در توسعه امور توسعه وب و طراحی سایت، اغلب نیاز است که با استفاده از جاوا اسکریپت، عناصر مختلفی را کنترل کرده و تعامل کاربر را بهبود دهیم. یکی از عناصر مهم در تعامل با کاربر، دکمهها هستند. دکمهها به عنوان ابزاری برای اجرای عملیات مختلف مانند ارسال فرم، باز کردن پنجره جدید و یا اجرای توابع جاوا اسکریپتی عمل میکنند. در این مطلب از «مجله فرادرس»، به نحوه ساخت دکمه با جاوا اسکریپت خواهیم پرداخت و قدم به قدم کاربران را راهنمایی خواهیم کرد تا دکمههای جذابی برای صفحات وب خود بسازند. در این مطلب ابتدا به نحوه ساخت دکمه با HTML خواهیم پرداخت و به دنبال آن به ساخت دکمه با جاوا اسکریپت و در نهایت به ایجاد دکمههایی که با شنوندههای رویداد کار میکنند پرداخته خواهد شد.
ساخت دکمه با جاوا اسکریپت
ساخت دکمههای تعاملی، کاربردی بسیار جذاب هستند که میتوان با آنها تعامل صفحات وب را بهبود بخشید. در این بخش قبل از ساخت دکمه با جاوا اسکریپت، به نحوه کدنویسی جاوا اسکریپت و CSS و ارتباط آن ها با HTML خواهیم پرداخت.
ساختار HTML برای کدنویسی
به منظور فهم بهتر برای کسانی که درک اولیهای از HTML ندارند، به اصول ترکیب جاوا اسکریپت و CSS در سند HTML میپردازیم. برای این هدف قطعه کد زیر مد نظر است:
1<!DOCTYPE html>
2<html>
3 <head>
4 <title>Page Title</title>
5
6 <style>
7 /* Write CSS styles here */
8 </style>
9 </head>
10 <body>
11 <script>
12 /* Write JS code here */
13 </script>
14 </body>
15</html>قالب ارائه شده بالا به عنوان پایهای برای ادغام جاوا اسکریپت و CSS در HTML عمل میکند که جزئیات آن به صورت زیر است:
- DOCTYPE
: این عبارت نوع سند و نسخه HTML مورد استفاده را تعریف میکند.
- تگ HTML
: سند درون تگهای HTML
به عنوان تگ ریشه کپسوله شده که دارای دو بخش head
و body
است.
- تگ head
: بخش head
حاوی متادیتا و عنوان صفحه وب است که برای نمایش مرورگر و ایندکس یا فهرست بندی صفحه به وسیله موتورهای جستجو ضروری است.
- تگ title
: تگ title
عنوان صفحه وب را همانطور که در برگه مرورگر ظاهر میشود تنظیم میکند.
- بخش CSS: سبکهای CSS بین تگهای style
در head
قرار میگیرند. CSS نمایش و چیدمان عناصر HTML را تعریف میکند.
- بخش body
: بخش body
حاوی محتوای قابل مشاهده در صفحه وب است.
- بخش script
: عملکرد جاوا اسکریپت بین تگهای script
در body
گنجانده شده است. جاوا اسکریپت مسئول افزایش تعامل و رفتار پویا است.
- «<!– و –>»: این تگها کامنت در HTML را نشان میدهند و یادداشتهایی را ارائه خواهند داد که در صفحه وب قابل مشاهده نیستند اما میتوانند در کد منبع صفحه مشاهده شوند.
- «- /* و */»: نظراتی در بخشهای CSS و JS که به توسعهدهندگان اجازه میدهد کد خود را کامنتگذاری کنند.
با پیروی از ساختار بالا، توسعهدهندگان میتوانند به طور یکپارچه زجاوا اسکریپت و CSS را در اسناد HTML خود ادغام کرده و نوعی فرآیند توسعه وب به خوبی سازماندهی شده و کارآمد را برای مبتدیان تقویت کنند.
