جاوا اسکریپت به عنوان یکی از سنگ بناهای توسعه وب امروزی قابلیتهای بسیار فراوان و گستردهای دارد و میتوان این زبان را در زمره یکی از جذابترین و در عین حال پرکاربردترین زبانهای برنامه نویسی دنیا قرار دارد. یکی از قابلیتهای جذابی که با این زبان امکانپذیر است، قابلیت ساخت انیمیشن است که در این مطلب از «مجله فرادرس» قصد داریم مفاهیم پایه و مقدماتی ساخت انیمیشن با جاوا اسکریپت را مورد بررسی قرار دهیم. در مطلب پیشِ رو قرار است که در کنار بحث در مورد ساخت انیمیشن با جاوا اسکریپت و روشهای ایجاد انیمیشنهای تعاملی، به پیادهسازی مثالهای عملی و جذابی بپردازیم. کاربران پس از خواندن این مطلب درک مطلوبی از ساخت انیمیشن با JavaScript بهدست خواهند آورد و میتوانند به عنوان نوعی تمرین جاوا اسکریپت به پیادهسازی انواع انیمیشنها بپردازند.

دلایل ساخت انیمیشن با جاوا اسکریپت چیست؟
انتخاب جاوا اسکریپت برای امور انیمیشنسازی مزیت متمایزی نسبت به ساخت انیمیشن با CSS و سایر فناوریهای وب دارد. ساخت انیمیشن با جاوا اسکریپت آزادی و کنترل عمل بیشتری را در مقایسه با انیمیشنهای CSS به ارمغان میآورد.
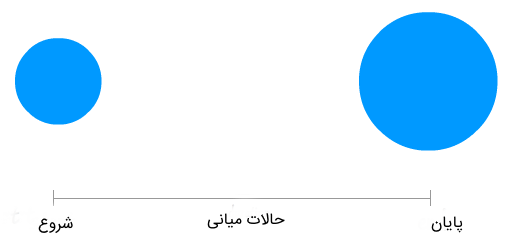
در حالی که CSS با اجازه دادن به کاربر در تنظیم نقاط شروع و پایان انیمیشن و همچنین برخی از مراحل میانی، کارها را ساده میکند اما کار واقعی و انتقال بین حالتهای انیمیشن در این مراحل بهوسیله مرورگر مدیریت میشود. اتکا به مرورگر برای انجام این کار محدودیتهای زیادی دارد زیرا کاربر باید در نوشتن دستورالعملهای خود بسیار دقیق باشد که این محدودیت به خصوص برای انیمیشنهای پیچیدهتر خودش را بهخوبی نشان میدهد. تصاویر زیر نحوه ساخت انیمیشن با CSS را نشان میدهد:

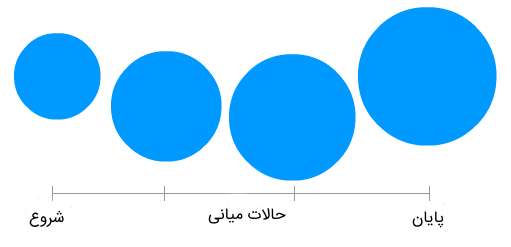
اگر انیمیشن دارای فریمهای کلیدی باشد ممکن است به چندین حالت میانی نیاز باشد، مانند تصویر زیر:

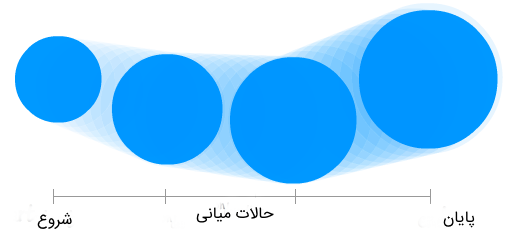
دو تصویر بالا در اصل نوعی انیمیشن نیستند و برای تبدیل تصاویر بالا به انیمیشن نیاز به درونیابی بین نقاط و اتصال آنها است که این کار به وسیله مرورگر انجام خواهد شد. تصویر زیر بیانگر این مفهوم است:

برای ساخت انیمیشن، جاوا اسکریپت به کاربر کنترل عملی بیشتری بر هر جنبه از انیمیشن میدهد. این بدان معنی است که کاربر میتواند طیف گستردهای از انیمیشنها را بدون نگرانی در مورد چالشهای فنی ایجاد کند. به عنوان مثال ساخت انیمیشن بارش برف بدون استفاده از جاوا اسکریپت در مرورگرهای وب تقریباً غیرممکن است. در ادامه این آموزش، پیچیدگیهای انیمیشنسازی با جاوا اسکریپت را بررسی خواهیم کرد.
