اگر بهدنبال کسب مهارت برنامهنویسی و طراحی سایت هستید، «فول استک» یکی از اصطلاحاتی است که به احتمال قوی با آن رو به رو شدهاید و ممکن است معنی آن را ندانید. فول استک در واقع به تمامی قسمتها و تکنولوژیهای مورد استفاده در ساخت یک اپلیکیشن، از ابتدا تا انتهای آن اشاره دارد. یعنی افزون بر خصوصیات ظاهری و رابطی که از طریق آن کاربر نهایی با اپلیکیشن تعامل دارد، مؤلفهها و فرایندهای پشت صحنه اپلیکیشن روی سرور، پایگاه داده مورد استفاده و سایر عواملی که کاربر نمیبیند و بهطور مستقیم با آنها در ارتباط نیست را در بر میگیرد. در نگارش این مطلب از مجله فرادرس، سعی بر این بوده تا به زبانی ساده و تاحد ممکن بهطور کامل به شما توضیح دهیم که مفهوم فول استک چیست و به چه مؤلفههایی اشاره دارد. همچنین علاوه بر معرفی اجزای تشکیل دهنده فولاستک، با وظایف و مهارتهای برنامهنویس یا توسعهدهنده فول استک نیز آشنا خواهید شد. همچنین منابع یادگیری مناسب برای کسب این مهارتها را نیز بیان کردهایم.

با پیشرفتهای انجام شده و تکنولوژیهایی که به مرور زمان برای توسعه اپلیکیشنها معرفی شدهاند، فرایند ساخت نرمافزارهای گوناگون نیز پیچیدهتر شده است. بهطوریکه برای هر توسعه هر قسمت از این برنامهها تخصص جداگانهای بهوجود آمده که روی جنبههای خاص آن اپلیکیشن تمرکز دارند. بهطور مثال در حال حاضر اگر به طراحی سایت اشاره کنیم در واقع با توجه به آنچه که در ذهن داریم ممکن است جنبههای گوناگونی از آن را در نظر داشته باشیم. در ادامه، این موارد را در مورد حوزه طراحی سایت آوردهایم که هر یک بهطور معمول توسط افراد مختصصی انجام میشوند.
- توسعه فرانتاند که به فرایند ساخت بخشهای دیداری اپلیکیشن، وبسایت و غیره میپردازد.
- توسعه بکاند که روی ساخت قسمتهای پنهان از دید کاربر، پایگاهدادهها و پردازشهای سمت سرور و غیره تمرکز دارد.
- توسعه فولاستک که شامل تجمیع توسعه فرانتاند و بکاند است و علاوه بر طراحی سایت یا توسعه وب برای مواردی دیگری مانند توسعه اپلیکیشن تلفنهای هوشمند و غیره مورد استفاده قرار گیرد.

در این نوشتار، فولاستک را به زبانی ساده به شما توضیح میدهیم. سپس میگوییم که فولاستک دولوپر کیست و چه مهارتهایی باید داشته باشد. در این میان، منابع مناسبی را برای یادگیری این مهارتها به شما معرفی کردهایم. از جمله مواردی که به آن اشاره ميکنیم میتوان به مهارتهای برنامهنویسی فرانتاند، بکاند، پایگاه دادهها، سیستم کنترل نسخه و غیره اشاره کرد.
فول استک چیست؟
به تمامی مؤلفههایی همچون زبانهای برنامهنویسی، فریمورکها و سایر ابزارهایی که برای ساخت صفر تا صد یک وباپلیکیشن مورد استفاده قرار میگیرند، فول استک گفته میشود. توسعهدهندگان فولاستک، توانایی و مهارتهای لازم برای ساخت تمامی قسمتهای یک وب اپلیکیشن نظیر بخشهای فرانتاند، بکاند، پایگاه داده و غیره را دارند.
به زبان ساده، هر وباپلیکیشنی را میتوانید متشکل از ۲ بخش متفاوت یعنی «فرانتاند» و «بکاند» در نظر بگیرید. بخش فرانتاند اپلیکیشن، جنبهای از نرمافزار شما است که کاربر میتواند آن را مشاهده کند و با آن تعامل داشته باشد. درست مانند ظاهر و محتوای سایت شما که به کاربر نمایش داده میشود و کاربر میتواند با کلیک روی منو یا گزینه دلخواه عمل مورد نظر خود را انجام دهد.
در سمت دیگر نیز بکاند را داریم. بکاند شامل عملیات سمت سرور، پایگاه دادهها و بهطور کلی مواردی است که از چشمان کاربر پنهان است و نمیتواند بهطور مستقیم با آن تعامل داشته باشد. مانند هنگامیکه کاربر در صفحه لاگین سایت شما پس از ورود یوزرنیم و پسورد خود روی دکمه ورود کلیک میکند. در پشت صحنه یا بکاند وبسایت و روی سرور، اطلاعات او با حفظ تدابیر امینتی با رکوردهای پایگاه داده تطابق یافته و پاسخ عمل لاگین از طریق فرانتاند به اطلاع او میرسد.
در توسعه فولاستک، هر دوی این بخشها مورد توجه قرار میگیرند. در حالت عادی هر یک از این بخشها توسط کارشناس مخصوص به خود طراحی و توسعه داده میشود و هنگامیکه یک فرد وظیفه توسعه هر دو بخش سمت کلاینت و سمت سِرور را بر عهده داشته باشد آنگاه میتوان آن را یک توسعهدهنده فولاستک بر شمرد. تکنولوژیها و زبانهایی که برای بخشهای گوناگون فولاستک بهکار میرود و مهارتهایی که برنامهنویس فولاستک میبایست کسب کند و غیره، جزو مواردی هستند که در این مطلب برای شما شرح میدهیم.
مثالی از فول استک در دنیای واقعی
برای اینکه درک بهتری نسبت به فولاستک پیدا کنید میتوانید یک رستوران واقعی را به عنوان یک سیستم نرمافزاری تصور کنید. شما بهعنوان یک مشتری – یا همان کاربر در سیستمهای نرمافزاری – وارد رستوران میشوید تا خدمات خاصی را دریافت کنید. محیط دلنشین، میز و صندلیهای شیک و سایر مواردی که در مکان سرو غذاها با هدف رقم زدن تجربهای دلپذیر برای شما فراهم شدهاند را میتوان بهعنوان فرانتاند آن رستوران در نظر گرفت.

