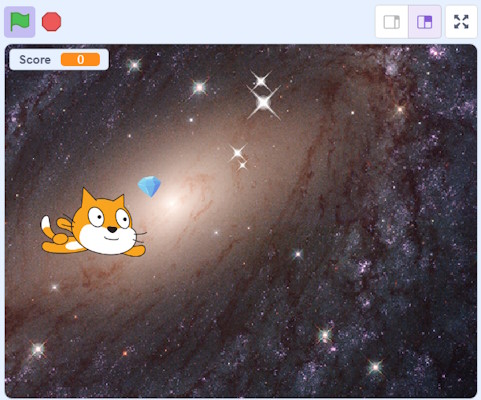
در این قسمت، نحوه ساخت بازی گربه فضایی در اسکرچ را آموزش میدهیم. این کاراکتر در فضا به دنبال جمعآوری الماسهایی است تا از این طریق سوخت سفینه خود را تأمین کند.
این دسته از بازیها که به دنبال جمع کردن مؤلفههایی همچون نشانها یا غیره از محیط بازی هستند را بهسادگی میتوانید در اسکرچ پیادهسازی کنید. ماهیت این بازیها بهگونهای است که کاربران را به تلاش بیشتر در بازی ترغیب میکنند تا بتوانند نشانهای بیشتری را جمعآوری کند.
- لینک بازی گربه فضایی «+»

مراحل ساخت بازی گربه فضایی
بازیکن در این بازی میبایست بیشترین تعداد الماسهایی که میتواند را جمعآوری کند. همچنین اگر ۳ الماس را از دست بدهد، Game Over شده و بازی خاتمه مییابد. در ادامه، به پیادهسازی مأموریت این گربه فضایی میپردازیم و کدنویسی آن را از ابتدا تا انتها با هم مرور میکنیم. شما میتوانید ظاهر این بازی را با تغییر عکسهای استفاده شده و همچنین پیامهایی که به بازیکن نشان داده میشود، تا حد زیادی مطابق سلیقه خود تغییر دهید.
برای کدنویسی و بهطور کلی، پیادهسازی بازی گربه فضایی، گامهای زیر را در پیش دارید.
- گام ۱: ساخت یک پروژه اسکرچ جدید
- گام ۲: افزودن تصویر پسزمینه و متحرکسازی آن
- گام ۳: افزودن اسپرایت گربه پرنده و متحرکسازی آن
- گام ۴: قرار دادن الماسها روی صفحه بهصورت رندوم و متحرکسازی آنها
- گام ۵: محاسبه الماسهای از دست رفته
- گام ۶: افزایش امتیاز به ازای الماسهای جمعآوری شده
- گام ۷: نمایش کادر Game Over
در صورتیکه این مراحل را بهدرستی انجام دهید، بازی گربه فضایی، با موفقیت اجرا شده و کودک دلبند شما با آن سرگرم میشود.

پیش نیاز های بازی گربه فضایی
پیش از شروع ساخت بازی گربه فضایی لازم است تا ۲ مورد زیر را آماده کنید.
- اکانت اسکرچ: برای این منظور، کار سختی در پیش ندارید. کافی است تا به سایت اسکرچ بروید و روی Join Scratch کلیک کنید. در ادامه فرایند ثبتنام، اطلاعاتی مانند نام کاربری، پسورد، ایمیل و نام کشور را از شما دریافت کرده و در نهایت حساب کاربری شما را بهصورت رایگان ایجاد میکند.
- لینک ورود به سایت اسکرچ: «+»

- فایلهای مورد نیاز برای بازی گربه فضایی: برای شبیهسازی فضا با ستارههای متحرک، از یک تصویر ثابت و معمولی کهکشان استفاده کردهایم که تصویر دیگری شامل چندین ستاره – و پسزمینه شفاف – روی آن حرکت میکند. با این ترفند، بازیکن این گونه برداشت میکند که یک تصویر متحرک از فضا و ستارهها مقابل او قرار دارد. خوب است بدانید که میتوانید طبق سلیقه خود، عکس دیگری را با تصویر ارائه شده جایگزین کنید.
- لینک دریافت فایل عکس ستارهها: «+»
برای پیادهسازی این بازی نیازی به دانش قبلی و مهارت کدنویسی ندارید و کودکان بالای ۸ سال نیز میتوانند آن را بهسادگی انجام دهند.
گام ۱: ایجاد یک پروژه اسکرچ جدید
برای اینکه پروژه اسکرچ جدیدی برای بازی خود ایجاد کنید، میبایست طبق مراحل زیر پیش بروید.
- به سایت اسکرچ «+» مراجعه کنید.
- با دکمه Sign in موجود در سمت راست و بالای سایت، وارد حساب خود شوید.
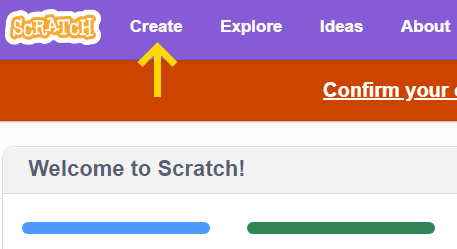
- با کلیک روی دکمه Create یک پروژه جدید ایجاد کنید.

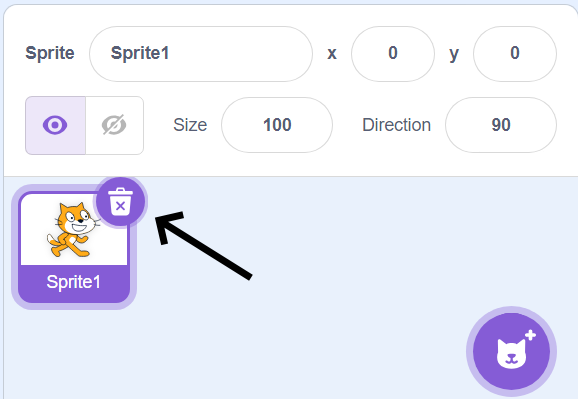
اکنون میتوانیم کدنویسی بازی خود را شروع کنیم اما پیش از آن اسپرایت پیشفرض گربه که هنگام ایجاد هر پروژه جدیدی در اسکرچ ایجاد میشود را با انتخاب آیکن سطل زباله کنار آن حذف کنید.

گام ۲: افزودن پس زمینه متحرک
برای اینکه حس متحرک بودن پس زمینه را به بازیکن القا کنید طبق روندی که در ادامه توضیح میدهیم پیش بروید.
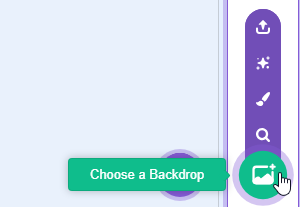
از سمت راست و پایین صفحه، روی آیکن Choose a Backdrop کلیک کنید.

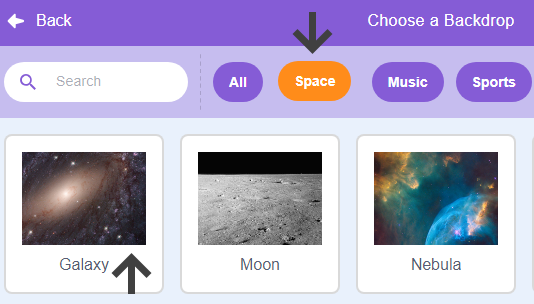
صفحه جدیدی نمایش داده میشود. از بالای آن روی گزینه Space کلیک کرده و تصویر Galaxy را از اسپرایتهای این دسته اضافه کنید.

