BOM در جاوا اسکریپت مخفف «Browser Object Model» است و اشیا و متدهایی را برای تعامل با پنجره مرورگر ارائه میکند. BOM مانند DOM (مدل شی سند) استاندارد نیست و بین مرورگرها متفاوت است. شی «پنجره» (Window) عنصری کلیدی در مدل شی مرورگر BOM در جاوا اسکریپت بوده که نمایانگر پنجره مرورگر یا قاب حاوی صفحه وب است. این پنجره امکان دسترسی به ویژگیها، متدها و رویدادهایی را فراهم میکند که توسعهدهندگان را قادر میسازد تا با مرورگر تعامل برقرار کرده و پنجره را کنترل کنند. هدف از این مطلب آموزشی از مجله فرادرس ارائه توضیحاتی واضح و ساده از شی پنجره جاوا اسکریپت و نقش آن در مدل شی مرورگر برای افراد مبتدی است.
در مطلب پیشِ رو اطلاعاتی کامل از مفهوم BOM در Javascript ارائه خواهد شد و در کنار آن مفهوم شی پنجره، مثالهایی از شی Window
و BOM، شی پنجره و فریم با مدل BOM، سایز پنجره، ناوبری پنجره و پاپ آپ، «Interval و Timeout»، ابزارهای دیالوگ، سیستم شی مکان در جاوا اسکریپت، شی ناوبری و ارتباط آن با مدل BOM، شی تاریخچه در جاوا اسکریپت و غیره همراه با مثال های عملی ارائه خواهد شد.
BOM در جاوا اسکریپت چیست؟
به زبانی ساده BOM در جاوا اسکریپت مجموعهای از ابزارهایی است که به وسیله مرورگر برای جاوا اسکریپت برای ارتباط با پنجره مرورگر، سند و سایر ویژگیهای خاص مرورگر ارائه میشود. BOM از اشیایی مانند «Window» ،«Navigator» ،«Location» ،«History» و «Screen» تشکیل شده است. شی Window را باید به عنوان نقطه شروع در BOM در نظر گرفت که به کاربر امکان دسترسی به سایر ابزارهای موجود در آن را میدهد.
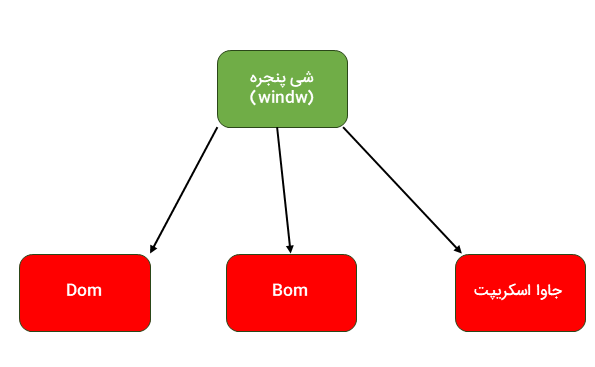
پنجره مرورگر، جایی بوده که کاربران وبسایتها را میبینند و در اصل مانند مدیری است که کارهای نظارت را بر عهده دارد. این شی پنجره را میتوان با سه چیز اصلی کنترل و مدیریت کرد: (DOM) «مدل شی سند»، (BOM) «مدل شی مرورگر» و ابزارهای جاوا اسکریپت مانند اشیا، آرایهها و توابع. حال تصور بر این است شی پنجره دارای شاخههایی است. این شاخهها مرجعهایی در جاوا اسکریپت هستند که به ما در انجام کارهای مختلف کمک میکنند.
مدل شی مرورگر یا همان BOM در جاوا اسکریپت مانند جعبه ابزاری پر از ابزارهای ارائه شده به وسیله مرورگرها است. این ابزارها به ما کمک میکنند کارهای جالبی مانند مدیریت بخشهای مختلف مرورگر، رسیدگی به درخواستهای سرور و دانستن آدرس وب فعلی انجام دهیم. BOM دقیقاً به وسیله «ECMAScript» (گروهی که قوانین جاوا اسکریپت را تنظیم میکند) استاندارد نشده اما بخش مهمی از جاوا اسکریپت است. در قلب BOM شی پنجره قرار دارد. این پنجره هسته اصلی مرورگر است که همهچیز را در مرورگر به جز محتوای واقعی صفحه نشان میدهد. همهچیز در اینجا منظور مواردی مانند مکان کاربر در وب (موقعیت مکانی)، سابقه مرور کاربر و فریمها و غیره است. همهچیز در مرورگر به این شی پنجره متصل است.
شی پنجره در جاوا اسکریپت چیست؟
شی پنجره در جاوا اسکریپت مانند مدیری است که بر پنجره مرورگر یا فریمی که صفحه وب را نگه میدارد نظارت میکند. در اصل این شی به عنوان نوعی کمککننده برای کد جاوا اسکریپت در حال اجرا در مرورگر عمل خواهد کرد و قابلیتهای گوناگونی را ارائه میدهد. برای درک بهتر نحوه کار شی پنجره در ادامه آن را با مثالی بررسی کنیم. شی Window
همیشه وجود دارد و برای کمک به جاوا اسکریپت آماده است.

میتوان با استفاده از کلمه کلیدی Window
با آن تعامل برقرار کرد یا حتی از استفاده از آن صرفنظر کرد. مثال زیر برای بیان این هدف است:
1window.alert("Hello, World!"); // Using the window keyword
2alert("Hello, World!"); // No need for the window keywordویژگیها و متدهای شی پنجره
شی Window
مجموعهای از ابزارها را برای تعامل با مرورگر و سند بارگذاری شده ارائه میدهد. در اینجا چند تا از متدها و ویژگیهای موجود برای شی پنجره آورده شده است.
- window.document
: این ویژگی کاربر را به سند HTML صفحه وب متصل میکند.
- window.location
: URL صفحه فعلی را میداند و به کاربر کمک میکند در مرورگر جابهجا شود.
- window.open
: این متد را باید به عنوان باز کردن پنجره یا تب جدید مرورگر تصور کرد.
- window.close
: این متد پنجره یا برگه فعلی مرورگر را میبندد.
- window.alert
: با این متد میتوان پیامی برای کاربر ایجاد کرد.
- window.setTimeout
: این متد برای اجرای تابعی پس از کمی انتظار مفید است.
- window.addEventListener
: این متد به مرورگر میگوید وقتی رویداد خاصی اتفاق میافتد، کاری انجام دهد.
به نمونه مثال زیر در این رابطه توجه کنید:
1window.frames[0].location = "http://google.com/";
2var width = window.innerwidth;
3var h = window.innerHeight;
4window.open(“”, window1, “width=400, height=400”);
5window.close();
6window1.moveTo(600, 200);
7window1.focus();شی سراسری و ارتباط آن با BOM
در جاوا اسکریپت، هر عنصری مانند اشیا، توابع و متغیرها که جهانی یا بهاصطلاح سراسری هستند، به طور خودکار بخشی از شی Window
محسوب میشوند. این یعنی همه عناصر مختلف جاوا اسکریپت در جعبه بزرگی به نام Window
قرار دارند. نکته جالب اینجاست که جاوا اسکریپت به کاربران امکان میدهد وقتی میخواهند از عنصری از این جعبه بزرگ استفاده کنند، از به کاربر بردن کلمه کلیدی Window
صرفنظر کنند. در زیر مثالی ساده برای دیدن سند به منظور بیان این مفهوم آورده شده است:
1window.document.getElementById(“header”);
2
3document.getElementById(“header”);طبق مثال بالا وقتی کاربری با جاوا اسکریپت کار میکند و سند را میبیند، میتواند آن را عنصری در داخل جعبه بزرگ (شی پنجره) در نظر بگیرد و از طرفی دیگر میتواند از کلمه کلیدی Window
برای این هدف صرفنظر کند.
مثال هایی از شی Window و BOM در جاوا اسکریپت
بیایید نحوه استفاده از شی Window
و BOM در جاوا اسکریپت را در موقعیتهای دنیای واقعی بررسی کنیم.
مدیریت تعاملات کاربر
تصور کنید که میخواهید بدانید که کاربری در کدام نقطه از صفحه وب شما کلیک میکند. ما میتوانیم رویدادی برای گوش دادن به آن تنظیم کنیم، طبق قطعه کد زیر:
1window.addEventListener("click", function(event) {
2 console.log("Clicked at coordinates:", event.clientX, event.clientY);
3});در کد بالا، نوعی شنونده به شی Window
متصل شده است. دقیقاً مانند جاسوسی که منتظر کلیک کاربر باشد و به ما خبر بدهد. هنگامی که کلیک اتفاق میافتد، تابع فعال میشود و مختصات کلیک را در کنسول چاپ میکند.
باز کردن پنجره جدید
حال، فرض کنید میخواهید صفحه وب دیگری را به کاربر نشان دهید. با کد زیر میتوان این کار را به نحو احسن انجام داد:
1const newWindow = window.open("https://www.example.com", "_blank");در مثال بالا، از متد window.open
استفاده شده است. سناریوی فوق مانند این است که به مرورگر دستور دهیم، پنجره یا برگه جدید باز کند و صفحه وب مد نظر را نشان بدهد.