در مقابل، بخش آشپزخانه، انبار مواد غذایی، فرایندهای گوناگون و داخلی رستوران از جمله روند طبخ غذاها، مدیریت موجودیها و بهطور کلی عواملی نیز وجود دارند که در پشت صحنه رستوران قرار گرفتهاند و شما بهطور مستقیم نمیتوانید به آنها دسترسی داشته باشید و از چشم شما هم پنهان هستند. این بخش را میتوان معادل همان بکاند سیستم رستوارن در نظر گرفت. شما بهعنوان کاربر از طریق سفارش دادن به پیشخدمت – یا همان API در وباپلیکیشن – درخواست خود را از فرانتاند به بکاند منتقل میکنید. سفارش شما پردازش شده و سپس، پاسخ مناسبی به شما تحویل میشود. حالا میتوانیم بگوییم که توانایی توسعه و مدیریت هر ۲ بخش «جلویی» (فرانتاند) و «عقبی» (بکاند) را توسعهدهنده فولاستک میگویند و کسی که این مهارت را دارد به فولاستک دولوپر معروف است. اکنون بهتر میدانید که فول استک یعنی چه و به چه کسی فول استک دولوپر میگویند.
فول استک در حوزه هایی غیر از وب
محدوده کاری برنامهنویسان فولاستک به طراحی و توسعه وبسایتها و وباپلیکیشنها خلاصه نمیشود. در واقع، این افراد میتوانند روی انواع و اقسام پروژهها نظیر موارد آورده شده در زیر نیز کار کنند.
- اپهای موبایلی: طراحی رابط کاربری و همچنین بکاند برنامههایی که روی گوشیها و تبلتها نصب میشوند.
- نرمافزارهای روی دستگاههای نهفته: مانند برنامههایی که روی ساعتها و بهطور کلی گجتهای هوشمند، دستگاههای اینترنت اشیا و منازل هوشمند اجرا میشوند.
- اپلیکیشنهای دسکتاپ: مانند ایجاد بخش ظاهری و بکاند یک نرمافزار حسابداری که روی سیستم شما اجرا میشود.
یادگیری برنامه نویسی فول استک با فرادرس چگونه است؟
اگر قصد یادگیری مهارت جدیدی مانند برنامهنویسی فولاستک را داشته باشید میبایست پشتکار به خرج دهید، مدتزمان لازم را صرف کنید و هزینههای مربوطه را بپردازید. اما یکی از مهمترین عواملی که در این رابطه وجود دارد انتخاب منابع صحیح و مناسب است. منابع گوناگونی در اطراف شما وجود دارند که برای کسب مهارتهای مرتبط با علوم کامپیوتر و برنامهنویسی میتوانید انتخاب کنید و هر یک مزایا و معایب خاص خود را دارند. تماشای ویدیوهای آموزشی آنلاین از پلتفرمهای معروفی همچون یوتیوب، مطالعه کتابهای آموزشی و یادگیری از منابع متنی و بهطور خودآموز، شرکت در کلاسهای حضوری و روشهای اینچنینی جزو راههایی هستند که میتوانید بهکار ببندید. در این میان، یادگیری از طریق مشاهده فیلمهای آموزشی، یکی از بهترین روشهای کسب مهارت جدید محسوب میشود که به شما کمک میکند تا دانش مدنظر خود نظیر برنامهنویسی را فارغ از موقعیت مکانی که در آن قرار دارید بیاموزید. همچنین در صورت نیاز میتوانید بارها و بارها مفاهیم گفته شده را مرور کنید.
فرادرس به عنوان یکی از بزرگترین پلتفرمهای آموزشی کشور، فیلمهای آموزشی متعددی را در رابطه با برنامهنویسی فولاستک منتشر کرده است که میتوانید آنها را تهیه کرده و مشاهده کنید. در مجموعه فیلمهای آموزش برنامهنویسی فولاستک مقدماتی تا پیشرفته از فرادرس فیلمهای آموزش زبانهای برنامهنویسی گوناگون و متعدد وجود دارد که مباحث مقدماتی و پایه تا مفاهیم پیشرفته را بهطور عملی به شما یاد میدهند. بسیاری از این فیلمهای آموزش فرادرس، پروژهمحور هستند و توسط بهترین استاتید و با کیفیتی بینظیر ضبط و منتشر شدهاند.

در ادامه، عناوین برخی از این فیلمهای آموزشی موجود در این مجموعه را آوردهایم.

فول استک دولوپر یا برنامه نویس فول استک کیست؟
«فولاستک دولوپر» (Full Stack Developer) به زبان ساده، برنامهنویس یا فردی است که میتواند پروژههایی که دارای دیتابیس، رابطهای کاربری، پردازشهای سمت سرور، API و غیره هستند را طراحی کرده و توسعه دهد.
مهارتهای این افراد را بهطور خلاصه میتوان به شکل گفته شده در زیر بیان کرد.
- دانش استفاده از زبانهای پایهای فرانتاند وب نظیر CSS ،HTML، جاوا اسکریپت و همچنین زبانی برای توسعه بکاند را دارند.
- این افراد حداقل به یکی از زبانهای برنامه نویسی همچون پایتون، PHP، جاوا اسکریپت، روبی یا غیره مسلط هستند. البته توسعهدهندگان فولاستک مجرب ممکن است از چندین زبان استفاده کنند. بهطور کلی دانش و مهارت استفاده از بیش از یک زبان، دست برنامهنویس را در انجام بهتر پروژههای گوناگون باز میگذارد.
- طراحی وب، طراحی رابط کاربری، تجربه کاربری، مدیریت پروژه و غیره نیز جز مهارتهایی هستند که اینگونه افراد دارند.
اگر به سایتهای کاریابی رجوع کنید، تعداد کارفرمایان زیادی را میبینید تمایل به استخدام برنامهنویسان فولاستک دارند و افزون بر رشد اینگونه آگهیها، تعداد افرادی به دنبال فولاستک شدن هستند هم در حال افزایش است. این دست از توسعهدهندگان به دلیل دارا بودن دانش لازم در بهکارگیری ابزارهای گوناگون برای بخشهای مختلف توسعه اپلیکیشن و توانایی توسعه جنبههای گوناگون برنامه خواستار بیشتری دارند.
این مورد هم خوب است بدانید که بر خلاف تصویر خیلی از افراد، برنامهنویسان فولاستک ممکن است بیشتر وقت خود را روی توسعه تنها بخش خاصی از پروژه صرف کنند. بهطور مثال، بکاند آن را توسعهدهند یا غیره. بهطور معمول از میان افرادی که مهارت فولاستک را دارند، کسانی که بهصورت فریلنسر کار میکنند ممکن است بیشتر قسمتها پروژه را خودشان مدیریت و برنامهنویسی کنند. اما این گونه افراد بر حسب نیاز میتوانند در بخشهای گوناگون پروژه صاحبنظر باشند، کد بنویسند و درک کافی از قسمتهای مختلف آن داشته باشند.
اغلب، هنگامیکه صحبت از فول استک دولوپر میشود منظور همان برنامهنویس یا توسعهدهنده وبی است که اشراف کافی روی جزئیات فرانتاند و بکاند وباپلیکیشنها یا به زبان ساده، طراحی ظاهر و باطن سایت بهطور همزمان دارد. توسعهدهنده فولاستک کار متخصصان فرانتاند و بکاند را بهطور همزمان انجام میدهد.

