اپلیکیشنهای موبایل بهطور یکپارچه در زندگی روزمره ما ادغام شدهاند. توسعه اپلیکیشن موبایل در چند سال گذشته رشد چشمگیری به خود دیده است و شرکتهای بزرگ و کوچک میلیاردها دلار روی این حوزه از برنامه نویسی سرمایهگذاری کردهاند. با توجه به رشد چشمگیر توسعه موبایل، توسعهدهندگان و برنامه نویسان این حوزه درگیر رقابت شدیدی برای ایجاد برنامههایی هستند که نهتنها تجربیات کاربری مطلوبی دارند، بلکه راهحلهای موثری نیز ارائه میدهند. جاوا اسکریپت به عنوان نوعی راهحل قانعکننده برای توسعه اپلیکیشن موبایل در چند سال اخیر بسیار مورد استفاده قرار گرفته است. در این مطلب از «مجله فرادرس» این بار توسعه اپلیکیشن موبایل و برنامه نویسی اندروید با جاوا اسکریپت را مورد بررسی قرار خواهیم داد.

در مطلب پیشِ رو ابتدا فریمورکهای جاوا اسکریپت برای برنامه نویسی موبایل، ویژگیهای هر فریمورک، دلایل استفاده از جاوا اسکریپت برای توسعه برنامههای موبایل و پیشنیازهای ورود به این حوزه را مورد بازبینی قرار میدهیم و در ادامه نوعی اپلیکیشن فرضی را با جاوا اسکریپت توسعه خواهیم داد. در پایان مطالعه این مطلب کاربران درک نسبتاً مطلوبی از برنامه نویسی اندروید با جاوا اسکریپت به دست خواهند آورد و میتوانند برنامههای ساده و درعینحال کاربردی با این زبان برنامه نویسی محبوب بسازند.
فریمورک های جاوا اسکریپت برای برنامه نویسی اندروید با جاوا اسکریپت
جاوا اسکریپت، در میان انبوهی از زبانهای برنامه نویسی، توجه گسترده میلیونها توسعهدهنده را به خود جلب کرده است. تطبیقپذیری آن در ساخت وبسایتهای پویا و برنامههای تلفن همراه، آن به انتخابی ارجح برای برنامه نویسی سمت کلاینت (سمت مشتری یا دستگاه کاربر) تبدیل میکند. این محبوبیت هم به استارتآپها و هم به سازمانهای بزرگ گسترش مییابد و جاوا اسکریپت را به ابزاری غیرقابل جایگزین در چشمانداز توسعه تبدیل میکند.
فریمورکهای جاوا اسکریپت بهعنوان ابزارهایی استثنایی برای ساخت برنامههای موبایل کارآمد، بهویژه برای پلتفرمهای اندروید، نقش به سزایی در امور توسعه به عهده دارند. این فریمورکها از مجموعهای از کتابخانههای جاوا اسکریپت تشکیل شدهاند که توسعهدهندگان وب را قادر میسازد تا از کدهای از پیش نوشته شده در پروژههای خود استفاده کنند.

بسیاری از سازندگان برنامه به دلیل اثربخشی، مقرونبهصرفه بودن، پشتیبانی قوی جامعه و یادگیری نسبتاً آسان این زبان برنامه نویسی، به سمت جاوا اسکریپت گرایش پیدا کردهاند. این فریمورکها با پلتفرمهای ویندوز، اندروید و «iOS» سازگاری دارند و این سازگاری آنها را به راهحلهایی همهکاره برای توسعهدهندگان مسلط به HTML ،CSS و جاوا اسکریپت تبدیل میکند. همچنین قابلیت سازگاری به توسعهدهندگان این امکان را میدهد تا برنامههای موبایل قدرتمند و کارآمد ایجاد کنند. در ادامه چند فریمورک محبوب جاوا اسکریپت برای برنامه نویسی اندروید مورد بررسی و بازبینی قرار خواهند گرفت که فهرست این فریمورکها به صورت زیر است:
- «Ext JS»
- «React Native»
- «Ionic»
- «Mobile Angular UI»
- «Apache Cordova»
- «jQuery Mobile»
آیا برنامه نویسی اندروید با جاوا اسکریپت ممکن است؟
بله جاوا اسکریپت در واقع انتخابی مناسب برای توسعه اندروید است. در اکوسیستم گسترده اندروید، مفهوم برنامههای ترکیبی روند روبه رشدی دارد. این برنامهها بهعنوان بستهبندی روی پلتفرم بومی عمل کرده و «رابط کاربری» (UI)، «تجربه کاربری» (UX) و تعاملات سختافزاری و شبکهای مختلف برنامههای اندرویدی بومی را از خود نشان میدهند. فریمورکهای متعدد، ایجاد بستهبندیهای ترکیبی برای اندروید را تسهیل میکنند که در این میان فریمورک Ionic از محبوبیت بالایی در بین توسعهدهندگان برخوردار است. Ionic از قابلیتهای پلاگین «Cordova WebView» بهره میبرد و اساساً پوستهای شبیه مرورگر را فراهم میکند که رابط کاربری اصلی اندروید را پوشش میدهد. این ادغام به توسعهدهندگان اجازه میدهد تا بهطور یکپارچه از جاوا اسکریپت برای توسعه برنامه اندروید در فریمورکی ترکیبی استفاده کنند.
دلایل استفاده از جاوا اسکریپت برای برنامه نویسی اندروید چیست؟
به دلیل توانایی جاوا اسکریپت در ایجاد سریع برنامههای اندرویدی بدون نیاز به سرمایهگذاری اولیه یا نیروی کار زیاد و همچنین تسهیل روند توسعه برنامههای موبایل با آن، استفاده از این زبان برنامه نویسی به انتخابی قانعکننده و مقرونبهصرفه تبدیل شده است. جذابیت جاوا اسکریپت در سادگی و آشنایی بیشتر برنامه نویسان با آن نهفته که به توسعهدهندگان در سراسر جهان این امکان را میدهد که فرآیند توسعه برنامه را ساده کنند. توسعهدهندگان میتوانند بهآسانی از فریمورکهای موبایل جاوا اسکریپت بدون تلاش و سختی زیادی، استفاده کنند.
جاوا اسکریپت به ایجاد رابط و تجربه کاربری پیشرفته و مطلوب کمک میکند و ویژگیهای متنوعی در توسعه موبایل مانند نقشههای تعاملی، تصاویر پویا دو بعدی و سه بعدی، جوک باکسهای ویدئویی، پیمایش یکپارچه و غیره در خود جای داده است. علاوه بر این، استفاده از فریمورکهای جاوا اسکریپت امکان ایجاد برنامههای ترکیبی از نسخه برنامهریزیشده را فراهم میکند. این امر نیاز به کار دشوار و پیچیده توسعه برنامههای کاربردی در چندین زبان را برای دستیابی به توسعه برنامههای چندپلتفرمی از بین میبرد.
فریمورک Ext JS جاوا اسکریپت برای توسعه برنامه های موبایل
در میان فریمورکهای برجسته برای توسعه و برنامه نویسی اندروید با جاوا اسکریپت، «Sencha Ext JS» به ویژه با گنجاندن «Sencha Touch» در چارچوب آن، از دیگر فریمورکهای نامدار این حوزه متمایز است. این فریومرک تغییر تحولی قابل توجه در چشمانداز توسعه برنامههای تلفن همراه را نشان میدهد زیرا فریمورک Sencha Touch به حالت منسوخ شدن رسیده و به طور یکپارچه با Ext JS ادغامشده است.
این ادغام از نقاط قوت هر دو چارچوب استفاده میکند و به توسعهدهندگان این امکان را میدهد تا از قابلیتهای قوی Ext JS برای ایجاد برنامههای تلفن همراه بهینه استفاده کنند. از مهمترین ویژگیهای Ext JS میتوان فهرست ویژگیهای زیر را نام برد:
- کتابخانه جامع کامپوننت: Ext JS مجموعه گستردهای از اجزای از پیشساخته شده را ارائه میدهد که به طور خاص برای برنامههای تلفن همراه طراحی شدهاند. این کامپوننتها رابط کاربری را بهبود میبخشند و تضمین میکنند که برنامههای تلفن همراه نه تنها تعاملی هستند، بلکه از نظر بصری نیز جذاب هستند.
- مصورسازی دادهها و نمودارها: Ext JS به توسعهدهندگان این امکان را میدهد تا نمودارها و رسانههای چشمگیر بصری تولید کرده و دادههای پیچیده را به شیوهای بصری و قابلدرک ارائه کنند. این فریمورک طیف متنوعی از گزینههای مربوط به ایجاد نمودار را فراهم کرده که مصورسازی دادهها را در برنامههای تلفن همراه تسهیل میکند.
- طراحی پاسخگو یا واکنشگرا: Ext JS ابزارهایی را در اختیار توسعهدهندگان قرار میدهد تا برنامههای تلفن همراه را ایجاد کنند که به طور یکپارچه با اندازهها و جهتگیریهای مختلف صفحهنمایش سازگار شوند و به اصطلاح ریسپانسیو باشند. قابلیتهای طراحی واکنشگرای این فریمورک به تجربه کاربری بهینه در دستگاههای تلفن همراه مختلف کمک میکند و در نتیجه دسترسی و قابلیت استفاده را افزایش میدهد.
- معماری MVC: با پیروی از معماری «Model-View-Controller (MVC)»، این فریمورک برای توسعه برنامههای کاربردی تلفن همراه به خوبی سازماندهی شده و قابلیت نگهداری را تسهیل میکند. در اصل این رویکرد ماژولار سازماندهی کد، قابلیت استفاده مجدد و قابلیت نگهداری را بهبود میبخشد و گردش کار توسعه را ساده میکند.
- سازگاری بین مرورگرها: Ext JS با ارائه پشتیبانی داخلی برای سازگاری بین مرورگرها، پیچیدگیهای مرتبط با سازگاری مرورگر را از بین میبرد. توسعهدهندگان میتوانند برنامههای تلفن همراهی بسازند که بهطور یکپارچه در مرورگرهای مختلف اجرا شوند که با این کار تجربه کاربری ثابت و قابلیت اعتماد در پلتفرمهای مختلف حاصل خواهد شد.
نحوه ادغام Ext SJ با برنامه های موبایل بومی
ادغام Ext JS با نوعی برنامه تلفن همراه بومی به وسیله «Cordova» مزایای زیادی را به همراه دارد که به کاربر امکان میدهد تا کاربرد پایگاه کد Ext JS خود را در پلتفرمهای مختلف مانند اندروید، ای او اس و غیره به حداکثر برساند. Cordova این ادغام را با دسترسی به قابلیتهای دستگاه بومی به وسیله مجموعه گستردهای از پلاگینها مانند دوربین، موقعیت جغرافیایی، مخاطبین و سیستم فایل تسهیل میکند. در ادامه راهنمای جامع و قدمبهقدمی از نحوه ادغام Ext JS با برنامههای موبایل آورده شده است.