کنترل ناوبری مرورگر
فرض بر این است میخواهید کاربر را با کلیک روی یک دکمه به صفحه وب دیگری ببرید. میتوان این کار را به صورت قطعه کد زیر انجام داد:
1function goToHomePage() {
2 window.location.href = "https://www.example.com";
3}در مثال فوق تابع ویژگی window.location.href
را به URL مورد نظر تنظیم میکند. این کار مانند این است که به مرورگر بگویید، این صفحه وب (https://www.example.com) را باز کند. مثالهای فوق به کاربر امکان میدهند به کلیکها گوش دهد، صفحات جدید را باز کرده و کاربر را به صفحات وب مختلف راهنمایی کند.
شی پنجره و فریم با مدل BOM در جاوا اسکریپت
در این بخش فریمها و پنجرهها را در مدل شی مرورگر یا همان BOM در جاوا اسکریپت مورد بحث قرار میدهیم. برای این هدف ابتدا باید پنجره مرورگر را به عنوان نوعی بوم بزرگ در نظر گرفت که میتواند به بخشهای کوچکتر به نام فریم تقسیم شود. هر فریم مانند پنجره کوچک خود در پنجره اصلی مرورگر عمل میکند و میتواند صفحات مختلف وب را به طور مستقل بارگذاری کند. این یعنی اگر کاربری فریم را دوباره بارگیری یا پیمایش کند، روی بقیه فریمها تأثیری نخواهد داشت. هر فریم شی پنجره مخصوص به خود را دارد که حاوی اطلاعات مربوط به آن فریم خاص از جمله نام آن است.
در زیر توضیحات مربوط به چند وظیفه کلیدی آورده شده است که میتوان با استفاده از شی پنجره با فریمها انجام داد:
- با استفاده از window.frames
میتوان فهرستی از تمام فریمهای موجود در پنجره فعلی را دریافت کرد.
- به فریمها با شماره فهرستشان، مانند window.frames[0]
یا با نام اختصاص داده شده، مانند window.frames[‘iframe_name’]
دسترسی پیدا خواهد شد.
- میتوان صفحه وب بارگیری شده در قابی خاص را با دسترسی به ویژگی مکان آن، مانند window.frames[index].location
تغییر داد.
- ویژگی window.length
به کاربر میگوید که چند عنصر iframe
در پنجره فعلی وجود دارد.
حال بیایید به مثال ساده نگاهی بیندازیم تا بفهمیم چگونه از شی پنجره با فریمها در HTML استفاده کنیم. قطعه کد مثال مد نظر ما به صورت زیر است:
1<!DOCTYPE html>
2<html>
3
4 <head>
5 <style type="text/css">
6 iframe {width:45%;margin-left:2.5%;height:200px;}
7 </style>
8 </head>
9
10<body>
11 <button onclick="change()">change me</button><br /><br />
12 <iframe src="https://faradars.org/" name="page1"></iframe>
13 <iframe src="https://blog.faradars.org/" name="page2"></iframe>
14
15 <script>
16 function change(){
17 //Changes 0 index frame to below location
18 window.frames[0].location = "http://www.example.com";
19 //Changes ‘page2’ frame to below location
20 window.frames['page2'].location="http://www.example.ir";
21 //Gives length of frameset.
22 window.alert("Number of iframes in page " +window.length);
23 }
24 </script>
25</body>
26
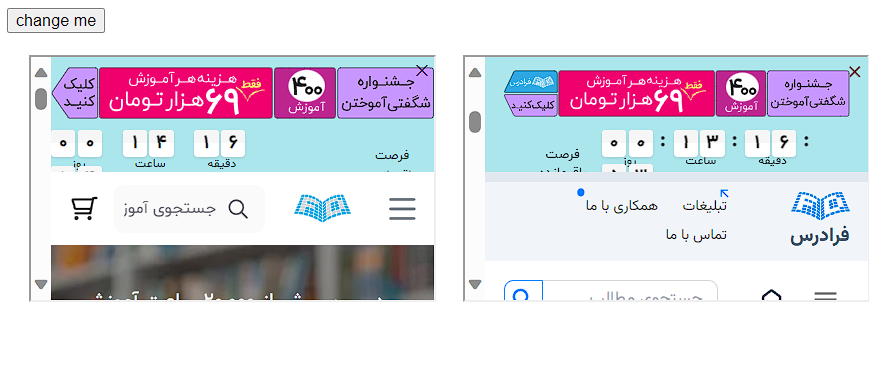
27</html>در کد HTML ارائه شده، دو iframe
وجود دارد که صفحات وب را از Faradars
و Faradars.blog
نمایش میدهد.

هنگامیکه روی دکمه Change me
کلیک کنید، تابع change
جاوا اسکریپت را فعال میکند. این تابع مکان اولین فریم یا page1
را به صفحه وب جدید www.example.com
و مکان فریم با نام page2
را به www.example.ir
تغییر خواهد داد. علاوه بر این، هشداری به تعداد iframe
های موجود در صفحه با استفاده از window.length
نشان خواهد داد. در اصل مثال فوق نشان میدهد که چگونه میتوان فریمها را دستکاری کرد و با استفاده از شی پنجره در مدل شیء مرورگر به ویژگیهای آنها دسترسی پیدا کرد.
موقعیت شی پنجره با مدل شی مرورگر در جاوا اسکریپت
در این بخش مطلب مجله فرادرس در رابطه با نحوه قرارگیری پنجره جدید با استفاده از مدل BOM در جاوا اسکریپت توضیحاتی ارائه خواهد شد. هنگامیکه پنجره جدیدی با استفاده از جاوا اسکریپت باز میشود، میتوان موقعیت آن را بر روی صفحهنمایش نسبت به پنجره مشاهده شده در حال حاضر تعیین کرد. مختصات x
و y
پنجره جدید را میتوان با استفاده از ویژگیهایی مانند « screenX
» یا « screenLeft
» برای موقعیت افقی و « screenY
» یا « screenTop
» برای موقعیت عمودی مورد دسترسی قرار داد.
این ویژگیها ممکن است بسته به مرورگری که استفاده میشود نامهای مختلفی داشته باشند، مانند « screenLeft
» و « screenTop
» برای اینترنت اکسپلورر ۸ و نسخههای قبلی و « screenY
» و « screenX
» برای مرورگرهای دیگر هستند. در زیر مثالی برای درک این مفهوم آورده شده که قطعه کد این مثال به صورت زیر است:
1<!DOCTYPE html>
2<html>
3
4<body>
5 <button onclick=pos()>PositionDemo</button>
6 <script>
7 function pos(){
8 //Opens the below webpage with given window size.
9 var searchWin = window.open ("http://www.google.com", "newWind", "left=400, top=250, width=400, height=200");
10
11 //Selects the property supported by browser screen Left or screenX
12 var windLeft = searchWin.screenLeft ? searchWin.screenLeft : searchWin.screenX;
13 //Selects the property supported by browser screen Top or screenY
14 var windTop = searchWin.screenTop ? searchWin.screenTop : searchWin.screenY;
15 document.write("Window position from left: " + windLeft + "<br />Window position from top: " + windTop);
16 }
17 </script>
18 </body>
19
20</html>در کد HTML ارائه شده، دکمهای با عنوان PositionDemo
وجود دارد. وقتی روی آن کلیک صورت بگیرد، تابع جاوا اسکریپت pos()
را فعال میکند. این تابع پنجره جدیدی را بازخواهد کرد که صفحه وب Google
را با تنظیمات اندازه و موقعیت خاص نمایش میدهد. سپس موقعیت پنجره جدید را با استفاده از « screenLeft
» یا « screenX
» برای موقعیت افقی و « screenTop
» یا « screenY
» برای موقعیت عمودی، بسته به سازگاری مرورگر، بازیابی میکند. در نهایت، کد فوق مختصات را با استفاده از document.write
در صفحهنمایش میدهد. مثال فوق نشان میدهد که چگونه میتوان موقعیت پنجره جدید را با استفاده از مدل شی مرورگر در جاوا اسکریپت کنترل کرد.
سایز پنجره با مدل BOM در جاوا اسکریپت
اندازه پنجره را میتوان با استفاده از مدل BOM در جاوا اسکریپت تعیین کرد که در این بخش به این مسئله خواهیم پرداخت. وقتی در مورد اندازه پنجره در جاوا اسکریپت صحبت میکنیم، چند ویژگی مختلف وجود دارد که میتوان استفاده کرد. اندازه ناحیه سند در پنجره، به استثنای نوار ابزار و نوارهای پیمایش، میتواند با استفاده از ویژگیهایی مانند « innerHeight
» و « innerWidth
» به ترتیب برای عرض و ارتفاع پنجره استفاده شود. این ویژگیها ابعاد محتوا را برای کاربر قابل مشاهده میکنند. با این حال، اگر لازم باشد اندازههای نوار ابزار و نوارهای پیمایش اضافه شوند، میتوان از ویژگیهای « outerWidth
» و « outerHeight
» استفاده کرد. توجه به این نکته مهم است که این ویژگیها ممکن است در مرورگرهای قدیمی مانند «Internet Explorer 8» و نسخههای قبلی پشتیبانی نشوند.