چگونه برنامه نویس فول استک شویم؟
همانطور که گفتیم، توسعهدهنده فول استک وظایف مربوط به کارشناس فرانتاند و کارشناس بکاند را میبایست انجام دهد. بههمین دلیل انتظار میرود دانش کافی از مجموعه مهارتهای این ۲ حوزه را نیز داشته باشد.
مهارت مورد نیاز توسعه دهنده فول استک چیست؟
در ادامه برخی از مهارتهایی که از یک توسعهدهنده فولاستک انتظار میرود را فهرست کردهایم.
- آشنایی کافی با زبانهای پایهای توسعه وب نظیر اچتیامال، CSS و جاوا اسکریپت داشته باشد.
- بتواند از کتابخانههای رایج و محبوب فرانتاند مانند ریاکت، Vue، انگولار یا غیره استفاده کند.
- تسلط کافی روی زبانهای برنامهنویسی نظیر PHP، پایتون، جاوا اسکریپت، روبی یا جاوا داشته باشد.
- نحوهبهکارگیری کتابخانههای مرتبط با توسعه بکاند همچون جنگو، لاراول، NEST، اکسپرسجیاس را بهخوبی بداند.
- با قابلیتهای فراهم شده توسط پایگاه دادههای گوناگون آشنا باشد بتواند با ابزارهای مدیریت دیتابیس مثل MySQL، اوراکل، MongoDB و زبان SQL آشنا باشد.
- تجربه کار با سیستمهای کنترل نسخه مانند Git را داشته باشد.
- اطلاعات کافی در مورد مسائل امنیتی داشته باش و بتواند برای مقابله با آنها، راهکارهای مناسبی را ارائه دهد.
- با توجه به اهمیت تجربه کاربری و طراحی وب، خوب است که مهارت کافی در مورد این مفاهیم داشته باشد.
با اینکه فرانتاند و بکاند روی جنبههای مختلفی از اپلیکیشن تمرکز دارند، اما در کنار هم بهدنبال ایجاد برنامهای جذاب و پویا هستند تا تجربهای خوشایند را برای کاربر رقم بزنند. این موارد را در قالب مهارتهای فرانتاند و مهارتهای بکاند در ادامه مطلب توضیح دادهایم.

مجموعه مهارت های توسعه فرانت اند در فول استک چیست؟
در توسعه فرانتاند، بخشهای جلویی اپلیکیشن را میسازند. منظور همان بخشهایی است که شما بهعنوان کاربر مشاهده میکنید و با آن سر و کار دارید. برای درک بهتر، فرض کنید وبسایتی را درون مرورگر خود باز میکنید. مواردی که در آن میبینید مانند رابط کاربری یا صفحه وب و غیره در واقع همان فرانتاند وبسایت محسوب میشوند. شما میتوانید با این بخشها بهراحتی تعامل داشته باشید. بهطور مثال، روی لینکی کلیک کرده، منویی را انتخاب کنید یا غیره. در ساخت فرانتاند با مواردی همچون تصاویر، طراحیها، انیمیشنها، طرحبندیها، ساختاردهی به محتوا، منوها و سایر موارد اینچنینی سر و کار داریم.
فرانتاند یک وباپلیکیشن یا اپ موبایل همان ظاهر برنامه است که آن را با رنگها و عناصر بصری شکل میدهید و یک طراحی مناسب در این بخش میتواند احساس خوبی را در بازدیدکننده به وجود آورد و او را ترغیب کند تا باز هم به وبسایت شما باز گردد. برای طراحی و برنامهنویسی فرانتاند بهطور معمول از زبانهایی که در ادامه فهرست کردهایم استفاده میشود.
- زبان نشانهگذاری HTML
- زبان استایلدهی CSS
- زبان برنامهنویسی جاوا اسکریپت برای افزودن داینامیک بیشتر
- فریمورکهای فرانتاند

زبان نشانه گذاری HTML در فول استک چیست؟
زبان نشانهگذاری HTML به طور معمول یکی از نخستین زبانهایی است که برای توسعه فرانت اند در مسیر فولاستک شدن میبایست یاد بگیرید. یادگیری این زبان، بسیار آسان است و به شما کمک میکند تا ساختار اصلی و محتوای صفحه وب را ایجاد کنید. مروگرها HTML را میفهمند و آن را با ساختار تعیین شده به کاربر نشان میدهند.
صفحات وب بهطور معمول شامل تصاویر، جداول، تیترها، پاراگرافهای متنی، لینکها و غیره هستند. به کمک زبان HTML تعیین میکنیم که هر یک از این عناصر در کدام قسمت از صفحه به نمایش درآیند.
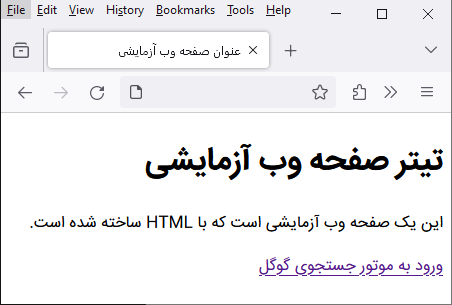
کدهای HTML که در ادامه آوردهایم، یک صفحه وب ساده را نشان میدهد.
1<!DOCTYPE html>
2<html lang="fa" dir="rtl">
3<head>
4 <meta charset="UTF-8">
5 <title>عنوان صفحه وب آزمایشی</title>
6</head>
7<body style="font-family: IranSans">
8 <h1>تیتر صفحه وب آزمایشی</h1>
9 <p>این یک صفحه وب آزمایشی است که با HTML ساخته شده است.</p>
10 <p><a href="https://www.google.com">ورود به موتور جستجوی گوگل</a></p>
11</body>
12</html>این کدها را پس از ذخیره درون فایلی با پسوند .htm
میتوانید درون مرورگر خود باز کرده و ساختار یک صفحه وب ساده مشابه آنچه در ادامه آورده شده را شاهد باشید.

