HTML، مخفف «HyperText Markup Language»، نوعی زبان اساسی نشانهگذاری است که برای ایجاد برنامههای کاربردی وب استفاده میشود. این زبان اولین بار بهوسیله شخصی به نام «برنرز لی» (Berners-Lee) در سال 1991 (۱۳۶۹) مفهومسازی و به طور رسمی در سال 1995 (۱۳۷۴) منتشر شد. یکی از قابلیتهای جذابی که با استفاده از این زبان نشانهگذاری امکانپذیر است ساخت منوهای پیمایشی است که در این مطلب از «مجله فرادرس» به نحوه ساخت منو در HTML به صورت کاملاً عملی خواهیم پرداخت.
در مطلب پیشِ رو ابتدا مقدمات و رسالت منوها را در دنیای طراحی سایت مورد بررسی قرار خواهیم داد و انواع منوها را معرفی خواهیم کرد. به دنبال آن نوعی منوی ناوبری در HTML خواهیم ساخت که به کاربران اجازه میدهد بین صفحات مختلف وبسایت حرکت کنند. علاوه بر این، ما با استفاده از زبان شیوهنامه CSS کمی منوها و صفحات خود را بهبود میبخشیم. همچنین در بخش آخر این مطلب به ساخت نوعی منوی کشویی با HTML خواهیم پرداخت تا به مفهوم ساخت منوها در HTML مسلطتر شویم.
پیش نیازهای ساخت منو در HTML
قبل از شروع این آموزش، توصیه میشود که درک اولیهای از HTML و CSS داشته باشید. در حالی که این آموزش به صورت ساده نگارش شده است اما داشتن درک مفاهیم اساسی از این دو ابزار توسعه وب بسیار مفید خواهد بود. اگر در رابطه با HTML چیزهای زیادی نمیدانید بهتر است که مطلب راهنمای مقدماتی HTML را از مجله حداقل یکبار بخوانید.
برای این آموزش ساخت منو در HTML ما از ویرایشگر کد «ATOM» استفاده خواهیم کرد. اتم نوعی ابزار کاربرپسند و قدرتمند است که از زبانهای برنامه نویسی مختلف از جمله HTML ،CSS و جاوا اسکریپت پشتیبانی میکند. در ادامه با برخی از مفاهیم HTML که با ساخت منو مرتبط بوده و به نوعی از ابزارهای منو هستند، آشنا خواهیم شد.
عنصر Nav در HTML چیست؟
«HTML5» عنصر «<nav>» را معرفی کرد که به عنوان نوعی کانتینر برای ساخت عناصر پیمایشی اصلی وب سایتها عمل میکند. این عنصر میتواند شامل فهرستی از پیوندها یا حتی نوعی جعبه جستجو باشد. استفاده از «<nav>» در مقایسه با محصور کردن بلوکهای عناصر پیمایشی در عنصر کلی «<div>» کار بهتری است زیرا وضوح و تجربه کاربری را بهبود میبخشد. با استفاده از «<nav>»، کاربران میتوانند روش واضح و ثابت برای تعریف مناطق ناوبری اولیه ارائه دهند.

عنصر نامبرده هم برای بهینهسازی موتورهای جستجو (سئو) و هم برای کاربرانی که دارای اختلالات بینایی هستند مفید است. برای مثال، صفحهخوانها میتوانند راحتتر منطقه پیمایش اصلی را شناسایی کنند و این امر تجربه کاربری را بهبود میبخشد. بلوک ناوبری معمولی با ساختار nav
ممکن است چیزی شبیه به قطعه کد زیر باشد:
1<nav>
2 <ul>
3 <li><a href="#">صفحه اصلی</a></li>
4 <li><a href="#">در باره ما</a></li>
5 <li><a href="#">ارتباط با ما</a></li>
6 </ul>
7</nav>توجه به این نکته مهم است که nav
باید برای عناصر پیمایش اصلی صفحه وب، مانند «صفحه اصلی»، «صفحه درباره ما»، «تماس با ما» و غیره استفاده شود. این عنصر نباید برای عناصری مانند پیوندهای تبلیغاتی یا عناصر پیمایش ثانویه مورد استفاده قرار بگیرد.
ابزارهای اصلی برای ساخت منو در HTML
در HTML، منوها و عناصر پیمایشی اغلب شامل استفاده از تگهای link
و a
هستند که توضیحات مربوط به آنها به صورت زیر است:
- عناصر پیوند link
: اینها روابط بین اسناد مختلف را توصیف میکنند. به عنوان مثال، میتوان به کاربر اطلاع داد که سند فعلی بخشی از یک مجموعه بزرگتر است که چندین سند را در برمیگیرد. این عنصر برای ایجاد روابطی مانند فهرست مطالب در بین اسناد مفید است.
- عنصر a
: این تگ به کاربر امکان میدهد به اسناد، منابع یا بخشهای خاص در سندی پیوندی ایجاد کند. برخلاف عناصر link
، انکرتکست یا همان عناصر a
به طور خودکار به وسیله عامل کاربر دنبال نمیشوند. بازدیدکنندگان آنها را به وسیله ابزارهایی مانند کلیک ماوس، ورودی صفحهکلید یا تشخیص صدا فعال میکنند.
داشتن انکرتکستها یا پیوندها به طور خودکار آنها را به منو تبدیل نمیکند. ما باید آنها را ساختار و استایل بدهیم تا نقش آنها را به عنوان منوی ناوبری مشخص کنیم. در این رابطه لیستهای HTML برای ساخت منو بسیار مؤثر هستند. اگر ترتیب صفحات مهم نباشد، میتوان از لیست نامرتب استفاده کرد در غیر این صورت میتوان لیستی سفارشی ایجاد کرد.
مزایای استفاده از nav و لیست در ساخت منو
استفاده از nav
و لیستها برای منوها چندین مزیت را به دنبال دارد که از این مزایا میتوان فهرست موارد زیر را نام برد:
- ایجاد تمایز: قرار دادن لیست و پیوندهای پیمایشی در داخل nav
روشن میکند که آنها عناصر پیمایش اصلی هستند که این قابلیت به خوانندگان صفحه کمک کرده و هدفگذاری CSS و جاوا اسکریپت را ساده میکنند.
- لیستهای تودرتو: لیستها را میتوان تودرتو قرار داد که امکان ایجاد آسان سطوح چندگانه سلسلهمراتب منوهای ناوبری را فراهم میکند.
- ساختار منطقی: با استفاده از لیستها و nav
بازدیدکنندگان بهراحتی میتوانند درک کنند که این پیوندها به یکدیگر تعلق دارند و واحدی منسجم را تشکیل میدهند.
هنگام تودرتو کردن لیستها، با جاسازی لیست تودرتو در داخل عنصر li
(عناصر لیست) باید از ساختار مناسب اطمینان حاصل کرد. تودرتو کردن لیستها به صورت نادرست میتواند منجر به مشکلاتی در استایلدهی، عملکرد جاوا اسکریپت و تبدیل به فرمتهای دیگر شود. ساختار صحیح باید به صورت زیر باشد:
1<ul>
2 <li>
3 <ul>
4 <li>
5 </li>
6 </ul>
7 </li>
8</ul>باید از ساختار نادرست اجتناب شود زیرا میتواند بر کیفیت و عملکرد کد تأثیر بگذارد. برای مثال ساختار زیر نادرست است:
1<ul>
2 <li>
3 </li>
4 <ul>
5 <li>
6 </li>
7 </ul>
8</ul>منوهای انعطاف پذیر و اهمیت ساخت آن ها
منوهای وبسایت اغلب نیاز به تطبیق و تکامل در طول زمان دارند. همانطور که یک سایت رشد و تغییر میکند، ویژگیهای جدیدی به آن اضافه میشود و پایگاه کاربر گسترش مییابد، ساختار منو ممکن است نیاز به تنظیمات و تغییرات داشته باشد. طراحی منوها با در نظر گرفتن قابلیت انعطافپذیری بسیار مهم است و به کاربر امکان میدهد با پیشرفت سایت، آیتمهای منو را به راحتی اضافه یا حذف کند. علاوه بر این، منوها ممکن است نیاز به ترجمه به زبانهای مختلف داشته باشند که این عامل میتواند بر طول انکرتکستها تأثیر بگذارد. بنابراین، ایجاد منوهایی که میتوانند تغییرات طول انکرتکست به دلیل ترجمه زبان را در خود جای دهند، ضروری است.