مثال زیر برای بیان مفاهیم بالا است:
1<!DOCTYPE html>
2<html>
3
4<body>
5 <button onclick=getSize()>Get Window size</button>
6 <script>
7 function getSize(){
8 var iWidth = window.innerWidth || document.documentElement.clientWidth || document.body.clientWidth;
9 var iHeight = window.innerHeight || document.documentElement.clientHeight || document.body.clientHeight;
10
11 var oWidth = window.outerWidth;
12 var oHeight = window.outerHeight;
13
14 document.write("Window inner Width: " + iWidth + ", <br />Window inner Height: " + iHeight + "<br ><br >");
15 document.write("Window outer Width: " + oWidth + ", <br />Window outer Height: " + oHeight);
16 }
17 </script>
18</body>
19
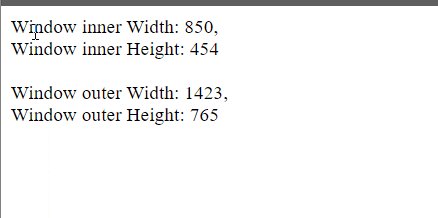
20</html>خروجی مثال فوق به صورت زیر است:

در کد HTML مثال ارائه شده، دکمهای با عنوان Get Window size
وجود دارد. هنگامیکه روی آن کلیک میشود، تابع جاوا اسکریپت getSize
را فعال میکند. این تابع ابعاد داخلی و خارجی پنجره را با استفاده از ویژگیهای مختلفی مانند « innerWidth
»، « innerHeight
»، « outerWidth
» و « outerHeight
» بازیابی میکند. سپس، این ابعاد را با استفاده از «document.write()» در صفحهنمایش میدهد. در اصل قطعه کد فوق نشان میدهد که چگونه میتوان از مدل شیء مرورگر برای تعیین اندازه پنجره در جاوا اسکریپت استفاده کرد.
ناوبری پنجره و پاپ آپ با BOM در زبان برنامه نویسی جاوا اسکریپت
جاوا اسکریپت ناوبری صفحه وب و ایجاد پنجرههای پاپ آپ را امکانپذیر کرده و تعامل کاربر را افزایش میدهد. پاپ آپ ها برای نمایش اطلاعات اضافی یا بزرگنمایی تصاویر استفاده میشوند. آنها به عنوان پنجرههای جداگانه در بالای پنجره اصلی مرورگر ظاهرشده و میتوانند تنظیمات منحصربهفرد خود را داشته باشند. ادغام پاپ آپ ها در صفحات وب با روشهای مختلفی برای دستیابی به اهداف متفاوتی انجام میشود. یکی از روشهایی که به طور گسترده مورد استفاده قرار میگیرد، به وسیله تابع window.open()
بوده که سینتکس آن به صوری زیر است:
1window.open(URL, name, specs, replace);توضیحات سینتکس فوق به صورت زیر است:
۱. پارامتر URL
نشانی اینترنتی صفحهای که باید باز شود را مشخص میکند. اگر مشخص نشده باشد پنجره خالی باز میشود.
۲. پارامتر name
مشخصه هدف یا نام پنجره را مشخص میکند. نامگذاری پنجره به دستکاری آن بعداً در اسکریپت کمک خواهد کرد. name
در اصل پارامتر اختیاری است و میتواند مقادیر زیر را داشته باشد:
- _blank
: برای باز کردن URL در پنجره جدید به name
اختصاص داده شده و این مقدار پیشفرض است.
- _parent
: برای باز کردن URL در قاب والد به name
اختصاص داده شده است.
- _self
: برای جایگزینی صفحه فعلی به name
اختصاص داده شده است.
- _top
: برای جایگزینی مجموعه فریمهایی که امکان دارد بارگذاری شوند به name
اختصاص داده شده است.
۳. مشخصات یا specs
پاپ آپ را میتوان در اینجا اضافه کرد. تمام پارامترهای ارائه شده در زیر اختیاری بوده و شامل موارد زیر هستند:
- Channelmode
: اگر این مقدار یا ویژگی تنظیم شده باشد، پنجره را در حالت تئاتر نمایش میدهد.
- Fullscreen
: اگر این مقدار تنظیم شده باشد، مرورگرها در حالت تمام صفحهنمایش داده میشوند.
- Height
: ارتفاع پنجره بازشو برحسب پیکسل. حداقل ۱۰۰ است.
- Left
: این پارامتر موقعیت سمت چپ پنجره برحسب پیکسل است که در آن مقادیر منفی مجاز نیست.
- Location
: اگر این پارامتر تنظیم شده باشد، فیلد آدرس نمایش داده میشود. این پارامتر فقط در مرورگرهای opera استفاده خواهد شد.
- Menubar
: اگر این ویژگی تنظیم شده باشد، نوار منو نمایش داده میشود.
- Resizeable
: اگر این پارامتر تنظیم شده باشد، پنجرهها قابل تغییر اندازه هستند و این پارامتر فقط در مرورگرهای IE استفاده میشود.
- Scrollbars
: اگر این پارامتر تنظیم شده باشد، نوارهای پیمایش را نمایش میدهد. ویژگی نام برده برای مرورگرهای اینترنت اکسپلورر، فایرفاکس، اپرا کار میکند.
- Status
: اگر این پارامتر تنظیم شده باشد نوار وضعیت به پنجره اضافه میشود.
- Titlebar
: اگر این ویژگی اگر تنظیم شده باشد نوار عنوان نمایش داده میشود.
- Toolbar
: اگر ویژگی نام برده تنظیم شده باشد نوار ابزار مرورگر نمایش داده میشود و در مرورگرهای IE و فایرفاکس مورد استفاده قرار میگیرد.
- Top
: این پارامتر موقعیت بالای تنظیم پنجره برحسب پیکسل است که در آن مقادیر منفی مجاز نیستند.
- Width
: این پارامتر هم عرض پنجره برحسب پیکسل، با حداقل مقدار ۱۰۰ است.
۴. در نهایت پارامتر replace
اختیاری است که در صورت تنظیم روی true
، جایگزین سند فعلی در لیست تاریخچه میشود. وقتی روی false
تنظیم شود، ورودی جدیدی در لیست تاریخ ایجاد میکند.
در زیر خلاصهای از عملکرد تابع window.open
آمد است:
- window.open
نوعی تابع جاوا اسکریپت است که برای راهاندازی پنجره مرورگر جدید طراحی شده است.
- این تابع پارامترهایی مانند (URL, name, specs, replace)
را میپذیرد.
- تابع نام برده مشخصات URL صفحهای را که باید باز شود را تعیین میکند. اگر این پارامتر خالی بماند، نوعی پنجره خالی ایجاد میشود.
- پارامتر name
نام متمایز به پنجره جدید اختصاص میدهد، که دستکاری در آینده را تسهیل میکند.
- مشخصات پنجره شامل اندازه پنجره، موقعیت و گزینههای نمایش است. این گزینهها عبارتاند از قابلیت تغییر اندازه، نوارهای پیمایش، و مشاهده نوار وضعیت.
- تابع window.open
مرجعی به پنجره تازه بازشده بازمیگرداند و در صورت لزوم امکان سفارشیسازی بیشتر را فراهم میکند.
در اصل، window.open
به عنوان ابزاری قوی برای ایجاد پنجرههای پاپ آپ با تنظیمات و محتوای مناسب عمل میکند.
مثالی از window.open
برای درک بهتر نحوه عملکرد تابع window.open
با مفهوم BOM در جاوا اسکریپت مثال زیر مد نظر است:
1<!DOCTYPE html>
2<html>
3
4<head>
5<script>
6 function popFunc(){
7 smallWin = window.open("", 'popWin', "resizable=yes, left=200, top=300, width=200, height=200");
8 smallWin.document.write('<html><head><title>JS popup</title>');
9 smallWin.document.write('</head><body><p>Using multiple popups in a webpage is nuisance to user</p>');
10 smallWin.document.write('<p><a href="javascript:self.close()">close</a></p></body></html>');
11 }
12</script>
13</head>
14
15<body onload = "popFunc()">
16 <p dir = "rtl" >این یک مثال ساده برای نشان دادن مفهوم ناوبری پنجره و پاپ آپ با BOM در زبان برنامه نویسی جاوا اسکریپت با تابع window.open است. </p>
17</body>
18
19</html>کد HTML ارائه شده نحوه ایجاد نوعی پنجره پاپ آپ با استفاده از جاوا اسکریپت را نشان میدهد. هنگامیکه صفحه وب بارگیری میشود، رویداد « onload
»، تابع « popFunc
» را فعال خواهد شد. در داخل این تابع، پنجره مرورگر جدید با استفاده از متد window.open
باز میشود. پارامترهای ارسال شده به window.open
شامل URL خالی (از آنجایی که صفحه وب خاصی ارائه نشده است)، نامی برای پنجره ( popWin
) و مشخصات ظاهری آن مانند قابل تغییر اندازه بودن و قرار گرفتن در مختصات است.
در پنجره جدید باز شده، جاوا اسکریپت به صورت پویا محتوای HTML را با استفاده از متد « document.write
» مینویسد. این محتوا شامل سند HTML با عنوان JS popup
و بدنهای حاوی پاراگرافی است. بعلاوه، نوعی ابرپیوند یا به اصطلاح متا دیتا گنجانده شده است که به کاربران اجازه میدهد تا با اجرای تابع جاوا اسکریپ self.close
پنجره بازشو را هنگام کلیک کردن ببندند.