۱. تنظیم محیط
برای شروع ادغام، باید مطمئن شد که محیط به درستی تنظیم شده است. برای این کار باید «جاوا JDK (نسخه ۸ یا بالاتر)» و «Node.js» را با «NPM» (مدیر بسته نود), روی سیستم نصب کرد. پس از نصب جاوا و نود جی اس همچنین باید، Cordova را با استفاده از دستور npm install -g cordova
به صورت جهانی نصب کرد. علاوه بر این دانلود و نصب «Sencha Cmd» نیز مورد نیاز است. برای دانلود آخرین نسخه Sencha Cmd یا همان ابزار خط فرمان Ext JS باید از وبسایت Sencha دیدن کرده دستورالعملهای ارائه شده را برای نصب Sencha Cmd بر روی سیستم خود دنبال کرد.
۲. ایجاد پروژه جدید کوردووا
با پیکربندی محیط خود و با باز کردن ترمینال یا خط فرمان Sencha در پوشه مدنظر و اجرای دستور زیر باید نوعی پروژه Cordova جدید را ایجاد کرد.
cordova create MyApp com.example.myapp MyApp
در این دستور کاربر میتواند « MyApp
» را با نام برنامه انتخابی خود و « com.example.myapp
» را با شناسه بسته برنامه خود جایگزین کند. حال باید با استفاده از « cd MyApp
» به دایرکتوری پروژه ساخته شده رفت.
۳. اضافه پلتفرمهای موردنظر به پروژه
در این مرحله از برنامه نویسی اندروید با جاوا اسکریپت به وسیله فریمورک Sencha باید پلتفرم(های) موردنظر را به پروژه Cordova با دستور cordova platform add platform
اضافه کرده و platform
را با پلتفرم هدف مانند android
یا ios
جایگزین کرد. همچنین در این مرحله باید نوعی برنامه Ext JS با استفاده از Sencha Cmd با دستور زیر ایجاد شود:
sencha -sdk /path/to/extjs-sdk generate app MyExtApp ./app
حال کل محتویات پوشه «MyExtApp» باید در پوشه «www» پروژه Cordova کپی شوند تا مطمئن شد که منابع Ext JS در داخل پروژه مدنظر گنجانده شده است.
۴. پیکربندی Cordova Build
در پوشه اصلی پروژه Cordova، فایل «config.xml» را باید پیداکرده و آن را ویرایش نمود. تنظیمات پیکربندی مانند نام برنامه، توضیحات، نمادها و مجوزها را با توجه به نیازهای برنامه میتوان سفارشی کرد. همچنین باید برای کامپایل برنامه برای پلتفرمهای اضافه شده، دستور « cordova build
» اجرا کرد. حال میتوان برنامه را روی شبیهسازهای اندروید یا دستگاههای فیزیکی با استفاده از ابزارهای خط فرمان Cordova یا «محیط توسعه یکپارچه» (IDE) آزمایش کرد.
۵. سفارشی سازی و گسترش برنامه
برای سفارشسازی و گسترش برنامه میتوان کدهای Ext JS را در پوشه برنامه پروژه Cordova خود تغییر داد تا برنامه سفارشی شود و قابلیت گسترش داشته باشد. برای دستیابی به این امر میتوان از فریمورک Ext JS و اجزای آن برای ایجاد رابط کاربری و عملکرد موردنظر برای برنامه تلفن همراه خود استفاده کرد.
۶. تکرار فرآیند ساخت
همانطور که کاربر در برنامه خود تغییراتی ایجاد میکند، هر زمان که خواست میتواند نوعی نسخه بهروز شده از برنامه را آزمایش کرده، آن را استقرار دهد و فرآیند ساخت را تکرار کند. این کار تضمین میکند که تغییراتی که کاربر ایجاد کرده است به طور یکپارچه در برنامه ساخته شده برای هر پلتفرم هدف گنجانده شده است. همچنین میتوان قابلیتهای آزمایشی گسترده Sencha Test را بیشتر دنبال کرد که این قابلیت مجموعهای جامع از ابزارها را برای ارتقای سطح کیفیت برنامه تلفن همراه ارائه میدهد.
فریمورک ری اکت نیتیو برای برنامه نویسی اندروید با جاوا اسکریپت
React Native هم نوعی فریمورک قدرتمند است که توسعهدهندگان را قادر میسازد تا برنامههای موبایل بومی را برای هر دو سیستمعامل iOS و Android ایجاد کنند. ماهیت ترکیبی آن امکان ایجاد برنامههای تلفن همراه را با استفاده از کدهای یکپارچه فراهم میکند. هدف اصلی React Native بهبود تجربه کلی کاربر در دستگاههای تلفن همراه است. این فریمورک توسعه سریع و با کارایی بالا را تسهیل کرده و سازگاری بین پلتفرم را تضمین میکند.
از مهمترین ویژگیهای React Native میتوان فهرست موارد زیر را نام برد:
- جریان داده یک طرفه: React Native نوعی جریان داده یک طرفه را اتخاذ میکند و به توسعهدهندگان کنترل بیشتری بر روند توسعه ارائه میدهد. این رویکرد میتواند به افزایش ماندگاری کاربر کمک کند.
- سادگی و یکپارچهسازی NPM: ری اکت نیتیو به دلیل سادگی خود شناخته شده است و به طور یکپارچه با «Node Package Manager (NPM)» برای نصب ادغام میشود. NPM که به طور گسترده در بین برنامه نویسان جاوا اسکریپت آشناست، منحنی یادگیری آسانی را برای مبتدیان ارائه میدهد و آن را به انتخابی در دسترس برای توسعهدهندگان تبدیل میکند.
- توسعه بین پلتفرمی: با React Native، توسعهدهندگان میتوانند همان پایگاه کد را برای هر دو پلتفرم اندروید و iOS مستقر کنند. این قابلیت کراس پلتفرم گردش کار توسعه را ساده کرده و ثبات عملکرد برنامه را در سیستمعاملهای مختلف تضمین میکند.
- سهولت همکاری: رابط کاربری ماژولار و کاربرپسند React Native همکاری بین توسعهدهندگان مختلف را ساده میکند. این ویژگی به توسعهدهندگان کمک خواهد کرد تا با استفاده از پروژه شخص دیگری در ساخت برنامه کاربردی مشارکت کرده و نوعی محیط توسعه مشارکتی و کارآمد را تقویت کنند.
فریمورک Ionic برای توسعه برنامه موبایل با جاوا اسکریپت
Ionic نوعی فریومرک «منبع آزاد» (اوپن سورس | Open Source) همهکاره محسوب میشود که به طور خاص برای ساخت برنامههای موبایل هیبریدی (همان ترکیبی) طراحی شده است. با استفاده از Ionic، هزینههای توسعه کاهش مییابد و تلاشها سادهتر میشوند زیرا این فریمورک امکان استفاده از پایگاه کد واحدی را در پلتفرمهای مختلف فراهم میکند. Ionic مجهز به تعداد زیادی پلاگین Cordova بوده که این امر موجب سادگی توسعه خواهد شد و روشی بسیار مقرونبهصرفه و کارآمد است. همچنین این فریمورک از اجرای تمهای سفارشی پشتیبانی میکند و انطباق سادهای با الزامات منحصربهفرد هر برنامه کاربردی ارائه میدهد.