علاوه بر این، ممکن است با موقعیتهایی مواجه شویم که منوها بهصورت پویا با استفاده از زبانهای سمت سرور تولید میشوند،نه اینکه در HTML ایستا کدگذاری شوند. با این حال، این کار هم از اهمیت دانستن HTML نمیکاهد. در واقع، دانش HTML بسیار مهم است زیرا هنوز هم نیاز به ایجاد قالبهای HTML بسیار روند پر تقاضایی است.
انواع منو در HTML
در HTML، هنگام کار بر روی وبسایتهای مختلف، با انواع منوها مواجه خواهیم شد. در بیشتر موارد میتوان با استفاده از لیستها منوهایی را ایجاد کرد اما شرایطی وجود دارد که محدودیتهای رابط ممکن است به رویکردهای جایگزینی نیاز داشته باشد.
در کل فهرست منوهایی که با لیستها میتوان آن را ساخت به صورت موارد زیر هستند:
- منوی پیمایشی درون صفحه یا فهرست مطالب: این نوع از منوها برای ساخت منو در HTML شامل ایجاد فهرستی از مطالب برای صفحه، با پیوندهایی است که کاربران را به بخشهای مختلف در همان صفحه هدایت میکند.
- منوی ناوبری سایت: این منو مستلزم طراحی نوعی نوار ناوبری برای کل وبسایت یا بخش خاصی از آن است. پیوندهای داخل این نوار پیمایش به صفحات مختلف در همان سایت اشاره میکنند.
- منوهای متنی: این منوها فهرستی از پیوندها هستند که به صفحاتی که نزدیک به موضوع صفحه فعلی مرتبط بوده منتهی میشوند. این پیوندها ممکن است به صفحاتی در همان سایت یا سایتهای خارجی اشاره کنند.
- نقشههای سایت: نقشههای سایت شامل فهرستی بزرگی از لینکها هستند که کاربران را به تمام صفحات وبسایت هدایت میکنند. این پیوندها اغلب در فهرستهای فرعی مرتبط سازماندهی میشوند تا ناوبری را تسهیل کنند.
- صفحهبندی: صفحهبندی شامل ارائه پیوندهایی به صفحات دیگر است که شامل بخشهای بیشتری یا بخشهایی از مجموعهای بزرگتر در کنار صفحه فعلی هستند. به عنوان مثال، پیوندها ممکن است به «بخش ۱»، «بخش ۲» و «بخش ۳» یک مقاله خاص منتهی شوند.
درک این نوع منوها و نحوه پیادهسازی آنها با استفاده از لیستهای HTML در توسعه وبسایتها مهارتی ارزشمند است.
منوی فهرست مطالب
منوی پیمایشی درون صفحه که به عنوان فهرست مطالب نیز شناخته میشود، به کاربران اجازه میدهد تا در صفحه وب خاصی را پیمایش کنند. ساختار هر پیوند منو به این صورت است:
1<nav>
2 <ol>
3 <li><a href="#intro">Introduction</a></li>
4 <!-- Other menu items -->
5 </ol>
6</nav>ویژگی href
هر پیوند با استفاده از نوعی انکر تکست به بخش خاصی از صفحه اشاره میکند که با ویژگی id
آن مشخص میشود. مانند مثال زیر:
1<h2 id="intro">Introduction</h2>علاوه بر این، هر بخش معمولاً شامل پیوندی برای بازگشت به منو است که عملکرد مشابهی دارد و کاربران را به منو هدایت میکند. یک اشکال اساسی برای این نوع منو در اینترنت اکسپلورر (نسخههای ۶ و ۷) وجود دارد که در آن پیمایش با صفحهکلید آن طور که انتظار میرود عمل نمیکند. پس از کلیک روی یک لینک در فهرست مطالب، اینترنت اکسپلورر بهجای تمرکز بر روی اولین لینک در بخش انتخاب شده، کاربران را به بالای صفحه برمیگرداند.
برای رفع این مشکل، راهحل شامل ایجاد ویژگی خاص به نام hasLayout
است. در این رابطه قرار دادن انکر تکست در عنصری مانند section
و تنظیم عرض آن بر روی ۱۰۰ درصد به وسیله CSS، مشکل را حل میکند. این راهحل ممکن است پیچیده به نظر برسد اما نهتنها باگ اینترنت اکسپلورر را برطرف خواهد کرد، بلکه استایلدهی سادهتر بخشها را نیز امکانپذیر میکند.
منوی ناوبری سایت
ساخت منو در HTML از نوع ناوبری کاری رایج در توسعه وب است. این نوع منو ساختار واضحی از محتوای سایت و گزینههایی برای کاوش در اختیار بازدیدکنندگان قرار میدهد. لیستها اغلب برای این منظور به صورت زیر استفاده میشوند:
1<nav>
2 <ul>
3 <li><strong>Home</strong></li>
4 <li><a href="about.html">About Us</a></li>
5 <li><a href="clients.html">Our Clients</a></li>
6 <li><a href="products.html">Our Products</a></li>
7 <li><a href="services.html">Our Services</a></li>
8 <li><a href="contact.html">Contact Us</a></li>
9 </ul>
10</nav>یکی از جنبههای مهم منوهای ناوبری وب این است که اطمینان حاصل شود که کاربران همیشه مکان فعلی خود را میدانند. برای این کار انجام کارهای بصری مانند استفاده از عنصر strong
مفید است. این قابلیت به کاربران کمک میکند مکان خود را شناسایی کنند. نکته دیگر تعداد گزینههایی است که به طور همزمان به کاربران ارائه میشود. در حالی برخی از منوها برای هر صفحه از سایت کاربرد دارند اما رعایت تعادل بین قابلیت استفاده و سادگی ضروری است. منو با گزینههای زیاد میتوانند منجر به تجربه بد کاربری شود و ممکن است برای قابلیت دید موتورهای جستجو مفید نباشند.
همچنین برای منوهای ناوبری بهتر است بخشهای اصلی سایت را اولویتبندی کرد و در صورت لزوم، زیر منوهایی را برای سادگی در نظر گرفت. ساده کردن منوها برای تمرکز بر بخشهای اصلی میتواند تجربه کاربر و بهینهسازی موتور جستجو را بهبود بخشد.
منوهای متنی
منوهای متنی در طراحی وب اساساً پیوندهایی هستند که اطلاعات اضافی مربوط به صفحه فعلی را ارائه میدهند. همانطور که در تصویر زیر نشان داده شده است، احتمالاً در انتهای مقالات با بخش مطالب مرتبط داشته باشیم. در انتهای مطالب مجله فرادرس چنین منوهایی موجود است. در طراحی وب، منوهای متنی به عنوان وسیلهای برای تبلیغ محتوای مرتبط در سایت عمل میکنند. از دیدگاه HTML، آنها فهرستی از پیوندها هستند.
نقشه سایت چیست؟
نقشه سایت نمایی کلی از تمام صفحات وبسایت ارائه میدهد و بازدیدکنندگان میتوانند بهراحتی ساختار سایت را با آن درک کنند. آنها بهویژه برای وبسایتهای بزرگ که پیدا کردن صفحات خاص ممکن است سخت باشد مفید هستند. نقشههای سایت همچنین قابلیتها و گزینههای بازگشتی را برای بازدیدکنندگانی که گمشدهاند یا عجله دارند ارائه میدهند. از منظر HTML، نقشههای سایت را میتوان بهعنوان نوعی فهرست جامع از پیوندها یا برای سایتهای بسیار بزرگ، بهعنوان سرفصلهای بخش با پیوندهای تودرتو که منعکسکننده سلسلهمراتب بخشهای خاص هستند، نشان داد. علاوه بر این، آنها ممکن است شامل فرمهای جستجو برای هر بخش برای تسهیل دسترسی سریع به محتوای مورد نظر باشند.
منوهای صفحه بندی
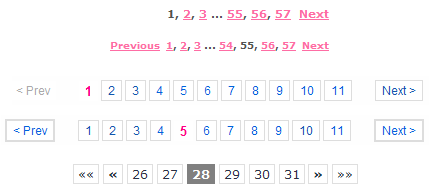
«منوی صفحهبندی» (Pagination) برای پیمایش در اسناد بزرگی که به چندین صفحه تقسیم شدهاند ضروری است. این نوع منوها در ساخت منو HTML برای سناریوهایی مانند مرور آرشیو تصاویر یا صفحات نتایج جستجو در موتورهای جستجو مانند گوگل یا یاهو مورداستفاده قرار میگیرند. برخلاف سایر منوهای پیمایشی، منوی صفحهبندی معمولاً به همان سند پیوند داده و در کنار آن گزینههای اضافی یا اطلاعات بیشتر را نمایش میدهد. شکل زیر منوهای صفحهبندی مختلف را نشان میدهد که بازدیدکنندگان را قادر میسازد تا در میان مجموعه دادههای گسترده حرکت کرده و در عین حال موقعیت فعلی خود را پیگیری کنند.