حلقه انیمیشن در جاوا اسکریپت چیست؟
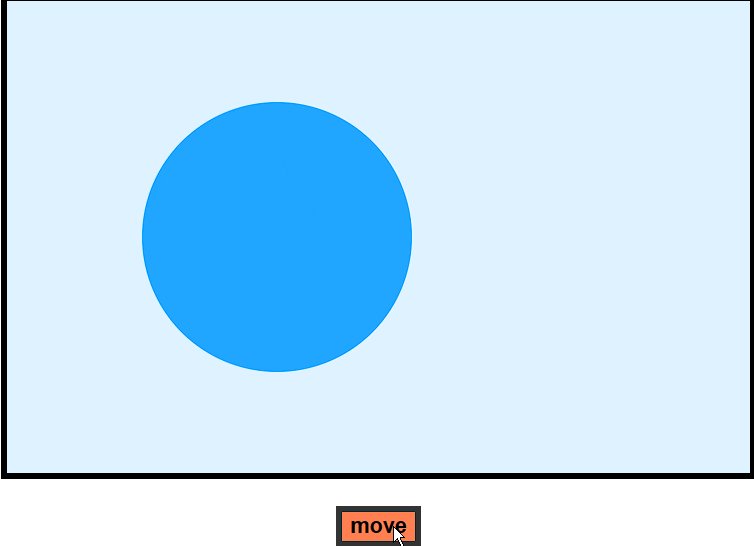
یکی از تفاوتهای فنی کلیدی بین انیمیشنهای CSS و جاوا اسکریپت، «حلقه انیمیشن» (Animation Loop) است. این حلقه تابعی محسوب میشود که در فواصل زمانی منظم، معمولاً ۶۰ بار در ثانیه اجرا شده و حاوی کدی است که مسئول تنظیم و تغییر مقادیر ویژگیهایی است که انیمیشن را تعریف میکند. برای درک بهتر این مفهوم مثالی ذکر خواهیم کرد. در مثال فرضی ما، دایره آبی ثابتی موجود است که اگر کاربر روی دکمه فرضی «Move» که برای آن تعریفشده است، کلیک کند دایره در صفحه به سمت راست حرکت خواهد کرد.

هر بار با کلیک روی دکمه، دایره کمی به سمت راست به حرکت خود ادامه میدهد. هر سریعتر دکمه زده شود، حرکت دایره نیز سریعتر خواهد بود. با زدن کلید Move به صورت مکرر، دایره آبیرنگ از صفحه محو میشود و دوباره از سمت چپ در صفحه ظاهر خواهد شد. این حلقه پیوسته از انیمیشن چیزی است که به ما کنترل و انعطافپذیری در ایجاد حرکات پویا و جذاب میدهد. قطعه کد انیمیشن فرضی ما به صورت زیر است:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Animating in Code!</title>
<style>
body {
background-color: #FFF;
margin: 30px;
margin-top: 10px;
display: flex;
align-items: center;
justify-content: center;
flex-direction: column;
}
#contentContainer {
width: 550px;
height: 350px;
border: 5px black solid;
overflow: hidden;
background-color: #DFF2FF;
display: flex;
align-items: center;
}
#circle {
width: 200px;
height: 200px;
background-color: #20A6FF;
border-radius: 50%;
}
#move {
background-color: gold;
margin-top: 20px;
font-size: 16px;
font-weight: bold;
border: 5px solid #333;
outline: none;
}
#move:hover {
background-color: coral;
}
#move:active {
background-color: yellowgreen;
}
</style>
</head>
<body>
<div id="contentContainer">
<div id="circle"></div>
</div>
<input id="move" type="button" value="move"></input>
<script>
var circle = document.querySelector("#circle");
var button = document.querySelector("#move");
button.addEventListener("click", animate, false);
var xPos = 0;
function animate() {
xPos += 10;
circle.style.transform = `translate3d(${xPos}px, 0, 0)`;
if (Math.abs(xPos) >= 900) {
xPos = -500;
}
}
</script>
</body>
</html>برای تعامل فعال با کدهای این مثال روی کامپیوتر شخصی خود و آزمایش آن، کار خود را با ساخت نوعی سند جدید HTML شروع خواهیم کرد و کل قطعه کد ارائهشده در بالا را کپی کرده و در سند جایگذاری میکنیم. سپس فایل را با نامی دلخواه ذخیره کرده و آن را در مرورگر وب دلخواه خود بازخواهیم کرد. پس از بارگیری، شاهد همان مثال قبلی خواهید بود که اکنون به صورت محلی در کامپیوتر ما اجرا میشود. این رویکرد عملی به کاربر امکان میدهد مفاهیم انیمیشن را به طور مستقیم کشف کرده و کد را مطابق با ترجیحات خود تنظیم کند. خروجی انیمیشن در مروگر به صوت محلی به صورت زیر است:

حال مثال فوق از ساخت انیمیشن با جاوا اسکریپت را با جزئیات دقیقتری مورد بررسی قرار میدهیم. تمرین جاوا اسکریپت بالا علاوه بر اینکه نوعی پروژه جذاب است، به عنوان آزمونی عملی از دانش پایه در HTML ،CSS و جاوا اسکریپت نیز عمل میکند. در مثال بالا، حرکت دایره با فراخوانی تابع animate
هر زمان که دکمه move
رویداد کلیک را ثبت میکند، آغاز میشود که قطعه کد زیر برای انجام این کار است:
var button = document.querySelector("#move");
button.addEventListener("click", animate, false);
حال کدهای خود تابع animate
به صورت زیر است:
var xPos = 0;
function animate() {
xPos += 10;
circle.style.transform = `translate3d(${xPos}px, 0, 0)`;
if (Math.abs(xPos) >= 900) {
xPos = -500;
}
}در کد بالا xPos
روی صفر تنظیم شده است و با هر تماس برای متحرکسازی، مقدار آن ۱۰ واحد افزایش خواهد یافت. این افزایش، به لطف ویژگی transform
، دایره را به سمت راست حرکت میدهد که کد زیر برای انجام این عمل است:
circle.style.transform = `translate3d(${xPos}px, 0, 0)`;
وقتی xPos
بهاندازهای بزرگ شد که دایره در سمت راست ناپدید شود، xPos
به -500
بازنشانی خواهد شد، طبق قطعه کد زیر:
if (Math.abs(xPos) >= 900) {
xPos = -500;
}کد بالا باعث میشود که دایره دوباره با کلیکهای متوالی روی دکمه حرکت از سمت چپ ظاهر شود. تا به اینجا همهچیز واضح و روشن است.
چیزی که الان داریم در اصل انیمیشن نیست. با کلیک بر روی دکمه move
، تابع animate
فعال میشود و هر بار دایره چند پیکسل به سمت راست حرکت میکند. برای اینکه دایره به صورت خودکار حرکت کند، به حلقه انیمیشن نیاز است. این حلقه انیمیشن شامل فراخوانی تابع animate
به طور مکرر در فواصل زمانی منظم است. ساخت حلقه انیمیشن به وسیله تابع requestAnimationFrame
تسهیل میشود. حال کد بهروز شده در این مرحله از ساخت انیمیشن با جاوا اسکریپت به صورت زیر است:
var circle = document.querySelector("#circle");
var xPos = 0;
function animate() {
xPos += 10;
circle.style.transform = `translate3d(${xPos}px, 0, 0)`;
if (Math.abs(xPos) >= 900) {
xPos = -500;
}
requestAnimationFrame(animate);
}
animate();کد بهروز شده دو تغییر کلیدی با کد اولیه دارد:
- در کد جدید به صراحت تابع animate
فراخوانی شده تا به صورت خودکار اجرا شود و این قابلیت نیاز به کلیک بر روی دکمه move
را از بین میبرد.
- در پایان تابع animate
، از requestAnimationFrame
برای فراخوانی تابع animate
در هر بازه تجدید فریم استفاده شده و حلقه انیمیشن ایجاد شده است.
علاوه بر این، ما در این مثال کدهای مرتبط با دکمه حرکت را حذف میکنیم زیرا دیگر به آنها نیازی نیست ولی با این حال این کار اختیاری است. خروجی کلی انیمیشن ساخته شده با جاوا اسکریپت این بار به صورت زیر است:

تغییرات گستردهای در کدهای بالا انجام نشده است و فقط با اضافه شدن فراخوان requestAnimationFrame
، تابع animate
قبلی به نوعی حلقه انیمیشن جذاب تبدیل شده است. این حلقه اکنون به صورت پویا دایره آبیرنگ را با هر بهروزرسانی فریم، ۱۰ پیکسل به سمت راست حرکت میدهد.