همانطور که گفته شد این زبان را میتوانید به سادگی و در مدتزمانی در حدود چندین هفته بیاموزید. سپس با تمرینهای بیشتر دانستههای خود را تثبیت کنید. مشاهده فیلمهای آموزشی میتوانند این کار را تا حد زیادی برای شما تسهیل کنند. ضمن اینکه مفاهیم را بهصورت عملی به شما یاد میدهند.
زبان استایل دهی CSS در فول استک چیست؟
پس از اینکه یاد گرفتید تا ساختار صفحه وب خود را با یکی از زبانهای اصلی توسعه فرانتاند یعنی HTML ایجاد کنید، وقت آن رسیده تا CSS را بیاموزید. زبان استایل دهی CSS به صفحه ایجاد شده با HTML، ظاهر جذابی میبخشد.
زبان استایل دهی CSS یکی دیگر از زبانهایی است که برای توسعه فرانتاند در مسیر فولاستک شدن میبایست یاد بگیرید. یادگیری این زبان هم مانند HTML ساده است و به شما کمک میکند تا ظاهر عناصر موجود در صفحه وب خود که با HTML ایجاد کردهاید را تغییر داده و آن را کاربرپسند سازید. فارغ از اینکه هدف شما تبدیل شدن به توسعهدهنده فرانتاند، بکاند یا فولاستک است، پیشنهاد میکنیم تا این زبان را نیز در کنار HTML یاد بگیرید.
به کمک CSS، شما میتوانید ویژگیهای گوناگون عناصر ساخته شده با HTML نظیر رنگ، ابعاد، چینش، فواصل، طرحبندی، جایگاه قرارگیری هر عنصر و بسیاری موارد دیگر را مطابق میل خود تغییر دهید تا ظاهری خوشایند برای کاربر نهایی ایجاد کنید. بهطور خلاصه میتوان گفت که با CSS تعیین میکنیم که صفحه وب ما به چهصورتی به بازدید کننده و کاربر نمایش داده شود.
برای اینکه با ساختار کدهای CSS آشنا شوید، به صفحه وبی که در مرحله قبل ساختیم، استایلهای CSS را اضافه کردهایم.
1<!DOCTYPE html>
2<html lang="fa" dir="rtl">
3<head>
4 <meta charset="UTF-8">
5 <title>عنوان صفحه وب آزمایشی</title>
6 <style>
7 body{background-color:#f4f4f4;color:#333;text-align:center;padding:50px;line-height:1.6}
8 .button{padding:10px 20px;color:#fff;background-color:#007bff;text-decoration:none;border-radius:5px;transition:background-color 0.3s;display:inline-block;margin-top:20px}
9 .button:hover{background-color:#0056b3}
10 .container{background-color:#e0e0e0;padding:20px;border-radius:10px}
11 </style>
12</head>
13<body>
14 <div style="font-family: IranSans" class="container">
15 <h1>تیتر صفحه وب آزمایشی</h1>
16 <p>این یک صفحه وب آزمایشی است که با HTML ساخته شده است.</p>
17 <a href="#" class="button">ورود به موتور جستجوی گوگل</a>
18 </div>
19</body>
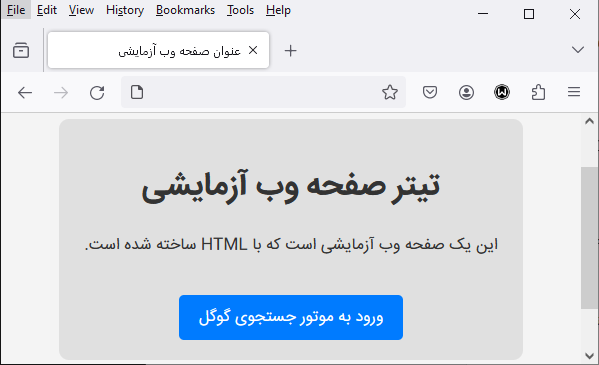
20</html>در نهایت ظاهر صفحه مشابه آنچه در تصویر زیر نشان داده شده است، تغییر پیدا کرد.

همانطور که میبینید، ظاهر صفحه وب ما پس از تغییر رنگ، فونت، گرد کردن گوشهها و تبدیل لینک به دکمهای آبیرنگ تا حد زیادی چشمنوازتر شده است.
زبان برنامهنویسی جاوا اسکریپت در فول استک چیست؟
به احتمال قوی این مورد را به دفعات دیدهاید که در صفحه سرچ گوگل هنگامیکه شروع به نوشتن عبارت مورد نظر میکنید، کلمات پیشنهادی مرتبط با آن به شما نمایش داده میشوند یا هنگامی که تایملاین فیسبوک را اسکرول میکنید محتوای صفحه بهروز میشود در هر دوی این موارد و بسیاری از مواردی که بهطور روزمره به آنها بر میخوریم جاوا اسکریپت دخیل است.
زبان برنامهنویسی جاوا اسکریپت به شما کمک میکند تا صفحه وب پویا داینامیکتری داشته باشید. کدهای این زبان بهطور معمول در مرورگر اجرا میشوند و میتواند مواردی مانند آنچه که در ادامه فهرست کردهایم را برای شما فراهم کنند.
- اعتبارسنجی فرمها
- ایجاد انیمیشنهای جذاب به صفحه
- ساخت اسلایدشوها جذاب
- ایجاد قابلیت تکمیل خودکار
- فراهم کردن محتوای پویا بدون نیاز به رفرش صفحه
- مدیریت عناصر DOM
- توسعه انواع بازیها