از مهمترین ویژگیهای فریمورک Ionic میتوان فهرست موارد زیر را نام برد:
- اجزای شخصیسازیشده و قابلاستفاده مجدد: Ionic به توسعهدهندگان این امکان را میدهد تا اجزای شخصیسازیشده و قابلاستفاده مجدد را ایجاد کنند که برای استفاده در صفحات وب و برنامههای وب طراحی شده است. این ویژگی ماژولار بودن کد و قابلیت استفاده مجدد را افزایش میدهد و به فرآیند توسعه کارآمدتر کمک میکند.
- کتابخانه کامپوننت وب مستقل (نسخه ۴): در چهارمین نسخه از این فریمورک، Ionic به عنوان نوعی کتابخانه کامپوننت وب مستقل عمل میکند. این بدان معنی است که میتوان آن را به طور یکپارچه با انواع فریمورکهای فرانتاند از جمله «React.js» و «Vue.js» مورد استفاده قرار داد و سازگاری و قابلیت استفاده آن را بهبود بخشید.
- استقرار چند پلتفرمی: برنامههای توسعهیافته با فریمورک Ionic را میتوان با استفاده از پایگاه کد واحد در طیف متنوعی از پلتفرمها، بدون زحمت مستقر کرد. این شامل اندروید، iOS، دسکتاپ و پلتفرمهای وب میشود. قابلیت کراس پلتفرم (چند پلتفرمی) این فریمورک، فرآیند توسعه را ساده کرده و ثبات عملکرد را در محیطهای مختلف تضمین میکند.
- عناصر و مضامین از پیش طراحی شده: Ionic تعداد زیادی از عناصر از پیش طراحی شده، گزینههای تایپوگرافی، پارادایمهای تعاملی و غیره را در چارچوب کاربردی خود ارائه میدهد. این عناصر بهعنوان اجزای سازنده برنامه عمل میکنند، طراحی و توسعه اپلیکیشنهای موبایل را سادهتر کرده و در عین حال رابط کاربری منسجم و جذاب را حفظ خواهند کرد.
برنامه نویسی و توسعه موبایل با Mobile Angular UI
Mobile Angular UI هم به عنوان نوعی فریمورک منبع آزاد برای ساخت برنامههای آنلاین و تلفن همراه خوب عمل میکند و پشتیبانی قوی برای ساخت و آزمایش برنامهها در معماری «MVC» و «MVVM» ارائه میدهد. Mobile Angular UI به دلیل کامپوننتهای «Plug-And-Play» که تجربهای شبیه به برنامههای بومی ارائه خواهند داد، بسیار مورد استقبال قرار گرفته است. همچنین فریمورک نام برده با ارائه دستورالعملهای جامع برای ساخرت برنامههای کاربردی، به سنگ بنای حوزه توسعه برنامههای موبایل تبدیل شده است.
از مهمترین ویژگیهای Mobile Angular UI میتوان فهرست موارد زیر را نام برد:
- کد نویسی کمتر: Mobile Angular UI به عنوان نوعی فریمورک با کدنویسی است و شهرت کمتری دارد که فرآیند توسعه را ساده میکند و نیاز به کدنویسی دستی گسترده را به حداقل میرساند. این ویژگی به افزایش کارایی و توسعه سریعتر برنامه کمک میکند.
- معماری همزمان MVC و MVVM: لایه «View» معماری MVC به طور یکپارچه لایه «Model» در Mobile Angular UI را منعکس میکند و اطمینان میدهد که آنها همگام هستند. هرگونه تغییری که در مدل ایجاد میشود به طور خودکار در مدل View منعکس میشود، این قابلیت به طور قابلتوجهی زمان توسعه را کاهش میدهد و جریان کار توسعه کارآمدتری را ارائه میکند.
- ادغام بوت استرپ و Angular JS: با استفاده از قدرت ترکیبی «Bootstrap» و «Angular JS»، این فریمورک ایجاد برنامههای موبایل HTML5 را امکانپذیر میکند. قابل ذکر است، این فریمورک شامل عملکردهای ضروری و منحصربهفرد مانند سوئیچها، «پوششها» (Overlays) و «مناطق اسکرول» (Scrollbar Regions) است. این قابلیتها به «Fastclick.js» و «Overthrow.js» برای اطمینان از عملکرد روان و مناسب بستگی دارند.
- تبدیل الگو به کد انگولار: Mobile Angular UI از توانایی Angular برای تبدیل قالبها به کد استفاده کرده و ماشین مجازی جاوا اسکریپت فعلی را دوباره تعریف میکند. این رویکرد نوآورانه منجر به زمان بارگذاری سریعتر برای برنامههای Angular در مقایسه با سایر فریمورکهای فرانتاند که معمولاً امروزه استفاده میشود، خواهد شد. تبدیل کارآمد قالبها به کد اجرایی به تجربه کاربری بهینه و پاسخگو کمک میکند.
برنامه نویسی موبایل با جاوا اسکریپت به وسیله Apache Cordova
Apache Cordova به عنوان نوعی فریمورک برنامه نویسی موبایل با جاوا اسکریپت بسیار موردعلاقه توسعهدهندگان بوده و به دلیل ماهیت منبع آزاد و سازگاری آن مشهور است. این فریمورک بهطور یکپارچه با قابلیتهای بومی دستگاههای تلفن همراه و سیستمهای عامل خاص سازگار است و به API داخلی خود ارتباط خوبی با این سیستمهای عامل برقرار میکند. قابل ذکر است، اسکریپتهای توسعه یافته در جاوا اسکریپت، HTML و CSS میتوانند به جای «PhoneGap» استفاده شوند و تطبیقپذیری در فرآیند توسعه را افزایش دهند.