پیچیده تر کردن انیمیشن ساخته شده با جاوا اسکریپت
در این بخش مثال بالا را کمی پیچیدهتر و جذابتر میکنیم. تا اینجا، با مفهوم حلقه انیمیشن آشنا شدیم و نوعی انیمیشن تعاملی را پیادهسازی کردیم. دایره محرک بالا را میتوان بدون کدنویسی اضافی با نوعی انیمیشن CSS که فقط شامل دو فریم کلیدی است، راحتتر ساخت. در این بخش، مثال قبلی را تقویت کرده تا واقعاً قابلیتهای انیمیشنی که کاملاً با کدهای جاوا اسکریپت ساخته شده است را به نمایش بگذاریم. برای رسیدن به این هدف کدهای زیر را به کدهای قبلی اضافه کرده و اصلاحات لازم را انجام خواهیم داد.
var circle = document.querySelector("#circle");
var xPos = 0;
var yPos = 0;
var angle = 0;
function animate() {
xPos += 5;
angle += .1;
yPos = Math.round(50 * Math.sin(angle));
circle.style.transform = `translate3d(${xPos}px, ${yPos}px, 0)`;
if (Math.abs(xPos) >= 900) {
xPos = -500;
}
if (angle > 2 * Math.PI) {
angle = 0;
}
requestAnimationFrame(animate);
}
animate();اصلاحاتی که در کد صورت گرفت نوعی جهش اضافی از نوع حرکت سینوسی به دایره متحرک وارد میکند که این کار فقط با کدهای جاوا اسکریپت امکانپذیر است. این بار خروجی انیمیشن ساخته شده به صورت زیر خواهد بود:

افکت پرش یا جهش تصویر بالا که به کد اضافه شده به وسیله تابع Math.sin
به دست میآید. هدف اصلی این مثال نشان دادن برخی از قابلیتهای ساخت انیمیشن در جاوا اسکریپت بود که دستیابی به آنها با استفاده از CSS به این سادگی نیست. در ادامه مثالی دیگر از ساخت انیمیشن با جاوا اسکریپت با رویکردی متفاوت ارائه خواهیم کرد.
ساخت انیمیشن با عناصر Canvas در جاوا اسکریپت
استفاده از جاوا اسکریپت برای فرمان دادن به عناصر canvas
، ساخت انیمیشنها (تعاملی) را به طور قابلملاحظهای ساده میکند. در این بخش، اصول ساخت انیمیشنهای ساخته شده با عناصر canvas
را بررسی خواهیم کرد.
استفاده از این رویکرد برای ساخت انیمیشن با Javascript محدودیتهایی دارد. برای مثال هنگامیکه شکلی روی canvas
کشیده میشود، ثابت میماند. برای متحرک کردن آن، ترسیم مجدد آن شکل و هر چیزی که قبل از آن شکل ترسیم شده است، لازم خواهد بود. ترسیم مجدد فریمهای پیچیده میتواند زمانبر باشد و عملکرد آن به طور قابلتوجهی بر اساس سرعت پردازش کامپیوتر متفاوت است.
Canvas در ساخت انیمیشن چیست؟
منظور از «Canvas» نوعی عنصر HTML است که فضای طراحی را در صفحه وب فراهم میکند. Canvas به توسعهدهندگان اجازه میدهد تا از جاوا اسکریپت برای دستکاری و ترسیم گرافیکها، اشکال و انیمیشنها به صورت پویا استفاده کنند. به بیانی دیگر و به صورت خلاصه عنصر Canvas ابزاری همهکاره برای ایجاد عناصر بصری تعاملی در صفحه وب است.
مراحل ساخت انیمیشن با جاوا اسکریپت به وسیله عناصر Canvas
برای ایجاد فریم در انیمیشن، مراحل زیر باید دنبال شود:
- پاک کردن canvas
: اگر canvas
کاملاً به وسیله اشکالی که کشیده میشود پر نشود (مثلاً هنگام استفاده از تصویر پسزمینه)، باید از متد clearRect()
برای حذف هر شکلی که قبلاً ترسیم شده است، استفاده شود.
- ذخیره حالت canvas
: اگر در حال ایجاد تغییراتی باشیم (مثلاً تغییر سبک و استایل) که بر وضعیت canvas
تأثیر میگذارد، وضعیت فعلی canvas
باید ذخیره شود. این کار تضمین میکند که قبل از ترسیم هر فریم جدید، حالت اولیه بازیابی میشود.
- رسم اشکال متحرک: مرحله اصلی که در آن رندر واقعی فریم اجرا میشود رسم اشکال متحرک است که شامل ترسیم اشکال یا عناصری خواهد بود که انیمیشن را تشکیل میدهند.
