کتابخانه Tkinter، کتابخانهی گرافیکی استاندارد پایتون است. این کتابخانه مجموعهای از ابزارها و ویجتها را برای ساخت اپلیکیشنهای دسکتاپ با رابطهای کاربری گرافیکی ارائه میدهد. کتابخانه Tkinter در پایتون در اکثر نصبهای این زبان برنامهنویسی گنجانده شده است. این مسئله باعث شده توسعهدهندگانی که تمایل به ساخت برنامههایی با رابط کاربری گرافیکی یا به اختصار «GUI» دارند بهسادگی به این کتابخانه دسترسی داشته باشند. برای استفاده از این کتابخانه نیازی به نصب هیچ افزونه یا کتابخانه دیگری نداریم. تعداد کتابخانههای گرافیکی پایتون کم نیست و شرکتها و تیمهای نرمافزاری مختلفی با توجه به نیاز خود یا کاربران اقدام به ساخت و معرفی کتابخانه مخصوص خود را کردهاند.

در این میان کتابخانه Tkinter در پایتون به عنوان یکی از سادهترین و سریعترین گزینههای موجود، تقریبا اولین انتخاب هر برنامهنویسی است که تصمیم به تمرین برای شروع کار ساخت برنامههای گرافیکی و دسکتاپ با زبان برنامه نویسی پایتون دارد. در این مطلب از مجله فرادرس به بررسی این کتابخانه و ماژولها و ویجتهای تعبیه شده در آن همراه با مثالهای کدنویسی شدهای برای هر کدام پرداختهایم.
کتابخانه Tkinter در پایتون چیست؟
کتابخانه Tkinter، یکی از کتابخانه های گرافیکی پایتون است. این کتابخانه به صورت استاندارد همزمان با نصب پایتون بر روی سیستم نصب میشود و مجموعهای تقریبا کاملی از ابزارها و ویجتها را برای ساخت اپلیکیشنهای دسکتاپ با رابط کاربری گرافیکی ارائه میدهد. نام کتابخانه «Tkinter» از عبارت «Tk Interface» گرفته شده است، که اشاره به ابزار کار Tk GUI دارد. کتابخانه Tkinter بر اساس این ابزار پیادهسازی شده است. این کتابخانه روشی برای ساخت «پنجرهها» (Windows)، «دکمهها» (Buttons)، «کادرهای مخصوص متن» (Text Boxes)، «برچسبها» (Labels) و سایر مولفههای GUI را برای ساخت اپلیکیشنهای تعاملی ارائه میدهد.
پایتون در ترکیب با کتابخانه Tkinter روشی بسیار ساده و سریع را برای پیادهسازی برنامههای گرافیکی ارائه میدهد. کتابخانه Tkinter رابط شیء گرایانه بسیار قدرتمندی را برای ابزار Tk GUI ارائه داده است.
پکیج Tkinter شامل ماژولهای متنوعی برای کار است. برنامهنویسان با کمک این ماژول خیلی راحت و به سرعت عناصر گرافیکی مورد نظر خود را تولید میکنند. چند مورد از این ماژولها را در پایین فهرست کردهایم.
- tkinter
: ماژول اصلی کتابخانه Tkinter
- tkinter.colorchooser
: ابزاری که به کاربر اجازه میدهد رنگ مورد نظرش را انتخاب کند.
- tkinter.commondialog
: کلاس پایهای برای برقرار کردن ارتباط با سایر ابزارهایی که توسط ماژولهای دیگر تعریف شدهاند و در اینجا معرفی میشوند.
- tkinter.filedialog
: ابزاری که در تعامل با کاربر، برای ذخیرهسازی یا بازکردن فایل مورد نظرش کمک میکند.
- tkinter.font
: ابزارهای مخصوص برای کار با فونتهای مختلف
- tkinter.messagebox
: به کمک این ابزار به فضاهای مخصوص دیالوگ استاندارد Tk دسترسی داریم.
- tkinter.scrolledtext
: ویجت مخصوص متن همراه با یک نوار اسکرول عمودی که به صورت درونی در آن تعبیه شده است.
- tkinter.simpledialog
: این ابزار شامل کلاسها و توابع سادهای میشود که برای ایجاد قطعات ماژولار کد به منظور گفتوگو و دریافت مقادیر از کاربر استفاده میشود.
- tkinter.ttk
: ماژول tkinter
همراه با تمهای مخصوص «ttk | Themed Tkinter» در Tk ورژن 8.5 معرفی شده است. این ماژول جایگزینهای مدرنی برای ویجتهای کلاسیک درون ماژول اصلی Tkinter ارائه میدهد.

ساخت اپلیکیشن GUI با استفاده از کتابخانه Tkinter در پایتون کار بسیار سادهای است. تنها کاری که باید بکنید پیروی از مراحلی است که در ادامه توضیح دادهایم.
- ماژول tkinter
را در صفحه ادیتور کدنویسی خود وارد کنید.
- پنجره اصلی اپلیکیشن GUI را ایجاد کنید.
- از ویجتهایی که در بالا نام بردیم استفاده کنید. یک یا هر چند ویجت مورد نیاز را در فایل پایتونی خود وارد کنید.
- حلقه مربوط به برنامه اصلی را وارد فایل کنید. با کمک این حلقه mainloop()
میتوانیم از بسته شدن برنامه جلوگیری کنیم. بنابراین در مقابل هر عملی که توسط کاربر اجرا شود عکسالعمل مرتبطی را پیادهسازی و اجرا میکنیم.
به عنوان مثال به تصویر زیر توجه کنید. در این تصویر تمام مراحل بالا را کد نویسی کردهایم. توجه دارید که حلقه مربوط به برنامه اصلی، مانند یک حلقه بینهایت عمل میکند و مانع از بسته شدن برنامه میشود تا زمانی که کاربر دستور دهد. این حلقه با کد . mainloop()
در آخرین خط از کدهای فایل نوشته شده است.
1import tkinter
2top = tkinter.Tk()
3
4# Code to add widgets will go here...
5top.mainloop()توجه کنید که اسم این کتابخانه از Tkinter در پایتون۲ به tkinter در پایتون۳ تغییر کرده است. این تغییر نام در متون درسی اعمال نمیشود اما در فایلهای پایتون در زمان وارد کردن و استفاده از این کتابخانه باید حتما اعمال شود import tkinter
. در صورت اجرای کدهای بالا، پنجره زیر در خروجی به کاربر نمایش داده میشود.