با این کار، تصویر کهکشان بهعنوان پسزمینه یا همان بکگراند بازی شما قرار میگیرد. در این بازی، پس زمینه کهکشان ثابت است و عکس ستارهها روی آن حرکت میکند.
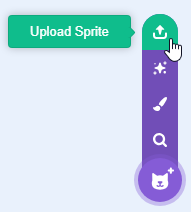
از سمت راست و پایین صفحه روی Upload Sprite کلیک کرده و عکس ستارهها Stars.png
«+» که روی سیستم خود دانلود کردهاید را باز کرده تا به صفحه بازی اضافه شود.

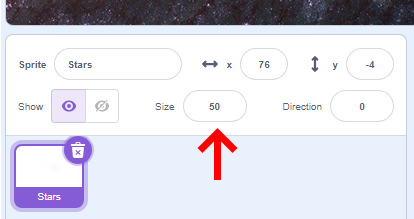
اندازه ستارهها را مانند تصویر زیر، روی ۵۰ تنظیم میکنیم.

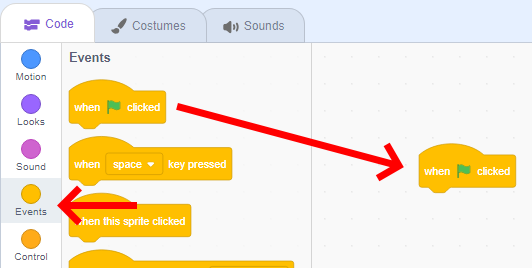
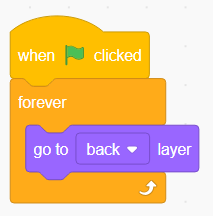
از سربرگ Code و دسته بلوکهای Events، بلوک کد When Green Flag Clicked را به روی صفحه میکشیم و رها میکنیم. در واقع، هنگامیکه روی دکمه پرچم سبز کلیک شود کدهای این قسمت اجرا میشوند.

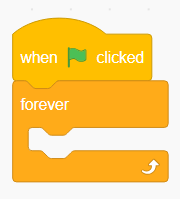
از دسته بلوکهای Control، بلوک Forever را زیر بلوک قبلی میچسبانیم. کدهای موجود در این بلوک حلقه، همیشه اجرا میشوند.

سپس از دسته Looks، بلوک Go to Back Layer را انتخاب کرده و درون بلوک forever قرار دهید.

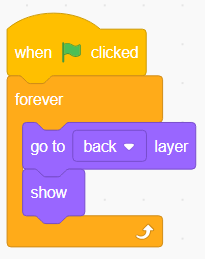
با انجام این کار مطمئن میشوید که ستارهها، پشت تمامی اسپرایتهای روی صفحه قرار نشان داده میشوند. سپس، بلوک Show را برای نمایش ستارههای روی صفحه اضافه میکنیم.

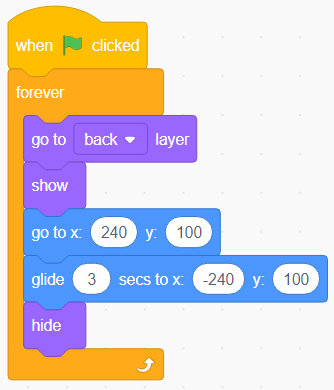
برای اینکه ستارهها روی صفحه حرکت کنند، ابتدا با افزودن بلوک go to، موقعیت ابتدایی آنها – در سمت راست صفحه – را تعیین کرده و سپس بلوک glide را درج میکنیم تا ستارهها بهمدت ۱۰ ثانیه به سمت چپ صفحه حرکت کنند. هر دوی این بلوکها از دسته Motion قابل دسترس هستند. پس از آن بلوک hide را اضافه میکنیم تا اسپرایت ستارهها به محض رسیدن به انتهای سمت چپ صفحه، مخفی شوند.
به دلیل استفاده از بلوک forever، این انیمیشن پشت سر هم تکرار میشود. تصویری که در ادامه آوردهایم. کدهای این قسمت را نشان میدهد.

شما میتوانید با افزودن اسپرایتها یا تصاویر دیگر بهجای تصاویر داده شده، این قسمت را مطابق سلیقه خود تغییر دهید و بازی را بهاصطلاح شخصیسازی کنید.
گام ۳: افزودن گربه فضایی و متحرک سازی آن
در این قسمت، میخواهیم گربه فضایی را به صفحه بازی اضافه کرده و پس از آن، قابلیت حرکت را به آن اضافه کنیم. کاراکتر گربه در سمت چپ صفحه قرار دارد و با کلیدهای جهتنما و در جهتهای پایین و بالا حرکت میکند.
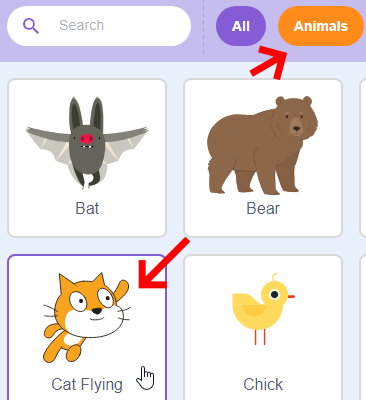
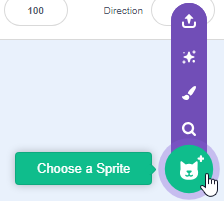
- دوباره Choose a Sprite را از سمت راست و پایین صفحه انتخاب کرده و در پنجره باز شده از قسمت Animals روی Cat Flying کلیک میکنیم تا این اسپرایت به صفحه اضافه شود.

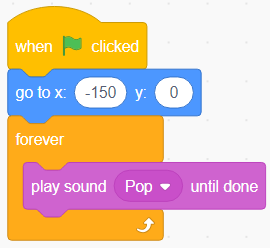
با اضافه شدن این اسپرایت، میتوانیم کدنویسی آن را شروع کنیم. ابتدا بلوک کد When Green Flag Clicked را اضافه کرده و سپس بلوک Go to را زیر میچسبانیم و موقعیت x= -150 y=0
را برای گربه فضایی در نظر میگیریم. با تعیین این مختصات، گربه فضایی، به سمت چپ و وسط صفحه منتقل میشود. سپس بلوک forever را اضافه کرده و داخل آن، بلوک Play Sound Until Done را درج میکنیم. با اینکار موسیقی انتخابی پشت سر هم پخش خواهد شد.

با توجه به اینکه میخواهیم گربه فضایی با کلیدهای جهتدار کیبرد، به سمت بالا یا پایین حرکت کند، کدهای مربوطه را به آن اضافه میکنیم. فراموش نکنید که اینها بلوکها به بلوکهای قبلی نمیچسبند.
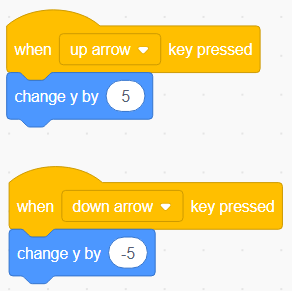
ابتدا، بلوک when key pressed را روی صفحه قرار داده و آن را روی up arrow تنظیم میکنیم. هنگامیکه بازیکن کلید «جهت رو به بالا» را از روی کیبرد فشار دهد، کدهای این قسمت اجرا میشوند.