بلوک پاپ آپ و امنیت
استفاده بیش از حد از پنجرههای بازشو یا همان پاپ آپها در صفحه وب میتواند منجر به تجربه منفی کاربر شود. پنجرههای بازشو اغلب در تلاشهای فیشینگ مورد سوء استفاده قرار میگیرند، جایی که کاربران فریب داده میشوند تا تحت روی پیامهای مهم و در عین حال جعلی روی URLهای مخرب کلیک کنند. علاوه بر این، پاپ آپ ها معمولاً برای نمایش تبلیغات غیر مرتبط با محتوای وبسایت اصلی استفاده میشوند.
برای رفع این مشکلات، مرورگرهای وب مدرن گزینههایی را برای مسدود کردن پنجرههای پاپ آپ تولید شده به طور خودکار ارائه میدهند. کاربران همچنین میتوانند نرمافزار مسدودکننده پاپ آپ را بر روی کامپیوتر خود نصب کنند. این مسدودکنندهها از ظاهر شدن پنجرههای بازشو ناخواسته در زمانی که کاربر پنجره یا برگه جدید درخواست نمیکند، مانند رویدادهای کلیک یا فشار روی کلید، جلوگیری میکند. وقتی پاپ آپ مسدود میشود، تابع window.open
مقدار null
بازمیگرداند. این مقدار بازگشتی را میتوان به متغیری اختصاص داد و بررسی کرد تا مشخص شود که پنجره بازشو مسدود شده است یا خیر. در این صورت، میتوان هشداری برای اطلاع کاربر نمایش داد. مثال زیر نشان میدهد که چگونه میتوان پنجره پاپ آپ مسدود شده را در جاوا اسکریپت مدیریت کرد:
1var block=false;
2try{
3 smallWin = window.open("", 'popWin', "resizable=yes, left=200, top=300, width=200, height=200");
4 if(smallWin == null){
5 block =true;
6 }
7}catch(ex){
8 block = true;
9}
10if(block){
11 alert(“A popup is blocked”);
12}پنجرههای بازشو یا همان پاپ آپ زمانی مؤثرتر هستند که به وسیله اقدامات کاربر راهاندازی شوند. در زیر، نمونهای را بررسی میکنیم که نشاندهنده استفاده مؤثر از پاپآپ است.
1<!DOCTYPE html>
2<html>
3
4<body>
5
6 <img onmouseover="bigDress(this)" onmouseout="normalDress(this)" src="https://faradars.org/_next/image?url=https%3A%2F%2Ffaradars.org%2Fwp-content%2Fuploads%2F2023%2F08%2F09%2Ffaradarslogosmall%20(1).svg&w=128&q=75" alt="dress" width="40" height="40">
7 <p> ماوس را روی تصویر ببرید تا در ابعاد بزرگتر نمایش داده شود</p>
8 <script>
9 function bigDress(x){
10 x.style.height = "200px";
11 x.style.width = "200px";
12 }
13
14 function normalDress(x){
15 x.style.height = "64px";
16 x.style.width = "64px";
17 }
18 </script>
19
20</body>
21
22</html>خروجی مثال فوق به صورت زیر است:

Interval و Timeout در جاوا اسکریپت
یکی دیگر از مسائل مربوط به BOM در جاوا اسکریپت، متدهای Interval و Timeout هستند که در این بخش از مطلب به آنها پرداخته خواهد شد. جاوا اسکریپت متدهایی را برای معرفی تأخیرها یا فواصل زمانی در اجرای کد ارائه میدهد که به نام Intervals و Timeouts شناخته میشوند. این متدها بخشی از BOM هستند و برای اجرای توابع در بازههای زمانی مشخص یا پس از تأخیر معین استفاده میشوند.
متد setInterval در جاوا اسکریپت
متد setInterval
به طور مکرر تابع مشخصی را در بازههای زمانی تعریفشده اجرا میکند. سینتکس آن شامل اجرای تابع و فاصله زمانی برحسب میلیثانیه است که به صورت زیر نوشته میشود:
1window.setInterval(function, time);
2هنگام استفاده از این متد، توجه به این نکته مهم است که اگر تابع callback
یا رویداد دیگری برای مدت طولانی اجرا شود، مرورگر ممکن است اجرای بعدی تابع برنامهریزی شده به وسیله setInterval
را نادیده بگیرد. دلیل این کار این است که این متد بدون توجه به فعالیتهای فعلی مرورگر، اجراها را در صف قرار میدهد و به طور بالقوه منجر به فراخوانی بیش از حد عملکرد میشود.
برعکس، متد clearInterval
اجرای بیشتر تابع برنامهریزی شده به وسیله setInterval
را متوقف میکند. سینتکس این متد به صورت زیر است:
1global_variable = setInterval(func, time);
2
3window.clearInterval(global_variable);برای استفاده از clearInterval
، ابتدا setInterval
باید به نوحی متغیر سراسری اختصاص داده شود. سپس این متغیر سراسری به clearInterval
داده شود تا اجرای آن متوقف شود. مثال زیر نحوه استفاده از این متدها را نشان میدهد.
1<!DOCTYPE html>
2<html>
3
4<head>
5<script>
6 //Counter increments every 1s.
7 var counter = setInterval(function(){startCount()},1000);
8 //Counter starts from 1.
9 var initVal = ;
10 function startCount(){
11 //Counter value is displayed in text box.
12 var count = document.getElementById('txtBox');
13 count.value = initVal++;
14 }
15</script>
16</head>
17
18<body>
19 <input type="text" id="txtBox">
20 <br/><br/>
21 <button onclick="startCount()">شروع شمارنده</button>
22 <button onclick = "clearInterval(counter)">توقف شمارنده</button>
23 <p dir = "rtl">دکمههای شروع و توقف شمارنده. ()clearInterval شمارنده را متوقف میکند.</p>
24</body>
25
26</html>خروجی مثال فوق به صورت زیر است:

مثال ارائه شده تنظیم و پاکسازی نوعی بازه زمانی جاوا اسکریپت را نشان میدهد. شمارنده در هر ثانیه افزایش مییابد، در کادر متنی نمایش داده میشود و میتوان با کلیک کردن روی دکمههای مربوطه شروع یا متوقف کرد.
متد setTimeout در جاوا اسکریپت
متد SetTimeout در جاوا اسکریپت اجازه میدهد تا اجرای تابعی مشخص با تعداد میلیثانیه تعیین شده به تأخیر بیفتد. سینتکس آن شامل ارائه نوعی تابع برای اجرا و فاصله زمانی بر حسب میلیثانیه است که پس از آن تابع باید اجرا شود. سینتکس setTimeout
به صورت زیر نوشته میشود:
1window.setTimeout(“function”, time);این متد قبل از اجرای تابع ارائه شده منتظر میماند تا دوره زمانی تعیین شده سپری شود. بااینحال، مهم است توجه داشته باشیم که setTimeout
عواملی مانند بارگذاری مرورگر یا صفحه وب در پسزمینه را در نظر نمیگیرد که این کار به طور بالقوه منجر به فشار اضافی بر مرورگر و منابع کامپیوتر میشود.
از طرفی دیگر متد clearTimeout
برای توقف اجرای تابع برنامهریزی شده setTimeout
استفاده میشود. مشابه setInterval
، تابع setTimeout
ابتدا باید به متغیری سراسری اختصاص داده شود که سپس به clearTimeout
ارسال میشود تا اجرای آن متوقف شود. مثال زیر برای بیان این هدف است.
1<!DOCTYPE html>
2<html>
3
4<head>
5<script>
6 function setPwdFunc(){
7 setPwd = setTimeout(function(){alert("5 seconds time-out. Re-enter password")}, 5000);
8 }
9</script>
10</head>
11
12<body>
13 <p dir = "rtl">رمز عبور را پس از ۵ ثانیه وارد کنید. برای متوقف کردن تایمر، Clear را فشار دهید.</p>
14 <input type="password" id="pwd" onclick = "setPwdFunc()" />
15 <button onclick="clearInterval(setPwd)">Clear</button>
16</body>
17
18</html>خروجی مثال فوق به صورت زیر است:

مثال ارائه شده بالا نحوه تنظیم تایمر را نشان میدهد که به کاربر هشدار میدهد پس از ۵ ثانیه رمز عبور را دوباره وارد کند. تایمر را میتوان با کلیک کردن روی دکمه clear
متوقف کرد. علاوه بر این، شایان ذکر است که متدهای جایگزینی مانند setImmediate
و requestAnimationFrame
برای رفع اشکالات setTimeout
معرفی شدهاند اما این متدها به طور گسترده در همه مرورگرها پشتیبانی نمیشوند و هنوز در مراحل اولیه توسعه خود هستند.
ابزارهای دیالوگ سیستم همراه با BOM در جاوا اسکریپت
دیالوگهای سیستم در جاوا اسکریپت اعلانهایی هستند که مرورگرها برای انتقال پیام به کاربران استفاده میکنند. این دیالوگها، مانند هشدارهایی برای کاربران هستند، به این معنی که اجرای کد جاوا اسکریپت را تا زمانی که کاربر با آنها تعامل داشته باشد، متوقف میکند.