همزمان با پیچیدهتر شدن برنامه، استفاده از رویکرد برنامه نویسی شیء گرایانه باعث میشود که کد دارای سازماندهی بیشتری باشد.
در تصویر پایین همان کدهای بالا با رویکرد شی گرایانه نوشته شدهاند.
1import tkinter as tk
2class App(tk.Tk):
3 def __init__(self):
4 super().__init__()
5
6app = App()
7app.mainloop()تسلط به کتابخانه Tkinter در پایتون با فرادرس
کتابخانه Tkinter یکی از کتابخانههای گرافیکی پایتون است. هر برنامهنویس پایتون که میخواهد ساخت برنامههای گرافیکی را تجربه کند به عنوان اولین گزینه و ابزار آموزشی این کتابخانه را انتخاب میکند. در عین حال که کتابخانهای ساده و کامل است، حتی میتواند از پس اجرای پروژههای مربوط به دنیای واقعی نیز بربیاید. تقریبا آموزشگاههای بسیار کمی وجود دارند که به آموزش این کتابخانه بپردازند. آموزش کار با چنین کتابخانههایی با توجه به جزییات فراوان آنها از روی منابع انگلیسی زبان نیز برای اکثر دوسداران برنامهنویسی مشکل یا حتی غیر ممکن است. بهترین کار استفاده از فیلمهای آموزشی است که به زبان فارسی تدریس میکنند و قابلیت مشاهده چندباره دارند.

وبسایت آموزشی فرادرس، به عنوان یکی از بزرگترین تولیدکنندگان محتوای آموزشی به زبان فارسی در این زمینه تولیدات خوبی ارائه کرده است. فیلمهای آموزشی فرادرس درباره کار با کتابخانه Tkinter با کیفیت و دقت بالا تهیه شدهاند و از مبتدیترین حالت ممکن تا سطوح حرفهای را پوشش میدهند. در این بخش چند مورد از این فیلمها را معرفی کردهایم. در صورتی که نیاز به مشاهده گزینههای بیشتری دارید، با کلیک بر روی تصویر بالا میتوانید به صفحه اصلی این مجموعه آموزشی منتقل شوید.
ویجت های Tkinter
کتابخانه Tkinter امکانات کنترلی گستردهای را فراهم میکند. امکاناتی مانند دکمهها، برچسبها، کادرهای مخصوص متن و غیره را که در اپلیکیشنهای با رابط کاربری گرافیکی استفاده میشوند. به صورت رایج به این ابزارهای کنترلی ویجت گفته میشود.
به طور دقیق ۱۵ نوع ویجت در Tkinter وجود دارد. همه این ویجتها را همراه با توضیح مختصری برای هر کدام در فهرست زیر معرفی کردهایم.
- Button: از ویجت Button برای نمایش دکمهها در برنامه گرافیکی خود استفاده میکنیم.
- Canvas: ویجت Canvas برای رسم اشکالی مانند خطها، بیضی، چندضلعی و مستطیل در برنامههای گرافیکی استفاده میشود.
- Checkbutton: ویجت Checkbutton برای نمایش تعدادی گزینه به شکل چک باکس استفاده میشود. با کمک این ویجت کاربر میتواند چند گزینه مختلف را به صورت همزمان انتخاب کند.
- Entry: ویجت Entry برای نمایش متن کوتاه یک خطی در زمان پذیرش مقادیری از کاربر استفاده میشود.
- Frame: ویجت Frame مانند ظرفی برای سازماندهی سایر ویجتها درون خود بهکار برده میشود.
- Label: از ویجت Label برای فراهم کردن توضیح تکخطی برای سایر ویجتها استفاده میشود. این ویجت میتواند شامل تصاویر نیز باشد.
- Listbox: ویجت Listbox برای فراهم کردن لیستی از گزینههای مختلف جهت ارائه به هر کاربر استفاده میشود.
- Menubutton: از ویجت Menubutton برای نمایش بخش منو در اپلیکیشن استفاده میکنیم.
- Menu: از ویجت Menu برای تهیه فرامین مختلف به کاربر استفاده میشود. این فرامین درون ویجت Menubutton قرار داده میشوند.
- Message: از ویجت Message برای نمایش متن بلند چندخطی در زمان پذیرش مقادیری داده از کاربر استفاده میشود.
- Radiobutton: ویجت Radiobutton برای نمایش تعداد مختلفی از گزینههای ممکن به کاربر با شکل دکمههای رادیویی استفاده میشود. با این ویجت، کاربر در هر لحظه ،فقط میتواند یگ گزینه را انتخاب کند نه بیشتر.
- Scale: از ویجت Scale برای فراهم کردن ویجت اسلایدر استفاده میکنیم.
- Scrollbar: از این ویجت برای اضافه کردن توانایی اسکرول کردن به سایر ویجتها مانند لیست باکسها استفاده میکنیم.
- Text: از ویجت Text برای نمایش متنهای نسبتا بزرگ چندخطی استفاده میکنیم.
- Toplevel: از ویجت Toplevel برای نمایش فضای پنجرهای جداگانه استفاده میکنیم.
- Spinbox: ویجت Spinbox مانند نسخه اختصاصیسازی شدهای از ویجت Entry استاندارد Tkinter است. این ویجت به کاربران اجازه میدهد که از بین تعداد ثابتی از مقادیر گزینه مورد نظر خود را انتخاب کنند.
- PanedWindow: ویجت PanedWindow نوعی ویجت Container است که برای نگهداری چندین صفحه مختلف استفاده میشود. صفحاتی که به صورت عمودی یا افقی مرتب شدهاند.
- LabelFrame :LabelFrame نیز ویجت Container سادهای است. هدف اصلی از ایجاد این ویجت فعالیت به عنوان جدا کننده یا ظرفی است که چیدمان پیچیده پنجرههای رابط کاربری را به صورت منظم نگهداری کند.
- tkMessageBox: از این ماژول برای نمایش کادرهای پیام در اپلیکیشن گرافیکی خود استفاده میکنیم.