در ادامه، یک بلوک change y by قرار داده و مقدار ۵ را برای آن در نظر میگیریم. یعنی با هر مرتبه که کلید جهت رو به بالا فشرده میشود، گربه فضایی به میزان ۵ واحد به سمت بالا و در راستای محور y حرکت میکند.
اکنون همین کار را برای کلید جهت رو به پایین هم انجام میدهیم. یک بلوک when key pressed با مقدار down arrow روی صفحه اضافه میکنیم. دقت داشته باشید که این بلوک به بلوکهای قبلی نمیچسبد، زیرا یک عملکرد جدید محسوب میشود. اکنون زیر آن، بلوک change y by را درج کرده و مقدار آن را با ۵- تنظیم میکنیم. تصویری که در ادامه آوردهایم، بلوک کدهای ۲ عملکرد آخر یعنی حرکت گربه فضایی با کلیدهای جهتدار را نشان میدهد.

گام ۴: نمایش الماس ها بهصورت تصادفی متحرک سازی آن ها
در این قسمت میخواهیم اسپرایت الماس را در موقعیتی تصادفی و در سمت راست صفحه بازی ظاهر کنیم. سپس این الماسها به سمت چپ صفحه و کاراکتر گربه حرکت میکنند.
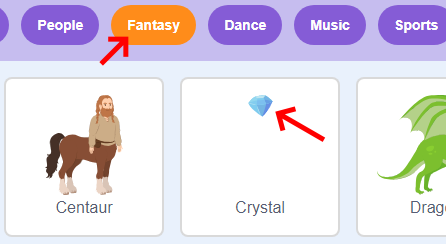
- روی دکمه Choose a Sprite واقع در سمت راست و پایین صفحه کلیک کنید.

- همانطور که در تصویر زیر مشخص شده، یک اسپرایت جدید از نوع Crystal درج کنید.

- سپس، بلوک When Green Flag Clicked و در زیر آن، بلوک Forever را اضافه کنید تا الماسها همیشه و در طول مدتزمان اجرای بازی در حال حرکت باشند.

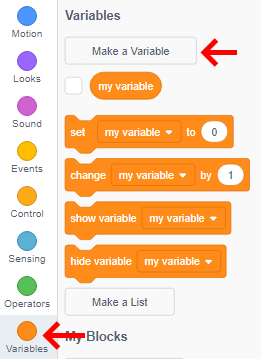
- از دسته بلوکهای Variables روی Make a variable کلیک کرده و نام Y-Position را برای متغیر جدید انتخاب کنید.

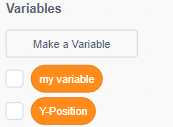
همانطور که در تصویر زیر مشاهده میکنید، متغیر Y-Position ایجاد شده است. فقط کافی است تا علامت تیک کنار آن را بر دارید.

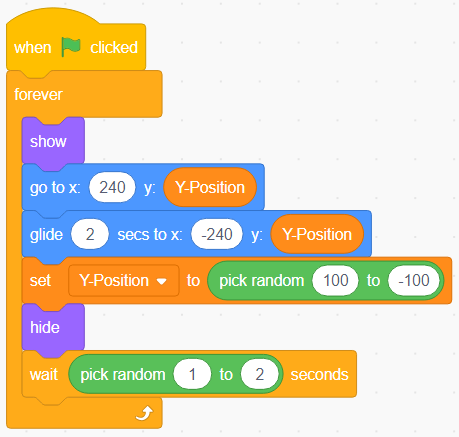
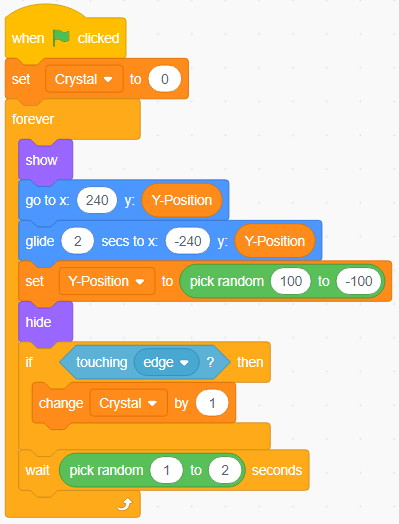
درون بلوک forever که پیش از این روی صفحه درج کردیم، بلوکهایی که در زیر گفته شده را اضافه میکنیم.
- بلوک show را اضافه میکنیم تا اسپرایت الماس، روی صفحه بازی نمایش داده شود.
- به کمک بلوک go to x، موقعیت الماس را بهصورت تصادفی در سمت راست صفحه تعیین میکنیم. ۲ پارامتر این بلوک یعنی x
را برابر با ۲۴۰ و y
را با متغیر Y-Position که پیش از این تعریف کردیم، مقداردهی میکنیم.
- بلوک glide را با مدتزمان ۲ ثانیه و با موقعیت x
برابر با ۲۴۰- و y
برابر با متغیر Y-Position، تنظیم میکنیم. با این کار، الماس طی مدتزمان ۲ ثانیه به سمت چپ صفحه حرکت میکند.
- با توجه به اینکه قرار است در هر مرتبه، موقعیت الماس جدیدی که در سمت راست صفحه ظاهر شده، تغییر کند، لازم است تا Y-Position را تغییر دهیم. برای این منظور، بلوک set از دسته Variable را اضافه میکنیم و پارامترهای آن را بهترتیب روی Y-Position و بلوک pick random تنظیم میکنیم. توجه داشته باشید که بلوک pick random از دسته Operators انتخاب شده و بین اعداد ۱۰۰ تا ۱۰۰- تنظیم میشود. با این کار، اسپرایت الماس در مرتبه بعدی، موقعیت تصادفی و جدیدی خواهد داشت.
- با افزودن بلوک hide، الماس را مخفی کرده و پس از آن با بلوک wait از دسته Control به میزان یکی دو ثانیه وقفه ایجاد میکنیم. این مقدار به کمک بلوک pick random ایجاد میشود.

کدنویسی این مرحله هم تمام شد. شما میتوانید از اسپرایتهای دیگر یا مواردی که خودتان طراحی کردهاید نیز بهجای اسپرایتهای گفته شده، استفاده کنید. بدینترتیب، خروجی بازی به سلیقه شما نزدیکتر خواهد بود.
گام ۵: محاسبه الماسهای از دست رفته
با توجه به اینکه میخواهیم در صورت عدم گرفتن ۳ الماس توسط کاراکتر گربه، بازی خاتمه پیدا کند، میبایست تعداد آنها را حساب کنید. پس کدی که در مرحله قبلی نوشتهاید را طبق مراحل زیر، ادامه دهید.
- به دسته Variables رفته و با کلیک روی Make a variable، یک متغیر با نام Crystal بسازید. دقت کنید که تیک کنار آن را نیز بردارید. در این متغیر قرار است تعداد الماسهایی که توسط بازیکن دریافت نمیشوند را نگهداری کنید.
- در ابتدای کدهای قبلی و زیر when green flag clicked، بلوک set Crystal to 0 را از همان دسته Variables اضافه کنید. با این کار در واقع، متغیر Crystal را با صفر، مقداردهی میکنید.
- بلوک if را از دسته Control به زیر بلوک hide که از قبل موجود است، اضافه کنید. شرط آن را نیز برابر با touching edge قرار دهید. این شرط نیز از دسته Sensing قابل انتخاب است.
- به عنوان بدنه شرط، بلوک change crystal by 1 را از دسته Variables انتخاب کنید. بدینترتیب، هر بار که یک الماس توسط بازیکن دریافت نشود یا به عبارت دیگر، هر بار که اسپرایت الماس به لبه انتهایی صفحه برخورد کند، مقدار این متغیر به اندازه یک واحد افزایش پیدا میکند.