از دیدگاه HTML، منوی صفحهبندی شامل ارائه فهرستی از پیوندها است که در آن پیوند فعلی از سایر پیوندها برجسته شده است تا موقعیت فعلی در صفحهبندی را نشان دهد. با این حال، صفحهبندی به منطق برنامهنویسی بیشتری در مقایسه با سایر انواع ناوبری نیاز دارد. بسته به موقعیت موجود در مجموعه داده، ممکن است لازم باشد پیوندهای قبلی، بعدی، اول و آخر را نشان داده یا پنهان کرد. برای مجموعه دادههای گسترده، ارائه پیوندهایی به بخشهای خاص، مانند نتایج 0-100، نتایج 101-200، و غیره نیز معمول است.
ایجاد منوها بدون لیست در HTML
گاهی اوقات، لیستهای استاندارد HTML ممکن است برای ایجاد منوها کافی نباشند و این وضعیت به ویژه در طراحیهای پیچیده خوش را نشان میدهد. در چنین مواردی ممکن است تکنیکهای جایگزین لازم باشد.
یکی از این تکنیکها شامل استفاده از «نقشههای تصویری» (Image Maps) برای ایجاد منوهایی از تصاویر است. نقشههای تصویری به کاربر این امکان را میدهد که مناطقی از تصویر را به عنوان مناطق قابل کلیک مشخص کرده که هرکدام به صفحاتی پیوند داده شدهاند. به عنوان مثال، منویی که در شکل زیر نشان داده شده است، میتواند با کلیک بر روی بخشهای مختلف یک تصویر به دیگر صفحات رفت.

برای ایجاد نقشه تصویری، باید نقشهای با مناطق مختلف تعریف کرد که به آن «هات اسپات» (Hotspots) نیز میگویند. هر ناحیه با یک URL خاص، متن جایگزین و شکل مرتبط است. مختصات هات اسپات داخل تصویر نیز مشخصشده است. کد زیر نحوه استفاده از هات اسپات را نشان میدهد:
1<nav>
2 <img src="skillset.gif" alt="A web developer's skillset - web standards, browser bugs and user impact" usemap="#skillset_Map">
3 <map name="skillset_Map">
4 <area shape="poly" alt="W3C Guidelines" coords="90,70,113,112,67,112,90,70" href="w3c.html">
5 <area shape="poly" alt="Browser Bugs" coords="61,120,115,120,137,157,40,157,62,120" href="browser.html">
6 <area shape="poly" alt="User Impact" coords="35,166,142,166,171,216,6,216,35,166" href="userimpact.html">
7 </map>
8</nav>هر منطقه در نقشه مربوط به بخشی از تصویر بوده و شامل ویژگیهایی مانند href ،Alt ،coords
و غیره است. استفاده از نقشههای تصویری میتواند رویکردی مناسب باشد ولی کار با آنها کمی خستهکننده است. در این رابطه برای راحتی کار ابزارهای ویرایش تصویر مانند «Adobe Image Ready» یا «Fireworks» ویرایشگرهای بصری را برای ایجاد آسانتر نقشههای تصویری ارائهدهنده میدهد. این ابزارها کد HTML لازم را برای تولید کرده و فرآیند را ساده میکنند.
استفاده از فرم ها به جای منو
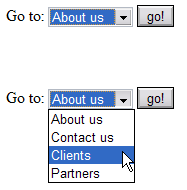
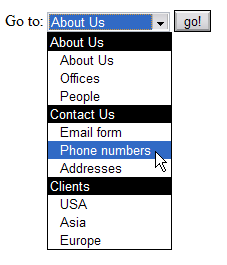
یکی دیگر از روشهای ساخت منو در HTML استفاده از فرمها است که با استفاده از آنها میتوان منوهای کشویی ساخت. با این روش میتوان چندین گزینه را بدون اشغال فضای صفحهنمایش به بازدیدکنندگان خود ارائه داد. منوهایی که با فرم ساخته میشوند منو را به صورت یک خط نمایش میدهند که این قابلیت منو را کارآمد میکند. شکل زیر برای بیان این هدف است:

علاوه بر این، میتوان با استفاده از عنصر optgroup
، گزینههای منو را در گروههایی سازماندهی کرد. این قابلیت به کاربر این امکان را میدهد که گزینههای مرتبط را به صورت بصری با هم گروهبندی کرده و تجربه کاربر را افزایش دهد. همانطور که در شکل زیر نشان داده شده است.

استفاده از منوهای ناوبری مبتنی بر فرم یا همان منوهای کشویی چندین مزیت دارد. در مرحله اول، فضای صفحهنمایش را حفظ میکند و برای وبسایتهایی با صفحات یا بخشهای متعدد مناسب است. ثانیاً، با ارائه نوعی روش پیمایش و ناوبری جایگزین برای کاربرانی که ممکن است جاوا اسکریپت را غیرفعال کرده باشند یا از فناوریهای کمکی استفاده کنند، دسترسی را تضمین میکند.
توجه به این نکته مهم است که منوی ناوبری مبتنی بر فرم برای رسیدگی به ارسال فرمها و هدایت کاربران به صفحات انتخابی به برنامه نویسی سمت سرور نیاز دارد. در این رابطه جاوا اسکریپت میتواند برای بهبود تجربه ناوبری استفاده شود اما نباید به آن اعتماد کرد زیرا ممکن است همه کاربران جاوا اسکریپت را در مرورگر خود فعال نکرده باشند. علاوه بر این، با ارائه گزینههای منو در قالب فرم، از تحت قرار دادن تعداد زیادی لینک در صفحه جلوگیری میشود. این رویکرد هم میتواند هم برای تجربه کاربری و هم برای موتورهای جستجو مفید باشد.
مکان های قرار گیری منو در صفحه
یکی از نکات مهم در ساخت منو در HTML توجه به مکان قرارگیری آنها است. قرار دادن منوی HTML برای تجربه کاربری بسیار مهم است، به خصوص برای کسانی که با استفاده از صفحهکلیدها کارهای پیمایشی را انجام میدهند یا قابلیت اسکرول محدودی دارند. هنگامیکه کاربران سندی را بارگذاری میکنند، ابتدا با منو و سپس با محتوای صفحه مواجه میشوند. اگر منو در بالای سند باشد، کاربران ممکن است قبل از رسیدن به محتوای اصلی نیاز داشته باشند به وسیله لینکهای مخصوص به بخشهای مختلف سایت بروند که این قابلیت ممکن است خستهکننده باشد.
برای رفع این مشکل دو راهحل وجود دارد. در ابتدا، میتوان منو را بعد از محتوای اصلی در منبع HTML قرار داد و این در حالی اتفاق میافتد که همچنان آن را با استفاده از CSS در بالای صفحه میتوانیم قرار بدهیم. از طرف دیگر، میتوان نوعی «لینک پرش» (Skip Link( را قبل از منوی اصلی پیادهسازی کرد. لینکهای پرش، لینکهای سادهای هستند که به کاربران اجازه میدهند منو را دور بزنند و مستقیماً به محتوا بروند. بهعلاوه، میتوانید پیوندهایی با انکر تکست بازگشت به منو را در انتهای سند اضافه کارد تا بازگشت آسان به منو را تسهیل کنید.
رد شدن و نادیده گرفتن پیوندها نهتنها به نفع کاربران معلول است، بلکه ناوبری را برای کسانی که در دستگاههای تلفن همراه با صفحهنمایش کوچک به سایت دسترسی دارند، بهبود میبخشد. با پیادهسازی این ویژگیها میتوان دسترسی و قابلیت استفاده وبسایت خود را برای همه کاربران افزایش داد.
ساخت منو در HTML
برای شروع آموزش ساخت منو در HTML لازم است که یک پوشه جدید در داخل دسکتاپ خود باز کرده و چندین فایل را با ساختاری مانند تصویر زیر برای صفحات خود بسازیم. در پوشه پروژه، متوجه خواهید شد که چهار صفحه در این برنامه گنجانده شده است. هدف اصلی ما این است که کاربران را قادر بسازیم بین این صفحات با استفاده از منوی پیمایشی که به تمام صفحات وب اضافه میشود، حرکت کنند. در نتیجه، ساختار کد اکثراً برای هر چهار صفحه یکسان خواهد بود.

حال در این بخش قطعه کدهای همه فایل های بالا را مورد بررسی قرار خواهیم داد تا با روند ساخت منو آشنا شده و آن را در نهایت اجرا کنیم.