از مهمترین ویژگیهای Apache Cordova میتوان به فهرست موارد زیر اشاره کرد:
- انتخاب گسترده افزونه: آپاچی کوردووا دارای مجموعه متنوعی از پلاگینهای از پیشساخته شده است که به توسعهدهندگان امکان دسترسی به عملکردهای مختلف دستگاه از جمله دوربین، GPS و سیستم فایل را میدهد. این توسعهپذیری به توسعهدهندگان اجازه میدهد تا از پتانسیل کامل قابلیتهای دستگاه در هنگام ساخت برنامههای تلفن همراه بهره ببرند.
- اجزای اصلی برای چارچوب برنامه: Cordova فرآیند توسعه برنامه را با ارائه مؤلفههای اساسی که به عنوان چارچوب برنامه عمل میکنند، ساده میکند. این رویکرد استراتژیک به توسعهدهندگان اجازه میدهد تا زمان و تلاش بیشتری را برای اجرای منطق و ویژگیهای منحصربهفرد خود اختصاص دهند و گردش کار توسعه کارآمدتر و سادهتر را تقویت کنند.
- عملکرد رابط خط فرمان (CLI): رابط خط فرمان «Cordova (CLI)» ابزار قدرتمندی است که ایجاد پروژههای جدید، کامپایل آنها در چندین پلتفرم و اجرای آنها بر روی سختافزار یا شبیهسازهای واقعی را تسهیل میکند. این عملکرد CLI چرخه عمر توسعه را ساده کرده و توسعهدهندگان را قادر میسازد تا پروژههای خود را در محیطهای مختلف به طور مؤثر مدیریت کرده و آن را استقرار دهند.
برنامه نویسی اندروید با جاوا اسکریپت به وسیله jQuery Mobile
«jQuery Mobile» به عنوان نوعی چارچوب رابط کاربری همهکاره طراحی شده برای «HTML5» عمل کرده و توسعه وبسایتها و برنامههای واکنشگرا را تسهیل میکند که در کامپیوترهای رومیزی، تبلتها و دستگاههای تلفن همراه قابلدسترسی هستند. با ادغام یکپارچه HTML5 ،jQuery و jQuery UI، این فریمورک به توسعهدهندگان این امکان را میدهد که وبسایتهایی را با حداقل تلاش برنامه نویسی ایجاد کنند.
از مهمترین ویژگیهای jQuery Mobile میتوان فهرست ویژگیهای زیر را ذکر کرد:
- سیستم تم داخلی: jQuery Mobile دارای نوعی سیستم تم داخلی است که به توسعهدهندگان این امکان را میدهد تا سبک و قالب برنامه مورد نظر خود را انتخاب و پیادهسازی کنند. این ویژگی سفارشیسازی بصری برنامهها را افزایش میدهد و از ارائه رابط کاربری منسجم و کاربر پسند اطمینان میدهد.
- سازگاری بین مرورگرها و بین دستگاهها: نقطه قوت قابل توجه jQuery Mobile در توانایی آن برای ایجاد برنامههای کاربردی قابلدسترسی در مرورگرها و دستگاههای مختلف نهفته است. این سازگاری بین مرورگرها و بین دستگاهها تجربه کاربری سازگار و بهینه را بدون در نظر گرفتن پلتفرم یا دستگاه مورد استفاده برای دسترسی به برنامه تضمین میکند.
- توابع ورودی کاربر همهکاره: توسعهدهندگانی که از jQuery Mobile استفاده میکنند میتوانند به طور یکپارچه نوعی API ساده را برای ارائه عملکردهای ورودی همهکاره کاربر ادغام کنند. این شامل تعاملات مبتنی بر فوکوس لمسی، ماوس و مکاننما است که قابلیت استفاده کلی و پاسخگویی برنامههای توسعه یافته را افزایش میدهد.
- اندازه فشرده: jQuery Mobile علیرغم عملکرد غنی خود، حجم سبک وزن تقریباً ۴۰ کیلوبایتی دارد. این قابلیت به زمان بارگذاری سریعتر و عملکرد کارآمد کمک میکند که این ویژگی بهویژه برای برنامههای تلفن همراه که در آن پهنای باند و مصرف منابع مهم است، حیاتی خواهد بود.
آموزش برنامه نویسی اندروید با جاوا اسکریپت در فریمورک آیونیک
در این بخش از آموزش برنامه نویسی اندروید با جاوا اسکریپت، فرآیند ساخت نوعی برنامه اندروید با جاوا اسکریپت و فناوریهای وب را ارائه خواهیم کرد و نیاز به محیطهای بومی جاوا یا کاتلین را از بین میبریم. علاوه بر این، ما در این بخش از مطلب به ادغام APIها با چنین برنامههای اندرویدی میپردازیم و استفاده یکپارچه از بازار «API RapidAPI» را آموزش خواهیم داد. برنامهای که قرار است با جاوا اسکریپت برای اندروید ساخته شود یک برنامه اسکن کد QR خواهد بود.
فریمورک «آیونیک» (Ionic) بهطور یکپارچه با «جاوا اسکریپت وانیلا»، «انگولار»، «ری اکت» و «ویو جی اس» همکاری میکند تا اجزای برنامه را به یکدیگر متصل کند. آخرین نسخه این فریمورک یعنی «Ionic 5» از Angular ،React و Vue پشتیبانی میکند. با این حال، توجه به این نکته مهم است که در حالی پشتیبانی از جاوا اسکریپت وانیلا یا جاوا اسکریپت خام و Vue در نسخه ۴ معرفی شدند، پایداری آنها برای ساخت برنامههای سنگین و حرفهای هنوز بهینه نیست. با استفاده از زبان «تایپ اسکریپت» (TypeScript) به عنوان ابر مجموعهای از جاوا اسکریپت، توسعهدهندگان میتوانند نوعی برنامه Ionic در بالای Angular بسازند. این برنامه به عنوان نوعی برنامه ترکیبی اندروید با استفاده از افزونه «WebView» عمل میکند. فریمورک Ionic به عنوان واسطه عمل کرده و به طور یکپارچه پلت فرم اندروید، Angular و Cordova را به هم متصل میکند. برنامه ترکیبی به دست آمده تجربه کاربری مشابه با برنامههای بومی را ارائه میدهد که اغلب برای کاربران عادی قابل تشخیص نیست.
شایان ذکر است که این برنامههای ترکیبی ممکن است عملکردی مشابه برنامههای بومی از خود نشان ندهند. بهعلاوه، ممکن است فاقد کنترل دقیق بر روی سختافزار زیربنایی باشند، به ویژه در سناریوهایی که عملکرد تقویت شده سختافزاری برای برنامه ضروری است. علیرغم این ملاحظات، فریمورک Ionic همچنان انتخابی قدرتمند برای توسعه برنامههای کاربردی تلفن همراه بین پلتفرمی با جاوا اسکریپت است.
ساخت لایه رابط کاربری برای برنامه هیبریدی Ionic
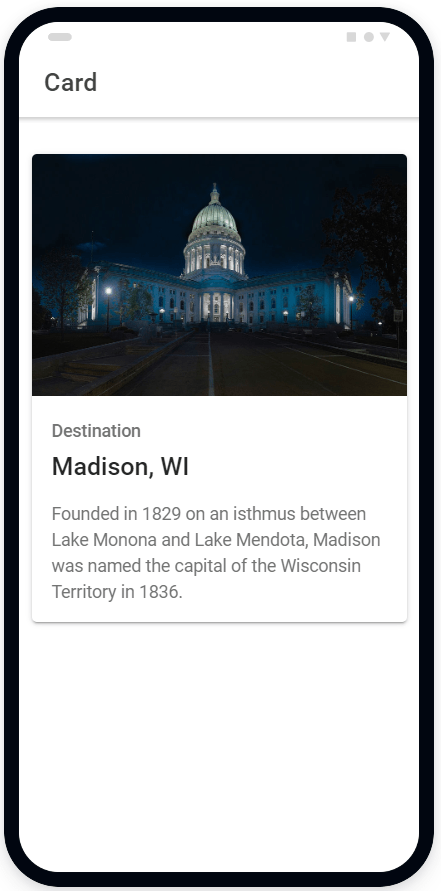
برای برنامه نویسی اندروید با جاوا اسکریپت در فریمورک Ionic، مجموعهای جامع از اجزای UI برای تسهیل ایجاد رابط کاربری برنامه در دسترس است. مشابه استفاده از تگهای HTML برای ایجاد رابطهای کاربری مرورگر، Ionic تگهای سفارشی سطح بالایی را معرفی میکند که بهطور خاص برای ساخت عناصر مختلف UI در برنامه طراحی شدهاند. تصویر زیر نحوه چیدمان صفحه نوعی برنامه را نشان میدهد که در آن عناصر رابط کاربری کنار هم قرار گرفتهاند.

قطعه کد سازنده تصویر فوق به صورت زیر است:
<ion-content fullscreen>
<ion-card>
<img src="./madison.jpg" />
<ion-card-header>
<ion-card-subtitle>Destination</ion-card-subtitle>
<ion-card-title>Madison, WI</ion-card-title>
</ion-card-header>
<ion-card-content>
Founded in 1829 on an isthmus between Lake Monona and Lake Mendota, Madison was named the capital of the Wisconsin Territory in 1836.
</ion-card-content>
</ion-card>
</ion-content>با استفاده از تگ ion-card
، توسعهدهندگان میتوانند بدون زحمت صفحه برنامهای را که دارای تصویر، هدر کارت با زیرنویس و عنوان و محتوای کارت است، کنار هم بچینند. Ionic فرآیند توسعه UI را با ارائه کتابخانهای غنی از عناصر سفارشی خاص UI ساده میکند و به توسعهدهندگان این امکان را میدهد تا صفحهنمایشهای بصری جذاب و کاربردی برای برنامههای خود ایجاد کنند.
اجرای تماسهای API از برنامه هیبریدی Ionic
هنگامیکه از Angular به عنوان فریمورک اساسی استفاده میشود، برقراری تماسهای API به فرآیندی ساده تبدیل خواهد شد. Angular نوعی کتابخانه سرویس گیرنده HTTP متناسب با TypeScript را ارائه میدهد که دارای کلاس HTTPClient
است. این کلاس متدهای مختلف HTTP را شامل میشود، از جمله مواردی که معمولاً مورد استفاده قرار میگیرند مانند « post()
» و « get()
» که امکان شروع درخواستهای API از URL مشخصی را فراهم میکنند. در زیر قطعهکدی از نحوه تعریف ماژولی برای تماسهای سریع API با استفاده از HTTPClient
و کلاسهای کمکی مرتبط آورده شده است:
import { Injectable } from '@angular/core';
import { HttpClient, HttpHeaders } from '@angular/common/http'
import { Observable } from 'rxjs';
@Injectable({
providedIn: 'root'
})
export class HTTPService {
// inject the HttpClient in the constructor
constructor(private http:HttpClient) { }
get(): Observable<any> {
let getUrl = "https://http://example.com/;
return this.http.get(getUrl,{responseType:'blob'});
}
}با گنجاندن این ماژول در برنامه Angular، توسعهدهندگان میتوانند تابع get()
را فراخوانی کنند. این تابع به نوبه خود، بدنه HTML دامنه « example.com
» مشخص شده را به عنوان نوعی «Text blob» یا حباب متنی بازیابی میکند. این ادغام ساده با Angular و کلاس HTTPClient
، فرآیند برقراری تماسهای API را در برنامه هیبریدی Ionic ساده خواهد کرد.
نحوه ساخت اپلیکیشن اندروید تولید کد QR با جاوا اسکریپت
در این بخش از مطلب آموزش برنامه نویسی اندروید با جاوا اسکریپت در مجله فرادرس به صورت عملی پیادهسازی نوعی اپلیکیشن تولید کد QR را مورد بررسی قرار خواهیم داد که مراحل ساخت این اپلیکیشن در ادامه آمده است.
کدهای QR از محبوبیت گستردهای در سطح جهانی برخوردار هستند. برنامه اندرویدی که قرار است ساخته شود به کاربران امکان میدهد بدون زحمت یک کد QR برای URL معینی تولید کنند. بازار «API RapidAPI» تعداد زیادی API را برای سادهسازی و بهبود این فرآیند برای توسعهدهندگان ارائه میدهد. قبل از ارائه مراحل ساخت برنامه، مختصری به انتخاب API تولید کد QR و نحوه انجام این کار خواهیم پرداخت.
انتخاب API تولید کد QR
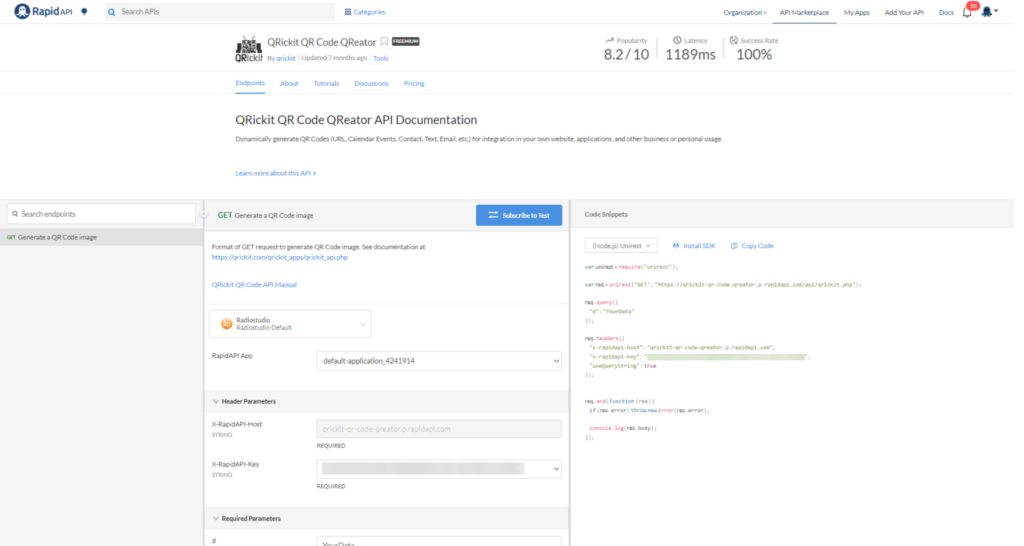
برای بررسی APIهای کد QR باید به صفحه اصلی سایت «[+] RapidAPI» رفت. در بازار RapidAPI، طیف متنوعی از APIهای کد QR موجود هستند که نیازهای مختلف را برآورده میکنند. تصویر زیر صفحه اصلی این فروشگاه API را نشان میدهد:

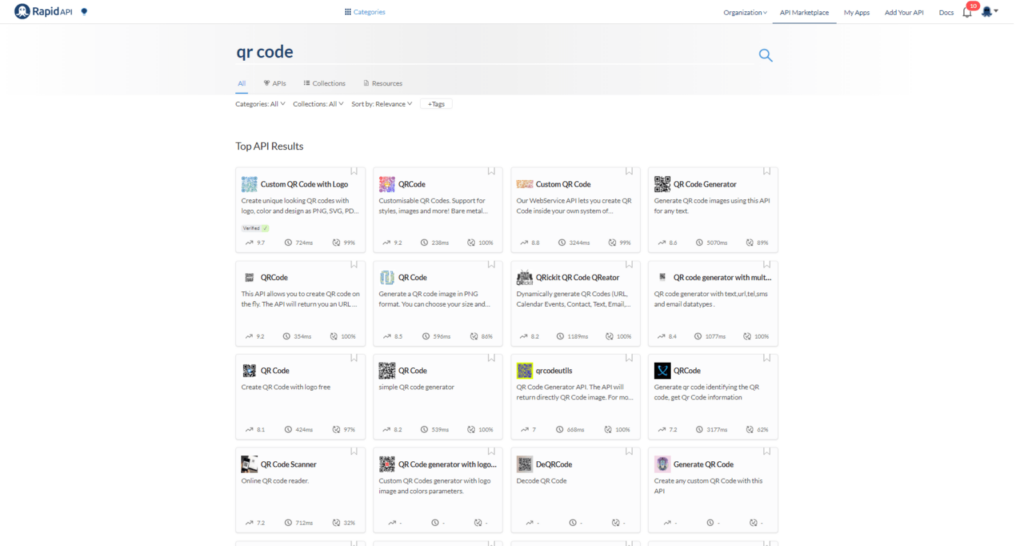
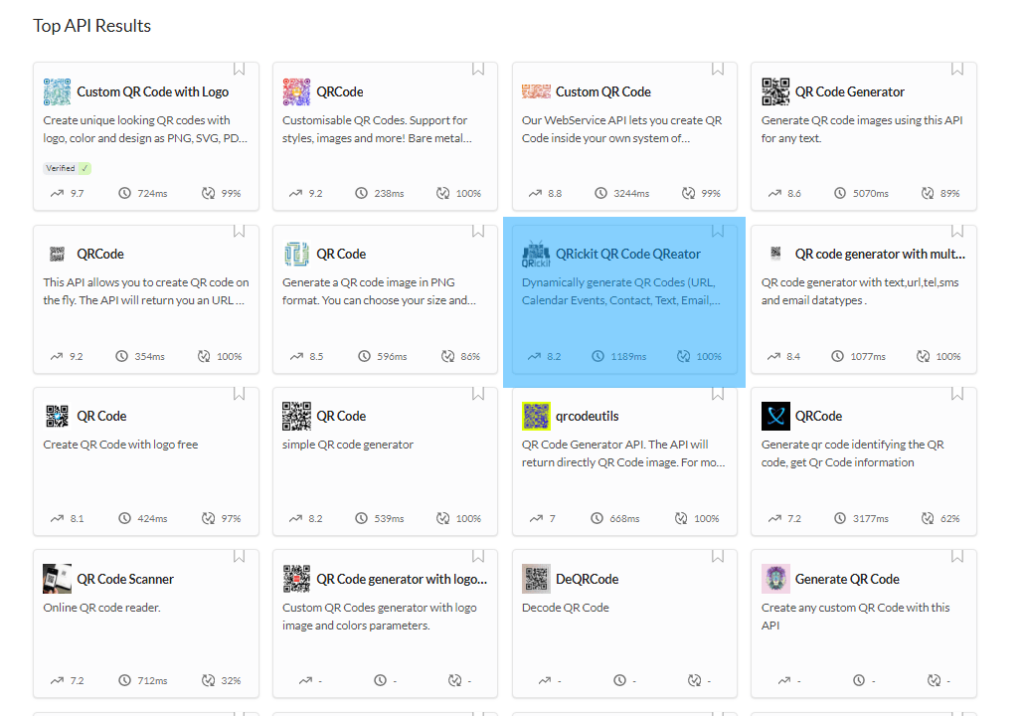
در این رابطه باید مجموعهای از انتخابهای API را که برای تولید کدهای QR سفارشی شده طراحی شدهاند، مورد بررسی قرار بگیرند. این APIها ویژگیهایی مانند ترکیب تصاویر، آیکونها، ترکیب رنگها و ارائه گزینههای متنوع برای دسترسی به کد تولید شده را ارائه میدهند.

برای برنامه اندرویدی که قصد توسعه آن را داریم، یک تولید کننده کد QR ساده را انتخاب میکنیم. ما به صورت تصادفی «QRickit QR Code QReator API» را انتخاب کردهایم. این API خاص به دلیل سادگی و رابط کاربرپسند خود شناخته شده ولی در عین حال فاقد گزینههای سفارشیسازی گسترده است.

در ادامه مراحل انتخاب و استفاده از API مد نظر برای برنامه نویسی اندروید با جاوا اسکریپت به منظور ساخت برنامه تولید کدهای QR آورده شده است.
۱. ایجاد حساب RapidAPI
برای شروع، باید حساب توسعهدهنده رایگان RapidAPI ساخت. این حساب نوعی کلید API جهانی را در اختیار کاربر قرار میدهد که به همه API های میزبانی شده در RapidAPI دسترسی میدهد. RapidAPI به عنوان بزرگترین بازار API جهان، با بیش از ۱۰۰۰۰ API و جامعهای متشکل از بیش از ۱۰۰۰۰۰۰ توسعهدهنده، قصد دارد به توسعهدهندگان در کشف و اتصال به APIها برای ساخت برنامههای استثنایی کمک کند.
۲. دسترسی به QRickit QR Code QReator API
پس از ورود به حساب کاربری RapidAPI باید به بخش کنسول API رفت. مانند تصویر زیر:

۳. مشترک شدن در QRickit API
در کنسول API، برای بررسی طرحهای قیمتگذاری موجود، باید به صفحه «قیمتگذاری | Pricing» رفت. QRickit QR Code QReator API نوعی طرح پولی را ارائه میدهد که به ۱۰۰ تماس API در ماه اجازه خواهد داد. برای شروع استفاده باید این طرح را خریداری کرد.
۴. آزمایش QRickit API
پس از مشترک شدن در طرح و با بازگشت به برگه «Endpoints»، به نقاط پایانی و پارامترهای API دسترسی ایجاد خواهد شد. برای این هدف باید نام دامنه «example.com» را در کادر متنی در کنار پارامتر «d» وارد کرده و فراخوانی API را اجرا کرد. کد وضعیت ۲۰۰ نشاندهنده تماس موفق API است.