تصویری که در ادامه آوردهایم، بلوک کدهای بازی را تا این قسمت نشان میدهد.

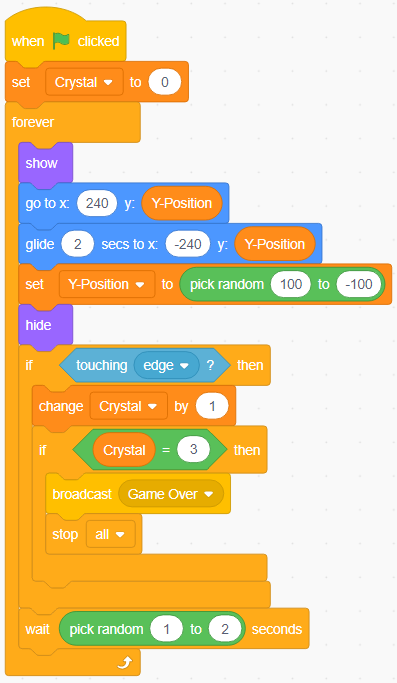
اکنون قرار است که شرط «از دست دادن ۳ الماس تا این لحظه» را بررسی کنیم. بنابراین مراحل زیر را دنبال میکنیم.
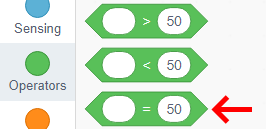
درون بدنه if قبلی، یک بلوک if جدید با شرط crystal = 3 قرار دهید. برای افزودن این شرط از بلوک نشان داده شده در تصویر زیر از دسته Operators استفاده کنید. اولین پارامتر آن را با Crystal از دسته Variables و دومین پارامتر آن را با مقدار ۳ تنظیم کنید.

در صورتی که این شرط برقرار باشد، بدنه if اجرا میشود. پس در بدنه if، نخست یک بلوک broadcast برای پخش پیامی جدید با عنوان Game Over و سپس از یک بلوک stop all استفاده کنید تا بازی تمام شود.
بلوکهای تکمیل شده در این گام را در زیر، آوردهایم.

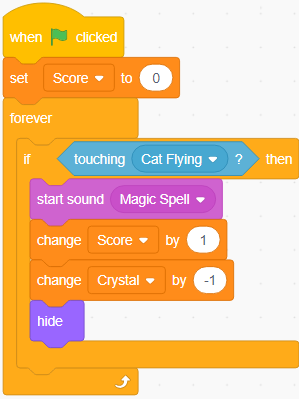
گام ۶: افزایش امتیازات با توجه به الماس های دریافت شده
با توجه به هدف بازی، هر مرتبه که گربه فضایی موفق به دریافت الماس میشود، یا به بیان دیگر، الماسی را لمس میکند، میبایست امتیاز بازیکن را افزایش داده و اسپرایت الماس را پنهان کنید. همچنین، مقدار متغیر Crystal را نیز یک واحد کم کنید. به این دلیل که در هر صورت، الماس به انتهای صفحه میرسد و جزو الماسهای از دست رفته نیز شمرده میشود. برای این منظور، مراحل زیر را دنبال کنید.
- به دسته Variable رفته و متغیری بهنام Score بسازید. بر خلاف متغیرهای قبلی، تیک کنار متغیر Score را لازم نیست بردارید تا مقدار آن روی صفحه بازی هم نشان داده شود.
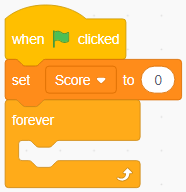
- یک بلوک When Green Flag Clicked جدید روی صفحه قرار دهید.
- مقدار متغیر Score را با بلوک set the Score to از دسته Variable روی صفر تنظیم کنید.
- یک بلوک Forever به پایین کدها بچسبانید. قرار است تا هر مرتبه که گربه فضایی الماسی را لمس میکند مقدار Score – یا همان امتیاز کاربر – را افزایش دهید.

- یک بلوک if داخل Forever فعلی قرار داده و در قسمت شرط آن، یک بلوک touching با مقدار Cat Flying اضافه کنید.
- بلوک start sound را درج کرده آن را روی صدای Magic Spell تنظیم کنید.
- لازم است تا امتیاز کاربر – یا مقدار متغیر Score – را به کمک بلوک change Score by 1 افزایش دهید.
- همچنین، مقدار متغیر Crystal – بیانگر تعداد الماسهای از دست رفته تا کنون – را کاهش دهید.
- در آخر نیز الماس را – که به کاراکتر گربه برخورد کرده – با بلوک hide پنهان میکنیم.

در صورت تمایل میتوانید میزان امتیازهای دریافتی بابت الماسهای دریافت شده توسط بازیکن را از طریق افزایش متغیر Score بیشتر کنید. یعنی اینکه بهجای یک واحد، چندین واحد افزایش پیدا کند.
گام ۷: نمایش صفحه Game Over به بازیکن درصورت باختن
در صورتیکه بازیکن، ۳ الماس را در این بازی از دست دهد، بازی خاتمه پیدا میکند و این مورد با نمایش صفحه Game Over به اطلاع او میرسد. برای پیادهسازی این بخش، مراحل زیر را انجام دهید.
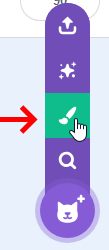
- گزینه paint که زیر مجموعهای از Choose a Sprite است را انتخاب میکنیم.

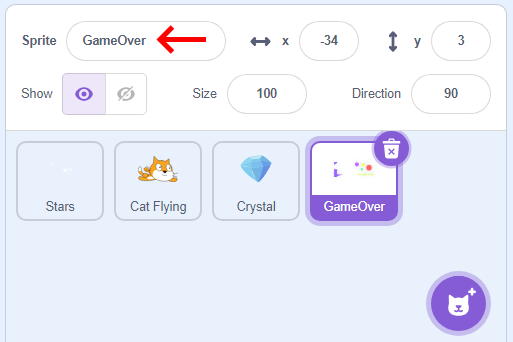
- میتوانید نام آن را به GameOver یا هر نام دلخواه دیگری تغییر دهید.