Alert در جاوا اسکریپت
در میان دیالوگهای سیستم، Alert در جاوا اسکریپت سادهترین گزینه است که معمولاً برای اطلاع کاربران از خطاهای ارسالی فرم، هشدار انقضای سرویس یا نتایج محاسبات نامعتبر استفاده میشود که سینتکس آن به دو شیوه زیر است:
1window.alert(“display message”);
2یا
3alert(“display message”);هنگامی که جعبه هشداری ظاهر میشود، کاربران باید روی دکمه OK کلیک کنند تا آن را رد کرده و اطمینان حاصل کنند که اطلاعات نمایش داده شده را تائید میکنند. همانطور که در مثال ارائه شده نشان داده شده است، این متد از شی پنجره یا مستقیماً قابل دسترسی است.
1<!DOCTYPE html>
2<html>
3 <head>
4 <title>Page Title</title>
5
6<style>
7 /* CSS styles */
8p {
9font-family: IRANSans;
10}
11 </style>
12 </head>
13<body>
14<script>
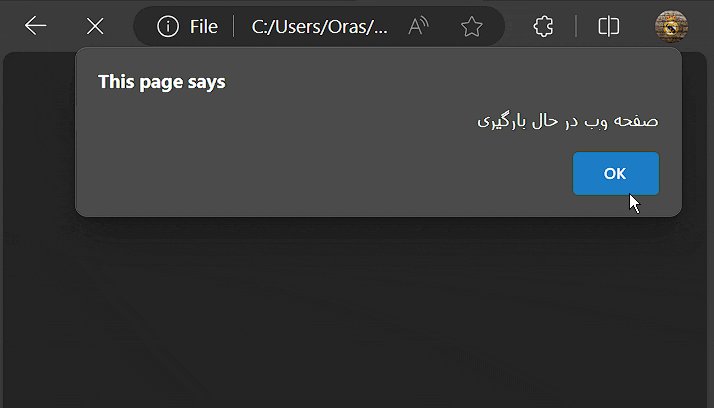
15 alert("صفحه وب در حال بارگیری ");
16</script>
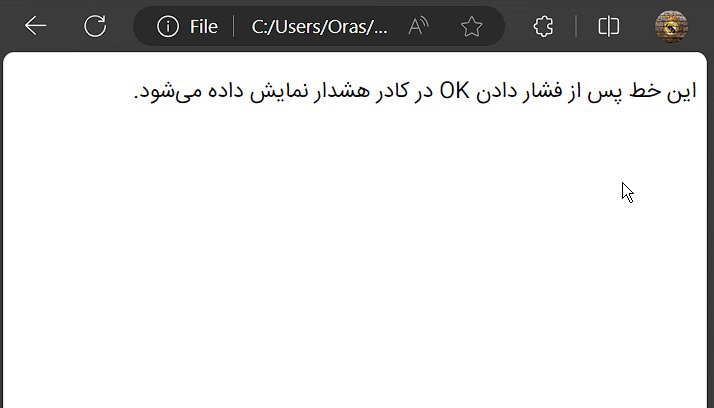
17<p dir = "rtl">این خط پس از فشار دادن OK در کادر هشدار نمایش داده میشود.</p>
18</body>
19
20</html>خروجی مثال فوق به صورت زیر است:

در مثال فوق، از متد Alert
برای نمایش پیامی خاص استفاده شده است. پس از بارگذاری صفحه وب، این جعبه هشدار ظاهر شده و اجرای جاوا اسکریپت تا زمانی که کاربر با فشار دادن OK آن را تائید کند، متوقف میشود. پس از آن، متن «این خط پس از فشار دادن OK در جعبه هشدار نمایش داده میشود»، نمایش داده میخواهد و نشان میدهد که چگونه متد هشدار اجرای کد را تا زمانی که تعامل کاربر رخ دهد متوقف میکند.
جعبه های تائید در جاوا اسکریپت
«کادر یا جعبه تائید» (Confirm Box) در جاوا اسکریپت پیامی را همراه با دکمههای «OK» و «Cancel» به کاربران ارائه میدهد و آنها را قادر میسازد تا عملی را تائید یا لغو کنند. این دیالوگ معمولاً در سناریوهایی مانند تائید حذف ایمیل یا بستن صفحه وب استفاده میشود. هنگامی که کاربر روی OK کلیک میکند، اسکریپت مقدار true
را دریافت میکند که نشاندهنده تائید عمل است، در حالی که کلیک کردن بر روی Cancel مقدار false
را بازمیگردند. این متد به وسیله BOM در جاوا اسکریپت یا به صورت کاملاً مستقیم در دسترس بوده که سینتکس آن به صورت زیر است:
1window.confirm(“display message”);
2یا
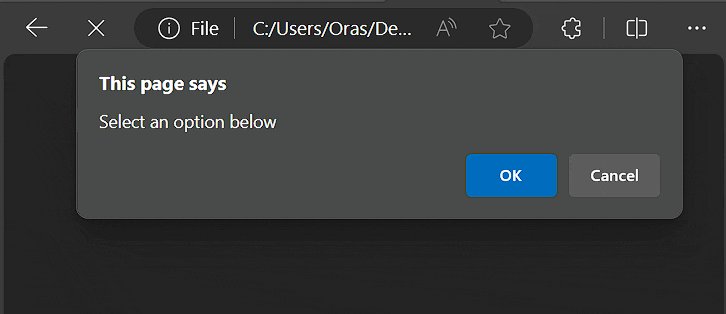
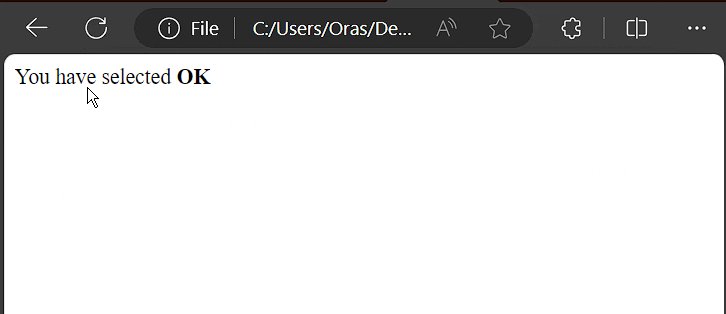
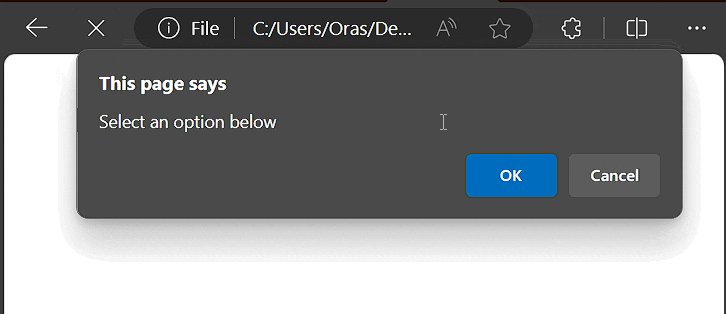
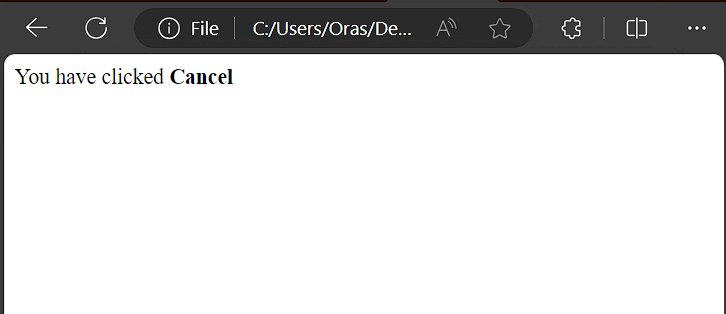
3confirm (“display message”);مثال زیر نحوه استفاده از این کادر را نشان میدهد:
1<!DOCTYPE html>
2<html>
3
4<body>
5<script>
6 if(confirm("Select an option below")){
7 document.write("You have selected <b>OK</b>");
8 }
9 else{
10 document.write("You have clicked <b>Cancel</b>");
11 }
12</script>
13</body>
14
15</html>خروجی مثال بالا به صورت زیر است:

در کد مثال ارائه شد بالا، از نوعی متد confirm
برای نمایش پیام You have selected
استفاده شده است. اگر کاربر بر روی OK کلیک کند که نشاندهنده تائید است، اسکریپت You have clicked Ok
را نمایش میدهد. برعکس، اگر کاربر روی Cancel یا دکمه X کلیک کند که نشاندهنده لغو است، اسکریپت You have clicked Cancel
را نمایش میدهد. این نشان میدهد که چگونه متد confirm
به کاربران امکان تصمیمگیری داده و بازخورد مربوطه را بر اساس اقدامات آنها ارائه میدهد.