ساخت برنامه تولید کد QR با فریمورک Ionic
برای ساخت اپلیکیشن اندروید با استفاده از فریم ورک Ionic، ابزارهای لازم باید تنظیم شوند. قبل از اقدام، باید اطمینان حاصل کرد که پیشنیازهای ساخت برنامه نیز برآورده شده است.
پیشنیازهای ساخت این برنامه اندروید با جاوا اسکریپت به صورت موارد زیر هستند:
- نصب «اندروید استودیو» (Android Studio): محیط توسعه اندروید، نسخه ۳.۰ یا بالاتر، باید بر روی کامپیوتر کاربر نصب شده باشد.
- نصب جاوا SDK: برنامههای اندروید به پلتفرم جاوا متکی هستند بنابراین «JDK» را باید از وبسایت رسمی اوراکل دانلود و نصب کرد.
- نصب Android SDK: در ساخت برنامه مد نظر پلتفرم «SDK» اندروید نیز مورد نیاز است که ترجیحاً نسخه ۱۰.۰، باید به وسیله Android Studio نصب شود.
- نصب NPM و نود جی اس: ابزار مدیریت بسته NPM برای بستههای Angular ،Ionic و کتابخانههای TypeScript مورد نیاز بوده و باید در کنار نود جی اس نصب شوند.
- نصب Angular: محیط Angular باید به عنوان نوعی پیشنیاز برنامه نصب شود.
- نصب Ionic: باید با استفاده از دستورالعملهای موجود و با استفاده از اسناد رسمی Ionic و محیط خط فرمان آن را نصب کرد.
توجه: کدهای ارائه شده در این مثال برنامه نویسی اندروید با جاوا اسکریپت با نسخههای زیر در ویندوز ۱۰ آزمایش شده است:
- «اندروید استودیو: 3.5.3»
- «جاوا: 1.8.0.241»
- «Android SDK: Android 10.0»
- «Node.js/NPM: 10.16.3/6.13.7»
- «Angular CLI: 9.1.11»
- «Ionic CLI: 5.4.16»
همچنین باید مطمئن شد که مسیرهای سیستم برای Android SDK ،Java ،Node ،NPM ،Angular CLI و Ionic CLI به درستی برای فراخوانی مستقیم تنظیمشدهاند. حال برای شروع ایجاد پروژه جدید Ionic و شروع برنامه نویسی اندرید با جاوا اسکریپت، مراحل زیر را باید دنبال کرد.
مرحله ۱. ایجاد پروژه Ionic جدید
در ترمینال Ionic، باید پروژه جدیدی را ایجاد کرد. برای این هدف باید در داخل پوشه مدنظر، با استفاده از Ionic CLI نوعی پروژه Ionic ایجاد شود که دستور زیر برای انجام این کار است:
ionic start qrcode blank
دستور فوق پروژهای خالی جدید به نام qrcode
تولید خواهد کرد که به طور خودکار پوشه اصلی پروژه و زیرپوشههای مربوطه را ایجاد میکند.
مرحله ۲. اضافه کردن سرویس HTTP جدید به پروژه
برای تسهیل تماسهای API از برنامه به API QRickit، با اجرای دستور زیر با استفاده از Ionic CLI باید سرویس جدید ایجاد شود.
ionic generate service HTTP
سرویس در Ionic به عنوان ماژول اضافی عمل میکند و به عنوان کتابخانهای در سراسر پایگاه کد عمل خواهد کرد. این سرویس مسئولیت تعریف شده را در برمیگیرد و در این زمینه، فراخوانیهای API را مدیریت میکند. منطق این ماژول در ادامه تعریف خواهد شد.
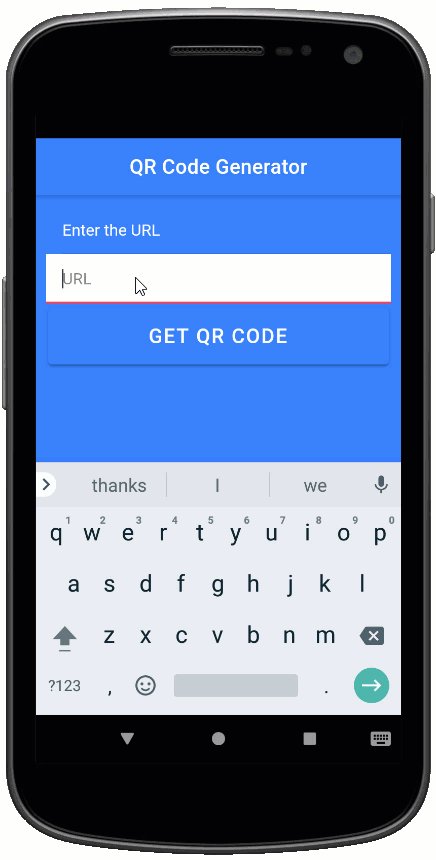
مرحله ۳. ایجاد رابط کاربری تعاملی
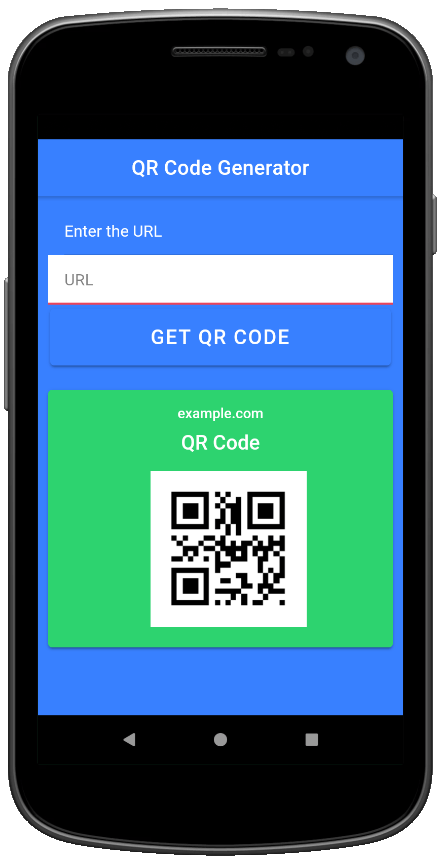
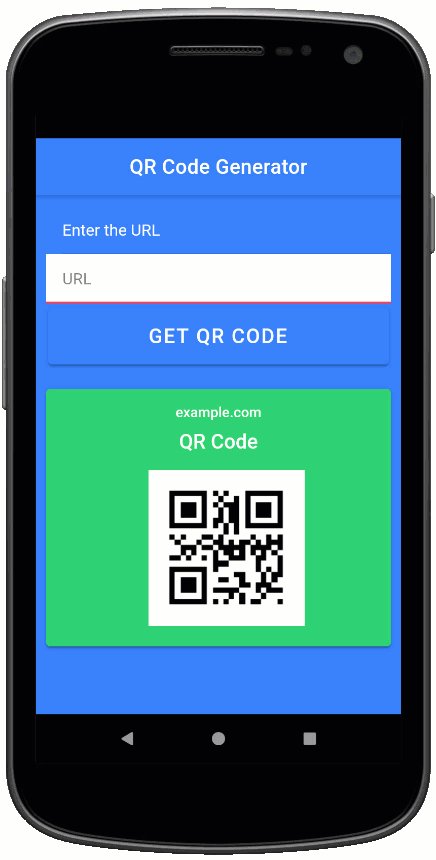
برنامه مد نظر از صفحه منفردی تشکیل شده که شامل کادر متنی برای درج URL و دکمه ارسال برای راهاندازی تماس API QRickit است. تصویر زیر صفحه اصلی برنامه مد نظر را نشان میدهد.

برای دستیابی به صفحه تعاملی بالا باید فایل home.page.html
را واقع در مسیر « home/app/src/qrcode/
» باز کرده و UI را به صورت زیر تعریف کرد:
<ion-header [translucent]="true" color="primary">
<ion-toolbar color="primary">
<ion-title style="text-align: center;">
QR Code Generator
</ion-title>
</ion-toolbar>
</ion-header>
<ion-content [fullscreen]="true" color="primary">
<form name="inputForm" id="inputForm" (ngSubmit)="getQRCode()" >
<ion-grid>
<ion-row color="primary" justify-content-center>
<ion-col align-self-center size-md="6" size-lg="5" size-xs="12">
<div padding>
<ion-item color="primary">
<ion-label>Enter the URL </ion-label>
</ion-item>
<ion-item>
<ion-input name="apiurl" id="urlString" placeholder="URL" [(ngModel)]="urlString" required></ion-input>
</ion-item>
</div>
<div padding>
<ion-button size="large" type="submit" expand="block" >Get QR code</ion-button>
</div>
</ion-col>
</ion-row>
</ion-grid>
</form>
<div id="resultDiv" *ngIf="showResult" style="height: 50%;">
<ion-card id="resultCard" style="text-align:center;color:white;font-weight: bold;" color="success">
<ion-card-header>
<ion-card-subtitle id="resultUrl">{{resultUrlString}}</ion-card-subtitle>
<ion-card-title id="resultTitle">QR Code</ion-card-title>
</ion-card-header>
<ion-card-content text-center>
<ion-row>
<div class="loading" *ngIf="loading" id="loader" style="position:relative;left:45%;"></div>
</ion-row>
<img style="margin-left:5%;width:50%" #qrCodeImage />
</ion-card-content>
</ion-card>
</div>
<div id="errorDiv" *ngIf="showError">
<ion-card id="errorCard" style="text-align:center;color:white;font-weight: bold;" color="warning">
<ion-card-header>
<ion-card-title id="resultTitle">ERROR!</ion-card-title>
<ion-card-subtitle id="resultUrl">{{errorMessage}}</ion-card-subtitle>
</ion-card-header>
</ion-card>
</div>
</ion-content>سند HTML فوق ساختار صفحه برنامه QR Code Generator را تعریف میکند، از جمله عنوان، فیلد ورودی برای URL، دکمهای برای ایجاد کد QR و مناطقی برای نمایش کد QR تولید شده یا پیامهای خطا. عناصر UI با استفاده از مؤلفههای سفارشی Ionic و CSS سبکدهی میشوند. فرم به متد getQRCode()
پیوند داده شده است که در کد TypeScript پیاده سازی خواهد شد.