- بازیابی حالت canvas
: اگر قبلاً حالت canvas
ذخیره شده باشد باید آن را بازیابی کرد. این کار تضمین میکند که canvas
قبل از آماده شدن برای فریم بعدی به پیکربندی اصلی خود بازمیگردد.
این مراحل فرآیند اساسی برای ایجاد انیمیشنهای پویا و در حال تکامل بر روی canvas
به شیوهای ساختاریافته و سازمان یافته را تشکیل میدهند.
کنترل انیمیشن ساخته شده با Canvas
مدیریت و کنترل انیمیشن شامل کشیدن اشکال بر روی canvas
با استفاده از متدهای canvas
مستقیم یا توابع سفارشی است. به طور معمول، این نقاشیها پس از پایان اجرای اسکریپت روی canvas
قابلمشاهده میشوند. با این حال، برای انیمیشنها ما به متدی برای اجرای توابع در مدتزمان مشخصی نیاز داریم. راهحل بهروزرسانیهای برنامهریزیشده برای کنترل چنین انیمیشنهایی وجود دارد که عناصر زیر در آن دخیل هستند:
- setInterval()
: اجرای مکرر تابع مشخصی را در هر بازه تعریفشده آغاز میکند.
- setTimeout()
: تابع مشخصشده را پس از تأخیر تعیینشده اجرا میکند.
- requestAnimationFrame(callback)
: مرورگر را در مورد قصد انجام انیمیشن مطلع میکند و از مرورگر درخواست خواهد کرد تا قبل از ترسیم عناصر مجدد بعدی، تابع مشخصی را برای بهروزرسانی انیمیشن فراخوانی کند.
برای انیمیشنهای بدون تعامل کاربر، متد SetInterval در جاوا اسکریپت بسیار مفید است زیرا کد ارائهشده را مکرراً اجرا میکند. در سناریوهایی که شامل انیمیشنهای کنترلشده به وسیله کاربر خواهد بود، رویدادهای صفحهکلید یا ماوس میتوانند مورداستفاده قرار گیرند و setTimeout()
برای آن مفید واقع خواهد شد. همچنین «AddEventListener» برای تنظیم شنونده رویداد در جاوا اسکریپت، به وسیله تعاملات کاربر باعث اجرای توابع انیمیشن میشود.
توجه: مثالهای زیر از متد window.requestAnimationFrame()
برای کنترل انیمیشن استفاده میکنند. این متد با ترغیب مرورگر به فراخوانی فریم انیمیشن زمانی که سیستم آماده نقاشی کردن آن است، رویکرد روانتر و کارآمدتری برای انیمیشن ارائه میکند.
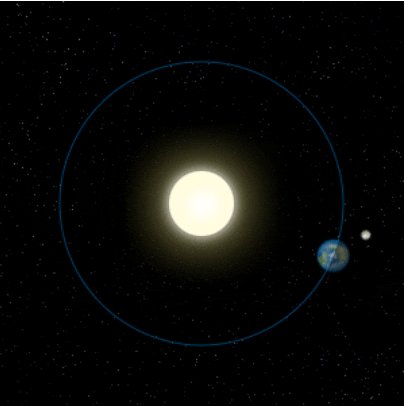
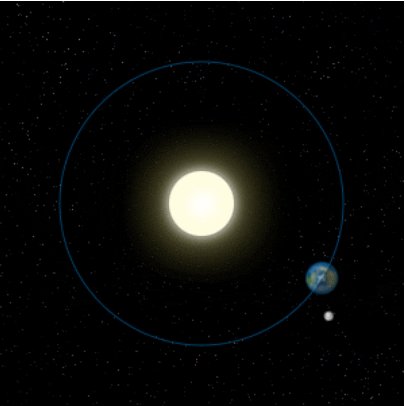
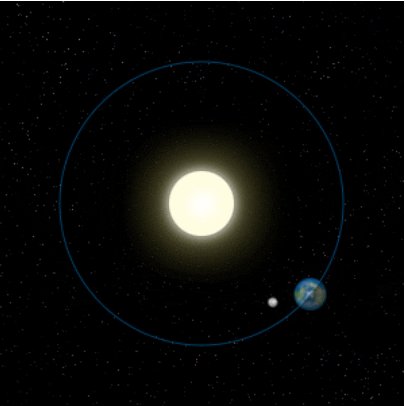
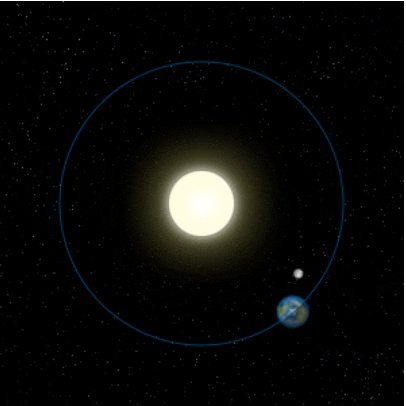
ساخت انیمیشن منظومه شمسی متحرک با جاوا اسکریپت
در این بخش از ساخت انیمیشن با جاوا اسکریپت در «مجله فرادرس»، به ساخت انیمیشن منظومه شمسی با جاوا اسکریپت با رویکرد استفاده از عناصر canvas
خواهیم پرداخت. قطعه کد پایه HTML انیمیشن منظومه شمسی به صورت زیر است:
<canvas id="canvas" width="300" height="300"></canvas>
همچنین قطعه کد جاوا اسکریپت این مثال از ساخت انیمیشن به صورت زیر است:
const sun = new Image();
const moon = new Image();
const earth = new Image();
function init() {
sun.src = "canvas_sun.png";
moon.src = "canvas_moon.png";
earth.src = "canvas_earth.png";
window.requestAnimationFrame(draw);
}
function draw() {
const ctx = document.getElementById("canvas").getContext("2d");
ctx.globalCompositeOperation = "destination-over";
ctx.clearRect(0, 0, 300, 300); // clear canvas
ctx.fillStyle = "rgba(0, 0, 0, 0.4)";
ctx.strokeStyle = "rgba(0, 153, 255, 0.4)";
ctx.save();
ctx.translate(150, 150);
// Earth
const time = new Date();