تمامی این قابلیتها باعث بهتر شدن رابط کاربری و همچنین بهتر شدن تجربه کاربر از بازدید صفحه وبسایت شما میشود.
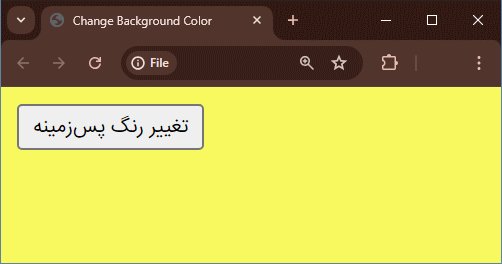
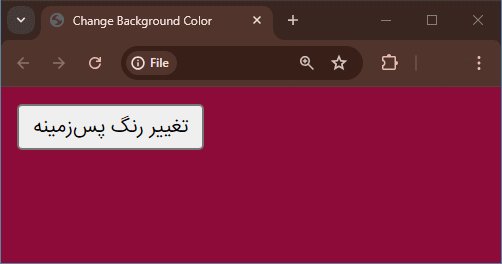
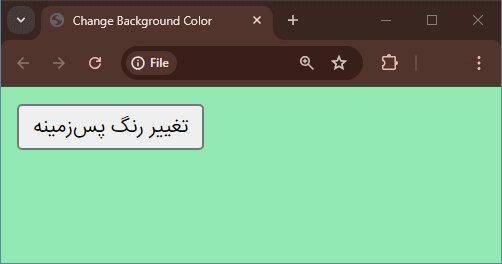
برای نمونه، صفحه وب سادهای شامل یک دکمه ایجاد کردهایم و با استفاده از جاوا اسکریپت این قابلیت را به دکمه افزودهایم که با هر بار کلیک روی آن رنگ صفحه تغییر کند. کدهای این برنامه را در ادامه همشاهده میکنید.
1<!DOCTYPE html>
2<html lang="en">
3<head>
4 <meta charset="UTF-8">
5 <meta name="viewport" content="width=device-width, initial-scale=1.0">
6 <title>Change Background Color</title>
7</head>
8<body>
9 <button onclick="document.body.style.backgroundColor = '#' + Math.floor(Math.random()*16777215).toString(16);">تغییر رنگ پسزمینه</button>
10</body>
11</html>پس از ذخیره و اجرای این کدها درون مرورگر، نتیجهای شبیه به زیر خواهیم داشت. یعنی با هر مرتبه کلیک روی دکمه «تغییر رنگ پسزمینه»، رنگ صفحه بهصورت تصادفی تغییر میکند.

جاوا اسکریپت یا به اختصار JS در کنار HTML و CSS، سومین زبانی است که توصیه میشود برا توسعه فرانتاند یاد بگیرید. البته باید بدانید که به خاطر وجود محیط اجرای نودجیاس اکنون میتوانید کدهای جاوا اسکریپت را روی سرور نیز اجرا کنید و از قابلیتهای این زبان قدرتمند برای توسعه بکاند نیز بهرهمند شوید.
فریمورک فرانت اند در فول استک چیست؟
کتابخانهها و فریمورکهای حوزه فرانتاند همانطور که از نامشان مشخص است یک چارچوب و ساختاری را برای شما فراهم میکنند که بهکمک آن میتوانید ظاهر و رابط برنامه خود را بسیار راحتتر ایجاد کنید. شما میتوانید از عناصر از پیش آمادهای که این فریمورکها فراهم کردهاند استفاده کنید تا فرانتاند اپلیکیشنهای خود را با سرعت بیشتری توسعه دهید. بدینترتیب، زمان کمتری را صرف کدنویسی عناصر میکنید و تمرکز و انرژی خود را روی موارد مهمتری میگذارید.
در ادامه مطلب، به معرفی و توضیح برخی کتابخانهها و فریمورکهای فرانتاند پرداختهایم که به شما کمک میکنند تا مراحل توسعه اپلیکیشن خود را سریعتر و راحتتر طی کنید.
فریمورک React در فول استک چیست؟
ریاکت فریمورک جاوا اسکریپتی سادهای محسوب میشود که میتوانید از آن برای توسعه فرانتاند اپلیکیشنهای خود استفاده کنید. توسعه مداوم و افزودن قابلیتّای گوناگون به اپکلیشین ممکن است مسائلی را به دنبال داشته باشد که منجر به سخت شدن نگهداری از کدهای برنامه شود. ریاکت برای سادهسازی و رفع اینگونه مسائل میتواند سودمند باشد. در صورتیکه فکر میکنید برنامه شما ترافیک زیادیرا تجربه خواهد کرد و میخواهید تا این موضوع بهخوبی مدیریت شود، فریمورک React میتواند گزینه مناسبی باشد و خواستههای شما را در این مورد برطرف کند. یکی از خصوصیات ریاکت بهعنوان فریمورکی اوپن سورس این است که از DOM مجازی استفاده میکند و بههمین دلیل عملکرد بسیار خوبی را در توسعه برنامه فراهم میکند.
مزایای فریمورک ReactJS
در ادامه برخی از نکات قوت و ضعف فریمورک ریاکت را بیان کردهایم.
- کامپوننتهای ریاکت را میتوان بهطور مجدد و به دفعات در جاهای مختلف پروژه خود استفاده کرد. این مورد باعث راحتتر شدن امکان مشارکت و همکاری در پروژهها را فراهم میکند.
- وجود ویژگی DOM مجازی در ریاکت باعث میشود تا بازدهی اپلیکیشن بیشتر شود.
- با وجود قابلیتهایی مانند React Hooks، یادگیری React میتواند بسیار راحت باشد. با وجود این خصوصیت میتوانید کامپوننتها را بینیاز از Class و تنها با استفاده از توابع بنویسید.
- ریاکت ابزارهای عالی و بسیار مفیدی را برای توسعه اپلیکیشنها در اختیار شما قرار میدهد.