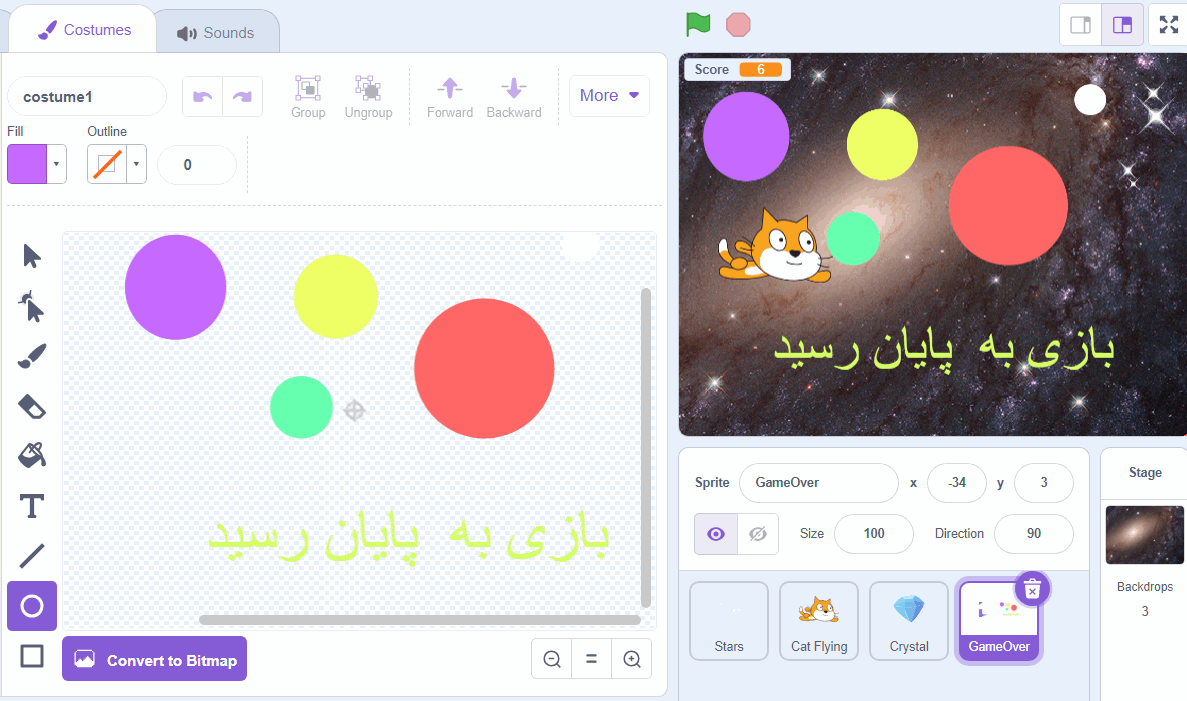
با ورود به زبانه costumes، میتوانید با استفاده از مجموعه ابزاری که در اختیارتان قرار میگیرد یک صفحه برای خاتمه بازی طراحی کنید. بهطور مثال، ما یک متن و چند شی دایره با رنگهای متنوع روی صفحه قرار دادهایم.

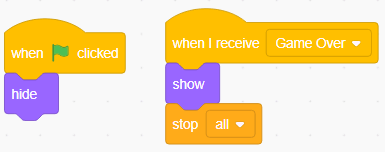
- پس از اتمام طراحی صفحه خاتمه بازی، به زبانه Code بروید تا کدنویسی مربوط به GameOver را انجام دهید. همانطور که در تصویر زیر مشاهده میکنید، بلوک When Green Flag Clicked را به صفحه اضافه کرده و پس از آن، بلوک hide را قرار دهید تا هنگام شروع بازی، این صفحه پنهان باشد.
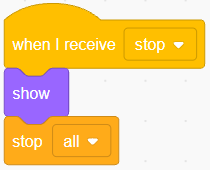
- اگر یادتان باشد در گام ۵، پیام «Game Over» را بعد از دست دادن ۳ الماس برادکست یا پخش کردیم. اکنون میتوانیم بگوییم که در صورت دریافت این پیام، صفحه خاتمه بازی را نشان دهد. بنابراین، بلوک when I receive را روی صفحه اضافه کرده و نام پیغامی که پیش از این ارسال کردیم را به عنوان پارامتر به آن میدهیم. سپس بلوک Show را به آن میچسبانیم تا در صورت دریافت پیام، صفحه Game Over برای بازیکن نمایان شود و در آخر، با بلوک stop all به برنامه خاتمه میدهیم.

اجرای بازی
با انجام مراحل گفته شده، بازی گربه فضایی با موفقیت پیادهسازی میشود. شما میتوانید با کلیک روی پرچم سبز، بازی را اجرا کنید.

در صورتی که میخواهید راجع به اسکرچ بیشتر بدانید، در یکی از مطالب پیشین مجله فرادرس، گفتیم که زبان برنامه نویسی اسکرچ چیست و راهنمای شروع به کار با آن را توضیح دادیم که مطالعه آن میتواند برای شما مفید باشد.
آموزش ساخت بازی آب نبات هالووین با اسکرچ
در قسمت قبل با نحوه ساخت بازی گربه فضایی در اسکرچ آشنا شدید و در اینجا میخواهیم روش ساخت بازی دیگری در همین سبک یعنی جمعآوری آبنباتهای هالووین را آموزش دهیم. لازم است بدانید که برای ساخت این بازی نیازی نیست تا تجربه قبلی در کدنویسی داشته باشید و کودکان بالای ۸ سال نیز میتوانند آن را انجام دهند.

ساخت بازیهای اینچنینی در اسکرچ که نشانهایی را از روی صفحه بازی جمع میکنند بسیار آسان است. بازیکنها نیز برای کسب امتیاز بیشتر در بازی ترغیب میشوند و لذت میبرند.
- لینک بازی آبنبات هالووین «+»
مراحل ساخت بازی آب نبات هالووین
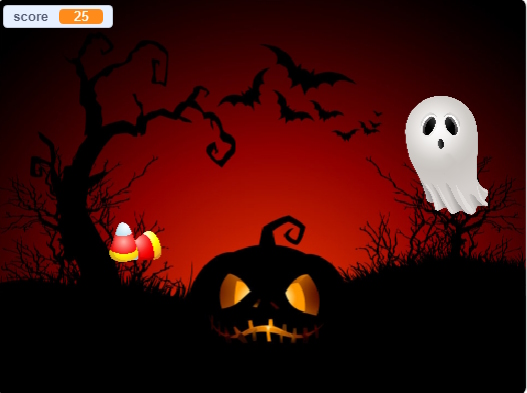
در این بازی، یک شبح بامزه روی صفحه بازی سرگردان است که با اشارهگر ماوس کنترل میشود. آبنباتهایی بهصورت رندوم در جاهای مختلف صفحه بازی ظاهر میشوند که بازیکن میبایست کاراکتر شبح را به سمت آنها برده تا با خوردن آبنباتها، امتیاز کسب کند. در نهایت، پس از گذشت مدتزمانی برابر با ۳۰ ثانیه، بازی به اتمام خواهد رسید.
برای کدنویسی و بهطور کلی، پیادهسازی بازی آبنبات هالووین، گامهای زیر را در پیش خواهید داشت.
- گام ۱: ساخت یک پروژه اسکرچ جدید
- گام ۲: آپلود عکسهای پسزمینه و کاراکتر بازی
- گام ۳: تغییر اندازه کاراکتر به اندازهای مناسب
- گام ۴: پنهانسازی صفحه مربوط به Game Over
- گام ۵: متحرکسازی کاراکتر شبه
- گام ۶: ظاهر شدن آبنباتها در موقعیتهای تصادفی در صفحه بازی
- گام ۷: افزودن محدودیت زمانی ۳۰ ثانیهای
- گام ۸: نمایش صفحه Game Over هنگام تمام شدن زمان
- گام ۹: افزودن امتیازها