کار با اسناد جداگانه
میتوان کدهای جاوا اسکریپت، HTML و CSS را در فایلهایی کاملاً جداگانه نوشت و آنها را به همدیگر پیوند داد. وقتی کد خود را در فایلهای جداگانه برای HTML، CSS و جاوا اسکریپت سازماندهی میکنیم، از نوعی الگو برای راهنمایی فایل HTML در مورد مکان یافتن فایلهای CSS و جاوا اسکریپت مربوطه استفاده خواهیم کرد. این امر نوعی رویکرد سازمانیافته و مدولارتر را برای توسعه وب تضمین میکند. قطعه کد زیر برای بیان این مفهوم است:
1<!DOCTYPE html>
2<html>
3 <head>
4 <title>Page Title</title>
5
6 <!-- Link to the style sheet in the 'head' section -->
7 <link rel="stylesheet" href="css-file-path" type="text/css">
8 </head>
9
10 <body>
11 <!-- Link to the JS code in the 'body' section -->
12 <script src="js-file-path" type="text/javascript">
13 </script>
14 </body>
15</html>در ادامه این مطلب از مجله فرادرس، جزئیات کد بالا در دو بخش آورده شده است.

پیوند دادن فایل HTML به فایل های CSS و جاوا اسکریپت
در ادامه نحوه پیوند دادن فایل HTML به فایلهای CSS و جاوا اسکریپت آورده شده است:
۱. پیوند دادن فایل CSS:
خط زیر در پایین بخش head
قرار میگیرد. این خط به سند HTML اطلاع میدهد تا از فایل شیوهنامه یافت شده استفاده کند.
1`<link rel="stylesheet" href="css-file-path" type="text/css">`:در مکانی که به وسیله ویژگی href
مشخص شده، css-file-path
مسیر منتهی به فایل css است.
۲. پیوند دادن فایل JS:
در بخش body
کد زیر گنجانده شده است که این خط نشان میدهد که اسکریپتی باید با استفاده از کد جاوا اسکریپت واقع در مسیر موجود اجرا شود.
1 `<script src="js-file-path" type="text/javascript">`:ویژگی src= js-file-path
مسیری است که به فایل js هدایت میشود.
با اتخاذ این ساختار، نوعی ارتباط یکپارچه بین فایل HTML و فایلهای CSS و JS خارجی ایجاد میشود. این رویکرد قابلیت نگهداری، خوانایی و کارایی کلی را در فرآیند توسعه وب، به ویژه برای کسانی که تازه در برنامه نویسی وب کار خود را شروع کردهاند، افزایش میدهد. حال با آگهی از فرایند ساختار کدنویسی بالا، در ادامه به سراغ ساخت دکمه با جاوا اسکریپت و HTML خواهیم رفت.
ساخت دکمه با HTML
در HTML، تگ button
برای تولید دکمههای قابل کلیک استفاده میشود و دارای ویژگیهای اختیاری زیر برای افزایش قابلیت سفارشیسازی است:
- id
: این ویژگی نوعی شناسه منحصربهفرد برای دکمه داخل صفحه ارائه میدهد.
- class
: ویژگی class
برای اعمال سبکهای CSS روی دکمه استفاده میشود.
متنی که بین تگهای باز button
و بسته /button
قرار میگیرد، به عنوان برچسب نمایش داده شده روی دکمه عمل میکند. توجه به این نکته مهم است که این متن با استفاده از جاوا اسکریپت به وسیله ویژگی innerHTML
که در بخش ساخت دکمه با جاوا اسکریپت پوشش داده شده است، نیز قابل دسترسی خواهد بود. ساختار اصلی یک دکمه HTML به شرح زیر است:
1<button id="buttonIdentifier" class="buttonStyleClass">اینجا کلیک کنید</button>همچنین قطعه کد CSS زیر را برای استایل دهی به دکمه نیز مد نظر است:
1/* CSS styles */
2button {
3font-family: IRANSans;
4color: #CE5937;
5}جزئیات کد بالا به صورت زیر است:
- button
: این تگ نشاندهنده شروع دکمه است.
- id=”buttonIdentifier”
: ویژگی id
نوعی شناسه منحصربهفرد (در این مورد، buttonIdentifier
) به دکمه اختصاص میدهد که امکان شناسایی آسان در صفحه را فراهم میکند.
- class=”buttonStyleClass”
:ویژگی class
اجازه میدهد تا استایلهای CSS روی دکمه اعمال شوند. در اینجا، buttonStyleClass
کلاس یا کلاسهای CSS مرتبط با استایل را نشان میدهد.