معایب فریمورک ReactJS
در ادامه برخی از معایب ریاکت را آوردهایم.
- تدوین داکیومنت مناسب برای فریمورک ریاکت بهخاطر بهروزرسانیها مداومی که برای آن ارائه میشود میتواند سخت و هر بار نیازمند تغییر باشد. در نتیجه، آموختن آن برای افردی که میخواهند آن را یاد بگیرند شاید به تلاش و زمان بیشتر نیاز داشته باشد.
- هنگام شروع یادگیری ریاکت، مفهوم JSX آن شاید کمی گیجکننده بهنظر برسد.
- ریاکت تنها برای فرانتاند مورد استفاده قرا میگیرد.
فریمورک Vue در فول استک چیست؟
«ویو جی اِس» یکی از فریمورکهای توسعه فرانتاند است که برای یادگیری و استفاده از آن کار سختی در پیش نخواهید داشت.
Vue، فریمورکی چندمنظوره است که در پیادهسازی پروژههای گوناگون نظیر وباپلیکیشنها، اپهای موبایلی و PWA-ها میتواند همراه شما باشد و فرایندهای مختلف را به سادگی مدیریت کند. این فریمورک برای افزایش بازدهی برنامه و رفع پیچیدگیها ساخته شده و همچنین، روند رو به رشدی دارد. اما هنوز برخلاف سایر فریمورکهای قدرتمند و محبوب، جایگاه واقعی خود را در بازار پیدا نکرده است.

مزایای فریمورک Vue
در ادامه برخی از نکات قوت و ضعف فریمورک ویوجیاس را بیان کردهایم.
- مستندات زیادی برای این فریمورک وجود دارد که نکات مفیدی را برای یادگیری در اختیار افراد تازهکار قرار میدهد.
- Vue، سینتکس راحتی دارد و یادگیری و کار با آن برای افراد گوناگون بهخصوص کسانی که تجربه با جاوا اسکریپت را دارند بسیار ساده است.
- این فریمورک از زبان تایپاسکریپت پشتیبانی میکند و دست برنامهنویس را در طراحی ساختار برنامه باز میگذارد.
معایب فریمورک Vue
در ادامه برخی از معایب Vue را آوردهایم.
- این فریمورک، کامیونیتی خیلی بزرگی ندارد. همچنین، ممکن است کامپوننتهای آن پایداری لازم را نداشته باشند.
- با توجه به اینکه خیلی از کامپوننتها و پلاگینهای موجود به زبان چینی نوشته شدهاند، این تفاوت زبانی ممکن است برای برنامهنویسانی با زبانی دیگر مشکل محسوب شود.

مجموعه مهارت های توسعه بک اند در فول استک چیست؟
در توسعه فرانتاند روی بخش جلویی یا ظاهری برنامه کار میکنیم و در بخش بکاند به ساخت بخش پشتی، پشت صحنه یا همان سمت سرور اپلیکیشنها میپردازیم. برخلاف فرانتاند، کاربران نمیتوانند با بکاند بهطور مستقیم در ارتباط باشند. توسعه بکاند یک اپلیکیشن همچون یک وبسایت، باعث میشود تا برنامه شما پویاتر و تعاملیتر شود. برخی از مواردی که در بکاند با آن رو به رو خواهید شد را در ادامه آوردهایم.
- برنامهنویسی بکاند با زبانها و فریمورکهای مربوطه
- ساخت و مدیریت پایگاه دادهها
- انجام دیباگ رفع خطاهای احتمالی اپلیکیشن
- توسعه API-ها
- معماری اپلیکیشن
زبان و فریمورک بکاند در فول استک چیست؟
در ادامه به برخی از زبانها و تکنولوژیهای مورد استفاده در ساخت بکاند اپلیکیشن اشاره کردهایم.
نقش جاوا اسکریپت در فول استک چیست؟
زبان برنامهنویسی جاوا اسکریپت بهعنوان یکی از زبانهای اصلی توسعه فرانتاند، در برنامهنویسی بخش بکاند هم از جایگاه ویژهای برخوردار است

نود جی اس در فولاستک چیست؟
در حال حاضر با وجود محیط رانتایم «نود جی اس» میتوان کدهای نوشته شده به زبان جاوا اسکریپت را جدای از مرورگر و در سمت سرور نیز اجرا کرد.
شما به کمک این ابزار اپن سورس و چندپلتفرمی میتوانید اپلیکیشنهای خود را به زبان جاوا اسکریپت توسعه دهید. همچنین برای استفاده از آن لازم است تا با برخی از دستورات خط فرمان NPM آشنایی داشته باشید.
اکسپرس جی اس در فولاستک چیست؟
Express Js یکی از فریمورکهای موجود برای Node.js است که برای توسعه برنامههایی مانند وباپلیکیشنهای تکصفحهای، چندصفحهای و غیره مورد استفاده قرار میگیرد. این فریمورک، قابلیتهای زیادی را برای توسعه وباپلیکیشنها و اپهای موبایلی فراهم میکند.
از خصوصیات این فریمورک میتوان به موارد آورده شده در زیر اشاره کرد.
- با اکسپرس جی اس میتوانیم خیلی راحتتر، API و وباپلیکیشن بسازیم.
- مدتزمانی که قرار است صرف کدنویسی کنید، در صورت استفاده از این فریمورک بسیار کاهش پیدا میکند. ضمن اینکه برنامههای ساخته با آن بهرهوری بالایی دارند.
- این فریمورک با جاوا اسکریپت نوشته شده و به دلیل سادگی Js میتوان این مورد را یکی از نقاط قوت اکسپرس جی اس دانست.
بهطور کلی، Express Js با این هدف ساخته شده تا سریع، نامتقارن، ساده و اقتصادی باشد. همچنین در زمان شما صرفهجویی کند.

نقش جاوا در فول استک چیست؟
زبان برنامهنویسی جاوا نیز میتواند یکی دیگر از زبانهایی باشد که با آن بکاند اپلیکیشنهای خود را توسعه دهید. این زبان کاربرد بسیاری زیادی در این مورد دارد و بسیار معروف است.
نقش پایتون در فول استک چیست؟
زبان پایتون یکی از شناختهترین زبانهای برنامهنویسی کنونی است که روند یادگیری آسانی دارد و با کتابخانههای گستردهای که برای توسعهدهندگان فراهم آورده میتواند در حوزههای گوناگون مورد استفاده قرار گیرد.
توسعه بکاند وباپلیکیشنها یکی از حوزههایی است که میتوانیم از قابلیتهای این زبان اوپن سورس در آن بهرهمند شویم. برای این منظور از فریمورکهای پایتون نظیر جنگو و فلسک استفاده میکنند. Django فریمورک رایگان و سطح بالایی است که به کمک آن میتوانیم وبسایتهای خود را خیلی سریع ایجاد کنید. این ابزار توسط کامیونیتی بسیار بزرگی از برنامهنویسان پشتیبانی میشود.