پیش نیاز های بازی آب نبات هالووین
برای ساخت این بازی جذاب، به مواردی که در ادامه گفته شده، نیاز پیدا میکنید.
- اکانت اسکرچ: برای ساخت برنامهها و بازیها در اسکرچ نیاز است تا یک حساب کاربری در سایت اسکرچ داشته باشید. در صورتی که قبلا آن را ساختهاید تنها کافی است تا وارد آن شوید. در غیر اینصورت طبق مراحلی که در فرایند ساخت بازی قبلی توضیح دادهایم، بهسادگی و بهطور رایگان یک حساب کاربری برای خود بسازید.
- لینک ورود به سایت اسکرچ: «+»
- فایلهای ضروری: تصاویر استفاده شده در این پروژه را میتوانید از اینجا «+» دانلود کنید. این عکسها شامل عکس کاراکتر شبح، آبنباتها، صفحه Game Over و ۵ عکس پسزمینه ترسناک هستند.
گام ۱: ساخت یک پروژه اسکرچ جدید
پس از مراجعه به سایت اسکرچ و ورود به حساب کاربری خود، با کلیک روی گزینه Create از بالای صفحه، یک پروژه جدید ایجاد کنید.

گام ۲: آپلود عکسهای پس زمینه و کاراکتر بازی
با ایجاد پروژه جدید میتوانید کدنویسی و ساخت بازی آبنبات هالووین را شروع کنید. پس از ایجاد پروژه جدید، یک اسپرایت پیشفرض گربه در صفحه قرار میگیرد که میبایست آن را با کلیک روی آیکن سطل زباله در پلن پایین صفحه، حذف کنید.
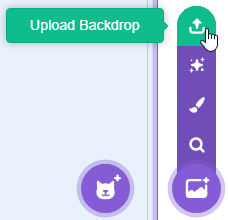
تصاویر پسزمینه موجود در فولدر فایلهای ضروری پروژه را میبایست در پروژه آپلود کنید. برای این منظور، از پایین صفحه روی آیکن Upload backdrop کلیک کرده و تمامی ۵ تصویر بکگراند را از روی سیستم خود انتخاب کنید.

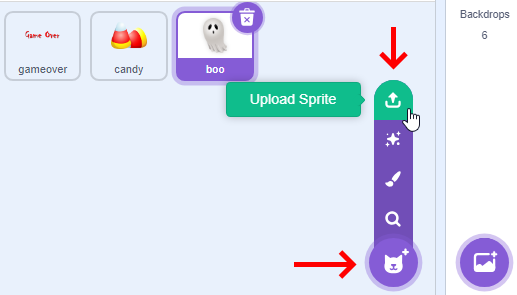
عکس شبح، آبنبات و GameOver را نیز با کلیک روی upload Sprite از روی سیستم خود انتخاب کرده و آپلود کنید. شما همچنین میتوانید از سایر عکسهایی که در اختیار دارید برای طراحی این بازی استفاده کنید. یعنی پروژه طریق پروژه را تا حد ممکن و با توجه به سلیقه خود شخصیسازی کنید.

گام ۳: تغییر اندازه کاراکتر به اندازهای مناسب
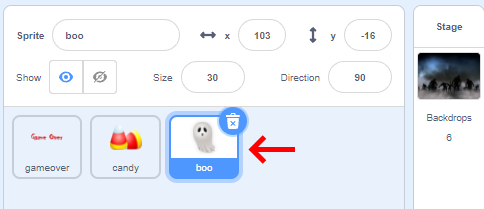
اسپرایتها یا همان ۳ عکس «شبه»، «آبنبات» و «Game Over» که آپلود کردهاید را از پنل پایین صفحه انتخاب کرده تا خصوصیات آنها نشان داده شود.

سپس، اندازه آنها را بهصورتی که در ادامه آورده شده تغییر دهید.
| عکس | اندازه |
| Boo یا همان کاراکتر شبح | ۳۰ |
| Candy یا آبنباتها | ۱۰ |
| Gameover یا خاتمه بازی | ۷۰ |
شما میتوانید اسپرایت Gameover را در ناحیه پیشنمایش واقع در سمت راست صفحه، جابهجا کنید تا در مکان مناسبی قرار بگیرد. همچنین در صورتی که بخواهید روند بازی سادهتر شود میتوانید اندازه آبنباتها را بزرگتر در نظر بگیرید.
گام ۴: پنهانسازی صفحه مربوط به Game Over
در سمت چپ محیط اسکرچ و در پایین زبانه Code میتوانید به بلوککدهای اسکرچ دسترسی داشته باشید که در چندین دسته و با رنگهای گوناگون متمایز شدهاند. برای استفاده از هر یک از این قطعات، کافی است تا آن را روی صفحه بکشید و رها کنید. این بلاکها میتوانند به یکدیگر متصل شده و یک قطعه کد بزرگتر را برای انجام کار مورد نظر تشکیل دهند.
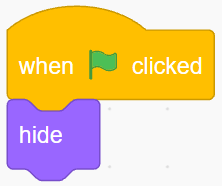
یکی از کارهایی که میبایست در این قسمت انجام دهید، پنهانسازی اسپرایت مربوط به Gameover است تا در هنگام شروع بازی، به کاربر نشان داده نشود. برای این منظور، پس از انتخاب اسپرایت gameover از فهرست، بلوک کد when Green Flag clicked را به روی صفحه، کشیده و رها کنید. قرار دادن این بلوک در واقع، شروع برنامه شما محسوب میشود. سپس بلوک hide را به زیر آن بچسبانید. اکنون میتوانید با کلیک روی آیکن پرچم سبزرنگ واقع در بالای ناحیه پیشنمایش، برنامه یا بازی خود را اجرا کنید.

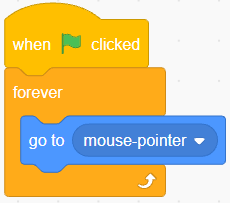
گام ۵: متحرکسازی کاراکتر شبح
همانطور که پیشتر نیز گفتیم، قرار است تا کاراکتر اصلی بازی یا همان شبح، همیشه بهدنبال اشارهگر ماوس، روی صفحه بازی حرکت کند. برای شروع، یک بلوک forever روی صفحه قرار دهید. این بلوک مانند یک حلقه عمل کرده و کدهای درون بدنه خود را همیشه تکرار میکند. سپس، یک بلوک Go to اضافه کنید و پارامتر آن را روی mouse pointer قرار دهید تا اسپرایت شبح به دنبال اشارهگر ماوس حرکت کند.