Prompt Box در جاوا اسکریپت
یکی دیگر از مفاهیم مرتبط با موضوع BOM در جاوا اسکریپت، جعبه اعلان یا «Prompt Box» است. کادر محاورهای یا جعبه اعلان در جاوا اسکریپت برای درخواست ورودی از کاربران استفاده میشود. این کادر نیز نوعی پیام همراه با فیلدهای ورودی و دکمههای OK و Cancel ارائه میدهد. کاربران میتوانند دادهها را وارد کرده و سپس انتخاب کنند که دادهها را با کلیک کردن روی تأیید ارسال کنند یا با کلیک کردن روی لغو یا دکمه X در گوشه سمت راست بالای پنجره، عملیات را لغو کنند. این گفتگو معمولاً در برنامههایی استفاده میشود که در آن ورودی کاربر ضروری است، مانند درخواست نام کاربری یا واردکردن مقادیر عددی. متد prompt
به وسیله شی پنجره یا مستقیماً در جاوا اسکریپت قابل دسترسی بوده و سینتکس آن به صورت زیر است.
1window.prompt(“display message”);
2یا
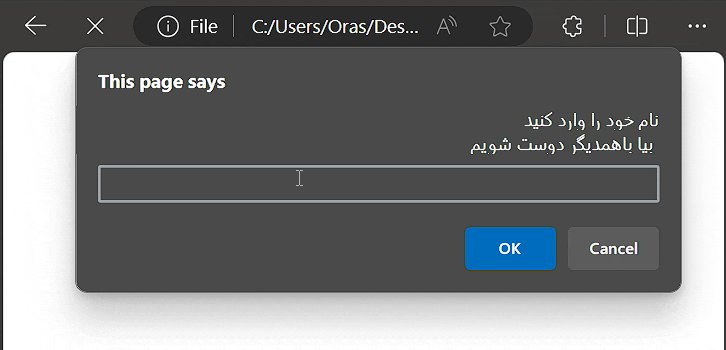
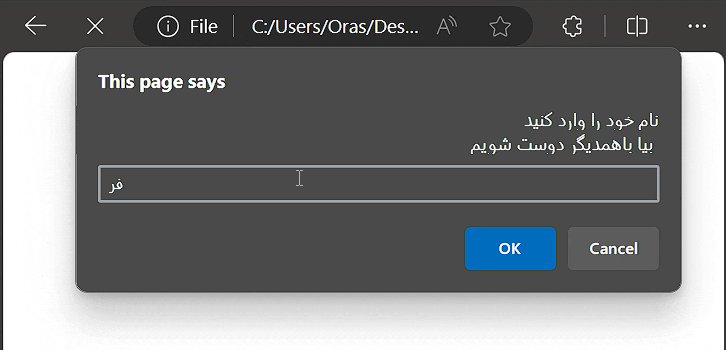
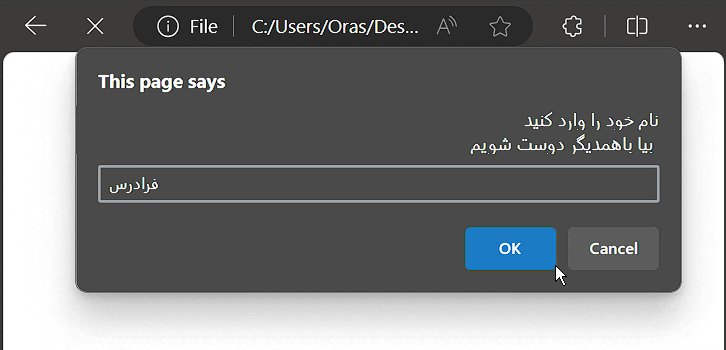
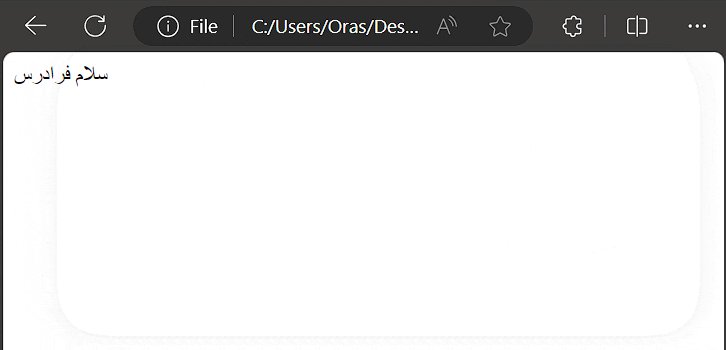
3prompt (“display message”);مثال زیر نحوه استفاده از این دیالوگ در جاوا اسکریپت را نشان میدهد:
1<!DOCTYPE html>
2<html>
3
4<body>
5<script>
6 var name = prompt("نام خود را وارد کنید n بیا باهمدیگر دوست شویم")
7 if(name == null){
8 document.write("شما نام خود را وارد نکردهاید");
9 }
10 else{
11 document.write("سلام " + name);
12 }
13</script>
14</body>خروجی کد بالا به صورت زیر است:

در کد مثال ارائه شده، از متد prompt
برای نمایش پیام «نام خود را وارد کنید» به همراه پیغام «بیا باهمدیگر دوست شویم» استفاده شده است. اگر کاربر نام خود را وارد کرده و روی OK کلیک کند، اسکریپت با پیامی شخصی به نام «سلام» و سپس خوشامدگویی به درخواست کاربر پاسخ میدهد. اگر کاربر بدون واردکردن دادهای بر روی Cancel یا X کلیک کند، اسکریپت با پیام «شما نام خود را وارد نکردهاید» به او اطلاع میدهد. مثال فوق در اصل نشان میدهد که چگونه متد prompt
ورودی کاربر را تسهیل کرده و امکان تعامل با اسکریپت را بر اساس ورودی کاربر فراهم میکند.
شی مکان در جاوا اسکریپت چیست؟
شی مکان بخشی از مدل DOM و همچنین مدل BOM در جاوا اسکریپت است. در اصل این شی نشاندهنده URL صفحه وب فعلی بوده و قابلیتهایی را برای پیمایش و بازیابی اطلاعات فراهم میکند. هم متد «window.location» و هم متد «document.location» به شی مکان اشاره میکنند و امکان دسترسی به بخشهای مختلف URL مانند نام میزبان، پروتکل، نام مسیر و موارد دیگر را میدهند. این ویژگیها و متدهای شی مکان، توسعهدهندگان را قادر میسازد تا URL صفحه وب فعلی را دستکاری کرده و با آن کار کنند.
ویژگی های شی مکان
شی موقعیت مکانی در جاوا اسکریپت دسترسی به بخشهای مختلف URL صفحه وب بارگیری شده فعلی را فراهم میکند. این بخشها را میتوان با استفاده از ویژگیها و متدهای شی مکان دستکاری کرد. در زیر برخی از ویژگی متداول مورد استفاده شی مکان آورده شده است.
ویژگی هش
این ویژگی بخش انکر URL را که با نماد “#” نشان داده شده است، بازیابی یا تنظیم میکند و سینتکس آن به صورت زیر است:
1// assume URL is "https://blog.faradars.org#splice/"
2
3var anch = location.hash; //Returns hash, Output: #splice
4
5location.hash = “concat”; //Sets hash to #concatویژگی میزبان
نام میزبان و شماره پورت URL را دریافت یا تنظیم میکند و سینتکس آن به صورت زیر است:
1// assume URL is "http:/https://blog.faradars.org#splice/"
2
3var hostNum = location.host; //Returns hostname
4
5// output: "blog.faradars.org"
6
7location.host = hostname:port; //Sets host property.ویژگی نام میزبان
نام میزبان URL را بازیابی یا تنظیم میکند و سینتکس آن به صورت زیر است:
1// assume URL is "http:/https://blog.faradars.org#splice"
2
3var hostNam = location.hostname; //Returns hostname
4
5// output: "www.blog.faradars.org"
6
7location.hostname = “host_name”; //Sets hostname property.ویژگی Href
کل URL صفحه جاری، از جمله پروتکل، نام میزبان، پورت، نام مسیر و پارامترهای پرسوجو را بازیابی یا تنظیم میکند و سینتکس آن به صورت زیر است:
1// assume URL is "https://blog.faradars.org#splice"
2
3var url = location.href; //Returns href
4
5// output of url: "http:/https://blog.faradars.org#splice"
6
7location.href = “URL”; //Sets href property; URL can be anything explained above.مبدأ یا origin
پروتکل، نام میزبان و شماره پورت URL را برمیگرداند و سینتکس آن به صورت زیر است:
1// assume URL is "https://blog.faradars.org#splice"
2
3var o = location.origin; //Returns origin
4
5//output: "http://www.blog.faradars.org:4000"Pathname
قسمت نام مسیر URL را بازیابی یا تنظیم میکند که نشاندهنده مسیر فایل در سرور بوده و سینتکس آن به صورت زیر است:
1// assume URL is "https://blog.faradars.org#splice"
2
3var url = location.pathname; //Returns pathname
4
5// output: "/manipulation-methods-concat-slice-splice#splice"
6
7location.pathname = “path_name”; //Sets pathnameپورت
شماره پورت URL را بازیابی یا تنظیم میکند و سینتکس آن به صورت زیر است:
1var p = location.port; //Returns port number
2
3location.port = port_num; //Sets port numberپروتکل
پروتکل URL را بازیابی یا تنظیم میکند، مانند «Http ،Https ،Ftp و غیره» که سینتکس آن به صورت زیر است:
1var p = location.protocol; //Returns protocol as http:
2
3location.protocol = protocol_name; //Sets protocol. جستجو
قسمت رشته پرسوجو از URL را بازیابی یا تنظیم میکند که با ?