در ادامه بعضی از مهمترین ویجتها را با جزئیات بیشتری بررسی کردهایم.
صفات استاندارد
در این بخش به بررسی بعضی از صفات رایج در رابطهای گرافیکی میپردازیم. میبینیم که چطور میتوان صفاتی مانند اندازه، رنگها و فونتها را شخصیسازی کرد. به طور کلی این صفات شامل موارد فهرست شده در زیر هستند.
- ابعاد
- رنگها
- فونتها
- انکرها
- Relief styles
- Bitmaps
- Cursors
در ادامه مطلب بعضی از این صفات را به صورت خلاصه بررسی کردهایم.
Geometry Management
همه ویجتهای Tkinter به متدهای خاص Geometry Management برای ساخت رابط کاربری دسترسی دارند. متدهای Geometry Management برای تعیین مختصات هندسی پنجرهها و ویجتهای درونشان بهکار برده میشوند. این کار به منظور سازماندهای ویجتها از طریق ویجت والِد است. کتابخانه Tkinter کلاسهای مدیریت Geometry زیر را ارائه میدهد.
- Pack: متد مربوط به تابع pack()
، هندسه و مشخصات گرافیکی ویجتها را قبل از اینکه در ویجت والِد قرار دهد، در بلاکهایی سازماندهی میکند.
- Grid: متد grid()
این مدیر Geometry، ویجتها را در ساختاری شبیه به جدول، درون ویجت والِد سازماندهی میکند.
- Place: متد place()
این مدیر Geometry، ویجتها را ار طریق قراردادنشان در موقعیتهای مشخص شده در ویجت والِد سازماندهی میکند.
در ادامه متدهای بالا مربوط به Geometry Management را به طور خلاصه و همراه با مثال کدنویسی شده توضیح دادهایم.
متد Pack از کتابخانه Tkinter در پایتون
این مدیر Geometry، قبل از اینکه ویجتها را داخل ویجت والِد قرار دهد در بلاکی سازماندهی میکند.
صورت پایه سینتکس استفاده از این دستور به شکل زیر است.
1widget.pack( pack_options )داخل پرانتز به جای pack_options
گزینههای ممکن برای استفاده در تابع pack()
قرار میگیرد. این گزینهها را در فهرست زیر معرفی کردهایم.
- expand: وقتی این گزینه بر روی True
تنظیم شود، برای استفاده از هر فضای خالی که توسط سایر اِلمانهای گرافیکی در ویجت والِد اشغال نشدهاند، ویجت گسترش پیدا میکند.
- fill: تعیین میکند که آیا ویجت تمام فضای اضافی که به آن اختصاص داده شده را پر میکند یا ابعاد خود را در حد حداقلی نگهمیدارد.
- NONE: گزینه fill به صورت پیشفرض بر روی NONE تنظیم شده است. این حالت یعنی که اندازه تعریف شده خود را حفظ میکند.
- X: فقط به صورت افقی فضای در دسترس را پر میکند.
- Y: فقط به صورت عمودی فضای در دسترس را پر میکند.
- BOTH: هم به صورت افقی و هم به صورت عمودی فضای موجود در دسترس را پر میکند.
- side: این گزینه تعیین میکند که ویجت تعریف شده در کدام سمت از ویجت والِد قرار بگیرد.
- TOP: حالت پیش فرض برای این گزینه است. به معنای قرار گرفتن در سمت بالای ویجت والِد.
- BOTTOM: به معنای قرار گرفتن در سمت پایین ویجت والِد است.
- LEFT: به معنای قرار گرفتن در سمت چپ ویجت والِد است.
- RIGHT: به معنای قرار گرفتن در سمت راست ویجت والِد است.

مثال
در کدهای پایین، مثال سادهای را درباره از استفاده تابع pack()
پیادهسازی کردهایم. میتوانید به عنوان تمرین در این مثال cursor را بر روی دکمهها جابهجا کنید.
1from tkinter import *
2
3root = Tk()
4frame = Frame(root)
5frame.pack()
6
7bottomframe = Frame(root)
8bottomframe.pack( side = BOTTOM )
9
10redbutton = Button(frame, text="Red", fg="red")
11redbutton.pack( side = LEFT)
12
13greenbutton = Button(frame, text="Brown", fg="brown")
14greenbutton.pack( side = LEFT )
15
16bluebutton = Button(frame, text="Blue", fg="blue")
17bluebutton.pack( side = LEFT )
18
19blackbutton = Button(bottomframe, text="Black", fg="black")
20blackbutton.pack( side = BOTTOM)
21
22root.mainloop()با اجرا شدن کد بالا، پنجره زیر به عنوان نتیجه به کاربر نمایش داده میشود.

متد Grid از کتابخانه Tkinter در پایتون
این مدیر Geometry، ویجتها را در ساختاری مانند جدول در ویجت والِد کنار هم سازماندهی میکند.
صورت پایه سینتکس استفاده از این دستور به شکل زیر است.
1widget.grid( grid_options )همینطور که میبینید، داخل پرانتز بهجای عبارت grid_options
باید از گزینههای ممکن برای استفاده در تابع grid()
نام ببریم. تمام گزینههای قابل استفاده در این تابع را در فهرست زیر معرفی کردهایم.
- column: ستونی که میتوان ویجت را در آن قرار داد. به صورت پیشفرض 0
است. یعنی ویجت در چپترین ستون قرار میگیرد. ایندکسگذاری ستونها از عدد 0
شروع میشود.
- columnspan: با کمک این گزینه تعیین میکنیم که هر ویجت چند ستون را اشغال کند. به طور پیش هر ویجت یک ستون را اشغال میکند.
- ipadx, ipady: این گزینهها به ویجتها padding داخلی اضافه میکنند. به ترتیب از جهت افقی و عمودی کار میکنند.
- padx, pady: این گزینهها به دور ویجتها padding خارجی اضافه میکنند. به ترتیب از جهت افقی و عمودی کار میکنند.
- row: ردیفی را مشخص میکند که ویجت باید در آن جای بگیرد. به صورت پیشفرض ویجتها در اولین ردیف خالی جای میگیرند.
- rowspan: تعداد ردیفهایی را مشخص میکند که ویجت میتواند پوشش دهد. به طور پیشفرض، هر ویجت فقط یک ردیف را اشغال میکند.
- sticky: در زمانی که محل قرارگیری ویجت از خودش بزرگتر باشد، عکس العمل ویجت را تعیین میکند. به صورت پیشفرض با sticky=”
هر ویجت در مرکز محل مشخص شده برایش قرار میگیرد. این گزینه میتواند ترکیب رشتهای از 0 یا مقادیر N (شمال)، E (شرق)، S (جنوب)، W (غرب)، NE (شمال شرقی)، NW (شمال غربی)، SE (جنوب شرقی) و SW (جنوب غربی) را بپذیرد. این جهتها محلی را نشان میدهند که ویجت باید در درون مکان مشخص شده برای خود اشغال کند.
مثال
کد زیر نمایش سادهای از مثال پیادهسازی شده از تابع grid()
را ارائه میدهد. با حرکت دادن cursor بر روی دکمههای مختلف این مثال را آزمایش کنید.
1from tkinter import *
2root = Tk( )
3b=0
4 for r in range(6):
5 for c in range(6):
6 b=b+1
7 Button(root, text=str(b),
8 borderwidth=1 ).grid(row=r,column=c)
9root.mainloop()با اجرای کد بالا پنجره زیر تولید میشود. در این پنجره ۱۲ برچسب مختلف در یک صفحه ۳×۴ به صورت آرایه منظمی در کنار هم قرار گرفتهاند.