کدهای فایل index.html
فایل index.html
به عنوان صفحه اصلی وبسایت ساده ما عمل میکند که قطعه کد آن به صورت زیر است:
1<!DOCTYPE html>
2
3<html lang="en">
4
5 <head>
6
7 <meta charset="UTF-8" />
8
9 <meta name="viewport" content="width=device-width, initial-scale=1.0" />
10
11 <link
12
13 href="https://fonts.googleapis.com/css2?family=Montserrat&display=swap"
14
15 rel="stylesheet"
16
17 />
18
19 <link rel="stylesheet" href="style.css" />
20
21 <title>Home</title>
22
23 </head>
24
25 <body>
26
27 <nav>
28
29 <div class="heading">
30
31 <h4 dir="rtl">ساخت منوی ناوبری - مجله فرادرس</h4>
32
33 </div dir="rtl">
34 <ul class="nav-links">
35
36 <li><a class="active" href="index.html">صفحه اصلی</a></li>
37
38 <li><a href="pages/about.html">درباره ما</a></li>
39
40 <li><a href="pages/services.html">خدمات</a></li>
41
42 <li><a href="pages/contact.html">ارتباط با ما</a></li>
43
44 </ul>
45
46 </nav>
47
48 <div class="body-text"><h1 dir="rtl" >این صفحه اصلی وبسایت ما است</h1></div>
49
50 </body>
51
52</html>- اعلان !DOCTYPE html
نوع سند و نسخه HTML مورد استفاده را مشخص میکند.
- در داخل تگ html
، تگ head
وجود دارد. این بخش برای ارائه اطلاعات متا در مورد سند و وارد کردن فایلهای اضافی موردنیاز برای برنامه وب استفاده میشود.
- همچنین فایل CSS و یک فونت گوگل را با استفاده از تگ link
در بخش head
وارد شده است.
- تگ title
برای دادن عنوان به صفحه وب استفاده شده که در تب مرورگر ظاهر میشود.
- پس از بستن تگ head
، تگ body
شروع خواهد شد. هر چیزی که در صفحه وب قابلمشاهده است در این تگ تعریف میشود.
- تگ nav
نوعی نوار ناوبری حاوی پیوندهایی به سایر صفحات وبسایت را تعریف میکند.
- تگ div
برای اعمال سبکهای CSS به محتوای HTML اضافه میشود. به عناصری که نیاز به استایل دارند، نام کلاس اختصاص داده میشود تا آنها را با سبکهای خاص CSS مرتبط کند.
- تگ h4
برای ایجاد یک عنوان برای نوار ناوبری استفاده خواهد شد.
- تگ ul
نوعی لیست نامرتب را تعریف میکند.
- تگهای li
در تگ ul
موارد لیست را به لیست نامرتب اضافه میکنند.
- تگ a
پیوندهایی ایجاد میکند و به کاربران امکان میدهد با کلیک بر روی پیوندها بین صفحات حرکت کنند.
- در نهایت، تگ h1
برای افزودن متن در اندازه بزرگ استفاده میشود که درون تگ div
قرار میگیرد تا آن را در مرکز صفحه وب قرار دهد.
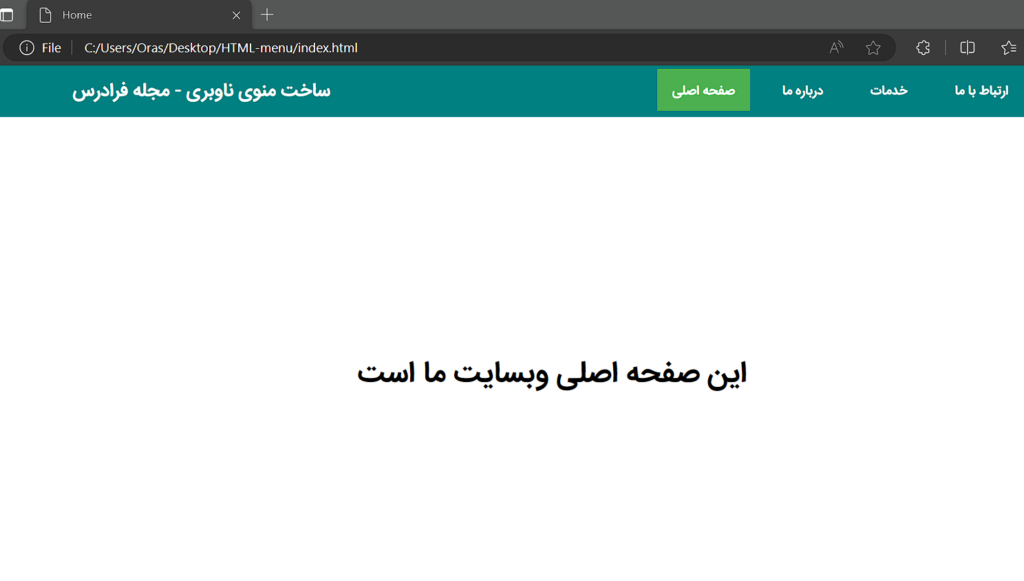
خروجی اولیه صفحه اصلی وبسایت ساده ما به صورت زیر است:

قطعه کد بالا همه کد موردنیاز برای صفحه اصلی است. همانطور که به این آموزش ساخت منو در HTML ادامه میدهیم، سه صفحه دیگر برای نشان دادن منوی پیمایشی در HTML ایجاد خواهیم کرد.
کدهای فایل about.html
صفحه دوم وبسایت ما، about.html
بوده که قطعه کد آن به صورت زیر است.
1<!DOCTYPE html>
2
3<html lang="en">
4
5 <head>
6
7 <meta charset="UTF-8" />
8
9 <meta name="viewport" content="width=device-width, initial-scale=1.0" />
10
11 <link
12
13 href="https://fonts.googleapis.com/css2?family=Montserrat&display=swap"
14
15 rel="stylesheet"
16
17 />
18
19 <link rel="stylesheet" href="../style.css" />
20
21 <title>About</title>
22
23 </head>
24
25 <body>
26
27 <nav>
28
29 <div class="heading">
30
31 <h4 dir="rtl">ساخت منوی ناوبری - مجله فرادرس</h4>
32
33 </div>
34
35 <ul class="nav-links">
36
37 <li><a href="../index.html">صفحه اصلی</a></li>
38
39 <li><a class="active" href="about.html">در باره ما</a></li>
40
41 <li><a href="services.html">خدمات</a></li>
42
43 <li><a href="contact.html">ارتباط با ما</a></li>
44
45 </ul>
46
47 </nav>
48
49 <div class="body-text"><h1> پلتفرم آموزشی فرادرس </h1></div>
50<p dir="rtl">گامهای نخست راه اندازی پروژه فرادرس، در سال ۱۳۸۷ با ارائه آموزش های مرتبط با هوش مصنوعی و برنامه نویسی برداشته شد. فرادرس، پس از مدت کوتاهی، در زمستان ۱۳۹۰، توانست عنوان بهترین پروژه آنلاین آموزشی ایران به انتخاب کاربران را در چهارمین جشنواره وب ایران کسب کرده و در ادامه به صورت گام به گام، مسیر تبدیل شدن به بزرگترین پلتفرم دروس دانشگاهی کشور را طی کرد.</p>
51 </body>
52
53</html>بیایید کد بالا را که کاملاً شبیه به صفحه اول است با چند تفاوت بررسی کنیم:
- در کد بالا کار را با اعلان !DOCTYPE html
شروع کرده و نوع سند را مشخص میکنیم.
- در تگ html
، ویژگی زبان را برای انگلیسی روی en
قرار خواهد گرفت و برای فارسی روی fa
.
- بخش head
شامل متادیتا یا ابردادههایی مانند تنظیمات charset
و viewport
و همچنین پیوندهایی برای وارد کردن شیوهنامه CSS و فونت Google است، درست مانند صفحه اول.
- عنوان صفحه وب را در تگ head
به about
بهروز میکنیم.
- در بخش nav
، ساختار نوار پیمایش با افزودن کلاس active
به آیتم فهرست دوم حفظ شده که صفحه فعلی را نشان میدهد.
- پیوندها href
طوری تنظیم خواهند شد که به صفحات مناسب در پوشه پروژه اشاره کنند.
- تگ h1
برای نمایش پیامی به کاربر که در صفحه در باره ما قرار دارد بهروز میشود.