این مرحله را نیز میتوانید بهگونهای تغییر دهید که شبح بهجای اشارهگر ماوس با فشردن کلیدیهای جهتدار روی کیبرد، حرکت کند.
گام ۶: ظاهر شدن آب نباتها در موقعیت های تصادفی در صفحه بازی
آبنباتهایی که روی صفحه نشان داده میشوند پس از هر بار لمس شدن توسط کاراکتر شبح، در مکان تصادفی دیگری ظاهر میشوند. برای کدنویسی آبنباتها، candy را از فهرست اسپرایتها انتخاب کرده و به زبان Code میرویم.
بلوکهای کد آبنباتها را در تصویر زیر، مشاهده میکنید.

این بلوکها از بالا به پایین، بهصورتی که در ادامه آوردهایم، عمل میکنند.
- با شروع برنامه، آبنبات روی صفحه بازی ظاهر میشود.
- در صورتی که شبح ما، اسپرایت آبنباتها را لمس کند، بلوکهای موجود در بدنه if اجرا میشوند.
- در بدنه شرط if که پس از لمس آبنبات اجرا میشود، ابتدا، آبنباتها را از روی صفحه پنهان میکنیم تا نشان دهیم که شبح، آبنباتها را خورده است. سپس، نیمثانیه صبر کرده و دوباره آبنباتها را در مکانی جدید و تصادفی روی صفحه بازی نشان میدهیم.
- به دلیل قرارگیری این کدها درون بلوک forever، این روند پشت سر هم تکرار میشود.
در صورت تمایل و برای افزایش جذابیت بازی میتوانید یک افکت صوتی را به این بلوکها اضافه کنید تا هنگام خورده شدن آبنباتها توسط شبح، پخش شود.
گام ۷: افزودن محدودیت زمانی ۳۰ ثانیهای
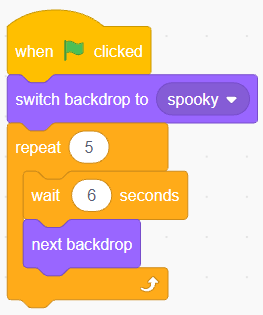
اگر یادتان باشد، پیش از این، ۵ عکس را برای پسزمینه بازی آپلود کردهاید. حال اگر هر عکس را برای مدتزمانی برابر با ۶ ثانیه بهعنوان بکگراند بازی نمایش دهید، کل روند بازی، ۳۰ ثانیه طول خواهد کشید. پس از انتخاب Backdrops از پنل Stage واقع در سمت راست محیط اسکرچ، بلوک کدهای زیر را برای آن درج میکنیم.

پس از شروع برنامه با when flag clicked، با افزودن بلوک switch backdrop، پسزمینه دلخواه را انتخاب میکنید تا بهعنوان نخستین بکگراند نشان داده شود. سپس، در حلقهای که برای ۵ مرتبه تکرار میشود، عکس پسزمینه بعدی را نشان میدهید. روی هر یک از این عکسها نیز ۶ ثانیه مکث خواهید داشت.
گام ۸: نمایش صفحه Game Over هنگام تمام شدن زمان
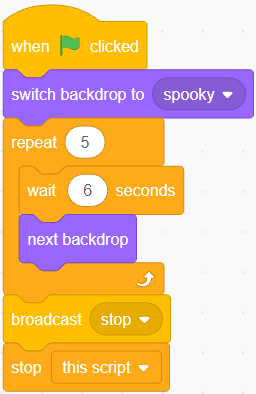
همانطور که گفته شد، هر تصویر پسزمینه را به مدت ۶ ثانیه نشان میدهیم و پس از آن، بازی تمام خواهد شد.
به انتهای کدهای مرحله قبل، بلوک broadcast را اضافه کنید و پارامتر آن را برابر با پیامی جدید بهنام stop قرار دهید. بدینترتیب پس از اتمام کدها و طی شدن مدتزمانی برابر با ۳۰ ثانیه، پیام stop در سراسر برنامه پخش خواهد شد. پس از آن، بلوک stop this script را اضافه کنید تا برنامه تمام شود. نمایی بهروز شده از بلوکهای این قسمت را در ادامه آوردهایم.

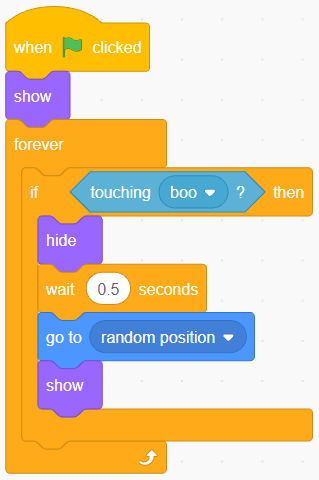
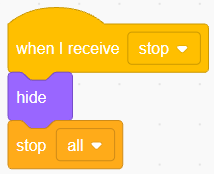
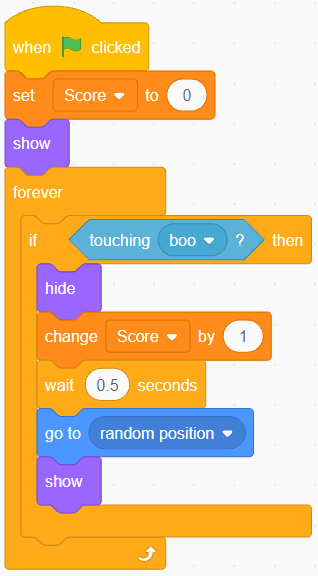
قرار است تا هنگام پایان بازی، صفحه Gameover به بازیکن نمایش داده شود. بههمین دلیل، پیام stop را پخش کردیم تا سایر اسپرایتها نظیر Gameover هم از این موضوع مطلع شوند و عملکردهای مخصوص به خود را اجرا کنند. با انتخاب gameover از فهرست اسپرایتها، بلوکهای زیر را برای آن درج میکنیم.

شما همچنین میتوانید در هنگام نمایش صفحه خاتمه بازی، شبح و آبنباتهای موجود روی صفحه را به همین روش و با دریافت پیام stop، پنهان یا hide کنید. برای نمونه، میتوانید بلوکهای زیر را به اسپرایت boo اضافه کنید.

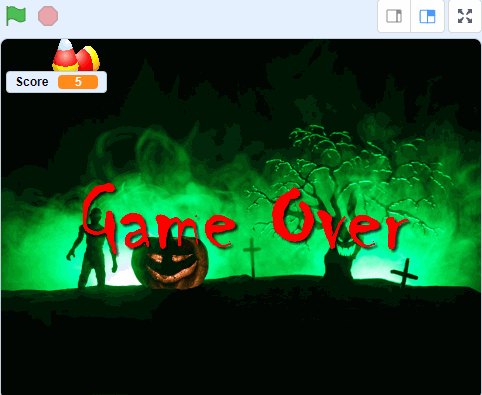
در نهایت، صفحه خاتمه بازی بهصورت زیر به بازیکن نمایش داده میشود.

گام ۹: افزودن امتیازها
یکی از مهمترین قسمتهای هر بازی از دید بازیکن، امتیازهایی است که بهدست میآورد. با توجه به اینکه امتیاز در طول بازی تغییر میکند. بههمین دلیل، میبایست آن را در یک متغیر نگهداری کنید.
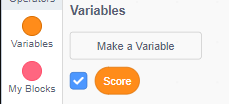
به دسته Variables واقع در سمت چپ محیط اسکرچ رفته و روی دکمه Make a Variable کلیک کنید. متغیری بهنام score ایجاد کنید. کنار نام متغیر میبایست تیک خورده باشد تا مقدار آن در صفحه بازی به بازیکن نمایش داده شود.