متد Place از کتابخانه Tkinter در پایتون
این مدیر Geometry، ویجتها را از طریق قرار دادن در موقعیتهای مشخصی در ویجت والِد سازماندهی میکند.
صورت پایه سینتکس استفاده از این دستور به شکل زیر است.
1widget.place( place_options )داخل پرانتز گزینههای خاص قابل استفاده در این تابع را قرار میدهیم. این گزینهها را در فهرست زیر تعریف کردهایم.
- anchor: موقعیت دقیق ویجت که بقیه گزینهها به آن اشاره میکنند. این موقعیت میتواند یکی از جهات N (شمال)، E (شرق)، S (جنوب)، W (غرب)، NE (شمال شرقی)، NW (شمال غربی)، SE (جنوب شرقی) و SW (جنوب غربی) باشد. اما به صورت پیشفرض برابر با NW است که گوشه بالا سمت چپ ویجت را نشان میدهد.
- bordermode: به صورت پیشفرض برابر با INSIDE
است. INSIDE
به این معنا که گزینههای دیگر به درون والِد اشاره میکنند. اگر بر روی OUTSIDE
تنظیم شود، گزینههای دیگر به خارج از والِد اشاره میکنند.
- height, width: ارتفاع و عرض را بر حسب پیکسل تعیین میکنند.
- relheight, relwidth: ارتفاع و عرض را به صورت عدد اعشاری بین 0.0
و 1.0
نشان میدهند. این عدد کسری از ارتفاع و عرض ویجت والِد را نمایش میدهد.
- relx, rely: این گزینهها آفست افقی و عمودی ویجت را با عدد اعشاری بین 0.0
و 1.0
نشان میدهند. این عددها برا اساس کسری از ارتفاع و عرض ویجت والِد تعیین میشوند.
- x, y: با کمک این گزینهها آفست ویجت از جهات افقی و عمودی بر اساس پیکسل تعیین میشود.
مثال
در کد زیر پیادهسازی سادهای از عملکرد تابع place()
را نمایش دادهایم.
1from tkinter import *
2top = Tk()
3L1 = Label(top, text="Physics")
4L1.place(x=10,y=10)
5E1 = Entry(top, bd =5)
6E1.place(x=60,y=10)
7L2=Label(top,text="Maths")
8L2.place(x=10,y=50)
9E2=Entry(top,bd=5)
10E2.place(x=60,y=50)
11
12L3=Label(top,text="Total")
13L3.place(x=10,y=150)
14E3=Entry(top,bd=5)
15E3.place(x=60,y=150)
16
17B = Button(top, text ="Add")
18B.place(x=100, y=100)
19top.geometry("250x250+10+10")
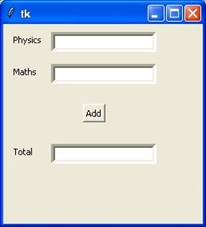
20top.mainloop()بعد از اجرای کد بالا، صفحه گرافیکی به صورت تصویر زیر در خروجی به کاربر نمایش داده میشود.

SimpleDialog
ماژول SimpleDialog در پکیج Tkinter شامل کلاس پنجره یا Dialog و توابع سادهای برای پذیرش دادههای ورودی کاربر از طریق پنجره Modal است. این ماژول شامل برچسب، یک ویجت ورودی و دو دکمه OK و Cancel نیز میشود.
در ادامه، توابع تعبیه شده درون ماژول SimpleDialog را فهرست کردهایم.
- askfloat(title, prompt, **kw)
: این تابع برای پذیرش اعداد اعشاری استفاده میشود.
- askinteger(title, prompt, **kw)
: این تابع برای پذیرش اعداد Integer استفاده میشود.
- askstring(title, prompt, **kw)
: این تابع برای پذیرش داده ورودی از نوع متن توسط کاربر استفاده میشود.
تمام سه تابعی که در بالا دیدیم گفتوگوهایی را با کاربر فراهم میکنند که کاربر را به وارد کردن دادهای از نوع مورد نظر ترغیب میکند. اگر دکمه Ok فشرده شود، داده ورودی به برنامه ارجاع داده میشود و در غیر این صورت با زدن دکمه Cancel داده ورودی ارجاع داده نخواهد شد.

در کد پایین مثالی از تابع askinteger
را پیادهسازی کردهایم.
1from tkinter.simpledialog import askinteger
2from tkinter import *
3from tkinter import messagebox
4top = Tk()
5
6top.geometry("100x100")
7def show():
8 num = askinteger("Input", "Input an Integer")
9 print(num)
10
11B = Button(top, text ="Click", command = show)
12B.place(x=50,y=50)
13
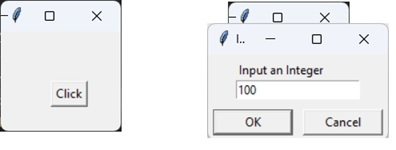
14top.mainloop()پنجرههای تولید شده توسط اجرای کد بالا به صورت زیر به کاربر نمایش داده میشوند.

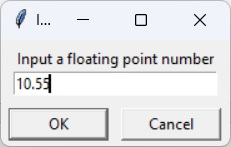
در کد پایین مثالی از تابع askfloat
را پیادهسازی کردهایم.
1from tkinter.simpledialog import askfloat
2from tkinter import *
3top = Tk()
4
5top.geometry("100x100")
6def show():
7 num = askfloat("Input", "Input a floating point number")
8 print(num)
9
10B = Button(top, text ="Click", command = show)
11B.place(x=50,y=50)
12
13top.mainloop()پنجره تولید شده توسط اجرای کد بالا به صورت زیر به کاربر نمایش داده میشود.

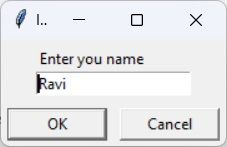
در کد پایین مثالی از تابع askstring
را پیادهسازی کردهایم.
1from tkinter.simpledialog import askstring
2from tkinter import *
3
4top = Tk()
5
6top.geometry("100x100")
7def show():
8 name = askstring("Input", "Enter you name")
9 print(name)
10
11B = Button(top, text ="Click", command = show)
12B.place(x=50,y=50)
13
14top.mainloop()پنجره تولید شده توسط اجرای کد بالا به صورت زیر به کاربر نمایش داده میشود.

ماژول FileDialog
ماژول FileDialog در پکیچ Tkinter شامل کلاسی به نام FileDialog است. در این کلاس نیز توابع راحتی فراهم شدهاند. این توابع به کاربر برای ارائه عملکردهای باز کردن فایل، ذخیره فایل و اجرا کردن عملیات مخصوص دایرکتوریها کمک میکند.
توابع این ماژول شامل موارد زیر میشوند.
- filedialog.asksaveasfilename()
- filedialog.asksaveasfile()
- filedialog.askopenfilename()
- filedialog.askopenfile()
- filedialog.askdirectory()
- filedialog.askopenfilenames()
- filedialog.askopenfiles()
برای مثال، نمونهای از کاربرد تابع filedialog.askopenfile()
را در ادامه پیادهسازی خواهیم کرد. در صورتی که به ساخت اپلیکیشنهای دسکتاپ علاقهمند هستید، باید یکی از کتابخانههای گرافیکی پایتون را برای کار انتخاب کنید. پایتون به جز کتابخانه Tkinter کتابخانههای دیگری نیز دارد که هر کدام شرایط، ابزار و مزایای خاص خود را دارند. برای شناخت و مقایسه این کتابخانهها با یکدیگر پیشنهاد میکنیم که مطلب معرفی کتابخانه های گرافیکی پایتون – هشت کتابخانه کاربردی را از مجله فرادرس مطالعه کرده و گزینه مورد نظر خود را انتخاب کنید.
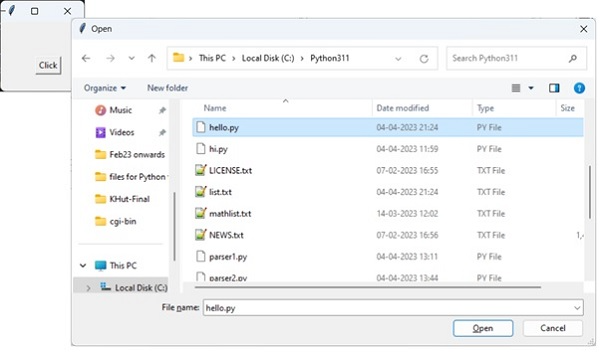
askopenfile
این تابع به کاربر برای انتخاب فایل موردن نظرش از درون فایل سیستم کمک میکند. پنجره محاورهای مخصوص فایلها دارای دکمههای Open و Cancel است. وقتی که دکمه Ok فشار داده شود، نام فایل به همراه آدرس موقعیت آن به توابع اجرایی پشت پرده برگشت داده میشوند. اما اگر دکمه Cancel فشار داده شود چیزی به توابع عملیاتی اپلیکیشن ارسال نمیشود.
1from tkinter.filedialog import askopenfile
2from tkinter import *
3
4top = Tk()
5
6top.geometry("100x100")
7def show():
8 filename = askopenfile()
9 print(filename)
10
11B = Button(top, text ="Click", command = show)
12B.place(x=50,y=50)
13
14top.mainloop()اجرای کدهای بالا باعث ایجاد خروجی به صورت تصویر زیر میشود.