ctx.rotate(
((2 * Math.PI) / 60) * time.getSeconds() +
((2 * Math.PI) / 60000) * time.getMilliseconds(),
);
ctx.translate(105, 0);
ctx.fillRect(0, -12, 40, 24); // Shadow
ctx.drawImage(earth, -12, -12);
// Moon
ctx.save();
ctx.rotate(
((2 * Math.PI) / 6) * time.getSeconds() +
((2 * Math.PI) / 6000) * time.getMilliseconds(),
);
ctx.translate(0, 28.5);
ctx.drawImage(moon, -3.5, -3.5);
ctx.restore();
ctx.restore();
ctx.beginPath();
ctx.arc(150, 150, 105, 0, Math.PI * 2, false); // Earth orbit
ctx.stroke();
ctx.drawImage(sun, 0, 0, 300, 300);
window.requestAnimationFrame(draw);
}
init();خروجی مثال فوق در مرحله اول به صورت زیر است:

ساخت ساعت با جاوا اسکریپت
مثال زیر مربوط به ساخت ساعت با جاوا اسکریپت در قالب نوعی انیمیشن است له قطعه کد HTML آن به صورت زیر خواهد بود:
<canvas id="canvas" width="150" height="150">The current time</canvas>
همچنین قطعه کد جاوا اسکریپت این مثال به صورت زیر است:
function clock() {
const now = new Date();
const canvas = document.getElementById("canvas");
const ctx = canvas.getContext("2d");
ctx.save();
ctx.clearRect(0, 0, 150, 150);
ctx.translate(75, 75);
ctx.scale(0.4, 0.4);
ctx.rotate(-Math.PI / 2);
ctx.strokeStyle = "black";
ctx.fillStyle = "white";
ctx.lineWidth = 8;
ctx.lineCap = "round";
// Hour marks
ctx.save();
for (let i = 0; i < 12; i++) {
ctx.beginPath();
ctx.rotate(Math.PI / 6);
ctx.moveTo(100, 0);
ctx.lineTo(120, 0);
ctx.stroke();
}
ctx.restore();
// Minute marks
ctx.save();
ctx.lineWidth = 5;
for (let i = 0; i < 60; i++) {
if (i % 5 !== 0) {
ctx.beginPath();
ctx.moveTo(117, 0);
ctx.lineTo(120, 0);
ctx.stroke();
}
ctx.rotate(Math.PI / 30);
}
ctx.restore();
const sec = now.getSeconds();
// To display a clock with a sweeping second hand, use:
// const sec = now.getSeconds() + now.getMilliseconds() / 1000;
const min = now.getMinutes();
const hr = now.getHours() % 12;
ctx.fillStyle = "black";
// Write image description
canvas.innerText = `The time is: ${hr}:${min}`;
// Write Hours
ctx.save();
ctx.rotate(
(Math.PI / 6) * hr + (Math.PI / 360) * min + (Math.PI / 21600) * sec,
);
ctx.lineWidth = 14;
ctx.beginPath();
ctx.moveTo(-20, 0);
ctx.lineTo(80, 0);
ctx.stroke();
ctx.restore();
// Write Minutes
ctx.save();
ctx.rotate((Math.PI / 30) * min + (Math.PI / 1800) * sec);
ctx.lineWidth = 10;
ctx.beginPath();
ctx.moveTo(-28, 0);
ctx.lineTo(112, 0);
ctx.stroke();
ctx.restore();
// Write seconds
ctx.save();
ctx.rotate((sec * Math.PI) / 30);
ctx.strokeStyle = "#D40000";
ctx.fillStyle = "#D40000";
ctx.lineWidth = 6;
ctx.beginPath();
ctx.moveTo(-30, 0);
ctx.lineTo(83, 0);
ctx.stroke();
ctx.beginPath();
ctx.arc(0, 0, 10, 0, Math.PI * 2, true);
ctx.fill();
ctx.beginPath();
ctx.arc(95, 0, 10, 0, Math.PI * 2, true);
ctx.stroke();
ctx.fillStyle = "rgba(0, 0, 0, 0)";
ctx.arc(0, 0, 3, 0, Math.PI * 2, true);
ctx.fill();
ctx.restore();
ctx.beginPath();