مهارت کار با پایگاه داده ها در فول استک چیست؟
مدیریت دادههای برنامه و کار با پایگاه دادهها را میتوان مهارت دیگری دانست که از یک توسعهدهنده فولاستک انتظار میرود توانایی آن را داشته باشد. با توجه به اینکه وبسایتها و اپلیکیشنهایی که توسعه میدهیم اطلاعات زیادی از قبیل اطلاعات ثبتنامی کاربران، محتوا و غیره را در بر میگیرند، یکی از وظایف برنامهنویسان فولاستک مدیریت اینگونه داده با استفاده از پایگاه دادهها یا دیتابیسها گوناگون است و میبایست بتوانند کدهای لازم را برای ذخیره و بازیابی و بهطور کلی مدیریت دادههای خود بنویسند. در ادامه مواردی را با هدف مدیریت مؤثر پایگاه دادهها بیان کردهایم.
انواع پایگاه داده ها
یکی از نخستین مواردی که میبایست به آن بپردازید تعیین مناسبترین نوع پایگاه دادهای است که میخواهید برای اپلیکیشن خود استفاده کنید. پایگاه دادهها بهطور معمول به ۲ نوع رابطهای و غیر رابطهای تقسیم میشوند. در نوع رابطهای با جداول، سطرها و رکوردهایی از دادهها سر و کار داریم. در پایگاه دادههای غیر رابطهای نیز دادهها بهصورت زوجهای کلید-مقدار، مجموعهها، اسناد و غیره ذخیره میشوند. اینکه کدام نوع برای شما مناسبتر است به شرایط و الزامات وباپلیکیشن شما بر میگردد. بهطور مثال اگر دادههای منظمی دارید که نیازمند تراکنشها و کوئریهای پیچیده هستند، بهتر است پایگاه داده رابطهای را برای ادامه کار خود انتخاب کنید.
طراحی پایگاه داده
کار بعدی که میبایست انجام دهید طراحی پایگاه داده است و این مورد باید بهشکلی انجام شود که با قابلیتهای اپلیکیشن شما متناسب باشد.
طراحی پایگاه داده میتواند مواردی مانند تعریف موجودیتها، خصوصیات، روابط بین دادهها و انجام کارهای مانند نرمالسازی و غیره را در بر بگیرد. نرمالسازی شامل قرار دادن دادهها در جداولی کوچکتر است تا از این طریق جلوی بهوجود آمدن افزونگی و ناسازگاری گرفته شود.
کوئری در پایگاه داده
برای صحبت با پایگاه داده بهمنظور درج و بازیابی و مدیریت دادهها از دستورات خاصی استفاده میکنیم و آنها را در قالب کوئری به دیتابیس میدهیم. سپس دیتابیس بر همان مبنا پاسخ مربوطه را به ما بر میگرداند.
این کوئریها میبایست بهشکلی بهینه نوشته شوند و برای این منظور تکنیکهای گوناگونی مانند indexing، کش کردن و غیره را مورد استفاده قرار میدهند. از دستوراتی که برای کوئرینویسی استفاده میشود میتوان به SELECT ،INSERT ،UPDATE و DELETE اشاره کرد.

امنیت پایگاه داده
مورد بعدی که در راستای مدیریت بهتر پایگاه دادهها میبایست در نظر داشته باشید بحث امنیت آن و مصون نگه داشتن پایگاه داده از دسترسیهای غیرمجاز و حملات خرابکارانه است. از جمله مشکلاتی که ممکن است برای دادههایتان پیش بیاید میتوان به سرقت، خرابی، نشت و از بین رفتن آنها اشاره کرد که با روشهایی مانند رمزنگاری، احراز هویت، اعطای مجوزها و غیره قابل پیشگیری هستند.
-
- در «رمزنگاری» (Encryption) دادههایتان با الگوریتمهای خاص به شکلی در میآیند که توسط سایرین قابل خواندن یا دستکاری نباشند و برای این کار نیاز به رمزگشایی خواهد داشت.
- در «احراز هویت» (Authentication) هویت شخصی که قصد دسترسی به دادهها را دارد میبایست تأیید شود.
- در «مجوز دسترسی» (Authorization)، مجوزهایی مانند خواندن، دستکاری و تغییر دادهها به افراد داده میشود یا اینکه از آنها سلب میشود.
پشتیبان گیری از پایگاه داده
ایجاد بکاپ یا نسخه پشتیبان از پایگاه داده یکی از کارهای مهم دیگری است که در امر مدیریت بهینه پایگاه داده می بایست مورد توجه قرار بگیرد. نسخه پشتیبان چیزی نیست جز یک کپی از دادهها در مکانی دیگر، تا اگر حادثهای برای دادههای اصلی رخ داد بتوان از آنها استفاده کرد و دادههایتان از بین نروند. از تکنیکهای مورد استفاده در این روش میتوان به زمانبندی، تکثیر وبازایابی اشاره کرد.
ابزارهای پایگاه داده
برای اجرای نکاتی که تا اینجا برای مدیریت بهتر پایگاه داده بیان شد از ابزارهای مختلفی که بهصورت اپلیکیشن یا کتابخانه نرمافزاری وجود دارند کمک میگیریم. این ابزارها بسته به زبان برنامهنویسی و پایگاه داده مورد استفاده و امکاناتی که نیاز دارید میتواند متفاوت باشد. بهطور مثال، در صورت استفاده از پایگاه داده رابطهای ابزارهای پیشِ روی شما میتوانند MySQL Workbench ،SQL Server Management Studio یا pgAdmin باشند.