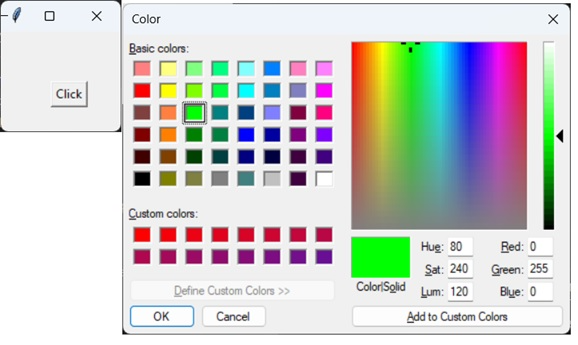
ColorChooser
ماژول ColorChooser که درون پکیج Tkinter قرار گرفته است دارای ویژگیهای خاصی برای انتخاب رنگ است. به کمک این ماژول کاربر میتواند شی مربوط به رنگ مورد نظر خود را از طریق «پنجره رنگ» (The Color Dialog) انتخاب کند. تابع askcolor()
پنجره رنگی را همراه با نمونههای رنگی از پیش تعریف شده و امکان انتخاب رنگ دلخواه با تنظیم مقادیر RGB ارائه میدهد. این پنجره، تاپلی با مقادیر RGB از رنگ انتخاب شده را در «مبنای شانزده» (Hexadecimal) برمیگرداند.
1from tkinter.colorchooser import askcolor
2from tkinter import *
3
4top = Tk()
5
6top.geometry("100x100")
7def show():
8 color = askcolor()
9 print(color)
10
11B = Button(top, text ="Click", command = show)
12B.place(x=50,y=50)
13
14top.mainloop()نتیجه اجرای کد بالا پنجرهایی به شکل نمایش داده شده در تصویر پایین است.

اعدادی که در مبنای هگز یا شانزده به توابع عملیات برگردانده میشوند از نوع داده رشته هستند.
((0, 255, 0), '#00ff00')
ماژول ttk
واژه ttk برگرفته شده از عبارت Tk Themed Widgets به معنای ویجتهای دارای غالب اختصاصی است. این ویجتها در پکیج ابزار گرافیکی Tkinter قرار دارند. ماژول ttk از Tkنسخه ۸.۵ به بعد معرفی و ارائه شده است. این ماژول مزایای اضافی شامل چندین توسعه نرم افزاری برای کار با رابطهای گرافیکی برپایه Tkinter ارائه داده است. این توسعهها شامل تکنولوژی Anti-Aliased برای رندر کردن فونتهای تحت X11 و فونتهای درون پنجرههای شفاف نیز میشود. به همچنین از غالبدهی و استایلهای جدید و مدرن کاربر پسندتر برای GUI پشتیبانی میکند.
ماژول ttk همراه با ۱۸ ویجت ارائه شده است. که از این تعداد ۱۲ مورد در حال حاضر در Tkinter وجود دارند. Import کردن ttk در فایل پایتونی باعث «بازنویسی» (Overwriting) ویجتهای قدیمی به نسخههای جدید میشود. نسخههای جدید برای داشتن ظاهر بهتر و مدرنتر در همه پلتفرمها طراحی شدهاند.

۶ تا از ویجتهای جدید در ttk ویجتهای Combobox و Separator و Sizegrip و Treeview و Notebook و ProgressBar هستند. در ادامه این ویجتها را به صورت مختصر توضیح دادهایم.
برای «سربارگذاری» (Override) ویجتهای ابتدایی Tk بعد از Import
کردن tkinter
باید tkinter.ttk
را نیز Import
کنیم.
1from tkinter import *
2from tkinter.ttk import *ویجتهای اصلی Tk به صورت خودکار با ویجتهای tkinter.ttk
جایگزین میشوند. این ویجتها شامل دکمهها و Checkbutton و Entry و Frame و برچسبها و LabelFrame و Menubutton و PanedWindow و Radiobutton و Scale و Scrollbar میشوند.
ویجتهای جدید ظاهر و احساس بهتری را به کاربران در پلتفرمهای گوناگون میدهند. اگرچه ویجتهای جایگزین شده به طور کامل سازگار نیستند. تفاوت اصلی مربوط به موجود نبودن گزینههای ویجت مانند «fg» و «bg» و غیره در ویجتهای ttk است. این ویجتها به استایلدهی مربوط میشدند. در عوض، برای ارتقای جلوههای استایلِ رابط کاربری از کلاس ttk.Style
استفاده میکنیم.
ویجتهای جدید درون ماژول ttk شامل موارد زیر میشوند.
- Notebook: این ویجت مجموعهای از «برگه» (Tab)-ها را بین گزینههای قابل جابهجا شدن مدیریت میکند. با کمک این Tab-ها میتوانیم پنجره درحال نمایش را تغییر دهیم.
- ProgressBar: ویجت نوار Progress برای نمایش فرایند پیشروی یا بارگذاری با استفاده از نمایش انیمیشنی استفاده میشود.
- Separator: این ویجت برای تفکیک کردن ویجتهای مختلف با استفاده از خطوط جدا کننده استفاده میشود.
- Treeview: این ویجت برای دستهبندی آیتمها با هم در ساختار سلسله مراتبی درختی استفاده میشود. هر آیتمی دارای برچسب متنی، تصویر اختیاری و لیست اختیاری از مقادیر دادهای است.
- ComboBox: این ویجت برای ساخت لیستهای آبشاری یا Dropdown استفاده میشود. محتویات درون این لیست از گزینههای قابل انتخاب توسط کاربر تشکیل میشود.
- Sizegrip: این ویجت دسته کوچکی نزدیک به سمت راست در پایین صفحه ایجاد میکند. از این دسته برای تغییر اندازه پنجره استفاده میشود.
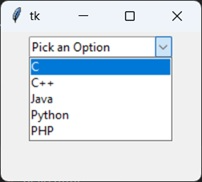
ویجت Combobox
ویجت Combobox از کتابخانه Tkinter در پایتون لیست آبشاری از گزینههای قابل انتخاب توسط کاربر را ارائه میدهد. این ویجت گزینههای خود را یکییکی نمایش میدهد. Combobox زیر کلاسی از ویجت Entry است، بنابراین همه گزینهها و متدهای کلاس Entry را به ارث برده است.
در کد پایین، سینتکس پایه برای استفاده از ویجت Combobox را نمایش دادهایم.
1from tkinter import ttk
2
3Combo = ttk.Combobox(master, values.......)با استفاده از تابع get()
مقادیر انتخاب شده درون ویجت Combobox را دریافت میکنیم.
در کد زیر، مثالی را درباره استفاده از این ویجت پیادهسازی کردهایم.
1from tkinter import *
2from tkinter import ttk
3
4top = Tk()
5top.geometry("200x150")
6
7frame = Frame(top)
8frame.pack()
9
10langs = ["C", "C++", "Java",
11 "Python", "PHP"]
12
13Combo = ttk.Combobox(frame, values = langs)
14Combo.set("Pick an Option")
15Combo.pack(padx = 5, pady = 5)
16top.mainloop()اجرای کدهای بالا باعث تولید پنجرهای به شکل زیر میشود.