ctx.lineWidth = 14;
ctx.strokeStyle = "#325FA2";
ctx.arc(0, 0, 142, 0, Math.PI * 2, true);
ctx.stroke();
ctx.restore();
window.requestAnimationFrame(clock);
}
window.requestAnimationFrame(clock);خروجی کدهای بالا به صورت زیر است:

توجه: در حالی که بهروزرسانیهای ساعت با سرعت یک بار در ثانیه انجام میشوند، تصویر متحرک با سرعت ۶۰ فریم در ثانیه بهروزرسانی خواهد شد که با نرخ تازهسازی نمایشگر مرورگر وب کاربر هماهنگ است.
انیمیشن پانورامای چرخشی (Loop)
مثال زیر از ساخت انیمیشن با جاوا اسکریپت مربوط به نمایش عکس پانوراما یا سراسرنما است. پانورامای پیوستهای که در این مثال ایجاد میشود از چپ به راست حرکت میکند. قطعه کد HTML آن به صورت زیر است:
<canvas id="canvas" width="800" height="200"
>Yosemite National Park, meadow at the base of El Capitan</canvas
>HTML عنصر canvas
را که مسئول تصویر پانوراما بوده، در خود جای داده است. باید اطمینان حاصل شود که عرض و ارتفاع مشخص شده در کد HTML با مقادیر اختصاص داده شده به متغیرهای « canvasXSize
» و « canvasYSize
» در کد جاوا اسکریپت مطابقت دارد. قطعه کد جاوا اسکریپت مثال فوق به صورت زیر است:
const img = new Image();
// User Variables - customize these to change the image being scrolled, its
// direction, and the speed.
img.src = "capitan_meadows_yosemite_national_park.jpg";
const canvasXSize = 800;
const canvasYSize = 200;
const speed = 30; // lower is faster
const scale = 1.05;
const y = -4.5; // vertical offset
// Main program
const dx = 0.75;
let imgW;
let imgH;
let x = 0;
let clearX;
let clearY;
let ctx;
img.onload = () => {
imgW = img.width * scale;
imgH = img.height * scale;
if (imgW > canvasXSize) {
// Image larger than canvas
x = canvasXSize - imgW;
}
// Check if image dimension is larger than canvas
clearX = Math.max(imgW, canvasXSize);
clearY = Math.max(imgH, canvasYSize);
// Get canvas context
ctx = document.getElementById("canvas").getContext("2d");
// Set refresh rate
return setInterval(draw, speed);
};
function draw() {
ctx.clearRect(0, 0, clearX, clearY); // clear the canvas
// If image is <= canvas size
if (imgW <= canvasXSize) {
// Reset, start from beginning
if (x > canvasXSize) {
x = -imgW + x;
}
// Draw additional image1
if (x > 0) {
ctx.drawImage(img, -imgW + x, y, imgW, imgH);
}
// Draw additional image2
if (x - imgW > 0) {
ctx.drawImage(img, -imgW * 2 + x, y, imgW, imgH);
}
} else {
// Image is > canvas size
// Reset, start from beginning
if (x > canvasXSize) {
x = canvasXSize - imgW;
}
// Draw additional image
if (x > canvasXSize - imgW) {
ctx.drawImage(img, x - imgW + 1, y, imgW, imgH);
}
}
// Draw image
ctx.drawImage(img, x, y, imgW, imgH);
// Amount to move
x += dx;
}خروجی کدهای بالا به صورت زیر است:

انیمیشن دنبال کردن ماوس در صفحه
آخرین انیمیشنی که قرار است در این بخش پیادهسازی آن انجام شود، انیمیشن دنبال کردن ماوس در صفحه خواهد بود که از سه بخش کد جاوا اسکریپت، HTML و Css تشکیل شده و قطعه کد HTML آن به صورت زیر است.