مشخص شده و سینتکس آن به صورت زیر است:
1// Assume URL is "http://www.imaginarysite.com/?search=location+properties"
2
3var q = location.search; //Returns search property
4
5//output: "?search=location+properties"
6
7location.search = “?q=query_string”; //Sets search propertyهر ویژگی اطلاعات خاصی در مورد بخشهای مختلف URL ارائه میکند و به توسعهدهندگان این امکان را میدهد تا با URLها در کد جاوا اسکریپت خود کار کرده و آنها را دستکاری کنند.
متدهای شی مکان
شی مکان در جاوا اسکریپت متدهایی را ارائه میدهد که به توسعهدهندگان اجازه میدهد مکان مرورگر را تغییر دهند. در زیر متدهای متداول مورد استفاده شی موقعیت مکانی آمده است.
متد Assign
متد assign()
، URL فعلی را به URL جدیدی که به عنوان پارامتر آن مشخص شده است تغییر میدهد. همچنین نوعی ورودی به پشته تاریخچه مرورگر اضافه میکند و به کاربران امکان میدهد با استفاده از دکمه برگشت مرورگر به صفحه قبلی حرکت کنند.
متد Reload
متد reload()
سند جاری را بارگذاری مجدد میکند. به طور پیشفرض، سند را از حافظه پنهان بارگیری مجدد خواهد کرد. با این حال، با درج مقدار true
به عنوان پارامتر forceGet
(مانند location.reload(true))، صفحه مستقیماً از سرور بارگیری میشود و کش را دور میزند.
Replace
متد replace()
صفحه وب فعلی را با صفحه جدیدی که به عنوان پارامتر آن ارائه شده است جایگزین میکند. برخلاف assign()
، replace()
صفحه وب فعلی را از تاریخچه سند حذف میکند و از بازگشت کاربران به آن با استفاده از دکمه بازگشت مرورگر جلوگیری خواهد کرد.
شی ناوبری و ارتباط آن با مدل BOM در جاوا اسکریپت
یکی دیگر از اشیای مرتبط با مدل BOM در جاوا اسکریپت، شی ناوبری navigator
است. شی ناوبر در جاوا اسکریپت اطلاعاتی در مورد مرورگر بازدیدکننده ارائه میدهد. اطلاعاتی مانند فعال بودن کوکیها، نام مرورگر، موتور و نسخه مرورگر.
سینتکس استفاده از این شی به صورت زیر است:
1navigator.platform;
2
3navigator.cookieEnabled;
4
5navigator.appVersion;در فهرست زیر برخی از ویژگیهای شی navigator
آورده شده است:
- navigator.cookieEnabled
: اگر کوکیهای مرورگر فعال باشند، این ویژگی true
را بازمیگرداند. در غیر این صورت، false
بازگردانده خواهد شد.
- navigator.appName
و navigator.appCodeName
: این ویژگیها نام مرورگر را بازمیگرداند.
- navigator.product
: نام موتور مرورگر را بازمیگردند.
- navigator.appVersion و navigator.userAgent
: این ویژگیها اطلاعات نسخه مرورگر را بازمیگرداند. با این حال، گاهی اوقات ممکن است گمراهکننده باشند زیرا مرورگرهای مختلف ممکن است از نامی مشابه استفاده کنند و دادههای ارائه شده به وسیله navigator
تغییر یا شناسایی اشتباه شود.
- navigator.platform
: سیستمعاملی را که مرورگر در آن نصب شده است، بازمیگرداند.
- navigator.language
: زبان مرورگر را بازمیگرداند.
- navigator.javaEnabled
: اگر جاوا در مرورگر فعال باشد، این متد true
را بازمیگرداند.
مثال زیر نحوه استفاده از navigator را نشان میدهد:
1<!DOCTYPE html>
2<html>
3
4<body>
5<button onclick=getNavi()>Get Navigator properties</button>
6<script>
7 function getNavi(){
8 document.write("<p>Cookies enabled: " + navigator.cookieEnabled + "</p>");
9 document.write("<p>Browser appName: " + navigator.appName + "</p>");
10 document.write("<p>Browser appCodeName: " + navigator.appCodeName + "</p>");
11 document.write("<p>Engine name of browser: " + navigator.product + "</p>");
12 document.write("<p>appVersion of browser: " + navigator.appVersion + "</p>");
13 document.write("<p>userAgent of browser: " + navigator.userAgent + "</p>");
14 document.write("<p>OS: " + navigator.platform + "</p>");
15 document.write("<p>Browser's language: " + navigator.language + "</p>");
16 document.write("<p>Java enabled: " + navigator.javaEnabled() + "</p>");
17 }
18</script>
19</body>
20
21</html>شی تاریخچه در جاوا اسکریپت چیست؟
شی تاریخچه در جاوا اسکریپت فهرست صفحات وب را که کاربر از پنجره فعلی پیمایش کرده است را ذخیره میکند. این شی بخشی از BOM در جاوا اسکریپت است و میتوان با استفاده از «window.history» به آن دسترسی داشت. این بدان معنی است که برای هر پنجره مرورگر، برگه یا فریمی خاص وجود دارد. به دلایل امنیتی، URLهای دقیق بازدید شده در تاریخچه قابل دسترسی نیستند اما امکان پیمایش به عقب و جلو به وسیله صفحاتی که قبلاً مشاهده شدهاند را فراهم میکند. در حالی که متدها و ویژگیهای شی تاریخچه استاندارد نشدهاند اما به وسیله همه مرورگرهای وب اصلی پشتیبانی میشوند.
ویژگی length برای شی تاریخچه در جاوا اسکریپت
ویژگی length
شی history
به کاربر میگوید که چند صفحه در تاریخچه مرور ذخیره شده است. در اصل این ویژگی هم صفحات بازدید شده به جلو و هم به عقب از صفحه فعلی را شمارش میکند. در ابتدا، زمانی که برگه یا پنجره باز میشود، طول تاریخچه ۱ است. حداکثر مقدار برای این ویژگی معمولاً ۵۰ خواهد بود. این ویژگی برای درک تعداد صفحاتی که کاربر در طول جلسه مرور خود بازدید کرده، مفید است. این ویژگی فقط خواندنی است، به این معنی که نمیتوان آن را تغییر داد. برای دسترسی به ویژگی length
، میتوان از سینتکس زیر استفاده کرد:
1var len = history.length;متدهای شی تاریخچه در جاوا اسکریپت
شی history
چندین متد برای پیمایش در تاریخچه مرور ارائه میدهد که فهرست این متدها به صورت زیر است:
- back()
: متد back
کاربر را به صفحه قبلی در تاریخچه مرور میبرد. این متد شبیه به کلیک بر روی دکمه بازگشت در مرورگر یا استفاده از history.go(-1)
است. با این حال، اگر صفحه قبلی در لیست تاریخچه وجود نداشته باشد، این متد کاری را انجام نخواهد داد.
- forward()
: متد forward
صفحه را به آدرس بعدی در لیست تاریخچه به جلو میبرد. این متد معادل کلیک کردن روی دکمه بعدی در مرورگر یا استفاده از history.go(1)
است. اگر صفحه بعدی در لیست سابقه وجود نداشته باشد، این متد کار نخواهد کرد.
- go()
: متد go
به کاربر امکان میدهد به URL خاصی در لیست تاریخچه برود. این متد پارامتر عدد یا پارامتر رشته را میپذیرد. اگر پارامتر عددی ارائه شود، نشاندهنده موقعیت صفحه در لیست تاریخچه است. اعداد مثبت در تاریخ به جلو حرکت میکنند، در حالی که اعداد منفی به سمت عقب حرکت میکنند. اگر رشتهای به عنوان پارامتر ارائه شود که با URL های موجود در تاریخچه مطابقت دارد، متد به اولین URL منطبق با رشته هدایت میشود.
مثال زیر نحوه استفاده از متدهای forward
و go
را نشان میدهد:
1<!DOCTYPE html>
2<html>
3
4<body>
5 <button onclick=takeFront()>حرکت رو به جلو</button>
6 <p>این دکمه به صفحه بعد میرود و زمانی که هیچ صفحه وب در جلو برای دسترسی وجود نداسته باشد، کار نمیکند</p>
7
8 <button onclick=forwardGo()>رفتن به صفحه خاص</button>
9 <p>این دکمه به صفحه بعد میرود و زمانی که هیچ صفحه وب در جلو برای دسترسی وجود نداسته باشد، کار نمیکند</p><br/>
10
11 <script>
12 function takeFront(){
13 history.forward();
14 }
15 function forwardGo(){
16 history.go(1);
17 }
18 </script>
19</body>
20
21</html>خروجی مثال بالا به صورت زیر است:

افزونه های مربوط به مدل BOM در جاوا اسکریپت
مدل شی مرورگر BOM در جاوا اسکریپت شامل نوعی ویژگی در شی navigator
به نام plugins
است. این ویژگی نوعی آرایه حاوی تمام افزونههای نصب شده در مرورگر را بازمیگردند. هر افزونه در آرایه دارای چندین ویژگی بوده که به صورت زیر هستند:
- name
: نام افزونه
- filename
: نام فایل اجرایی مورد استفاده برای نصب افزونه
- description
: شرحی از افزونه ارائه شده به وسیله توسعهدهنده آن
- length
: تعداد انواع MIME که به وسیله افزونه مدیریت میشود.