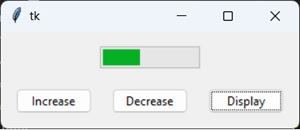
ویجت Progressbar
ویجت Progressbar در ttk قرار دارد. در این بخش روش استفاده از این ویجت را برای ساخت صفحاتی برای ارائه اطلاعات به کاربر یا نمایش روند پیشرفت اجرای عملیات مشخصی را نشان میدهیم.
در کد زیر سینتکس پایه استفاده از این ویجت را نوشتهایم.
1ttk.Progressbar(parent, orient, length, mode)پارامترهای ویجت Progressbar
این وجت دارای ۴ پارامتر اساسی است که در سینتکس بالا میتوانید مشاهده کنید. این پارامترها را در فهرست زیر معرفی کردهایم.
- Parent: این پارامتر Container یا ظرفی را نشان میدهد که ویجت Progressbar باید درون آن قرار بگیرد، مانند Root یا چهارچوب اصلی Tkinter.
- Orient: این پارامتر جهت قرارگیری نوار پیشروی را تعیین میکند. جهت قرارگیری این نوار میتواند عمودی یا افقی باشد.
- Length: با کمک این پارامتر، عرض نوار پیشروی را تعیین میکنیم. این پارامتر دادههای از نوع اعداد صحیح را میپذیرد.
- Mode: برای این پارامتر دو گزینه Determinate و Indeterminate قابل انتخاب است.

مثال
کدی که در این بخش پیادهسازی کردهایم، نوار پیشرفتی را با استفاده از ویجت Progressbar ایجاد میکند. در کنار این نوار پیشرفت سه دکمه تعبیه شده که هر کدام به تابع و عملکرد خاصی متصل هستند.
- تابع اول مقدار پیشرفت Progressbar را تا اندازه عدد 20
افزایش میدهد. این کار با کمک تابع step()
انجام میپذیرد. این تابع مقدار عدد صحیحی را برای تغییر دادن اندازه نوار پیشرفت Progressbar میپذیرد. حالت پیشفرض اندازه Progressbar برابر با 1.0
است.
- تابع دوم مقدار پیشرفت Progressbar را تا اندازه 20
عدد کاهش میدهد.
- تابع سوم سطح فعلی پیشرفت کار را بر روی Progressbar نمایش میدهد.
1import tkinter as tk
2from tkinter import ttk
3
4root = tk.Tk()
5frame= ttk.Frame(root)
6def increment():
7 progressBar.step(20)
8
9def decrement():
10 progressBar.step(-20)
11
12def display():
13 print(progressBar["value"])
14
15progressBar= ttk.Progressbar(frame, mode='determinate')
16progressBar.pack(padx = 10, pady = 10)
17
18button= ttk.Button(frame, text= "Increase", command= increment)
19button.pack(padx = 10, pady = 10, side = tk.LEFT)
20
21button= ttk.Button(frame, text= "Decrease", command= decrement)
22button.pack(padx = 10, pady = 10, side = tk.LEFT)
23button= ttk.Button(frame, text= "Display", command= display)
24button.pack(padx = 10, pady = 10, side = tk.LEFT)
25
26frame.pack(padx = 5, pady = 5)
27root.mainloop()اجرای کدهای بالا باعث تولید پنجرهای به شکل زیر میشود.

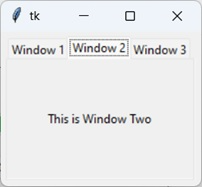
ویجت Notebook
ماژول ttk از کتابخانه Tkinter در پایتون، دارای ویجت جدید و پرکاربردی به نام Notebook است. این ویجت مجموعهای از Container-ها است که شامل ویجتهای زیادی به عنوان فرزند در خود میشوند. هر تب یا پنجرهای دارای tab_ID مختص به خود است. برای تعیین اینکه الان باید از کدام تب استفاده شود از این tab_ID کمک میگیریم.
همینطور که این کار را در ادیتورهای متنی عادی انجام میدهیم، بهسادگی میتوانیم بین این Container-ها نیز جابهجا شویم. در بخش پایین سینتکس ابتدایی استفاده از این دستور را مشاهده میکنید.
1notebook = ttk.Notebook(master, *options)مثال
در این مثال، با دو روش مختلف سه پنجره را به ویجت Notebook اضافه کردهایم. روش اول شامل تابع add()
میشود. با کمک این تابع بهسادگی تب جدیدی را به انتهای بقیه تبها اضافه -Append- میکنیم. روش دیگر با استفاده از تابع insert()
انجام میشود. با استفاده از این تابع میتوانیم تب جدید را در موقعیت مورد نظرمان وارد کنیم.
تابع add()
یک پارامتر اجباری دریافت میکند. این پارامتر همان ویجت Container است که باید اضافه شود. بقیه پارامترها اختیاری هستند. پارامترهای اختیاری شامل text
که برای نمایش به عنوان تیتر تب و تصویر و Compound میشوند.
تابع insert()
نیازمند tab_id است. tab_id محلی را نشان میدهد که تب جدید باید به آنجا افزوده شود. tab_id هم میتواند مقداری از ایندکس تبها باشد و هم مقداری از نوع داده رشته با معنی واضح مانند کلمه «end» باشد. استفاده از کلمه «end» بهجای tab_id به معنی اضافه کردن تب جدید به انتهای تبهای قبلی است.
1import tkinter as tk
2from tkinter import ttk
3
4root = tk.Tk()
5nb = ttk.Notebook(root)
6
7# Frame 1 and 2
8frame1 = ttk.Frame(nb)
9frame2 = ttk.Frame(nb)
10
11label1 = ttk.Label(frame1, text = "This is Window One")
12label1.pack(pady = 50, padx = 20)
13label2 = ttk.Label(frame2, text = "This is Window Two")
14label2.pack(pady = 50, padx = 20)
15
16frame1.pack(fill= tk.BOTH, expand=True)
17frame2.pack(fill= tk.BOTH, expand=True)
18nb.add(frame1, text = "Window 1")
19nb.add(frame2, text = "Window 2")
20
21frame3 = ttk.Frame(nb)
22label3 = ttk.Label(frame3, text = "This is Window Three")
23label3.pack(pady = 50, padx = 20)
24frame3.pack(fill= tk.BOTH, expand=True)
25nb.insert("end", frame3, text = "Window 3")
26nb.pack(padx = 5, pady = 5, expand = True)
27
28root.mainloop()نتیجه حاصل از اجرای کد بالا به صورت پنجره زیر نمایش داده میشود.