- اینجا کلیک کنید: این متن نشاندهنده برچسب نمایش داده شده روی دکمه است.
خروجی کد بالا به صورت زیر است:

با استفاده از سینتکس بالا، توسعهدهندگان میتوانند دکمههای تعاملی را در HTML ایجاد کنند که هم ساختار و هم سبک را برای بهبود رابط کاربری ارائه میدهند.
ساخت دکمه با جاوا اسکریپت
در این بخش به ساخت دکمه با جاوا اسکریپت خواهیم پرداخت. برای این هدف کد جاوا اسکریپت زیر مد نظر است:
1var clickMeButton = document.createElement('button');
2clickMeButton.id = 'myButton';
3clickMeButton.innerHTML = 'اینجاکلیک کنید';
4clickMeButton.style.background = '#4FFF8F';
5document.body.appendChild(clickMeButton);در کد بالا خط document.createElement(‘button’)
نوعی عنصر دکمه جدید را با استفاده از جاوا اسکریپت تولید میکند و آن را به متغیر clickMeButton
اختصاص میدهد. طبق بخش clickMeButton.id = ‘myButton’
، شناسه دکمه روی myButton
تنظیمشده است. همچنین HTML داخلی دکمه (برچسب قابل مشاهده) روی « اینجا کلیک کنید
» قرار گرفته است.
از طرفی دیگر clickMeButton.style.background = ‘#4FFF8F’
رنگ پسزمینه دکمه را روی رنگی مایل به سبز تنظیم میکند. در ادامه بخش document.body.appendChild(clickMeButton)
دکمه ایجاد شده جدید را به عنوان نوعی دکمه به بدنه سند HTML اضافه کرده و آن را در صفحه وب قابل مشاهده میکند. خروجی قطعه کد بالا به صورت زیر است:

حال، اگر بخواهیم برچسب دکمه HTML موجود را با شناسه myButton
تغییر دهیم، میتوانیم این کار را با کد زیر انجام دهیم:
1var clickMeButton = document.getElementById('myButton');
2clickMeButton.innerHTML = 'This is my new label text!';در کد بالا خط زیر عنصر HTML را با شناسه myButton
تعیین میکند.
1var clickMeButton = document.getElementById('myButton');همچنین clickMeButton.innerHTML
متن برچسب جدید است.
کد جاوا اسکریپت به صورت پویا دکمهها را ایجاد و تغییر داده و روشی انعطافپذیر برای افزایش تعاملات کاربر در صفحه وب ارائه میدهد. کد بالا در اصل به کاربران نشان خواهد داد که چگونه میتوان دکمهها را ایجاد کرد، ویژگیها را تنظیم و محتوا را بهصورت پویا با استفاده از جاوا اسکریپت بهروزرسانی کرد.
استایل دهی به دکمه ها با CSS
در این بخش به نحوه استایل دهی به دکمهها در ساخت دکمه با جاوا اسکریپت خواهیم پرداخت. برای بهبود ظاهر دکمهها در صفحه وب، میتوان سبک و استایل آنها را با استفاده از CSS تعریف کرد. دو رویکرد اصلی برای رسیدن به این هدف وجود دارد که استفاده از «انتخابگر شناسه» (ID Selector) و «انتخابگر کلاس» (Class Selector) هستند.