مهارت استفاده از سیستم کنترل نسخه در فول استک چیست؟
سیستمهای کنترل نسخه به ما کمک میکنند تا تغییرات انجام شده در کدهای برنامه و بهطور کلی پروژه را زیر نظر داشته باشیم و ردیابی کنیم. هنگامیکه در انجام پروژهای با دیگران مشارکت میکنیم نقش این نوع سیستمها بسیار پررنگ میشود. زیرا از بروز ناسازگاری و تداخل جلوگیری میکند. همچنین در صورتیکه بخواهیم میتوانیم به نسخههای پیشین کدها و فایلهای خود برگردیم.
همانطور که میدانید، توسعه فولاستک هر ۲ جنبه تولید نرمافزار یعنی فرانتاند و بکاند آن را در بر میگیرد. هنگامیکه پروژههایمان پیچیده و بزرگ میشوند لازم است تا کدهای آن را بهشکلی صحیح مدیریت کنیم تا ضمن حفظ یکپارچگی در سراسر پروژه، امکان همکاری و مشارکت بدون مشکل نیز در آن مهیا شود. در اینگونه مواقع میتوانیم از ابزارهایی استفاده کنیم که به سیستم کنترل نسخه معروف Git هستند و گیتهاب و گیتلب جزو محبوبترین پلتفرمهای این حوزه به شمار میروند.
در ادامه، خصوصیاتی را فهرست کردهایم به شما میگویم چرا به عنوان توسعهدهنده فولاستک میبایست سیستمهای کنترل نسخه را یاد گرفته و از آنها استفاده کنید.
- نظم بخشیدن به کدها و بهطور کلی مدیریت کدهای پروژه
- همکاری، تیمورک و مشارکت در انجام پروژهها
- ادغام مداوم و تحویل پیوسته یا CI/CD
- ردیابی مشکلات و بازیابی نسخه مطلوب
- مدیریت نسخه

- با توجه به اهمیت پلتفرمهایی نظیر گیتهاب و اینکه میتوانند محلی برای ارائه نمونه کارهای شما باشند، دانستن اینکه چگونه یک پروفایل حرفهای داشته باشید تا پروژههایتان را بهبهترین شکل نمایش دهد یکی از مسائل مهمی است که میتواند شما را از رقیبهایتان متمایز کند. برای یادگیری این موشوع میتوانید فیلم آموزش ساخت پروفایل حرفهای GitHub و نکات مهم در پروژهها از فرادرس که لینک آن را در ادامه آوردهایم مشاهده کنید.
مدت زمان فول استک شدن و نکاتی در مورد آن
در پاسخ به این پرسش که فرایند یادگیری و کسب مهارت فول استک چقدر طول میکشد، باید بگوییم که این روند به عوامل بسیاری زیادی بستگی دارد.
- اینکه سطح فنی شما و دانستههایی که پیش از این کسب کردهاید در چه حد است.
- چه منابعی را انتخاب میکنید.
- چه میزان مدتزمانی را برای یادگیری و تمرین اختصاص میدهید.
- پشتکار شما چقدر است.
- برنامهریزی شما به چه صورتی است و انگیزه و انرژی خود را در طول مسیر چگونه حفظ میکنید.
- و غیره.
موارد اینچنینی، مدت زمان فول استک شدن شما را تحت تأثیر قرار میدهند. اما بهطور میتوان گفت که حداقل به ۶ ماه تا یک سال زمان نیاز دارید تا با زبانها، تکنولوژیها و ابزارهای این حوزه به میزان قابل قبولی آشنایی پیدا کنید. البته این نکته را فراموش نکنید که برای سرپا ماندن در این حوزه هیچگاه نباید دست از یادگیری بردارید و همیشه میبایست خود را با آخرین ترندها بهروز نگه دارید.

میتوان گفت که فول استک شدن کار سختی نیست اگر برنامه منظمی را برای خود تهیه کرده باشید و از روی منابع صحیح مسیر یادگیری را طی کنید. بهطور حتم با ناکامیها و لحظات دلسرد کننده زیادی مواجه خواهید شد که امری طبیعی است و وظیفه شما این است که آنها را بهخوبی مدیریت کنید. فراموش نکنید که بهتر است تا اهداف کوتاه مدت و بلندمدت معقولی را برای خود تهیه کنید که دست یافتنی باشند.
آیا باید فول استک دولوپر شوم؟
اکنون میدانید تعریف فول استک چیست و فولاستک دولوپر میتواند روی جنبههای گوناگون اپلیکیشن یعنی فرانت اند و بکاند کار کند. اما با توجه به اینکه برای فولاستک شدن به کسب مهارت و صرف زمان و انرژی قابل توجهی نیاز دارید، بنابراین لزومی ندارد که حتماً یادگیری توسعه وب با هدف فولاستک شدن شروع کنید. بهخصوص هنگامیکه هدف شما از این کار پیدا کردن شغل دوم یا کار کردن بهصورت پاره وقت است. شما میتوانید با یادگیری یکی از بخشها مانند فرانتاند هم به اهداف خود دست پیدا کرده و به درآمدهای خوبی برسید و در گامهای بعدی مهارتهای خود را در جهت فول استک شدن افزایش دهید. مانند خیلی از افراد که ابتدا یکی از بخشها را یاد گرفته و سپس با کسب تجربه به سراغ فولاستک شدن میروند.
با این حال، داشتن مهارتهای بیشتر میتواند شانس شما را در پیدا کردن کار مناسب و مورد علاقهتان افزایش دهد. ضمن اینکه بهطور معمول، درآمد بهتری هم خواهید داشت. اما کمالطلبی و میزان فشار بیش از حد برای یادگیری ممکن است شما را دلسرد کند.

ادامه یادگیری فول استک با فرادرس
درصورتی که قصد افزایش مهارتهای توسعه فول استک را دارید میتوانید از فیلمهای آموزشی پروژهمحور منتشر شده توسط فرادرس که لینک آنها را در ادامه آوردهایم استفاده کنید.

جمعبندی
در این مطلب از مجله فرادرس به شما توضیح دادیم که فول استک چیست و به چه کسی، توسعهدهنده یا برنامهنویس فول استک گفته میشود.
همانطور که بیان شد، فول استک به بخشهای فرانتاند و بکاند وباپلیکیشن اشاره دارد و ما در این نوشتار، مؤلفهها و مهارتهای لازم و مورد استفاده در این ۲ بخش را بیان کردیم و منابع یادگیری مناسبی را در این رابطه پیش رویتان قرار دادیم. با یادگیری فولاستک میتوانید شانس خود را برای ارتقای شغلی افزایش دهید.
source