همچنین در کد فوق ion-header
و ion-content
پوششهای سطح بالایی را برای قرار دادن عناصر UI تعریف میکنند. UI به شکل معمولی HTML با استفاده از عناصر div
که شامل عناصر سفارشی خاص Ionic و همچنین عناصر استاندارد HTML بوده، ساخته شده است. این عناصر شامل ion-card ،ion-item ،ion-label ،ion-button
، به همراه تگهای form و img
هستند. حالا باید فایل home.page.scss
را باز کرده و محتوای پیش فرض آن را با کد زیر جایگزین کرد:
#container {
text-align: center;
position: absolute;
left: 0;
right: 0;
top: 50%;
transform: translateY(-50%);
}
#container strong {
font-size: 20px;
line-height: 26px;
}
#container p {
font-size: 16px;
line-height: 22px;
color: #8c8c8c;
margin: 0;
}
#container a {
text-decoration: none;
}
.loading {
display: inline-block;
width: 50px;
height: 50px;
border: 3px solid rgba(255,255,255,.3);
border-radius: 50%;
border-top-color: #fff;
animation: spin 1s ease-in-out infinite;
-webkit-animation: spin 1s ease-in-out infinite;
}
@keyframes spin {
to { -webkit-transform: rotate(360deg); }
}
@-webkit-keyframes spin {
to { -webkit-transform: rotate(360deg); }
}اکنون، باید به پیادهسازی منطق برنامه با استفاده از تایپ اسکریپت بپردازیم. برای این هدف باید فایل home.page.ts
را باز کرده و محتوای پیشفرض آن را با کد زیر جایگزین کنیم:
import { Component, ViewChild , ElementRef} from '@angular/core';
import { HTTPService } from '../http.service';
@Component({
selector: 'app-home',
templateUrl: 'home.page.html',
styleUrls: ['home.page.scss'],
})
export class HomePage {
loading:boolean;
showResult:boolean;
showError:boolean;
imageUrl="";
errorMessage="";
urlString="";
resultUrlString="";
@ViewChild('qrCodeImage') image: ElementRef
constructor(public httpService : HTTPService ) {
this.loading = false;
this.showResult = false;
this.showError = false;
}
// This validates the url string to be in proper format
validURL(urlStr) {
console.log("validating url")
var regex = /^(?:(?!(?:10|127)(?:.d{1,3}){3})(?!(?:169.254|192.168)(?:.d{1,3}){2})(?!172.(?:1[6-9]|2d|3[0-1])(?:.d{1,3}){2})(?:[1-9]d?|1dd|2[01]d|22[0-3])(?:.(?:1?d{1,2}|2[0-4]d|25[0-5])){2}(?:.(?:[1-9]d?|1dd|2[0-4]d|25[0-4]))|(?:(?:[a-zu00a1-uffff0-9]-*)*[a-zu00a1-uffff0-9]+)(?:.(?:[a-zu00a1-uffff0-9]-*)*[a-zu00a1-uffff0-9]+)*(?:.(?:[a-zu00a1-uffff]{2,})))(?::d{2,5})?(?:/S*)?$/;
console.log(regex.test(urlStr))
if(regex.test(urlStr)){
return true;
} else{
return false;
}
}
getQRCode(){
this.showError=false;
this.showResult=false;
this.loading = true;
if(this.validURL(this.urlString)){
console.log("valid url")
// saving the string for result display
this.resultUrlString =this.urlString;
// call the http service which in turn calls the RapidAPI
this.httpService.get(this.urlString).subscribe(response=>{
// on receiving response disable the loading
this.loading=false;
// clear the input string
this.urlString="";
// create a local url for the recieved image and assign it to the source of image element for display
this.image.nativeElement.src = window.URL.createObjectURL(response);
});
// display the result url
this.showResult=true;
}else {
// on error disable the loading symbol
this.loading = false;
// set the error message
this.errorMessage = "Please enter valid url in the format www.yourdomain.com";
// clear input string
this.urlString="";
// display the error message
this.showError = true;
}
}
}در کد TypeScript بالا، منطق مدیریت تعاملات کاربر تعریفشده است. تابع getQRCode()
با زدن دکمه Get QR Code
فعال میشود. این تابع همچنین URL را تأیید میکند، با سرویس HTTP تماس میگیرد تا کد QR را دریافت کند و بارگیری، نمایش نتایج و مدیریت خطا را مدیریت خواهد کرد. این تابع همچنین از سرویس HTTP برای فراخوانی API استفاده خواهد کرد.
مرحله ۴. پیاده سازی سرویس HTTP
حالا نوبت به اضافه کردن کد سرویس HTTP است که برای این هدف باید فایل http.service.ts
واقع در مسیر home/app/src/qrcode/
را باز کرده و محتوای موجود آن را با کد زیر جایگزین کرد:
import { Injectable } from '@angular/core';
import { HttpClient, HttpHeaders } from '@angular/common/http'
import { Observable } from 'rxjs';
@Injectable({
providedIn: 'root'
})
export class HTTPService {
// inject the HttpClient in the constructor
constructor(private http:HttpClient) { }
get(url:String): Observable<any> {
let getUrl = "https://qrickit-qr-code-qreator.p.rapidapi.com/api/qrickit.php?d="+url;
// create headers and set host and api key (obtained from RapidApi)
const header = new HttpHeaders({'x-rapidapi-host':'qrickit-qr-code-qreator.p.rapidapi.com',
'x-rapidapi-key':'<YOUR_RAPIDAPI_KEY>'});
// result is in the form of image in blob
return this.http.get(getUrl,{headers:header,responseType:'blob'});
}
}قبل از ذخیره فایل، باید مطمئن شد که جای « YOUR_RAPIDAPI_KEY
» با کلید واقعی ایجادشده برای در حین ایجاد حساب در RapidAPI جایگزین شده است. این سرویس نوعی متد get()
تعریف میکند که متد HTTP GET را برای تعامل با QRickit API به کار میگیرد. پاسخ API به صورت نوعی حباب متنی بازگردانده میشود که نشاندهنده دادههای تصویر «base64» است.