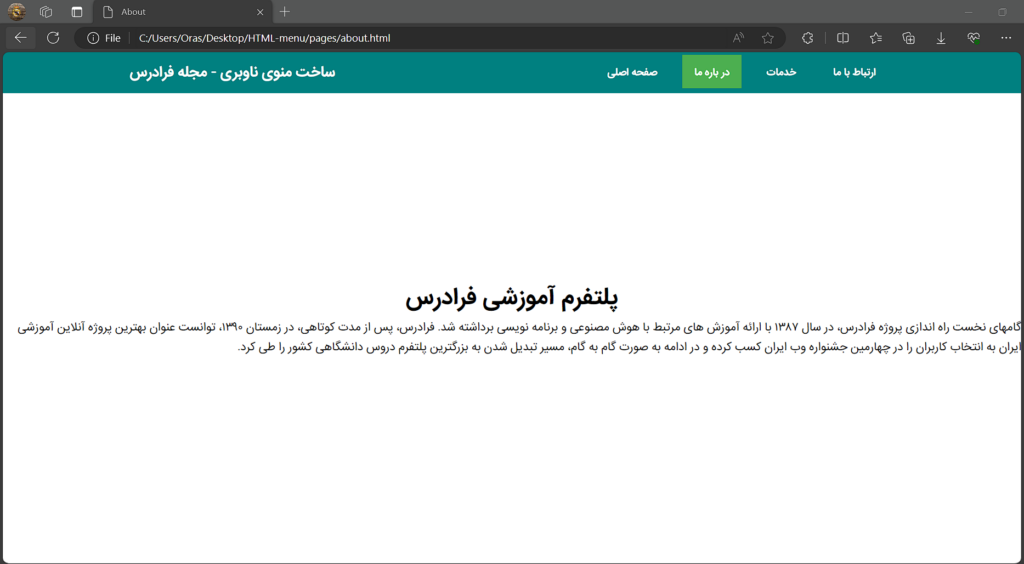
خروجی کدهای فایل about.html
به صورت زیر است:

ساختار کد تا حد زیادی مانند صفحه اصلی است اما ما تنظیمات لازم را برای منعکس کردن محتوا و پیمایش صفحه about.html
انجام دادهایم.
کدهای فایل services.html در ساخت منو در HTML
صفحه سوم وبسایت ما، services.html
بوده که قطعه کد آن به صورت زیر است:
1<!DOCTYPE html>
2
3<html lang="fa">
4
5 <head>
6
7 <meta charset="UTF-8" />
8
9 <meta name="viewport" content="width=device-width, initial-scale=1.0" />
10
11 <link
12
13 href="https://fonts.googleapis.com/css2?family=Montserrat&display=swap"
14
15 rel="stylesheet"
16
17 />
18
19 <link rel="stylesheet" href="../style.css" />
20
21 <title>Services</title>
22
23 </head>
24
25 <body>
26
27 <nav>
28
29 <div class="heading">
30
31 <h4 dir="rtl">ساخت منوی ناوبری - مجله فرادرس</h4>
32
33 </div>
34
35 <ul class="nav-links">
36
37 <li><a href="../index.html">صفحه اصلی</a></li>
38
39 <li><a href="about.html">در باره ما</a></li>
40
41 <li><a class="active" href="services.html">خدمات</a></li>
42
43 <li><a href="contact.html">ارتباط با ما</a></li>
44
45 </ul>
46
47 </nav>
48
49 <div class="body-text"><h1>خدمات فرادرس به صورت زیر است</h1></div>
50 <ul dir="rtl">
51
52 <li>آموزش برنامه نویسی</li>
53
54 <li>آموزش هوش مصنوعی</li>
55
56 <li>آموزش کسب و کار</li>
57
58 <li>آموزش توسعه فردی</li>
59
60 </ul>
61 </body>
62
63</html>این صفحه نیز بسیار شبیه به صفحات قبلی ما بوده اما چند تفاوت جزئی دارد که در زیر بررسی شدهاند.
- دوباره کار با اعلان !DOCTYPE html
شروع شده و نوع سند را مشخص میکنیم.
- در تگ html
، ویژگی زبان را برای فارسی روی fa
قرار میدهیم.
- بخش head
شامل ابردادههایی مانند تنظیمات charset
و viewport
، به همراه پیوندهایی برای وارد کردن شیوهنامه CSS و فونت Google است. همانطور که در صفحات قبل نیز مشاهده شد.
- عنوان صفحه وب را در تگ title
به Services
بهروز میکنیم.
- در بخش nav
، ساختار نوار ناوبری با افزودن کلاس active
به آیتم فهرست سوم، که صفحه فعلی را نشان میدهد، ثابت میماند.
- پیوندهای Href
برای پیمایش به صفحات مناسب در فهرست پروژه تنظیم میشوند.
- تگ h1
برای نمایش پیامی به کاربر است تا بفهمد که در کدام صفحه قرار دارد.
خروجی کدهای بالا به صورت زیر است:

ساختار کد مشابه صفحات قبلی است و با این حال ما ترفندهای لازم را برای منعکس کردن محتوا و پیمایش صفحه services.html
را انجام دادهایم.
کدهای فایل contact.html
صفحه چهارم و آخرین صفحه وبسایت ما در ساخت منو در HTML، contact.html
بوده که قطعه کد HTML آن به صورت زیر است.
1<!DOCTYPE html>
2
3<html lang="fa">
4
5 <head>
6
7 <meta charset="UTF-8" />
8
9 <meta name="viewport" content="width=device-width, initial-scale=1.0" />
10
11 <link
12
13 href="https://fonts.googleapis.com/css2?family=Montserrat&display=swap"
14
15 rel="stylesheet"
16
17 />
18
19 <link rel="stylesheet" href="../style.css" />
20
21 <title>contact</title>
22
23 </head>
24
25 <body>
26
27 <nav>
28
29 <div class="heading">
30
31 <h4 dir="rtl">ساخت منوی ناوبری - مجله فرادرس</h4>
32
33 </div>
34
35 <ul class="nav-links">
36
37 <li><a href="../index.html">صفحه اصلی</a></li>
38
39 <li><a href="about.html">در باره ما</a></li>
40
41 <li><a class="active" href="services.html">خدمات</a></li>
42
43 <li><a href="contact.html">ارتباط با ما</a></li>
44
45 </ul>
46
47 </nav>
48
49 <div class="body-text"><h1>راههای ارتباطی ما</h1></div>
50
51 </body>
52
53</html>توضیحات کدهای بالا به صورت زیر است:
- دوباره کار با اعلان !DOCTYPE html
شروع شده و نوع سند را مشخص میکنیم.
- در تگ html
، ویژگی زبان را برای فارسی روی fa
قرار خواهند گرفت.
- بخش head
شامل ابردادههایی مانند تنظیمات charset
و viewport
، به همراه پیوندهایی برای وارد کردن شیوهنامه CSS و فونت Google است. این را در صفحات بالا هم داشتیم.
- عنوان صفحه وب در تگ title
به Contact
بهروز میشود.
- در بخش nav
، ساختار نوار ناوبری با افزودن کلاس active
به چهارمین مورد لیست، که صفحه فعلی را نشان میدهد، ثابت میماند.
- پیوندهای Href
برای پیمایش به صفحات مناسب در فهرست پروژه تنظیم میشوند.
- تگ h1
برای نمایش پیامی بهروز میشود که نشان میدهد کاربر در صفحه ارتباط با ما قرار گرفته است.
استایل بندی منوی HTML ساخته شده
در این بخش از آموزش ساخت منو در HTML، به بررسی فایل شیوه نامه مربوطه خواهیم پرداخت که قطعه کد آن به صورت زیر است:
1* {
2
3 margin: 0px;
4
5 padding: 0px;
6
7 box-sizing: border-box;
8
9}
10
11.body-text {
12
13 display: flex;
14
15 font-family: "Montserrat", IRANSans;
16
17 align-items: center;
18
19 justify-content: center;
20
21 margin-top: 250px;
22
23}
24
25nav {
26
27 display: flex;
28
29 justify-content: space-around;
30
31 align-items: center;
32
33 min-height: 8vh;
34
35 background-color: teal;
36
37 font-family: "Montserrat", IRANSans;
38
39}
40
41.heading {
42
43 color: white;
44
45 text-transform: uppercase;
46
47 letter-spacing: 0px;
48
49 font-size: 20px;
50
51}
52
53.nav-links {
54
55 display: flex;
56
57 justify-content: space-around;
58
59 width: 30%;
60
61}
62
63.nav-links li {
64
65 list-style: none;
66
67}
68
69.nav-links a {
70
71 color: white;
72
73 text-decoration: none;
74
75 letter-spacing: 0px;
76
77 font-weight: bold;
78
79 font-size: 14px;
80
81 padding: 14px 16px;
82
83}
84
85.nav-links a:hover:not(.active) {
86
87 background-color: lightseagreen;
88
89}
90
91.nav-links li a.active {
92
93 background-color: #4caf50;
94
95}
96p
97 {
98 font-family: "Montserrat", IRANSans;
99 align-items: center;
100 justify-content: center;
101}
102
103ul
104{
105 font-family: "Montserrat", IRANSans;
106 align-items: center;
107 justify-content: center;
108
109}کد فوق شیوهنامه style.css
است که ما برای بهبود ظاهر وبسایت خود استفاده کردیم که توضیحات آن به صورت زیر است:
- انتخابگر *
سبکهای مشخصشده را برای همه عناصر صفحه وب اعمال میکند. در کد فوق، حاشیه و padding
را روی صفر پیکسل بازنشانی کرده و ویژگی box-sizing
را روی border-box
تنظیم میکنیم تا از اندازه مناسب عناصر اطمینان حاصل کنیم.