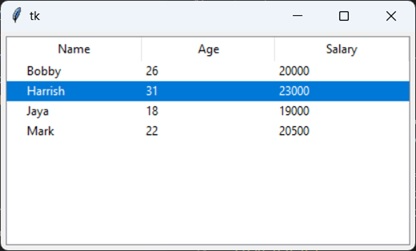
ویجت Treeview
ویجت Treeview برای نمایش آیتمها در ساختار Tabular یا سلسله مراتبی بهکار برده میشود. این ویجت از ویژگیهایی مانند ساخت ردیفها و ستونها برای نمایش آیتمها پشتیبانی میکند. به همچنین به آیتمها اجازه داشتن فرزند و تشکیل ساختارهای سلسله مراتبی مختص به خود را نیز میدهد.

در کد پایین شکل سینتکس پایه استفاده از این ویجت را پیادهسازی کردهایم.
1tree = ttk.Treeview(container, **options)گزینه های پیش روی ویجت Treeview
ویجت Treeview دارای امکانات زیادی است. شش گزینه موجود برای این ویجت تقریبا همه نیازهای ممکن را پوشش میدهند.
- columns: لیستی از نام ستونها
- displaycolumns: فهرستی از شناساگرهای ستونها که میتوانند نمادین یا از نوع ایندکسهای عدد صحیح باشند. این فهرست مشخص میکند که دادههای کدام ستون نمایش داده شوند و نظم نمایش دادهها چگونه باشد. میتوان از رشته #all
نیز استفاده کرد.
- height: با این پارامتر تعداد ردیفهای قابل مشاهده را تعیین میکنیم.
- padding: با این پارامتر لایهگذاری درونی را برای ویجت مشخص میکنیم. این لایهگذاری میتواند عددی صحیح یا لیستی با ۴ مقدار مجزا از هم باشد.
- selectmode: این پارامتر یکی از گزینههای extended
و browse
یا none
را میپذیرد. اگر مقدار این پارامتر بر روی extended
تنظیم شده بود -به صورت پیشفرض بر روی همین گزینه تنظیم شده است- چندین آیتم مختلف قابل انتخاب خواهند بود. اگر بر روی گزینه browse
تنظیم شود در هر لحظه فقط یک آیتم قابل انتخاب است و اگر بر روی گزینه none
تنظیم شده باشد در این صورت، گزینه انتخاب شده، توسط کاربر قابل تغییر نیست.
- show: لیستی که شامل صفر یا تعداد بیشتری مقدار مختلف میشود. دادههای درون این لیست مشخص میکنند که کدام عنصر از درخت باید نمایش داده شود. حالت پیشفرض این گزینه بر روی tree headings
تنظیم شده است. در این حالت همه عناصر نمایش داده میشوند.
مثال
در این مثال، ویجت Treeview سادهای از ماژول ttk را تولید کردهایم. سپس این ویجت را با چند داده پُر کردیم. از قبل دادههای ذخیره شدهای در لیست به صورت آماده داریم. این دادهها باید با استفاده از تابع read_data()
خوانده شده و به ویجت Treeview اضافه شوند.
در ابتدا باید ساختار مخصوص ذخیره داده را از نوع لیست یا تاپل در پایتون تعریف کنیم. نام ستونها را در این ساختار ذخیره داده نگهداری میکنیم. ستون «Name» را کنار گذاشتهایم. زیرا به صورت پیشفرض از قبل ستونی با نام خالی وجود دارد.
سپس دادههای درون لیست یا تاپل خود را به گزینههای مربوط به Columns در ویجت Treeview تخصیص میدهیم. به دنبال آن عناوین یا Headings را در ویجت تعریف میکنیم. در واقع، اینجا Column نشاندهنده ستون است در حالیکه Heading فقط عنوان هر ستون را نشان میدهد. در زمانی که ویجت نمایش داده شود ستونها و عناوینشان نیز نمایش داده خواهند شد. به هر ستون، نامی را اختصاص میدهیم. عبارت #0
نام ستون پیشفرض است.

تابع tree.insert()
پارامترهای زیر را دارد.
- Parent: اگر برای ویجت فعلی والِدی نداریم باید به صورت رشته خالی رها کنیم.
- Position: در این بخش آیتمهای جدید مورد نیاز را وارد میکنیم. برای اینکه این آیتمها به آخر لیست اضافه شوند از tk.END
استفاده میکنیم.
- Iid: همان شماره ID آیتم است. از این شماره بعدا برای ردیابی آیتم مشخص شده در درخواست، استفاده میشود.
- Text: این پارامتر به متن نمایش داده شده در بخش خاصی از ویجت Treeview اختصاص دارد. در این مورد خاص اولین مقدار درون لیست -نام name- را به ویژگی text
تخصیص میدهیم.
به ازای مقدار Value نیز دو مقدار بدست آمده از لیست را ارسال خواهیم کرد.
در کد زیر، مثال کاملی از استفاده ویجت Treeview را پیادهسازی کردهایم.
1mport tkinter as tk
2import tkinter.ttk as ttk
3from tkinter import simpledialog
4
5root = tk.Tk()
6data = [
7 ["Bobby",26,20000],
8 ["Harrish",31,23000],
9 ["Jaya",18,19000],
10 ["Mark",22, 20500],
11]
12index=0
13def read_data():
14 for index, line in enumerate(data):
15 tree.insert('', tk.END, iid = index,
16 text = line[0], values = line[1:])
17columns = ("age", "salary")
18
19tree= ttk.Treeview(root, columns=columns ,height = 20)
20tree.pack(padx = 5, pady = 5)
21
22tree.heading('#0', text='Name')
23tree.heading('age', text='Age')
24tree.heading('salary', text='Salary')
25
26read_data()
27root.mainloop()اجرای کدهای بالا باعث تشکیل پنجره زیر در خروجی میشود.