سینتکس استفاده از این ویژگی به صورت زیر است:
1var plugins = navigator.plugins;علاوه بر این، هر افزونه حاوی آرایهای از اشیاء MimeType است. این اشیا چهار ویژگی دارند:
- description
: نوع MIME را توصیف میکند.
- enabledPlugin
: ارجاع به شیء افزونه.
- suffixes
: پسوندهای فایل مرتبط با نوع MIME.
- type
: نشاندهنده نوع MIME است.
برای دسترسی به اطلاعات افزونه میتوان از ویژگی navigator.plugins
استفاده کرد. این ویژگی آرایه پلاگین را بازمیگردند که سپس میتوان با استفاده از نشانهگذاری فهرست (به عنوان مثال، plugins[0]
) یا متدهایی مانند item (index)
یا namedItem (“name”)
به آن دسترسی ایجاد کرد. مثال زیر نحوه استفاده از navigator.plugins property
را نشان میدهد:
1<!DOCTYPE html>
2<html>
3
4<body>
5<script>
6 var len = navigator.plugins.length;
7 var i=0;
8 while(len > 0){
9 document.write("Name: " + navigator.plugins[i].name + "<br/> Filename: " + navigator.plugins[i].filename + "<br/> Description: " + navigator.plugins[i].description + "<br/> Length: " + navigator.plugins[i].length + "<br/> <br/>");
10 i++;
11 len--;
12 }
13</script>
14</body>
15
16</html>خروجی مثال فوق چیزی شبیه به تصویر زیر است:

در تصویر بالا جزئیات مربوط به افزونههای نصب شده در مرورگر آورده شده است. برچسب Name
در خروجی مثال بالا اطلاعاتی را برای تشخیص افزونه ارائه میدهد.
همچنین از جاوا اسکریپت میتوان برای تعیین نصب بودن یا نبودن افزونهای خاص استفاده کرد. تابع مثال زیر به نام hasPlugin
بررسی میکند که آیا افزونهای با نام مشخص یا نام جزئی با پیمایش در لیست افزونهها وجود دارد یا خیر. اگر نام ارائه شده با هر نام افزونه ذخیره شده مطابقت داشته باشد، تابع true
را بازمیگردند که نشان میدهد افزونه نصب شده است.
1<!DOCTYPE html>
2<html>
3
4<body>
5
6<script>
7 function hasPlugin(name){
8 plugiName = name.toLowerCase();
9 var len = navigator.plugins.length;
10 for(var i=0; i<len; i++){
11 if(navigator.plugins[i].name.toLowerCase().indexOf(plugiName) > -1){
12 return true;
13 }
14 }
15 return false;
16 }
17
18 document.write("Has plugin Flash ? " + hasPlugin("Flash") + "<br/>");
19 document.write("Has plugin Google Update ? " + hasPlugin("Google Update") + "<br/>");
20 document.write("Has plugin Flock ? " + hasPlugin("flock") + "<br/>");
21 document.write("Has plugin Microsoft Silverlight ? " + hasPlugin("Microsoft Silverlight") + "<br/>");
22</script>
23</body>
24
25</html>این بار خروجی مثال فوق چیزی شبیه به تصویر زیر است:

ویژگی hasPlugin
به وسیله اکثر مرورگرها پشتیبانی میشود اما «IE10» و نسخههای قبلی از ActiveXObject
، نوع شی اختصاصی برای شناسایی پلاگینها استفاده میکردند. بنابراین برای نوشتن اسکریپتی چندکاره باید کد را به صورت زیر به روز کنیم:
1var plugiName = navigator.plugins[“Contoso.Control”];
2if(plugiName){
3 //Check if the plugin is available
4}
5else{
6 try{
7 new ActiveXObject(“Contoso”);
8 //Plugin available
9 }
10 catch(err){
11 //plugin is not available
12 }
13}کنترل کننده مدل BOM در جاوا اسکریپت
مدل شی مرورگر یا همان BOM در جاوا اسکریپت شامل کنترلکنندههایی برای رویدادهای مختلف پنجره است که تغییرات را در پنجره مرورگر نشان میدهد.
این رویدادها، مانند « onLoad، onResize، onOffline
» و غیره نشان میدهند که چه زمانی اقدامات خاصی رخ خواهند داد. بر خلاف کنترلکنندههای رویداد HTML DOM که برای مدیریت رویدادها در عناصر HTML مانند کلیک دکمهها یا بارگذاریهای فرم استفاده میشوند، کنترلکنندههای BOM ویژگیهای شی Window
هستند که بهطور خاص برای مدیریت این رویدادهای مربوط به پنجره طراحی شدهاند.
در فهرست زیر برخی از کنترلکنندههای BOM رایج و اهداف آنها آورده شده است:
- onload
: اسکریپتی را زمانی که بارگیری صفحه وب به پایان رسید اجرا میکند.
- onerror
: زمانی که خطایی در صفحه وب رخ میدهد اسکریپتی را اجرا میکند.
- onafterprint
: اسکریپتی را پس از چاپ سند اجرا میکند.
- onbeforeprint
: اسکریپتی را قبل از چاپ سند اجرا میکند.
- onhashchange
: زمانی که قسمت لنگر یا همان انکرتکست صفحه وب تغییر کند، اسکریپتی را اجرا میکند.
- onpagehide
: زمانی که کاربر از صفحه وب دور میشود اسکریپتی را اجرا میکند.
- onbeforeunload
: اسکریپتی را زمانی که صفحه وب در حال بارگیری است اجرا میکند.
- onmessage
: اسکریپتی را هنگام راهاندازی پیامی خاص اجرا میکند.
- onoffline
: زمانی اجرا میشود که مرورگر پس از آفلاین شدن شروع به کار کند.
- ononline
: زمانی که مرورگر پس از آنلاین شدن شروع به کار میکند، اجرا میشود.
- onpageshow
: اسکریپتی را زمانی که کاربر به صفحهای هدایت میشود، اجرا میکند.
- onpopstate
: زمانی که تاریخچه مرور کاربر تغییر کند، اسکریپتی را اجرا میکند.
- onresize
: اسکریپت را با تغییر اندازه پنجره مرورگر اجرا میکند.
- onstorage
: اسکریپتی را زمانی که فضای ذخیرهسازی وب بهروز میشود، اجرا میکند.
- onunload
: اسکریپتی را زمانی که پنجره بسته است اجرا میکند.
مثال کنترل کننده رویداد onerror
قطعه کد مثال کنترل کننده رویداد onerror
به صورت زیر است:
1<!DOCTYPE html>
2<html>
3
4<head>
5<script>
6 function errFunc(){
7 document.getElementById("img").innerHTML = "Error in this action! Image file may not be in the location you selected!!";
8 }
9</script>
10</head>
11
12<body id="img">
13 <img src="image.gif" onerror = "errFunc();">
14</body>
15
16</html>مثال کنترل کننده رویداد onload
قطعه کد مثال کنترل کننده رویداد onload
به صورت زیر است:
1<!DOCTYPE html>
2<html>
3
4<head>
5<style>
6 p:nth-child(odd){ color:#444; }
7 p:nth-child(even){ color:#aaa; }
8</style>
9<script>
10 function funcLoad(){
11 alert("Are you sure you want to visit this page?!!");
12 }
13</script>
14</head>
15
16<body onload="funcLoad()">
17<p>
18 This webpage denotes onload Handler utility.
19</p>
20<p>
21 You will have to refresh (reload) the page to make it trigger.
22</p>
23</body>
24
25</html>سخن پایانی
BOM یا Browser Object Model در جاوا اسکریپت به مجموعهای از اشیا ارائه شده به وسیله مرورگرهای وب برای تعامل با ویژگیهای مرورگر مانند پنجرهها، اسناد و ناوبری اشاره دارد. این ابزار در جاوا اسکریپت به کاربر اجازه میدهد تا رفتار و ویژگیهای مرورگر را دستکاری کند. همچنین در همین رابطه، شی پنجره جاوا اسکریپت مانند ابزاری همهکاره در مدل شی مرورگر (BOM) است. با شی Window
، توسعهدهندگان میتوانند کارهای جالبی مانند تعاملی کردن صفحه وب، راهنمایی کاربران به صفحات مختلف و ایجاد تجربیات پویا انجام دهند. همچنین با استفاده از ویژگیهای، متدها و رویدادها که با شی Window
همراه است، توسعهدهندگان میتوانند اپلیکیشنهای وب را جذابتر و کاربر پسندتر کنند.
در مطلب فوق اصول از مجله فرادرس اولیه شی Window
و مفهوم BOM در جاوا اسکریپت پوشش داده شد. همچنین ما در این مطلب سعی کردیم قسمتهای مختلف BOM را توضیح دهیم و نمونههای واقعی استفاده از آنها را بررسی کنیم. درک نحوه استفاده از شی Window
به توسعهدهندگان کمک میکند تا پتانسیل کامل جاوا اسکریپت را در مرورگر درک کرده و وبسایتهای خود را را سرگرمکنندهتر و کاربر پسندتر کنند.
source