- کلاس .body-text
عناصر را در بدنه صفحه وب سبکدهی میکند. در اینجا از «فلکس باکس» (Flexbox) برای متمرکز کردن محتوا به صورت عمودی و افقی، همراه با مشخص کردن خانواده فونت و حاشیه استفاده شده است.
- سبکهای نوار پیمایش، که بهوسیله کلاس nav
تعریف شدهاند، شامل تنظیم آن بهعنوان نوعی کانتینر فلکس با فاصلههای مساوی، رنگ پسزمینه سبز و خانواده فونت مشخص است.
- کلاس .heading
عنوان را در نوار پیمایش سبکدهی میکند و رنگ، تغییر متن، فاصله حروف و اندازه فونت را تنظیم خواهد کرد.
- کلاس .nav-links
لیست پیوندهای منو را سبکدهی کرده و آنها را به طور مساوی مرتب میکند.
- سبکهای پیوندهای پیمایش، که بهوسیله پیوندهای nav
تعریف میشوند، شامل تنظیم رنگ، تزئین متن، فاصله حروف، وزن فونت، اندازه قلم و غیره هستند.
- هنگامی که ماوس روی لینک منو قرار میگیرد، رنگ پسزمینه به سبز روشن تغییر میکند.
- پیوند منوی فعال که با انتخابگر .nav-links li a.active
مشخص میشود، دارای رنگ پسزمینه خاصی برای نشان دادن صفحه فعلی است.
سبکهای CSS بالا با استفاده از نام کلاسها برای هدف قرار دادن عناصر HTML و تعریف ظاهر آنها اعمال میشوند. این سبکها را میتوان با توجه به ترجیحات و نیازهای طراحی سفارشی کرد.
خروجی نهایی ساخت منو در HTML
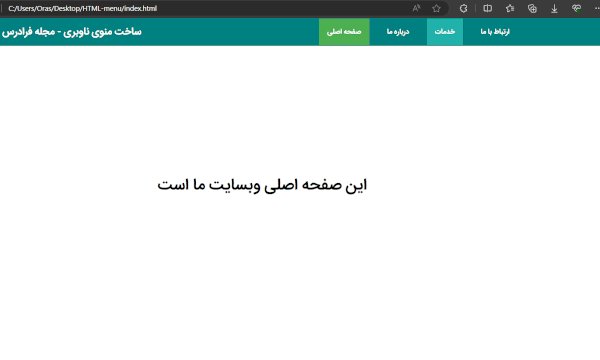
در تصویر زیر خروجی مورد انتظار ساخت منو در HTML، با ویژگیهای پیمایشی پیادهسازی شده با موفقیت عمل میکند.

میتوان ظاهر برنامههای وب خود را با استفاده از شیوهنامههای CSS بهبود بخشید و ویژگیهای تعاملی را با استفاده از جاوا اسکریپت به آن اضافه کرد. برای توسعه یک وبسایت جامع، داشتن درک اولیه از هر سه زبان HTML ،CSS و JavaScript بسیار مهم است.
ساخت منوی کشویی در HTML
در این بخش از آموزش ساخت منو در HTML به پیادهسازی نوعی منوی کشویی خواهیم پرداخت. در HTML میتوان با استفاده از روشهای مختلف منوی کشویی در صفحه وب ایجاد کرد.
دو رویکرد رایج به صورت موارد زیر هستند:
- استفاده از فرمهای HTML: میتوان نوعی منوی کشویی را با ترکیب عناصر فرم HTML در سند پیادهسازی کرد.
- استفاده از CSS داخلی: روش دیگر شامل استفاده از CSS داخلی برای استایل و قالببندی منوی کشویی در سند HTML است.
هر دو تکنیک راههای سادهای را برای افزودن منوهای کشویی به صفحات وب ارائه میدهند و گزینههای ناوبری بصری را در اختیار کاربران قرار خواهند داد.
استفاده از فرم ها
برای ایجاد یک منوی کشویی با استفاده از فرم HTML، مراحل زیر را باید دنبال کنیم. ابتدا باید سند HTML خود را در ویرایشگر متن باز کرده و کد زیر را در آن قرار دهیم:
1<!DOCTYPE html>
2<html>
3<head>
4<title>Make a Drop Down Menu using HTML Form</title>
5</head>
6<body>
7این صفحه برای نشان دادن نحوه ساخت منوی کشویی است
8</body>
9</html> تشریح کد بالا به صورت زیر است:
- اعلان !DOCTYPE html
نوع سند و نسخه HTML مورداستفاده را مشخص میکند.
- عنصر html
ریشه سند HTML را تعریف میکند.
- بخش head
حاوی اطلاعات متا در مورد سند، از جمله عنوان نمایش داده شده در برگه مرورگر است.
- عنصر title
عنوان صفحه وب را تعیین میکند.
- بخش body
حاوی محتوای قابل مشاهده صفحه وب، از جمله متن و سایر عناصر است.
کد بالا ساختار اصلی HTML سند را تنظیم میکند که در آن میتوان عناصر فرم را برای ایجاد منوی کشویی اضافه کرد.
در مرحله بعد، ما باید مکاننما را در تگ body
در جایی قرار دهیم که میخواهیم منوی کشویی در آن ظاهر شود. سپس، تگ form
را در آن مکان در سند HTML درج کنیم. این تگ به عنوان کانتینری برای عناصر منوی کشویی ما عمل میکند. قطعه کد انجام این کار به صورت زیر است:
1<Body>
2این صفحه برای نشان دادن نحوه ساخت منوی کشویی است
3<form>
4
5
6</form>
7</Body> در کد فوق، تگ form
ابتدای بخش فرم را نشان میدهد، جایی که عناصر را برای ایجاد منوی کشویی اضافه میکنیم.
در این مرحله از آموزش ساخت منو در HTML پس از تنظیم تگ form
، با تعریف اجزای منوی کشویی در آن کار را میدهیم. این کار شامل استفاده از تگ label
برای ارائه نوعی برچسب توصیفی برای منوی کشویی است که نشاندهنده چیزی خواهد بود که نشان میدهد. سپس، تگ select
را ایجاد خواهیم کرد که شروع خود منوی کشویی را مشخص میکند. قطعه کد انجام این کار به صورت زیر است:
1<form>
2<label> انتخاب دوره آموزشی </label>
3<select>
4
5</select>
6</form> در قطعه کد بالا، تگ label
نوعی برچسب «انتخاب دوره آموزشی» برای منوی کشویی ایجاد میکند درحالیکه تگ select
ساختار منوی کشویی را آغاز خواهد کرد. در مرحله بعد گزینههایی را به منوی کشویی اضافه میکنیم.
پس از تنظیم ساختار کشویی، به تعریف گزینههای موجود در منوی کشویی خواهیم پرداخت. این کار با استفاده از تگ option
در تگ select
انجام میشود. هر تگ option
گزینه یا انتخاب خاصی را نشان میدهد که کاربران میتوانند از منوی کشویی انتخاب کنند. در اینجا قطعه کد با گزینههایی برای انتخاب دورههای آموزشی آمده است:
1<form>
2<label> انتخاب دوره آموزشی </label>
3<select>
4<option value="js">جاوا اسکریپت</option>
5<option value="python">پایتون</option>
6<option value="java">جاوا</option>
7<option value="base-programming">مبانی برنامه نویسی</option>
8</select>
9</form> در کد فوق، هر تگ option
شامل نوعی ویژگی value
است که مقدار مرتبط با گزینه را مشخص میکند. این مقدار همان چیزی است که هنگام ارسال فرم به سرور ارسال میشود. همچنین متن محصور شده در برچسبهای option
همان چیزی هستند که کاربران در منوی کشویی میبینند.