استفاده از انتخابگر شناسه
هنگام استایل دادن به دکمه در صفحه، از انتخابگر شناسه CSS با دستور #identifier
استفاده میشود که در آن #identifier
شناسه دکمه است. استایلهای تعریفشده درون {}
محصور شدهاند و شامل ویژگیهایی مانند رنگ پسزمینه، تراز متن و غیره هستند. مثال زیر برای بیان این هدف است:
1<!DOCTYPE html>
2<html>
3 <head>
4 <title>Page Title</title>
5
6 <style>
7 /* CSS styles */
8button {
9font-family: IRANSans;
10}
11 #myButtonId {
12 /* Set the background color to a shade of green */
13 background: #4FFF8F;
14 /* Center-align the text */
15 text-align: center;
16 /* Set the cursor to be a pointer */
17 cursor: pointer;
18}
19
20 </style>
21 </head>
22 <body>
23 <button id="myButtonId">این یک دکمه است</button>
24 </body>
25</html>کد CSS باید در تگهای style
در بخش head
سند HTML قرار داده شود. خروجی کد بالا به صورت زیر است:

استفاده از انتخابگر کلاس
هنگام اعمال سبکی روی چند دکمه، کلاس CSS با استفاده از سینتکس .className
قابل استفاده خواهد بود که در آن .className
نام کلاس است. سپس استایلها برای همه عناصر با آن کلاس در {}
مشخص میشوند. مثال زیر برای بیان این هدف است:
1<!DOCTYPE html>
2<html>
3 <head>
4 <title>Page Title</title>
5
6 <style>
7 button {
8 font-family: IRANSans;
9 }
10.myStyleClass {
11 /* Set the background color to a shade of green */
12 background: #4FFF8F;
13 /* Center-align the text */
14 text-align: center;
15 /* Set the cursor to be a pointer */
16 cursor: pointer;
17}
18
19 </style>
20 </head>
21 <body>
22 <button class="myStyleClass">این یک دکمه است</button>
23 </body>
24</html>توجه: مشابه ID Selector، کد CSS فوق را باید را در داخل تگهای style
در بخش head
قرار داد. خروجی کد بالا این بار هم به صورت زیر است:

با استفاده از این انتخابگرهای CSS، میتوان به راحتی ظاهر دکمهها را شخصیسازی کرده و آنها را از نظر بصری جذاب و سازگار ساخت.
ترکیب فایل ها در ساخت دکمه با جاوا اسکریپت
در این بخش از آموزش ساخت دکمه با جاوا اسکریپت به نحوه ادغام HTML و جاوا اسکریپت برای ساخت دکمه خواهیم پرداخت.
برای این هدف قطعه کد زیر مد نظر است:
1
2<!DOCTYPE html>
3<html>
4 <head>
5 <style>
6 p {
7 font-family: IRANSans;
8 }
9 body {
10 text-align: center;
11 }
12 /* Styling for the 'button' class */
13 .button {
14 background-color: #4FFF8F;
15 }
16 /* Styling for id='htmlButton1' */
17 #htmlButton1 {
18 font-weight: bold;
19 }
20 /* Styling for id='htmlButton2' */
21 #htmlButton2 {
22 font-style: italic;
23 }
24 /* Styling for id='jsButton' */
25 #jsButton {
26 font-weight: bold;
27 font-style: italic;
28 }
29 button
30 {
31 font-family: IRANSans;
32 }
33 </style>
34 </head>
35 <body>
36 <p>ساخت دکمه با جاوا اسکریپت - مجله فرادرس</p>
37 <button id='htmlButton1' class='button' dir="rtl">این یک دکمه HTML است.</button>
38 <button id='htmlButton2' class='button'>I'm an HTML button!</button>
39
40 <script>
41 /* Create a button element */
42 var clickMeButton = document.createElement('button');
43 /* Set the button's text label */
44 clickMeButton.innerHTML = 'این یک دکمه جاوا اسکریپت است';
45 /* Set the button's id */
46 clickMeButton.id = 'jsButton';
47 /* Set the button's style class */
48 clickMeButton.className = 'button';
49 /* Add the button to the page */
50 document.body.appendChild(clickMeButton);
51
52 /* Get the element with id='htmlButton2' */
53 var htmlButton = document.getElementById('htmlButton2');
54 /* Modify the text label for htmlButton2 */
55 htmlButton.innerHTML = 'این یک دکمه اصلاح شده اچ تی ام ال است';
56 </script>
57 </body>
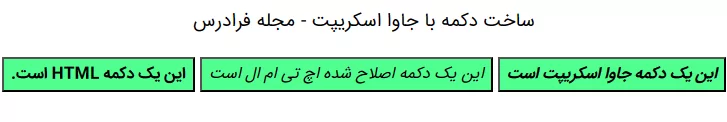
58</html>خروج کدهای بالا به صورت زیر است:

بخش CSS در تگهای style
قوانین استایلسازی را تعریف میکند، از جمله چینش متن برای بدنه، رنگ پسزمینه مشترک برای همه دکمهها با استفاده از کلاس button
و استایلی خاص برای دکمههایی با شناسههای منحصربهفرد. در بدنه HTML سه دکمه ایجاد میشود. دو مورد اول دکمههای استاندارد HTML با شناسههای متمایز و کلاس button
هستند. سومین دکمه ایجاد شده به وسیله جاوا اسکریپت با شناسه و کلاس آن به صورت پویا تنظیم شده است.
