ساخت جدولها یکی از قابلیتهای پایه و مهم در زبان نشانهگذاری HTML است که امکان نمایش دادهها به صورت سازمان یافته را ممکن ساخته و سهولت در مدیریت آنها را فراهم میکند. ما در این مطلب از «مجله فرادرس» به شیوهها و تکنیکهای ساخت جدول در HTML پرداخته و تمامی جنبههای مربوط به طراحی و ساخت آنها را بررسی خواهیم کرد. از ساختار ابتدایی یک جدول گرفته تا ایجاد «سردسته» (هدر | header)، سطرها و سلولها، تعیین عنوان سطرها و همچنین استفاده از ویژگیها و استایلها برای بهینهسازی قالب جدولها، در این مطلب بحث خواهد شد. با مرور این مطلب، کاربر قادر خواهد بود تا با استفاده از تگهای مناسب و قابلیتهای HTML، جداولی را با استفاده زبان HTML با ابعاد و تنظیمات مختلف ایجاد کند. یادگیری این مطلب در اصل به کاربر امکان میدهد تا جدولهایی با نمایش دلخواه بر اساس نیازهای وبسایت خود طراحی کند.

جدول در HTML چیست؟
جدول در HTML راهی برای سازماندهی و نمایش دادهها به روشی ساختاریافته است. این ساختار معمولاً برای ارائه اطلاعات در سطرها و ستونها استفاده میشود. جداول با استفاده از تگهای HTML ایجاد میشوند که ساختار و محتوای جدول را تعریف میکنند. یکی از تگهای کلیدی که برای ایجاد جدول استفاده میشود، تگ table
است.
این تگ به عنوان کانتینر اصلی جدول عمل میکند و ابتدا وانتهای آن را مشخص خواهد کرد. در داخل تگ table
، از تگهای دیگر برای تعریف سطڕها و سلولهای جدول استفاده خواهد شد. جداول در HTML روشی قدرتمند برای سازماندهی و ارائه دادهها در قالبی ساختاریافته ارائه میدهند که آنها را به ابزاری ضروری برای توسعهدهندگان وب تبدیل میکند.
تگ های مهم برای ساخت جدول در HTML
در HTML، چندین تگ رایج وجود دارد که برای ساختارمند کردن و سازماندهی دادههای جدولی استفاده میشود. از تگهای مهم برای ساخت جدول در HTML میتوان فهرست موارد زیر را نام برد:
- tr
: این تگ نمایانگر ردیف یا سطر جدول است.
- td
: این تگ برای ایجاد سلولهای داده در ردیف جدول استفاده میشود.
- th
: این تگ برای افزودن سرفصلهای (هدرها) جدول به سطرهای جدول مورد استفاده قرار میگیرد.
- caption
: این تگ برای درج عنوان برای جدول استفاده میشود.
- thead
: این تگ برای افزودن قسمت هدر جداگانه به جدول مورد استفاده قرار میگیرد.
- tbody
: این تگ برای تعریف بدنه اصلی جدول استفاده خواهد شد.
- tfoot
: این تگ برای ایجاد قسمت پاورقی یا فوتر جداگانه برای جدول استفاده میشود.
هر کدام از تگهای بالا برای ساختاربندی و استایلبندی جداول HTML برای ارائه دادهها به صورت سازمان یافته ضروری هستند.
سینتکس ساخت جدول در HTML
«سینتکس» (Syntax) ساخت جدول در HTML به صورت زیر است:
<table>
<tr>
<td>Cell 1</td>
<td>Cell 2</td>
<td>Cell 3</td>
</tr>
<tr>
<td>Cell 4</td>
<td>Cell 5</td>
<td>Cell 6</td>
</tr>
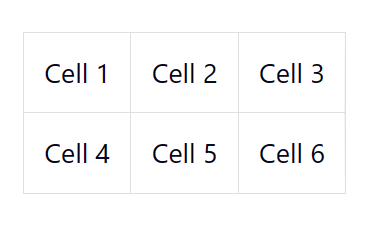
</table>سینتکس بالا جدولی به صورت جدول تصویر زیر خواهد ساخت:

یک نمونه جدول دیگر که از تگهای متفاوتی استفاده کرده به صورت زیر است:
<table border="1" >
<tr>
<th>Name</th>
<th>Age</th>
<th>Country</th>
</tr>
<tr>
<td>Harry Depp</td>
<td>28</td>
<td>Britain</td>
</tr>
<tr>
<td>John Smith</td>
<td>35</td>
<td>USA</td>
</tr>
<tr>
<td>Ram Krishna</td>
<td>19</td>
<td>Nepal</td>
</tr>
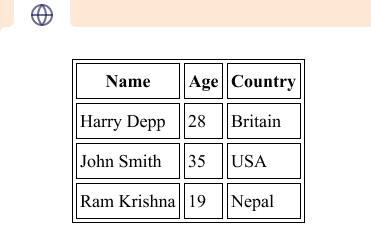
</table>خروجی کد بالا هم به صورت زیر است:

در مثال بالا از تگهای زیر برای ساخت جدول استفاده شده است:
اکنون که متوجه شدیم که جدول HTML چیست و چگونه میتوانیم آن را ایجاد کنیم حال نوبت به ایجاد جداول سفارشی است که در ادامه این مطلب به آن خواهیم پرداخت.
نحوه ساخت سطر برای جداول اچ تی ام ال
در ساخت جدول در HTML، تگ tr
برای تعریف ردیف یا سطر در جدول استفاده میشود. این تگ ساختار و سازماندهی جدول را با تفکیک محتوای آن در سطرهای مجزا فراهم میکند.
در اینجا مثالی از نحوه استفاده از تگ tr
آورده شده است:
<table>
<tr>
...
</tr>
</table>به سطرهای جدول، میتوان دادههای جدول یا هدر جدول را اضافه کرد. تگ td
نشاندهنده دادههای جدول است که برای نمایش محتوای سلولی معمولی در جدول استفاده میشود. از سوی دیگر، تگ th
نشاندهنده عنوان جدول است که برای نمایش اطلاعات هدر یا عنوان ستونهای جدول مورد استفاده قرار میگیرد. در اینجا مثالی آورده شده است که هر دو مفهوم گفته شده را در جدول نشان میدهد:
<tr>
<th>Name</th>
<th>Country</th>
</tr>
<tr>
<td>Prasanna</td>
<td>Nepal</td>
</tr>
<tr>
<td>Simon</td>
<td>USA</td>
</tr>در جدول، میتوان به تعداد دلخواه ردیفهای مورد نیاز برای نمایش دادهها ایجاد کرد. هر تگ tr
ردیفی را در ساختار جدول تعریف میکند.
نحوه ایجاد سلول ها در ساخت جدول در HTML
تگ td
در HTML به طور خاص برای تعریف سلولها در ساخت جدول در HTML استفاده میشود. این سلولهای جدول دادههایی را ذخیره میکنند که قرار است در ساختار جدول نمایش داده شوند. در اینجا مثالی از نحوه استفاده از تگ td
در جدول HTML آورده شده است:
<tr>
<td>Apple</td>
<td>Mango</td>
<td>Orange</td>
</tr>در مثال بالا با استفاده از تگ table
ساختار جدول مانند ایجاد کردهایم. در جدول، سطری وجود دارد که با استفاده از تگ tr
تعریف شده است. در داخل این ردیف، سه خانه جدول (با تگ td
) وجود دارند که به ترتیب حاوی دادههای Apple و Mango ،Orange
هستند.
تگ td
معمولاً در محدوده تگهای tr
(ردیف جدول) یا th
(هدر جدول) استفاده میشود. توجه به این نکته ضروری است که سلولهای جدول باید در سطرهای جدول ( tr
) محصور شوند تا ساختار جدول معتبر باشد. علاوه بر این، سلولهای جدول را میتوان در جداول تودرتو برای ایجاد طرحبندی جدول پیچیدهتر نیز استفاده کرد.
حاشیه در ساخت در جدول در HTML
در ساخت جدول در HTML، میتوان با استفاده از ویژگی border
به جدول و سلولهای آن حاشیه اضافه کرد که مثال زیر این موضوع را نشان میدهد:
<table border="1">
...
</table>کد فوق نوعی جدول با حاشیه در اطراف آن و تمام سلولهای آن ایجاد میکند. خروجی کد فوق به صورت زیر است:

نکته: باید به این نکته توجه داشت که استفاده از ویژگی border
فقط به کاربر امکان میدهد سبکهایی با حاشیه اولیه داشته باشد. اگر مرزهای خاص یا سفارشیتری خواسته شود، میتوان از CSS استفاده کرد. برای جلوگیری از ظاهر شدن حاشیههای دوتایی (مانند نمونه بالا)، میتوان ویژگی حاشیه جدول را روی collapse
تنظیم کرد که مثال زیر برای بیان این هدف است:
<table border="1" style="border-collapse: collapse;">
...
</table>خروجی کد فوق به صورت زیر است:

با تنظیم border
روی collapse
، اطمینان حاصل میشود که مرزهای داخلی سلولهای جدول با حاشیه بیرونی ادغام میشوند و در نتیجه جدول تمیزتر و از نظر بصری جذابتر میشود.
نحوه اضافه کردن عنوان جدول در HTML
برای اضافه کردن عنوان جدول در HTML، میتوان از عنصر th
استفاده کرد. عنوان جدول معمولاً در سطر اول جدول قرار میگیرد و سپس دادههای واقعی در سطرهای بعدی قرار خواهند گرفت.
در اینجا مثالی با استفاده از تگ th
آورده شده است:
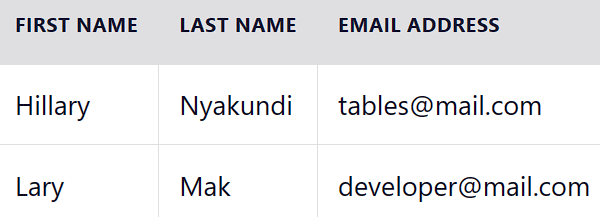
<table>
<tr>
<th>First Name</th>
<th>Last Name</th>
<th>Email Address</th>
</tr>
<tr>
<td>Hillary</td>
<td>Nyakundi</td>
<td>[email protected]</td>
</tr>
<tr>
<td>Lary</td>
<td>Mak</td>
<td>[email protected]</td>
</tr>
</table>در مثال بالا، جدولی با سه ستون داریم: « Name
»، « Last Name
» و « Email Address
». تگهای « th
» عناوین هر ستون را نشان میدهد. دادههای واقعی در ردیفهای بعدی با استفاده از عنصر td
ارائه میشود. بهطور پیشفرض، متن درون تگهای th
در مرکز و پررنگ است و آن را از ستونهای داده متمایز میکند. جدول رندر شده نهایی به شکل زیر خواهد بود:

استفاده از تگهای th
در ساخت جدول در HTML با شناسایی اطلاعات هر ستون، به وضوح و بهبود خوانایی جدول کمک میکند.
مثالی از تگ th برای ساخت جدول در HTML
مثالی دیگر از تگ th
برای ساخت جدول در HTML به صورت زیر است:
<table>
<tr>
<th>Item</th>
<th>Count</th>
</tr>
<tr>
<td>Mango</td>
<td>125</td>
</tr>
<tr>
<td>Orange</td>
<td>75</td>
</tr>
</table>خروجی کد بالا این بار به صورت زیر است:

در مثال بالا، Item
و Count
هدرهای جدول محسوب میشوند و به منظور نشان دادن دسته دادهها در ردیفی خاص مورد استفاده قرار میگیرند. در این مثال هم، سبک و استایل هدرهای جدول پررنگ و وسطچین است، دلیل این اتفاق این بوده که تگ th
دارای نوعی استایل پیشفرض است.
نحوه اضافه کردن کپشن به جدول اچ تی ام ال
افزودن کپشن یا توضیحات به جدول به منظور ارائه توضیحات مختصر از دادههای ارائه شده در جدول است. کپشن را میتوان در بالا یا پایین جدول قرار داد ولی حالت پیشفرض آن به صورت وسطچین و در بالای جدول است. برای درج توضیحات در ساخت جدول در HTML، میتوان از تگ caption
استفاده کرد. سینتکس استفاده از این تگ به صورت زیر است:
<table>
<caption></caption>
<tr> </tr>
</table>در اینجا مثالی از نحوه اضافه کردن کپشن به جدول آورده شده است:
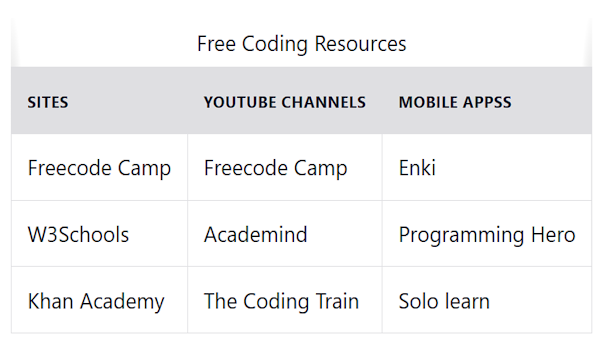
<table>
<caption>Free Coding Resources</caption>
<tr>
<th>Sites</th>
<th>Youtube Channels</th>
<th>Mobile Appss</th>
</tr>
<tr>
<td>Freecode Camp</td>
<td>Freecode Camp</td>
<td>Enki</td>
</tr>
<tr>
<td>W3Schools</td>
<td>Academind</td>
<td>Programming Hero</td>
</tr>
<tr>
<td>Khan Academy</td>
<td>The Coding Train</td>
<td>Solo learn</td>
</tr>
</table>خروجی مثال بالا به صورت زیر است:

در جدول بالا، کپشن Free Coding Resources
به معرفی مختصری از دادههای ارائه شده میپردازد که شامل نام وبسایتها، کانالهای یوتیوب و اپلیکیشنهای موبایل مرتبط با منابع کدنویسی است. هنگامیکه عنوانی به جدول اضافه شود، میتوان ظاهر آن را با استفاده از CSS سفارشی کرد.
نحوه استفاده از ویژگی Scope برای ساخت جدول در اچ تی ام ال
ویژگی scope
در جداول HTML برای نشان دادن اینکه آیا هدری خاص برای ستون، سطر یا گروهی از هر دو در نظر گرفته شده است، استفاده میشود. برای درک بهتر کاربرد آن، مثالی را مرور میکنیم. هدف اصلی ویژگی scope
ارائه وضوح به کاربران با بیان صریح دادههای هدف سلول هدر است. این ویژگی در عنصر th
اعلان میشود و میتواند یکی از چهار مقدار col و row، colgroup ،rowgroup
را بگیرد. در اینجا سینتکس استفاده از ویژگی scope
آمده است:
<table>
<tr>
<th scope="value">
</tr>
</table>مثال زیر از ویژگی scope
استفاده میکند:
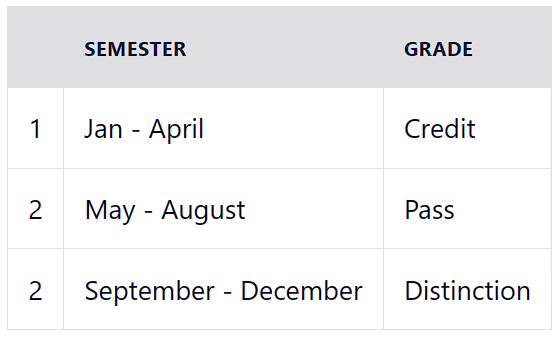
<table>
<tr>
<th></th>
<th scope="col">Semester</th>
<th scope="col">Grade</th>
</tr>
<tr>
<td>1</td>
<td>Jan - April</td>
<td>Credit</td>
</tr>
<tr>
<td>2</td>
<td>May - August</td>
<td>Pass</td>
</tr>
<tr>
<td>2</td>
<td>September - December</td>
<td>Distinction</td>
</tr>
</table>خروجی مثال فوق به صورت زیر است:

در مثال بالا، جدولی با سه ستون وجود دارد. سطر اول از سلولهای هدر تشکیل شده است، در حالی که سطرهای بعدی حاوی دادههای Grade
و Semester
هستند. ویژگی scope
برای تعیین اینکه سلولهای هدر Semester
و Grade
به ستون تعلق دارند، با تنظیم مقدار scope
به col
استفاده میشود. این بدان معنی است که این هدرها دادهها را در ستونهای مربوطه نشان میدهند. با استفاده از ویژگی scope
، میتوان به وضوح رابطه بین سلولهای هدر و دادههای مرتبط با آنها را تعریف کرد.
نحوه استفاده از Cell Spanning در جدول HTML
«پوشش سلولی» (Cell Spanning) به توانایی سلول در جدول برای قابلیت گسترش در چندین ستون یا ردیف اشاره دارد. این ویژگی معمولاً در برنامههایی مانند «MS Office» یا «Excel» استفاده میشود، جایی که میتوان سلولها را برجسته کرده و از دستورات برای گسترش آنها استفاده کرد.
در جداول HTML، میتوان با استفاده از دو ویژگی به پوشش سلولی رسید: colspan
برای گسترش در حالت افقی و rowspan
برای گسترش در حالت عمودی. به این ویژگیها مقادیر بزرگتر از صفر اختصاص داده میشود که نشاندهنده تعداد سلولهایی است که کاربر میخواهد گسترش دهد. در اینجا مثالی از نحوه استفاده از پوشش سلولی در جدول HTML آورده شده است:
<table>
<tr>
<th>Name</th>
<th>Subject</th>
<th>Marks</th>
</tr>
<tr>
<td rowspan = "2">Hillary</td>
<td>Advanced Web</td>
<td>75</td>
</tr>
<tr>
<td>Operating Syatem</td>
<td>60</td>
</tr>
<tr>
<td rowspan = "2">Lary</td>
<td>Advanced Web</td>
<td>80</td>
</tr>
<tr>
<td>Operating Syatem</td>
<td>75</td>
</tr>
<tr>
<td colspan="3">Total Average: 72.5</td>
</tr>
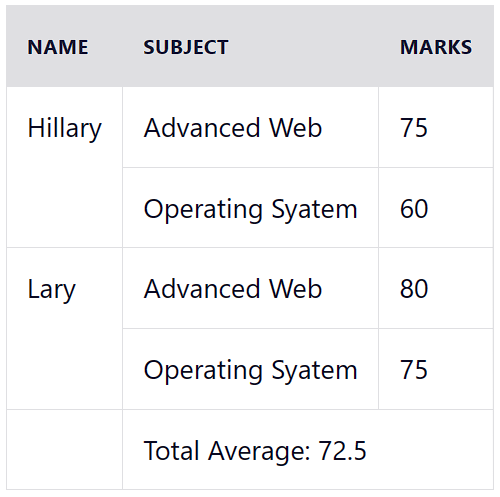
</table>خروجی مثال فوق به صورت زیر است:

در مثال بالا، از Cell Spanning برای گسترش ۲ سلول به صورت عمودی در ردیفهایی که نام Hillary
و Lary
ظاهر میشود، استفاده شده و همچنین در مثال بالا ۳ سلول به صورت افقی در ردیفی که Total Average
نمایش داده میشود، گسترش یافته است.
کاربرد استفاده از Colspan و Rowspan در ساخت جدول در HTML چیست؟
تخصیص مقادیر «Colspan» و «Rowspan» به درستی اهمیت و مزایای زیادی دارد و در اصل استفاده از این دو ویژگی از همپوشانی سلولها جلوگیری خواهد کرد.
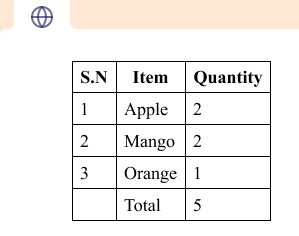
مثال استفاده از Colspan
در اصل ویژگی colspan
سلولها را در چندین ستون ادغام میکند. این ویژگی معمولاً برای ایجاد سلولی که به صورت افقی در چندین ستون قرار دارد استفاده میشود. در زیر مثالی برای استفاده از colspan
آورده شده است:
<table>
<tr>
<th>S.N</th>
<th>Item</th>
<th>Quantity</th>
</tr>
<tr>
<td>1</td>
<td>Apple</td>
<td>2</td>
</tr>
<tr>
<td>2</td>
<td>Mango</td>
<td>2</td>
</tr>
<tr>
<td>3</td>
<td>Orange</td>
<td>1</td>
</tr>
<tr>
<td colspan="2">Total</td>
<td>5</td>
</tr>
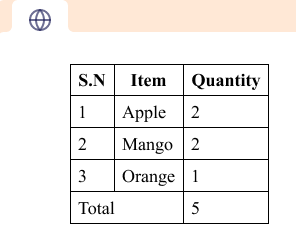
</table>خروجی مثال فوق به صورت زیر است:

در مثال بالا، آخرین ردیف حاوی سلولی با ویژگی « colspan=2
» بوده که این بدان معنی است که سلول به جای یک ستون، در دو ستون قرار میگیرد. در نتیجه، سلول با سلول کناری خود ادغام میشود و سلولی گستردهتر ایجاد خواهد کرد که دو ستون را اشغال میکند.
مقدار ویژگی colspan
تعیین میکند که سلول باید چند ستون را اشغال کند. با تنظیم مقدار آن، میتوان عرض و پهنای سلول ادغامشده در جدول خود را کنترل کرد. باید به این نکته توجه داشته که ویژگی colspan
مختص عناصر td
و th
در عنصر tr
(ردیف جدول) است. این ویژگی برای انواع دیگر عناصر HTML قابلاجرا نیست.
مثال استفاده از Rowspan
ویژگی rowspan
برای ادغام سلولها به صورت عمودی در چندین ردیف در ساخت جدول در HTML استفاده میشود. این ویژگی به کاربر امکان میدهد سلولهای مجاور را در سلولی واحد که در چندین ردیف قرار دارد ترکیب کند. مثال زیر نحوه استفاده از ویژگی rowspan
را نشان میدهد:
<table>
<tr>
<th>Name</th>
<th>Subject</th>
<th>Marks</th>
</tr>
<tr>
<td rowspan="3">Mark Smith</td>
<td>English</td>
<td>67</td>
</tr>
<tr>
<td>Maths</td>
<td>82</td>
</tr>
<tr>
<td>Science</td>
<td>91</td>
</tr>
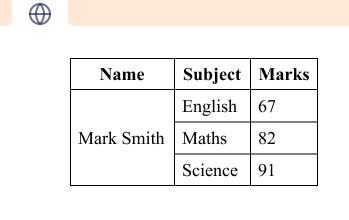
</table>خروجی مثال فوق به صورت زیر است:

در مثال بالا، ستون اول جدول دارای ویژگی rowspan
با مقدار ۳ است. این بدان معنی بوده که سلول حاوی نام Mark Smith
در سه سطر قرار میگیرد. در نتیجه، سلولهای باقیمانده در همان ستون فقط دو سطر دارند، زیرا یک ردیف بهوسیله سلول ادغامشده اشغال شده است. هدف اصلی از استفاده از rowspan
ایجاد طرحبندیهای جدول پیچیدهتر است که در آن سلولهای خاصی باید در چندین ردیف قرار بگیرند. این ویژگی به سازماندهی و ارائه بهتر دادهها در جدول HTML کمک میکند.
نحوه اضافه کردن هدر، فوتر و بدنه به جدول اچ تی ام ال
جدول، درست مانند وبسایت یا هر سند دیگری، میتواند به سه بخش اصلی تقسیم شود: هدر (سر صفحه)، بدنه و پاورقی (فوتر). این بخشها با استفاده از ویژگیهای خاص HTML مشخص میشوند:
- عنصر thead
برای تعریف قسمت هدر جدول استفاده میشود. این عنصر معمولاً شامل عناوین ستون یا هر اطلاعات دیگری مربوط به هدر جدول است.
- عنصر tbody
محتوای اصلی یا بدنه جدول را نشان میدهد. این عنصر شامل سطرها و سلولهایی است که دادههای جدول را تشکیل میدهند.
- عنصر tfoot
برای تعریف قسمت پاورقی یا فوتر جدول استفاده میشود. برای افزودن خلاصه اطلاعات، مجموع، یا هر محتوای مرتبط دیگری به پاورقی جدول مفید است.
در اینجا مثالی آورده شده است که استفاده از عناصر «thead» و «tbody» ،«tfoot»
را در جدول HTML نشان میدهد:
<table>
<thead>
<tr>
<th colspan="2">October</th>
<th colspan="2">November</th>
</tr>
</thead>
<tbody>
<tr>
<td>Sales</td>
<td>Profit</td>
<td>Sales</td>
<td>Profit</td>
</tr>
<tr>
<td>$200,00</td>
<td>$50,00</td>
<td>$300,000</td>
<td>$70,000</td>
</tr>
</tbody>
<tfoot>
<tr>
<th colspan= "4">November was more produstive</th>
</tr>
</tfoot>
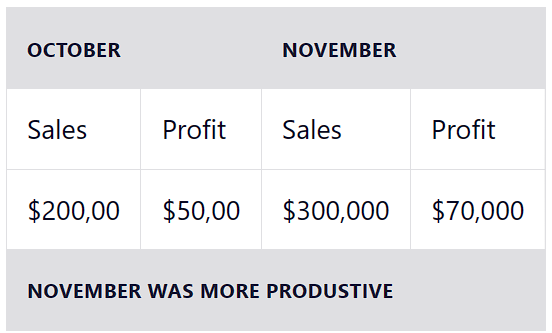
</table>خورجی مثال فوق به صورت زیر است:

در مثال بالا، بخش thead
حاوی سطر هدر با نام دو ماه سال است. بخش tbody
شامل سطرهای داده برای ارقام فروش و سود است. بخش tfoot
ردیف فوتر را ارائه میکند.
نکته: توجه به این نکته مهم است که در صورت نیاز به گروهبندی سطرها بر اساس معیارهای خاص، جدول میتواند چندین بخش tbody
داشته باشد. هر بخش tbody
ردیفهای مرتبط را برای سازماندهی و خوانایی بهتر با هم گروهبندی میکند.
مثالی از نحوه اضافه کردن هدر، فوتر و بدنه در ساخت جدول در اچ تی ام ال
در این بخش از آموزش ساخت جدول در HTML، مثالی جامع از نحوه ساخت هدر، فوتر و بدنه جدول ارائه شده خواهد شد.
۱. افزودن هدر جدول
برای افزودن هدر جدول، از تگ thead
استفاده میشود. این تگ باید قبل از هر تگ دیگری در داخل عنصر table
قرار گیرد. مثال استفاده از این تگ به صورت زیر است:
<table>
<thead>
<tr>
<th>Head1</th>
<th>Head2</th>
</tr>
</thead>
...
...
</table>محتوای عنصر thead
در قسمت بالای جدول قرار میگیرد. معمولاً سطرها با هدر جدول در داخل تگ thead
قرار میگیرند.
۲. افزودن بدنه جدول
برای اضافه کردن بدنه جدول، از تگ tbody
استفاده میشود.این تگ باید بعد از تگ thead
و قبل از هر تگ دیگری در داخل عنصر table
قرار گیرد. مثال استفاده از این تگ هم به صورت زیر است:
<table>
<thead>
...
</thead>
<tbody>
<tr>
<td>Cell 1</td>
<td>Cell 2</td>
</tr>
</tbody>
...
...
</table>محتوای عنصر tbody
در قسمت مرکزی جدول قرار میگیرد. معمولاً ردیفهایی را با محتوایی که میخواهیم نشان دهیم در tbody
قرار میدهیم.
۳. افزودن فوتر به جدول
برای افزودن پاورقی یا فوتر جدول، از تگ tfoot
استفاده میشود. این تگ باید بعد از تگ tbody
و قبل از هر تگ دیگری در عنصر table
قرار گیرد. مثال استفاده از تگ نام برده به صورت زیر است:
<table>
<thead>
...
</thead>
<tbody>
<tr>
<td>Cell 1</td>
<td>Cell 2</td>
</tr>
</tbody>
...
...
</table>محتوای عنصر tfoot
در قسمت پایین جدول قرار میگیرد. معمولاً سطرهایی را با محتوای فوتر در tfoot
قرار میدهیم. همه این تگها باید در یک تگ table
قرار گیرند و باید حداقل یک تگ tr
برای تعریف هر ردیف از جدول داشته باشند. مثال جامع زیر درک بهتری به کاربر از موضوع اضافه کردن هدر، فوتر و بدنه در ساخت جدول در HTML میدهد:
<table>
<thead>
<tr>
<th>S.N</th>
<th>Item</th>
<th>Quantity</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>Apple</td>
<td>2</td>
</tr>
<tr>
<td>2</td>
<td>Mango</td>
<td>2</td>
</tr>
<tr>
<td>3</td>
<td>Orange</td>
<td>1</td>
</tr>
</tbody>
<tfoot>
<tr>
<td></td>
<td>Total</td>
<td>5</td>
</tr>
</tfoot>
</table>خروجی مثال فوق به صورت زیر است:

استایل بخشیدن به جدول HTML با استفاده از CSS
CSS به کاربر این امکان را میدهد که به جداول HTML استایل دهد تا ظاهر آنها را بهبود ببخشد و از نظر بصری آنها را جذابتر کند. با استفاده از سبکهای مختلف، مانند رنگها، فونتها و هایلایت، میتوان جدولی ساده را به جدولی حرفهای تبدیل کرد.
برای استایل دادن به جدول HTML با CSS، باید فایل CSS جداگانه با پسوند .css
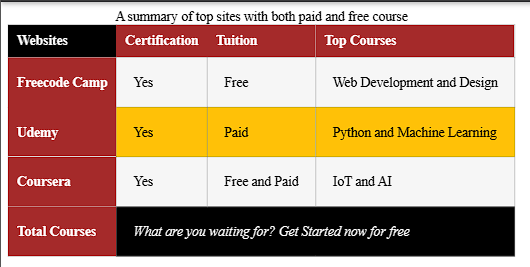
ایجاد شود. این فایل شامل سبکهایی است که کاربر میخواهد در جدول خود اعمال کرده و باید آن را به فایل HTML خود پیوند دهد. در زیر نمونهای از جدول استایل دهی شده با کد CSS در ساخت جدول در HTML آورده شده است. میتوان کد زیر را سفارشیتر کرده و تمرینهای مختلفی با آن انجام دهد. قطعه کد HTML این مثال به صورت زیر است:
<table>
<caption>A summary of top sites with both paid and free course</caption>
<thead>
<tr>
<th class="primary" scope="col">Websites</th>
<th scope="col">Certification</th>
<th scope="col">Tuition</th>
<th scope="col">Top Courses</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">Freecode Camp</th>
<td>Yes</td>
<td>Free</td>
<td>Web Development and Design</td>
</tr>
<tr>
<th scope="row">Udemy</th>
<td>Yes</td>
<td>Paid</td>
<td>Python and Machine Learning</td>
</tr>
<tr>
<th scope="row">Coursera</th>
<td>Yes</td>
<td>Free and Paid</td>
<td>IoT and AI</td>
</tr>
</tbody>
<tfoot>
<tr>
<th>Total Courses</th>
<td colspan="4"><i>What are you waiting for? Get Started now for free</i></td>
</tr>
</tfoot>
</table>همچنین قطعه کد CSS این مثال برای استایل بخشیدن به جدول به صورت زیر است:
table {
text-align: left;
position: relative;
border-collapse: collapse;
background-color: #f6f6f6;
}/* Spacing */
td, th {
border: 1px solid #999;
padding: 20px;
}
th {
background: brown;
color: white;
border-radius: 0;
position: sticky;
top: 0;
padding: 10px;
}
.primary{
background-color: #000000
}
tfoot > tr {
background: black;
color: white;
}
tbody > tr:hover {
background-color: #ffc107;
}
در مثال بالا، جدولی با استفاده از ویژگیهای CSS در تگ style
، استایل دهی شده است. تراز متن، موقعیت و حاشیه جدول و همچنین رنگ پسزمینه با استفاده از CSS تغییر یافتهاند. همچنین در مثال بالا استایل یا سبکهای خاصی به عنوان جدول th
اضافه شدهاند.
علاوه بر این، نوعی رنگ پسزمینه به سلول جدول خاص با کلاس primary
اعمال شده و در کنار آن بخش tfoot
دارای پسزمینه و رنگ متن متفاوتی است. همچنین قرار گرفتن ماوس روی سطرها در tbody
رنگ پسزمینه آنها را تغییر میدهد. خروجی مثال بالا به صورت زیر است:

شکل دادن به جداول HTML با استفاده از CSS میتواند به جذابتر و حرفهایتر شدن جداول HTML کمک کند. با آزمایش ویژگیهای مختلف CSS، میتوان جداول را مطابق با نیازهای طراحی خاص خود سفارشی کرد.
چه زمانی باید از جداول HTML استفاده شود؟
جداول میتوانند به طور مؤثر در سناریوهای مختلف در طول توسعه پروژهها استفاده شوند. جداول زمانی سودمند هستند که نیاز به مقایسه دادهها، ارائه نمای کلی از اطلاعات عددی، یا تسهیل بازیابی سریع و سازمانیافته اطلاعات باشد. گنجاندن جداول در چنین شرایطی میتواند وضوح و دسترسی به دادهها را افزایش دهد.
در اینجا چند مورد از پروژههایی که ساخت جدول در HTML میتواند در آنها مفید واقع شود، آورده شده است:
- مقایسه دادهها: جداول زمانی مفید هستند که کاربری بخواهد تفاوت بین دو موجودیت را بررسی کرده یا دادهها را با ویژگیهای مشترک مقایسه کند. به عنوان مثال، میتوان از جداول برای مقایسه ویژگیهای محصول A و محصول B یا مقایسه امتیازات تیم X با تیم Y استفاده کرد.
- ارائه دادههای عددی: جداول قالبی واضح و سازمانیافته برای ارائه دادههای عددی ارائه میدهند. برای مثال، میتوان از جدول برای نمایش نمرات دانشآموزان در کلاس یا نمایش جدول ردهبندی فعلی تیمها در لیگ ورزشی، استفاده کرد.
- بازیابی سریع اطلاعات: زمانی که کاربر حجم زیادی از اطلاعات دارد که باید به راحتی برای خوانندگان قابل دسترسی باشد، جداول میتوانند فرآیند را ساده کنند. به عنوان مثال، اگر فهرست طولانیای از نام افراد موجود باشد، میتوان با استفاده از جدول، فهرست را به دستههای جداگانه تقسیم کرد و این کار یافتن اطلاعات خاص را برای خوانندگان راحتتر میکند.
سخن پایانی
جداول روشی مؤثر برای نمایش دادههای جدولی در HTML هستند. آنها با استفاده از عناصر table و tr ،td
ایجاد میشوند. با استفاده از این عناصر اولیه HTML، میتوان جدولی با سطرها و سلولهای دلخواه ساخت. برای اینکه جدول از نظر بصری جذاب شوند و دسترسی به دادهها افزایش یابد، میتوان با استفاده از CSS ظاهر طراحی را جذابتر کرد. این به کاربر امکان میدهد رنگها، فونتها، حاشیهها و سایر جنبههای بصری جدول را سفارشی کند.
در مطلب فوق از مجله فرادرس نحوه ساخت جدول در HTML به همراه چندین مثال عملی مورد بررسی قرار گرفت. در این مطلب آموزش نحوه ساخت سطر و سلول برای جداول HTML، نحوه اضافه کردن کپشن، هدر و فوتر به جداول، استفاده از ویژگی SCOPE در ساخت جدولها، بهره بردن از ویژگیهای rowspan
و colspan
و همچنین نحوه استایل بخشیدن به جداول ساخته شده با استفاده از CSS مورد بررسی قرار گرفت.
source