در نهایت و در این مرحله از ساخت منویی کشویی با HTML پس از تنظیم منوی کشویی، فایل HTML باید ذخیره شود و سپس فایل را میتوان در یک مرورگر وب اجرا کرد تا منوی کشویی قابل مشاهده باشد. قطعه کد اصلی این کار با انجام کار راست چیست در HTML به صورت زیر است:
1<!DOCTYPE html>
2<html dir="rtl" lang="fa">
3<head>
4<title>ساخت یک منو کشویی با استفاده از فرم HTML</title>
5</head>
6<body>
7این صفحه برای نشان دادن نحوه ساخت منوی کشویی است. لطفا دوره آموزشی خود را انتخاب کنید.
8<form>
9<label>انتخاب دوره آموزشی</label>
10<select>
11<option value="js">جاوا اسکریپت</option>
12<option value="python">پایتون</option>
13<option value="java">جاوا</option>
14<option value="base-programming">مبانی برنامه نویسی</option>
15</select>
16</form>
17</body>
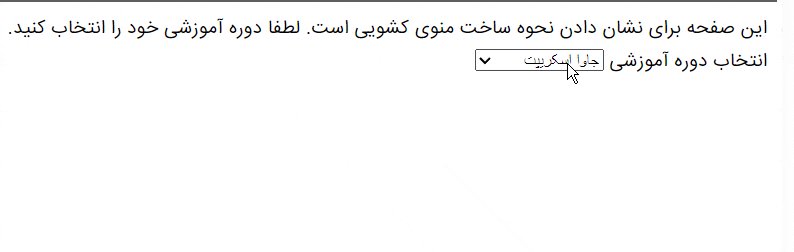
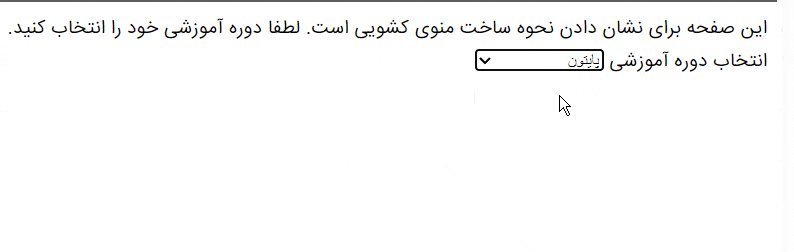
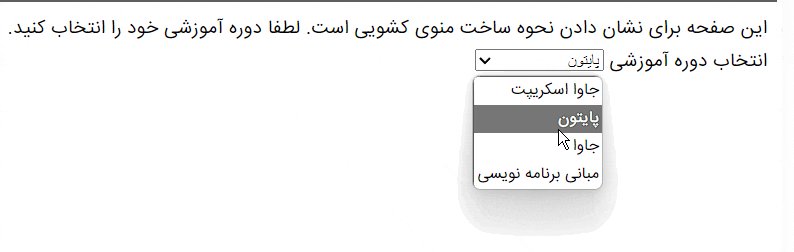
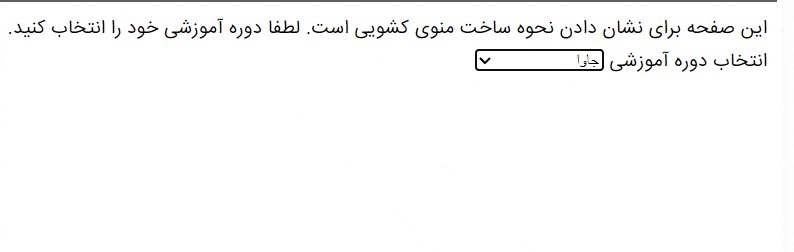
18</html> کد فوق حاوی نوعی منوی کشویی با عنوان «انتخاب دوره آموزشی» را با گزینههایی برای انتخاب از بین دورههای مختلف آموزش زبانهای برنامه نویسی میدهد. کاربران میتوانند دوره مدنظر خود را از منوی کشویی انتخاب کنند. خروجی نهایی کدهای فوق به صورت زیر است:

ساخت منو در HTML با استفاده از CSS داخلی
برای ایجاد یک منوی کشویی با استفاده از شیوهنامه داخلی (CSS) در سند HTML مراحل ادامه این بخش را باید دنبال کنیم.
مرحله ۱. ایجاد فایل HTML
در مرحله اول باید فایل HTML خود را در ویرایشگر متن بازکرده و کدهای ساختار اصلی منو را در آن قرار دهیم. در این بخش از همان ساختار اولین بالا استفاده خواهیم کرد.
مرحله ۲. ایجاد تگ style
حال در بخش head
سند HTML، درست بعد از بستن تگ /title
، نوعی تگ style
باید تعریف کنیم تا سبکهای CSS داخلی برای منوی کشویی تعریف شوند. در داخل تگ style
، کلاسی به نام dropbtn
با ویژگیهای مختلف تعریف خواهند شد که به دکمه کشویی استایل میدهند. این ویژگیها شامل رنگ پسزمینه، رنگ متن، padding
و اندازه فونت است. در اینجا قطعه کد CSS برای تعریف کلاس dropbtn
آمده است:
1<style>
2.dropbtn {
3 background-color: yellow;
4 color: black;
5 padding: 10px;
6 font-size: 12px;
7 font-family: 'Iransans', sans-serif;
8}
9</style> در قطعه کد بالا، کلاس dropbtn
به رنگ پسزمینه زرد، رنگ متن سیاه، ۱۰ پیکسل padding
و اندازه فونت ۱۲ پیکسل استایل داده شده است. این کلاس به عنصر دکمه کشویی در کد HTML اعمال میشود تا بر اساس آن استایل دهی شود. کد CSS داخلی بالا در منوی کشویی در سند HTML اعمال خواهد شد و اطمینان حاصل میکند که سبکهای مشخص شده بدون نیاز به فایل CSS خارجی استفاده میشوند.
مرحله ۳. ایجاد کلاس dropdown
در مرحله بعد، باید کلاس دیگری به نام .dropdown
تعریف کنیم که وظیفه نمایش کلی و موقعیت منوی کشویی را بر عهده خواهد داشت. این کلاس اطمینان حاصل میکند که منوی کشویی به صورت هم راستا با سایر عناصر در صفحه ظاهر میشود. در زیر قطعه کد CSS برای تعریف کلاس .dropdown
آمده است:
1.dropdown {
2 display: inline-block;
3 position: relative
4} در قطعه کد بالا، کلاس .dropdown
بهگونهای طراحی شده است که صفحهنمایش inline-block
داشته باشد، به این معنی که با سایر عناصر به صورت افقی جریان مییابد و موقعیت relative
یا نسبی که به ما امکان میدهد منوی کشویی را نسبت به آن قرار دهیم. این کلاس در اصل به کانتینر عناصر منوی کشویی در کد HTML اعمال میشود تا نمایش و موقعیت آن را کنترل کند.
مرحله ۴. ایجاد کلاس dropdown-content
در مرحله بعد، کلاس دیگری به نام .dropdown-content
تعریف میکنیم که ظاهر و رفتار خود منوی کشویی را تعیین میکند. این کلاس شامل چندین ویژگی است که موقعیت، اندازه، دید و استایل منوی کشویی را کنترل خواهد کرد. در اینجا قطعه کد CSS برای تعریف کلاس .dropdown-content
آمده است:
1.dropdown-content {
2 position: absolute;
3 background-color: lightgrey;
4 min-width: 200px;
5 display: none;
6 z-index: 1;
7} در کد فوق، کلاس .dropdown-content
با position: absolute
استایل داده شده است که منوی کشویی را کاملاً نسبت به نزدیکترین جد خود با اعمال قانون ackground-color: lightgrey
قرار میدهد که رنگ پسزمینه فهرست کشویی را تعیین میکند. قانون min-width: 200px
تضمین میکند منوی کشویی حداقل ۲۰۰ پیکسل عرض دارد و به دنبال آن display: none
در ابتدا منوی کشویی را از دید پنهان میکند. همچنین z-index: 1
، ترتیب انباشتن یا قرارگیری منوی کشویی را کنترل کرده و اطمینان حاصل میکند که بالای سایر عناصر صفحه ظاهر میشود. این کلاس به آیتمهای منوی کشویی واقعی در کد HTML اعمال میشود تا ظاهر و رفتار آنها را مشخص کند.
مرحله ۵. ایجاد کلاس dropdown-content a
در این مرحله از ساخت منو در HTML، کلاس جدید با نام .dropdown-content a
ایجاد میکنیم تا ظاهر متن را در منوی کشویی مشخص کند. این کلاس ویژگیهایی مانند رنگ، padding
، سبک متن و سبک نمایش را برای پیوندهای موجود در آیتمهای منوی کشویی تعیین میکند.