در تگهای script
، جاوا اسکریپت برای ایجاد دکمه پویا، تنظیم ویژگیهای آن و الحاق آن به سند استفاده میشود. علاوه بر این، برچسب متن دکمه دوم HTML با استفاده از جاوا اسکریپت اصلاح میشود. هنگامی که کد بالا رندر میشود، خروجی سه دکمه را با رنگ پسزمینه مشترک اما سبکهای جداگانه بر اساس شناسههای خاص آنها نمایش میدهد. این مثال ادغام یکپارچه HTML و جاوا اسکریپت را برای ایجاد و دستکاری دکمهها در صفحه وب نشان میدهد.
رویداد کلیک در ساخت دکمه با جاوا اسکریپت
هنگامی که کاربر روی دکمهای در صفحه وب کلیک میکند، چیزی را که ما به آن «رویداد کلیک» (Click Event) میگوییم، راهاندازی میکند. بیایید نحوه پاسخگویی به رویدادهای کلیک را با استفاده از دو متد onclick
و addEventListener
در ساخت دکمه با جاوا اسکریپت بررسی کنیم.
مدیریت رویداد کلیک با onclick
برای مدیریت رویداد کلیک با onclick
قطعه کد زیر مد نظر است:
1<!DOCTYPE html>
2<html>
3 <head>
4 <title>Page Title</title>
5
6 <style>
7 .buttonClass {
8 color: #4CAF50;
9 }
10 </style>
11 </head>
12
13 <body>
14 <!-- This puts a button with the id 'button id' on our page. -->
15 <button id="buttonId" class="buttonClass">این یک دکمه است</button>
16
17 <script>
18 /* This assigns the element with id 'buttonId' to 'btn' */
19 var btn = document.getElementById('buttonId');
20
21 /* This sets the action to perform on a click event */
22 btn.onclick = function() {
23 /* This changes the button's label */
24 btn.innerHTML = 'شما روی دکمه کلیک کردید';
25 };
26 </script>
27 </body>
28</html>در مثال ارائه شده، دکمهای با شناسه buttonId
در HTML ایجاد شده است. کد جاوا اسکریپت مرتبط به صورت پویا این دکمه را به متغیر btn
اختصاص میدهد. با استفاده از متد onclick
، عملی خاص تعریف میشود که با کلیک روی دکمه اجرا خواهد شد. در مورد مثال ما، این عمل شامل تغییر برچسب دکمه به « شما روی دکمه کلیک کردید
» است. سبک CSS تعریف شده در تگهای style
تضمین میکند که متن دکمه به رنگ سبز نمایش داده میشود. خروجی مثال فوق به صورت زیر است:

هنگامی که صفحه در ابتدا بارگذاری میشود، دکمه « این یک دکمه است
» در متن سبز پس از کلیک کردن، تابع جاوا اسکریپت مرتبط با onclick
فعال میشود و برچسب دکمه را به « شما روی دکمه کلیک کردید
» تغییر میدهد. این مثال راه سادهای را برای مدیریت رویدادهای کلیک و بهروزرسانی پویا محتوای صفحه وب با استفاده از جاوا اسکریپت نشان میدهد.
مدیریت رویدادهای کلیک با addEventListener
در قطعه کد ارائه شده زیر روش دیگری را برای پاسخ به رویدادهای کلیک در جاوا اسکریپت به نام «addEventListener»، بررسی میکنیم.