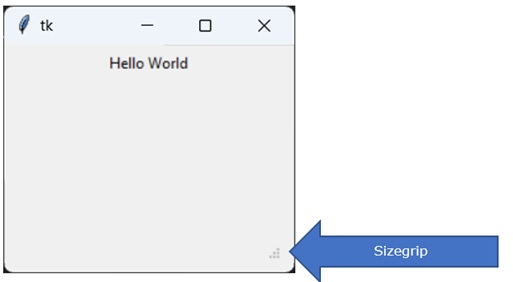
ویجت Sizegrip
ویجت Sizegrip اساسا گیره کوچک پیکان مانندی است که به طور معمول در سمت گوشه پایین و راست صفحه قرار میگیرد. با گرفتن و جابهجا کردن این گیره Sizegrip در صفحه میتوانیم اندازه Container متصل به آن را نیز تغییر دهیم.
سینتکس پایه کدهای مربوط به استفاده از ویجت Sizegrip را در کد زیر نمایش دادهایم.
1sizegrip = ttk.Sizegrip(parent, **options)در کدهای پایین مثال سادهای را درباره استفاده از این ویجت بر روی Container نمایش دادهایم.
1import tkinter as tk
2import tkinter.ttk as ttk
3
4root = tk.Tk()
5root.geometry("100x100")
6
7frame = ttk.Frame(root)
8label = ttk.Label(root, text = "Hello World")
9label.pack(padx = 5, pady = 5)
10sizegrip = ttk.Sizegrip(frame)
11sizegrip.pack(expand = True, fill = tk.BOTH, anchor = tk.SE)
12frame.pack(padx = 10, pady = 10, expand = True, fill = tk.BOTH)
13
14root.mainloop()اجرای کدهای مربوط به مثال بالا باعث تشکیل پنجرهای مانند تصویر زیر میشود.

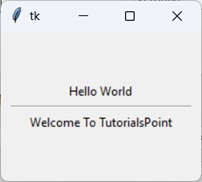
ویجت Separator
ویجت Separator ماژول tkk از کتابخانه Tkinter در پایتون، یکی از سادهترین ویجتها است. این ویجت فقط یک هدف دارد و آن این است که به تفکیک ویجتها در گروهها یا بخشهای مختلف کمک کند. ویجت Separator این کار را با رسم خط جداکنندهای بین بقیه ویجتها انجام میدهد. میتوانیم جهت قرارگیری این خط را به افقی یا عمودی تغییر دهیم و به همچنین طول یا ارتفاع این خط را نیز به اندازه دلخواه خود تعیین کنیم.
در کد زیر حالت پایه سینتکس استفاده از این ویجت را مشاهده میکنیم.
1separator = ttk.Separator(parent, **options)پارامتر orient
که در مثال بعدی به وضوح نشان داده خواهد شد میتواند دو حالت tk.VERTICAL
یا tk.HORIZTONAL
را بگیرد. که به ترتیب، باعث تشکیل جدا کننده عمودی یا افقی میشود.
مثال
در مثال پایین، دو ویجت برچسب Label ایجاد کردهایم. سپس خط جداکننده افقی را هم بین آنها رسم کردیم.
1import tkinter as tk
2import tkinter.ttk as ttk
3
4root = tk.Tk()
5root.geometry("200x150")
6
7frame = ttk.Frame(root)
8
9label = ttk.Label(frame, text = "Hello World")
10label.pack(padx = 5)
11
12separator = ttk.Separator(frame,orient= tk.HORIZONTAL)
13separator.pack(expand = True, fill = tk.X)
14
15label = ttk.Label(frame, text = "Welcome To TutorialsPoint")
16label.pack(padx = 5)
17
18frame.pack(padx = 10, pady = 50, expand = True, fill = tk.BOTH)
19
20root.mainloop()با اجرای کدهای بالا، پنجره گرافیکی به شکل تصویر زیر تشکیل میشود.

روش افزایش مهارت برنامه نویسی پایتون در فرادرس
پایتون، زبان برنامهنویسی بسیار قوی، انعطافپذیر و چندکاربردی است که در حال حاضر روزبهروز به امکانات و ابزارهای بیشتری نیز مجهز میشود. به همین دلیل، لازم است که بتوانیم مهارت خود را در کار با این زبان برنامهنویسی ارتقا دهیم. به عنوان چند مورد از مهمترین چالشهای پیشرو در افزایش مهارت کار با پایتون، میتوان از محدودیت زمانی دانشجویان به همراه هزینه و کیفیت آموزشگاههای موجود نام برد. یکی از بهترین راهها برای غلبه بر این محدودیتها استفاده از فیلمهای آموزشی موسسات معتبر است. وبسایت آموزشی فرادرس به عنوان قویترین و بزرگترین وبسایت آموزشی فارسی زبان تقریبا در هر زمینهای از جمله زبان برنامهنویسی پایتون فیلمهای آموزشی مناسبی تهیه کرده است.
با کمک این فیلمهای آموزشی هزینه مقرون بهصرفه، زمان تقریبا آزاد و هماهنگ با دانشجو همراه با کیفیت خوب را تجربه خواهید کرد. سایت فرادرس فیلمهای بسیار خوبی با کیفیت عالی در روش آموزش و متناسب با همه دانشجویان در سطوح مختلف علمی را فراهم کرده است.

این فیلمهای آموزشی با حساسیت و دقت بالایی در انتخاب استاد و روش تدریس و حتی کیفیت مطالب مورد تدریس تولید شدهاند. در صورتی که علاقهمند به افزایش مهارت خود در زبان برنامهنویسی پایتون هستید، دورههای زیر میتوانند گزینه خوبی برای شروع باشند. با کلیک بر روی تصویر بالا میتوانید به صفحه اصلی این مجموعه آموزش رفته و دورههای بیشتری را نیز مشاهده کنید.
جمعبندی
کتابخانه Tkinter در پایتون برای ساخت اپلیکیشنهای GUI استفاده میشود. این کتابخانه به صورت درونی در پایتون تعبیه شده است. پس نیازی به نگرانی درباره نصب این کتابخانه به صورت جداگانه یا افزونه دیگری نداریم. به دلیل اینکه Tkinter کتابخانهای ساده است، تبدیل به یکی از رایجترین ابزارهای ساختن اپلیکیشنهای گرافیکی با استفاده از پایتون شده است. یکی از نکات قوت این کتابخانه ارائه رابط شیءگرایانهای به مجموعه ابزار گرافیکی Tk است. این خواص در کنار هم باعث شده که Tkinter بیشترین استفاده را در بین کتابخانههای گرافیکی پایتون داشته باشد.
در این مطلب از مجله فرادرس به بررسی کتابخانه Tkinter در پایتون پرداختهایم. ویجتهای این کتابخانه را در کنار ماژولهایی مانند ttk مطالعه کردیم و روش کار با هر کدام را با نمایش مثالهای کدنویسی شده تمرین کردیم. توانایی کار با این کتابخانه باعث افزایش قدرت و مهارت برنامه نویسان پایتون میشود و کمک میکند که به برنامههای خود ظاهر جذابتر و کاربر پسندتری بدهند.
source