1.dropdown-content a {
2 color: black;
3 padding: 12px 16px;
4 text-decoration: none;
5 display: block;
6} تنظیم color: black
، رنگ متن را سیاه کرده و padding: 12px 16px
فضایی در اطراف متن اضافه میکند. همچنین به دنبال آن Text-decoration: none
آندرلاینها را از پیوندها حذف میکند و display: block
باعث میشود پیوندها بهعنوان عناصر سطح بلوک ظاهر شوند و باعث میشود که به صورت عمودی در منوی کشویی قرار بگیرند.
مرحله ۶. تنظیم رفتارهای شناور عناصر منو
در نهایت برای ساخت منو، رفتار شناور آیتمهای منوی کشویی را باید تعریف میکنیم. با افزودن این سبکها در تگ style
، میتوان نحوه نمایش آیتمهای منو را در هنگام نگهداشتن ماوس روی آن مشخص کرد. اولین قانون .dropdown-content a:hover
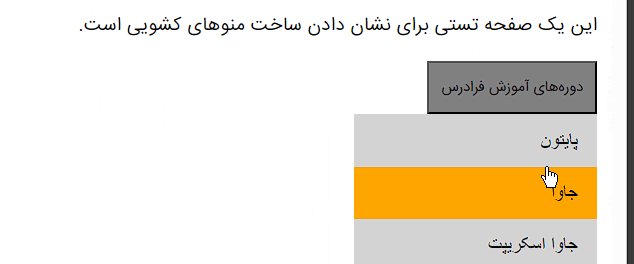
رنگ پسزمینه آیتمهای منو را هنگامیکه ماوس را روی آن قرار میدهید، مشخص میکند و آنها را به رنگ نارنجی نشان میدهد.
1.dropdown-content a:hover {
2 background-color: orange;
3}
4.dropdown:hover .dropdown-content {
5 display: block;
6}
7.dropdown:hover .dropbtn {
8 background-color: grey;
9} قانون دوم .dropdown-content a:hover
تضمین میکند که وقتی ماوس روی منوی کشویی قرار میگیرد، محتوای کرکرهای با تنظیم ویژگی نمایش آن برای مسدود کردن قابلمشاهده میشود. این به کاربران اجازه میدهد تا آیتمهای منو را ببینند. آخرین قانون .dropdown:hover .dropbtn
رنگ پسزمینه خود دکمه کشویی را با نگهداشتن ماوس روی آن به خاکستری تغییر میدهد و بازخورد بصری را به کاربر ارائه خواهد داد. این سبکها تعامل و تجربه کاربری منوی کشویی را افزایش میدهند.
مرحله ۷. تنظیم رفتارهای شناور عناصر منو
در مرحله بعد، منوی کشویی را در بدنه سند HTML وارد میکنیم. با قرار دادن مکاننما در جایی که میخواهیم منوی کشویی ظاهر شود، قطعه کد زیر را اضافه میکنیم.
1<div class="dropdown">
2<button class="dropbtn"> دورههای آموزش فرادرس</button>
3<div class="dropdown-content">
4<a href="https://faradars.org/how-to-learn/python-programming"> پایتون</a>
5<a href="https://faradars.org/how-to-learn/java-programming"> جاوا </a>
6<a href="https://faradars.org/how-to-learn/javascript"> جاوا اسکریپت </a>
7</div>
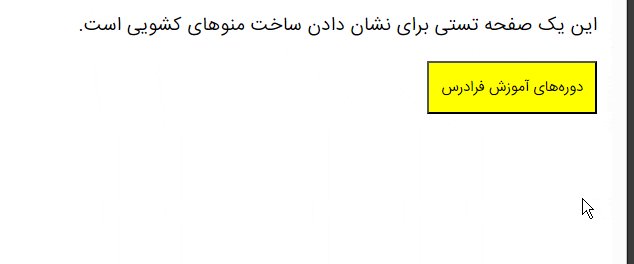
8</div> کد فوق نوعی منوی کشویی با دکمهای با عنوان «دورههای آموزش فرادرس» ایجاد میکند. پس از کلیک روی دکمه، فهرستی از پیوندهای آموزشی در کانتینری با کلاس dropdown-content
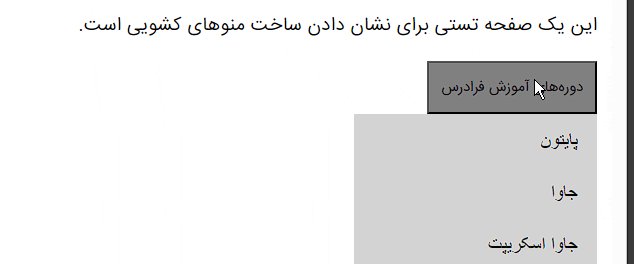
را نشان میدهد. هر پیوند به یک صفحه آموزشی خاص در وبسایت فرادرس، از جمله آموزشهای پایتون، جاوا و جاوا اسکریپت هدایت میشود. با استفاده از این کد، به راحتی میتوان منوی کشویی را در صفحه وب خود قرار داد و دسترسی سریع به آموزشهای مختلف را برای کاربران فراهم کرد.
قدم نهایی ساخت منو در HTML با کلاس های CSS
در نهایت قطعه کد کلی ساخت منوی کشویی در HTML به صورت زیر است که ما عمل راست چین کردن در HTML را نیز برای آن انجام دادهایم:
1<!DOCTYPE html>
2<html dir="rtl">
3<head>
4<title>Make a Dropdown Menu using Internal CSS</title>
5<style>
6body, .dropdown-content a {
7 font-family: IRANSanse, sans-serif; /* Change font for the whole page and dropdown content */
8}
9
10.dropbtn {
11 background-color: yellow;
12 color: black;
13 padding: 10px;
14 font-size: 12px;
15 font-family: 'Iransans', sans-serif;
16
17}
18
19.dropdown {
20 display: inline-block;
21 position: relative
22}
23
24.dropdown-content {
25 position: absolute;
26 background-color: lightgrey;
27 min-width: 200px;
28 display: none;
29 z-index: 1;
30 font-family: 'Iransans', sans-serif;
31
32}
33
34/* Adjusting for RTL */
35.dropdown-content {
36 right: 0; /* Position the dropdown to the right */
37}
38
39.dropdown-content a {
40 color: black;
41 padding: 12px 16px;
42 text-decoration: none;
43 display: block;
44 text-align: right; /* Align the text to the right */
45}
46
47.dropdown-content a:hover {
48 background-color: orange;
49}
50
51.dropdown:hover .dropdown-content {
52 display: block;
53}
54
55.dropdown:hover .dropbtn {
56 background-color: grey;
57}
58</style>
59</head>
60<body>
61 <p> این یک صفحه تستی برای نشان دادن ساخت منوهای کشویی است. </p>
62<div class="dropdown">
63<button class="dropbtn"> دورههای آموزش فرادرس</button>
64<div class="dropdown-content">
65<a href="https://faradars.org/how-to-learn/python-programming"> پایتون</a>
66<a href="https://faradars.org/how-to-learn/java-programming"> جاوا </a>
67<a href="https://faradars.org/how-to-learn/javascript"> جاوا اسکریپت </a>
68</div>
69</div>
70</body>
71</html> خروجی نهایی کدهای فوق به صورت زیر است:

سخن پایانی
منوهای وبسایت یکی از مهمترین عناصر پیمایشی و ناوبری هستند که کاربران با استفاده از آنها قادر خواهند بود که وبسایت را به آسانی زیرورو کرده و بخشهای مختلف آن را ببینند. با استفاده از HTML میتوان منوهای بسیار جذاب و کاربردی را در وبسایتها پیادهسازی کرد و با استفاده از آن تجربه کاربری را بهبود بخشید. اگر چه با استفاده از HTML خالی میتوان منوهای کاربردی ساخت اما برای شکیلتر کردن و همچنین عملگرا کردن منو بهتر است که منوهای ما با استفاده از HTML ،CSS و جاوا اسکریپت ساخته شوند.
در مطلب فوق از مجله فرادرس نحوه ساخت منو در HTML به صورت کاملا عملی مورد بررسی قرار گرفت. در این مطلب ابتدا مقدمات و رسالت منوها را در دنیای طراحی سایت بیان کرده و انواع آنها را مورد بررسی قرار دادیم و به دنبال آن دو نوع منوی جذاب و کاربردی به صورت قدم به قدم پیاده سازی کردیم. منوهای فوق را میتوان شخصیسازی کرده و از آنها در پروژههای طراحی خود استفاده کرد.
source