<canvas id="cw"
>Animation creating multi-colored disappearing stream of light that follow the
cursor as it moves over the image
</canvas>قطعه کد Css این پروژه جاوا اسکریپت به صورت زیر است:
#cw {
position: fixed;
z-index: -1;
}
body {
margin: 0;
padding: 0;
background-color: rgba(0, 0, 0, 0.05);
}در نهایت قطعه کد جاوا اسکریپت این پروژه ساخت انیمیشن با جاوا اسکریپت به صورت زیر است:
const canvas = document.getElementById("cw");
const context = canvas.getContext("2d");
context.globalAlpha = 0.5;
const cursor = {
x: innerWidth / 2,
y: innerHeight / 2,
};
let particlesArray = [];
generateParticles(101);
setSize();
anim();
addEventListener("mousemove", (e) => {
cursor.x = e.clientX;
cursor.y = e.clientY;
});
addEventListener(
"touchmove",
(e) => {
e.preventDefault();
cursor.x = e.touches[0].clientX;
cursor.y = e.touches[0].clientY;
},
{ passive: false },
);
addEventListener("resize", () => setSize());
function generateParticles(amount) {
for (let i = 0; i < amount; i++) {
particlesArray[i] = new Particle(
innerWidth / 2,
innerHeight / 2,
4,
generateColor(),
0.02,
);
}
}
function generateColor() {
let hexSet = "0123456789ABCDEF";
let finalHexString = "#";
for (let i = 0; i < 6; i++) {
finalHexString += hexSet[Math.ceil(Math.random() * 15)];
}
return finalHexString;
}
function setSize() {
canvas.height = innerHeight;
canvas.width = innerWidth;
}
function Particle(x, y, particleTrailWidth, strokeColor, rotateSpeed) {
this.x = x;
this.y = y;
this.particleTrailWidth = particleTrailWidth;
this.strokeColor = strokeColor;
this.theta = Math.random() * Math.PI * 2;
this.rotateSpeed = rotateSpeed;
this.t = Math.random() * 150;
this.rotate = () => {
const ls = {
x: this.x,
y: this.y,
};
this.theta += this.rotateSpeed;
this.x = cursor.x + Math.cos(this.theta) * this.t;
this.y = cursor.y + Math.sin(this.theta) * this.t;
context.beginPath();
context.lineWidth = this.particleTrailWidth;
context.strokeStyle = this.strokeColor;
context.moveTo(ls.x, ls.y);
context.lineTo(this.x, this.y);
context.stroke();
};
}
function anim() {
requestAnimationFrame(anim);
context.fillStyle = "rgba(0,0,0,0.05)";
context.fillRect(0, 0, canvas.width, canvas.height);
particlesArray.forEach((particle) => particle.rotate());
}تصویر زیر نمایانگر خروجی کدهای بالا برای ساخت انمیشن دنبال کردن ماوس در صفحه است:

سخن پایانی
جاوا اسکریپت به عنوان یکی از کاربردیترین زبانهای برنامه نویسی نقش به سزایی در بهینهسازی تجربه کاربری در پلترفرمهای مبنیبر وب ارائه میکند و میتوان گفت که به طراحیها روح و جان تازهای میبخشد. یکی از مهمترین قابلیتهایی که با جاوا اسکریپت امکان پیادهسازی آن وجود دارد و در واقع یکی از کاربردهای جاوا اسکریپت محسوب میشود، امور مرتبط با انیمیشنسازی است.
در مطلب فوق از «مجله فرادرس» در کنار بررسی مفاهیم و مقدمات ساخت انیمیشن با جاوا اسکریپت، در رابطه با تفاوتها و همچنین برتریهای جاوا اسکریپت نسبت به CSS برای کارهای انیمیشنسازی سخن به میان آمد. همچنین در مطلب فوق پیادهسازی گامبهگام انیمیشنی ساده ارائه شد و به دنبال آن با رویکردی متمایز و با استفاده از عناصر canvas
در HTML، چندین مثال کاربردی نیز همراه با کدهای کامل ارائه شدند.
source