اکنون، candy را از فهرست اسپرایتها انتخاب کرده و بلوکهای set و change – نارنجیرنگ – مربوط به متغیرها را به آن اضافه کنید. در نهایت، بلوکهای کد candy به صورت زیر خواهد بود.

برای توسعه این بازی، همچنین میتوانید از اسپرایتهای دیگر هم استفاده کنید و امتیازهای متفاوتی را برای آنها در نظر بگیرید.
ایدههایی برای ساخت بازی با اسکرچ
یادگیری و ساخت بازی با اسکرچ باعث میشود تا رفته رفته تواناییهای بیشتری را در این رابطه کسب کنید. در ادامه، ایدههایی در مورد بازیسازی با اسکرچ بیان کردهایم که میتوانید آنها را به عنوان یک نقطه شروع در نظر گرفته و تغییراتی که فکر میکنید باعث جذابتر شدن آن میشوند را انجام دهید. بدینترتیب به سلیقه شما و فرزندتان نزدیکتر میشود.

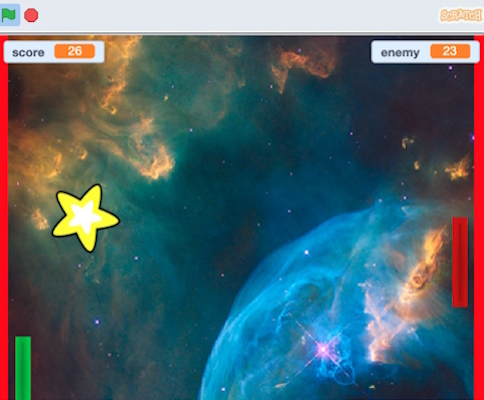
بازی Clicker
در بازیهای کلیکی یا ضربهزنی، اسپرایتهایی روی صفحه بازی به بازیکن نشان داده میشوند که باید روی آنها ضربه بزند یا کلیک کند. با هر مرتبهای که این عمل با موفقیت انجام شود، امتیاز کاربر افزایش پیدا میکند. در این حالت، برخی اسپرایتها که ویژگیهای خاصی را برای آنها در نظر گرفتهایم میتوانند امتیاز بیشتری را برای بازیکن بههمراه داشته باشند. بهطور مثال، آن اسپرایتهایی که کوچکتر هستند یا کلیک کردن روی آنها سختتر است، میتوانند امتیاز بیشتری داشته باشند.

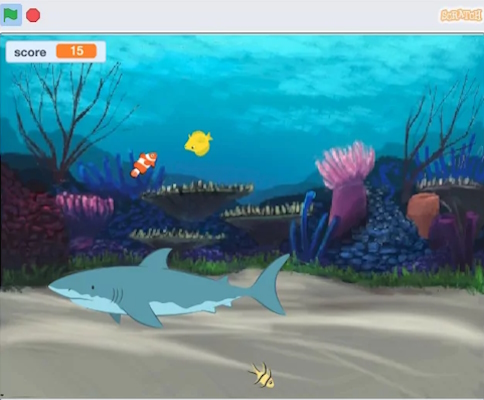
بازی شکار
در این نوع بازی، بازیکن میتواند یک اسپرایت را در صفحه حرکت داده تا با قرار گرفتن در نقاطی خاص، امتیاز خود را افزایش دهد. بهطور مثال، یک اسپرایت بهشکل کوسه داریم که روی صفحه بازی که نمایی از اعماق اقیانوس است حرکت میکند. درصورتی که این کوسه با اسپرایتهایی به شکل ماهی برخورد کند آنها را شکار کرده و امتیاز میگیرد.

بازی پینگ پونگ
بازی پینگپنگ را همگیمیشناسیم و شما میتوانید این بازی جالب و سرگرمکننده را با اسکرچ بسازید. در این بازی، راکت را با ماوس کنترل کرده و با آن به توپ ضربه میزنیم تا به سمت دیگر صفحه، یا همان سمت حریف، پرتاپ شود.

یادگیری اسکرچ با فرادرس چگونه است؟
در حال حاضر، آموزشهای ویدیویی یکی از بهترین روشهای یادگیری مهارتهای گوناگون بهخصوص مهارتهای مرتبط با علوم کامپیوتر محسوب میشوند. فرادرس بهعنوان یکی از بزرگترین پلتفرمهای آموزشی، در رابطه با زبان برنامهنویسی اسکرچ، فیلمهای آموزشی متعددی منتشر کرده است که میتوانید از آنها بهرهمند شوید. برای دسترسی به فیلمهای آموزشی Scratch میتوانید به مجموعه فیلمهای آموزش برنامهنویسی اسکرچ از مقدماتی تا پیشرفته از فرادرس مراجعه کنید.

عناوین برخی از فیلمهای آموزشی موجود در این مجموعه آموزشی را در ادامه فهرست کردهایم.
- فیلم آموزش برنامه نویسی اسکرچ Scratch 3 از فرادرس، نحوه کار با Sprite و Backdrop، کدهای بخش Sounds، تعریف Broadcast Messages، حلقهها و دستورهای شرطی، کدهای بخش Sensing، ساخت بازیهای مختلف و انیمیشن، بخش My Blocks و غیره را به شما آموزش میدهد.
- فیلم آموزش برنامهنویسی اسکرچ جونیور یا ScratchJr، ویژه کودکان 5 تا 8 سال از فرادرس
- فیلم آموزش برنامهنویسی تصویری به کودکان با زبان اسکرچ از فرادرس مباحثی نظیر آشنایی با مفاهیم برنامهنویسی، آشنایی با بخش ظاهری و ساخت انیمیشن، آشنایی با جلوه های بصری و مبدا مختصات، آشنایی با متغیر و کاربرد آن، آشنایی با بخش عملگرها، آشنایی با بخش صدا، آشنایی با بخش قلم، آشنایی با تابع و ورودی آن و غیره را بیان میکند.
- فیلم آموزش رایگان کار با بخش صدا در زبان Scratch از فرادرس، مواردی نظیر نحوه وارد کردن، ضبط و ویرایش صدا در اسکرچ، آهنگسازی با نوت دریافتی از کاربر، چگونگی کم و زیاد کردن صدای موسیقی و غیره را به شما یاد میدهد.

جمعبندی
در مطلب پیش رو از مجله فرادرس، نحوه ساخت ۲ بازی را با اسکرچ توضیح دادیم. اسکرچ یکی از محبوبترین زبانهایی است که کودکان و نوجوانان میتوانند بهکمک آن انواع گوناگونی از انیمیشنها و بازیها را توسعه دهند و در عین حال، منطق برنامهنویسی را بیاموزند.
با اسکرچ میتوانید بلوک یا قطعات کد را در کنار هم قرار داده و بهآسانی، بازیها و برنامههای سرگرمکنندهای را ایجاد کنید. استفاده از این ابزار، رایگان است و کودکان و نوجوانان میتواند برای یادگیری برنامهنویسی و تقویت مهارت حل مسئله خود از آن استفاده کنند.
نوشته آموزش ساخت بازی با اسکرچ – از صفر تا صد اولین بار در فرادرس – مجله. پدیدار شد.
source