مرحله ۵. ثبت سرویس HTTP با برنامه
در این مرحله از برنامه نویسی اندروید با جاوا اسکریپت، سرویس HTTP تعریفشده باید در برنامه Angular ثبت شود. برای انجام این کار نیاز است روی فایل app.module.ts
واقع در app/qrcode
ویرایشهایی صورت گیرد. برای این هدف باید عبارت import
زیر را در زیر تمام عبارات import
دیگر اضافه کرد:
Import . . . .
import { HttpClientModule } from '@angular/common/http';همچنین باید مطمئن شویم که « HttpClientModule
» را به آرایه import
در زیر بلوک «@NgModule»
اضافه کرده باشیم.
imports: [BrowserModule, HttpClientModule, IonicModule.forRoot(), AppRoutingModule],با طی کردن مرحله فوق، کد نویسی برای راهاندازی سرویس HTTP در اپلیکیشن Ionic کامل میشود.
مرحله ۶. تبدیل برنامه Ionic به برنامه اندروید
برای تبدیل پروژه Ionic به برنامه اندروید، باید مصنوعات و ابزارهای مخصوص اندروید را به برنامه معرفی کرد. با اطمینان از اینکه محیط ساخت اندروید به درستی پیکربندیشده است باید کار را شروع کنیم. برای دستیابی به این هدف باید فایل config.xml
واقع در زیر مسیر app/qrcode
باز شود و مقدار تگ name
به QRCodeGen
تغییر یابد. محتوای این تگ زمانی که روی گوشی اندرویدی نصب شود، نام برنامه خواهد بود.
در قدم بعدی به ترمینالی که در ابتدا پروژه Ionic ایجاد شده بود خواهیم رفت، در این ترمینال باید مسیر فعلی qrcode
را تائید و دستور زیر را برای اضافه کردن پلتفرم اندروید به پروژه Ionic اضافه کرد:
ionic cordova platform add android
همچنین دستور زیر برای ساخت برنامه اندروید نیز باید اجرا شود:
ionic cordova build android
توجه: اجرای این دستورات ممکن است مدتی بین ۵ تا ۱۰ دقیقه طول بکشد. اگر به دلیل عدم وجود وابستگیها، اجرای دستورات با خطا مواجه شد باید پیامهای خطا را دنبال و وابستگیهای لازم را نصب کرد. پس از تکمیل مرحله ساخت، فایل Apk جدید Android در مسیر «qrcode/platforms/android/app/build/outputs/apk/debug»
قرار میگیرد و میتوان آن را نصب کرد.
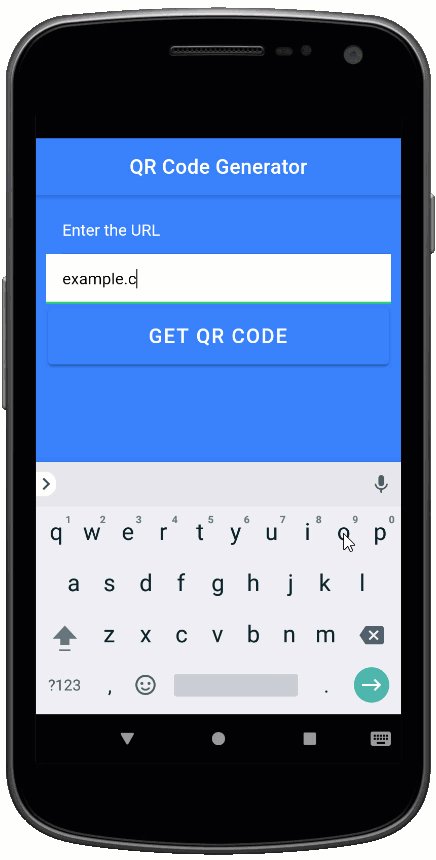
مرحله ۷. تست برنامه اندروید
در این مرحله از برنامه نویسی اندروید با جاوا اسکریپت برای آزمایش برنامه ساخته شده، از شبیهساز اندروید همراه با Android Studio استفاده خواهیم کرد.
- توجه: اندروید استودیو فقط برای راهاندازی شبیهساز استفاده میشود. ما از آن برای ساخت برنامه استفاده نخواهیم کرد.
برای آزمایش برنامه اندروید باید مراحل زیر را طی کنیم:
- اجرای اندروید استودیو: باید در اندروید استودیو پروژه موجود را باز کرده و به پوشه پروژه qrcode
رفت. با این کار IDE Android Studio بازشده و ساختار پوشه qrcode
را نمایش میدهد.
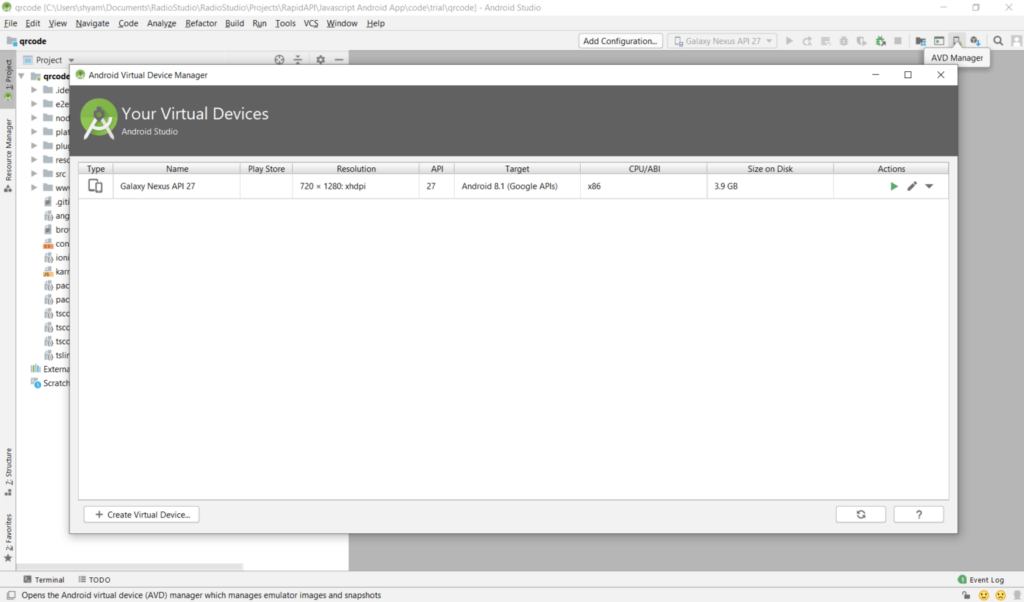
باز کردن شبیهساز اندروید: در این مرحله باید «AVD Manager» (مدیریت دستگاه مجازی اندروید) را از نوار ابزار بالا باز کرد. در این بخش فهرستی از دستگاههای مجازی موجود قابل مشاهده هستند.

- راهاندازی دستگاه مجازی: در این مرحله باید روی دستگاه مجازی موردنظر دو بار کلیک کرد تا راهاندازی شود. شروع این فرآیند و نمایش صفحه اندروید ممکن است چند دقیقه طول بکشد.

- نصب فایل برنامه: در این مرحله باید فایل APK را کشید و آن را روی پنجره شبیهساز رها کرد. این کار برنامه را روی دستگاه شبیهساز نصب میکند و آیکون برنامه به نام QRCodeGen را همانطور که در فایل config.xml
تعریفشده است ایجاد میکند.
- اجرای برنامه: پس از نصب، باید برنامه را اجرا و نحوه عملکرد آن را مشاهده کرد.

برنامه نویسی اندروید با جاوا اسکریپت برای ساخت برنامه QR با موفقیت انجام گرفت و ما توانستیم برنامهای نسبتاً ساده را پیادهسازی کنیم.
برای توسعهدهندگان وب که بیشتر به HTML، CSS و جاوا اسکریپت عادت دارند تا جاوا یا کاتلین، این رویکرد راهی عالی برای توسعه برنامههای اندروید بدون نیاز به مهارتهای اضافی ارائه میدهد. برای ساخت برنامههای پیچیدهتر باید درک کاملی از نحوه ساخت برنامه اندروید با Ionic داشته باشیم. این فریمورک، همراه با API قوی از بازار RapidAPI، ما را قادر میسازد تا برنامههای قدرتمند هیبریدی اندرویدی ایجاد کنیم.
سوالات متداول
در این بخش از آموزش برنامه نویسی اندروید با جاوا اسکریپت ۳ سوال متداول برای درک بهتر روند توسعه اندروید با این زبان برنامه نویسی محبوب ارائه شده است.
چگونه با جاوا اسکریپت اپلیکیشن اندروید بسازیم؟
محیط معمولی توسعه اندروید شامل کاتلین یا جاوا است. با این حال، ساخت برنامه اندروید با جاوا اسکریپت به وسیله استفاده از فریمورکها امکانپذیر است. در این میان فریمورک Ionic، انتخابی محبوب برای کاربران محسوب میشود. اگرچه پشتیبانی از جاوا اسکریپت وانیلی به وسیله این فریمورک هنوز در مرحله بتا قرار دارد ولی میتوان از Ionic با Angular و React برای ایجاد برنامه هیبریدی اندروید استفاده کرد.
چگونه می توان کدهای QR را با جاوا اسکریپت برای برنامه های اندروید ایجاد کرد؟
برای تولید کدهای QR در جاوا اسکریپت برای برنامههای اندروید، میتوان از APIهای تولید کد QR موجود در پلتفرمهایی مانند RapidAPI استفاده کرد. این APIها به کاربر امکان میدهند اطلاعاتی مانند URLها و دادههای دلخواه را در کدهای QR رمزگذاری کرده و تصاویر کد QR تولیدشده را میتوان به راحتی در برنامههای اندروید مبتنی بر Ionic ادغام کرد.
چرا Ionic برای برنامه نویسی اندروید با جاوا اسکریپت انتخاب مناسبی است؟
Ionic نوعی فریمورک محبوب برای توسعه برنامه اندروید با جاوا اسکریپت است زیرا راهحلی ترکیبی ارائه میدهد که به طور یکپارچه با جاوا اسکریپت Angular ،React و جاوا اسکریپت وانیلا کار خواهد کرد. Ionic با استفاده از پلاگین Cordova WebView، پوستهای شبیه به مرورگر را بر روی رابط کاربری اصلی اندروید ایجاد میکند و به توسعهدهندگان این امکان را میدهد تا برنامههای چند پلتفرمی را با فناوریهای وب بسازند و در عین حال از تجربه کاربری مشابه بومی لذت ببرند.
سخن پایانی
چشمانداز توسعه برنامههای تلفن همراه به سرعت در حال تغییر بوده و از برنامههای کاربردی تکپلتفرم به حوزه برنامههای بومی چند پلتفرمی در حال تغییر است. افزایش مداوم پیشرفتهای فناوری باعث علاقه شدید برنامه نویسان به ترکیبی شدن برنامههای کاربردی و چگونگی ادامه تکامل آنها میشود. با نگاهی به آینده توسعه در هر دو بخش فرانتاند و بکاند، نقش جاوا اسکریپت به عنوان نوعی زبان محوری در توسعه برنامه های موبایل کاملاً برجسته میشود و به احتمال زیاد در آینده از توسعه برنامههای موبایل با جاوا اسکریپت بیشتر خواهیم شنید.
در مطلب فوق از «مجله فرادرس» در کنار مرور و بازبینی نحوه برنامه نویسی اندروید با جاوا اسکریپت، بحث در مورد ابعاد مختلف این مسئله به همراه معرفی بهترین فریمورکهای موجود برای این کار صورت گرفت و همچنین به صورت عملی پیادهسازی نوعی اپلیکیشن تولید کدهای QR به صورت مرحله به مرحله انجام شد. با مطالعه مطلب بالا چشمانداز و فرآیند توسعه موبایل با جاوا اسکریپت و فریمورکهای آن برای کاربران تا حدود زیادی روشنتر خواهد شد.
source