1<!DOCTYPE html>
2<html>
3 <head>
4 <title>Page Title</title>
5
6 <style>
7 .buttonClass {
8 color: #4CAF50;
9 }
10 </style>
11 </head>
12
13 <body>
14 <!-- This puts a button with the id 'button id' on our page. -->
15 <button id="buttonId" class="buttonClass">این یک دکمه جدید است</button>
16
17 <script>
18 /* This assigns the element with id 'buttonId' to 'btn' */
19 var btn = document.getElementById("buttonId");
20
21 /* This sets the action to perform on a click event */
22 btn.addEventListener("click", function() {
23 /* This changes the button's label */
24 btn.innerHTML = 'شما روی دکمه جدید کلیک کرید';
25 });
26 </script>
27 </body>
28</html>در کد بالا دکمه با شناسه buttonId
در بخش HTML ایجاد میشود و کد جاوا اسکریپت مرتبط به صورت پویا این دکمه را به متغیر btn
اختصاص میدهد. با استفاده از «addEventListener»، عملی خاص تعریف میشود تا با کلیک روی دکمه اجرا شود. در این مورد، این عمل شامل تغییر برچسب دکمه به «شما روی من دکمه کردید!» است. سبک CSS که در تگهای «<style>» تعریف شده است، تضمین میکند که متن دکمه به رنگ سبز نمایش داده میشود. خروجی کدهای بالا به صورت زیر است:

پس از بارگذاری اولیه صفحه، دکمه « این یک دکمه جدید است
» در متن سبز وقتی روی دکمه کلیک میشود، تابع جاوا اسکریپت مرتبط با addEventListener
فعال میشود و برچسب دکمه را به « شما روی دکمه جدید کلیک کردید
» تغییر میکند. مثال بالا در اصل روش جایگزین برای مدیریت رویدادهای کلیک در جاوا اسکریپت را نشان میدهد که انعطافپذیری و وضوح در ساختار کد را برای مبتدیان توسعه وب فراهم میکند.
1import numpy
2import matplotlib.pyplot as plt
3
4x=numpy.random.normal(5.0, 1.0, 1000)
5y=numpy.random.normal(10.0, 2.0, 1000)
6
7plt.scatter(x,y)
8plt.show()پرسش و پاسخ متداول برای ساخت دکمه با جاوا اسکریپت
در این بخش چند پرسش و پاسخ متداول در رابطه با ساخت دکمه با جاوا اسکریپت ارائه شده است.
چگونه با جاوا اسکریپت دکمه ایجاد کرده و به صفحه اضافه کنیم؟
برای ایجاد یک دکمه با جاوا اسکریپت، از «document.createElement» برای ایجاد المان دکمه استفاده میکنیم و سپس با استفاده از «document.body.appendChild»، آن را به صفحه اضافه خواهیم کرد.
چطور می توان متن دکمه را با جاوا اسکریپت تغییر داد؟
برای تغییر متن دکمه با جاوا اسکریپت، از ویژگی «innerHTML» المان دکمه استفاده کرده و متن جدید را تنظیم میکنیم.
چطور می توان با استفاده از جاوا اسکریپت دکمه های حاوی رویداد به صفحه اضافه کرد؟
برای افزودن دکمههای حاوی رویداد به صفحه با جاوا اسکریپت، از متد «addEventListener» استفاده میکنیم. این متد به ما این امکان را میدهد که تابع یا رویداد را به یک المان اضافه کنیم. به عبارت دیگر، میتوانیم تابعی را تعریف کنیم که در صورت کلیک روی دکمه اجرا شود و سپس این تابع را با «addEventListener» به دکمه اختصاص دهیم.
سخن پایانی
جاوا اسکریپت به عنوان یکی از محبوبترین زبانهای برنامه نویسی قابلیتهای گستردهای را ارائه میدهد که از این قابلیتهای گسترده ساخت عناصر تعاملی مهمترین قابلیتها هستند. دکمهها به عنوان عناصر تعاملی نقش به سزایی در افزایش و بهبود تجربه کاربری ایفا میکنند. میتوان با روشهای مختلفی در صفحات وب دکمه ایجاد کرد که معمولا برای انجام اقدمات به وسیله کاربران این دکمهها ایجاد میشوند.
در مطلب فوق از مجله فرادرس نحوه ساخت دکمه با جاوا اسکریپت و همچنین ساخت دکمه با HTML با مثالهای عملی مورد بررسی واقع شد. همچنین به دکمههای ساخته شده با CSS استایلهایی به منظور شکیلتر کردن دکمهها اعمال شد و در نهایت مدیریت رویدادهای کلیک در جاوا اسکریپت هنگام کلیک روی دکمههای خاص مورد بررسی قرار گرفت.
source