فرقی نمیکند که جزو علاقهمندان حوزه طراحی و توسعه وب هستید یا اینکه بهعنوان فردی مبتدی بهتازگی قدم در این مسیر جذاب گذاشتهاید. با این حال، یکی از مفاهیم و اصطلاحاتی که به دفعات با آن رو به رو میشوید، فرانت اند است. ممکن است با شنیدن Front End این فکر به ذهنتان خطور کرده باشد که با واژهای بسیار تخصصی رو به رو هستیم. در این مورد میتوان گفت با اینکه این اصطلاح به شاخهای تخصصی از طراحی و توسعه وب اشاره دارد اما فرانت اند در واقع همان چیزی است که بیشتر ما بهطور روزانه و تا حد زیادی با آن سر و کار داریم. اگر یک وب اپلیکیشن را به منظور اطلاع از وضعیت آبوهوا باز میکنیم یا اینکه سرخط اخبار در وبسایتی خبری را بررسی میکنیم، در اصل در حال تعامل با بخش فرانت اند آن اپلیکیشنها هستیم. در مطلب پیشِ رو از مجله فرادرس قصد داریم تا به زبانی ساده و با یک دید فنی، همچنین تا حد ممکن بهطور کامل توضیح دهیم که فرانت اند چیست و شامل چه مؤلفههایی است و چه کاربردی در برنامه نویسی دارد.

توسعه فرانت اند با ایجاد رابط کاربری گرافیکی بهوسیله CSS ،HTML و جاوا اسکریپت، امکان تعامل راحت با وبسایت یا وب اپلیکیشن را برای کاربران فراهم میکند. موارد دیگری نظیر رابطهای کاربری، دکمهها، وبسایتها و تجربههای کاربری نیز ممکن است بهعنوان بخشی از فرایند توسعه فرانت اند در نظر گرفته شوند. به زبان خیلی ساده، فرانت اند اشاره به بخشی از فرایند توسعه وب دارد که روی رابط کاربری گرافیکی متمرکز است.

فرانت اند چیست و چه کاربردی در برنامه نویسی دارد؟
«فرانت اند» (Front End) به زبان ساده به تمام قسمتهایی از وبسایت یا وباپلیکیشن ما اشاره دارد که بازدیدکنندگان آن را میبینند یا با آن تعامل دارند. این بخش در واقع، مسئول فراهم کردن ظاهر کلی و تجربه آنلاین کاربر از بازدید اپلیکیشن یا وبسایت است.
فرانت اند از تلفیق ۲ عنصر مختلف، یعنی طراحی گرافیکی یا رابط کاربری – ظاهر محصول – و تجربه کاربری – احساس کاربر از بهکارگیری محصول – تشکیل شده است. هر یک از این موارد، بهصورت جداگانهای طراحی و ساخته میشوند و میتوان گفت که بیشتر کارهای فنی که انجام میدهیم به رابط کاربری تعلق دارد. در این بین، از زبانهایی نظیر CSS ،HTML، جاوا اسکریپت و غیره استفاده میکنیم.

زبان های برنامه نویسی توسعه فرانت اند چیست؟
همانطور که پیش از این بهطور خلاصه به زبانهای مورد استفاده در توسعه فرانت اند اشاره کردیم، در این قسمت قصد داریم تا اطلاعات کاملتری را در این باره در اختیار شما قرار دهیم. توسعهدهندگان فرانت اند، بیشتر از زبانهای CSS ،HTML و جاوا اسکریپت برای این منظور بهره میگیرند. کارشناسان فنی و افراد متخصص در UI فرانت اند در این زبانها تبحر دارند و بهطور معمول میتوانند پروژههای متوسط تا پیچیده را بهطور مؤثری مدیریت کنند.
زبانه نشانه گذاری HTML
«زبان نشانه گذاری فرا متن» (Hyper Text Markup Language) یا HTML، یکی از پرکاربردترین زبانهای مورد استفاده در فرایند توسعه فرانت اند و ساخت وبسایتها و صفحات وب محسوب میشود. «فرا متن» را میتوان بهصورت «متن قرار گرفته درون متنی دیگر» توصیف کرد. برای درک بهتر و بهطور مثال میتوانیم آن را مانند لینک متنی موجود در یک صفحه وب تصور کنیم که با کلیک روی آن به صفحه دیگری هدایت میشویم. در اینجا متن لینک، داخل متنی دیگر قرار گرفته است که به آن خاصیت لینکبودن میدهد و تعیین میکند که به کجا هدایت شود.
مؤلفههای موجود در این زبان، تشکیل دهنده بیشتر محتوای روی اینترنت هستند و منطقی است اگر بگوییم که HTML بهعنوان پایه و اساس محتوای اینترنتی عمل میکند. این زبان نشانهگذاری همچنین جزو نخستین زبانهای فرانت اند بهشمار میرود. در ادامه، کدهای نوشتهشده با زبان HTML را آوردهایم که ساختار یک صفحه وب ساده را تشکیل میدهد.
<!DOCTYPE html>
<html lang="fa" dir="rtl">
<head>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<h1 class="heading">سلام، دنیا!</h1>
<p>این یک صفحه وب مثال است که با استفاده از زبان HTML ایجاد شده است.</p>
<ul class="styled-list">
<li>مورد 1</li>
<li>مورد 2</li>
<li>مورد 3</li>
</ul>
<button id="changeTextButton">تغییر متن</button>
<script src="script.js"></script>
</body>
</html>
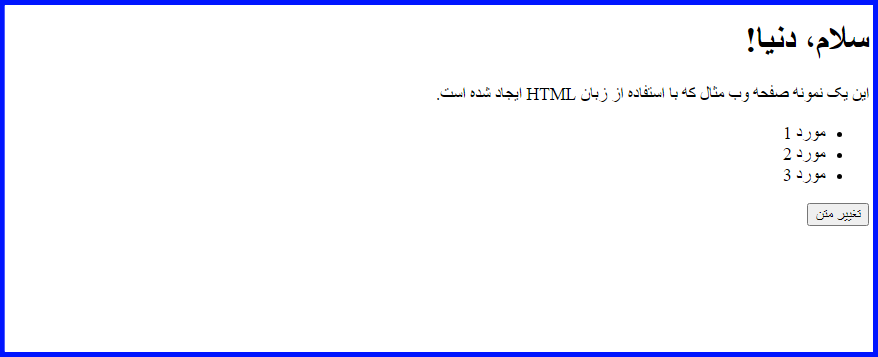
پس از اینکه کدهای آورده شده در بالا را درون مرورگر اجرا کنیم، با صفحهای ساده به صورتی که در ادامه نشان دادهآیم رو به رو میشویم. لازم به ذکر است که این کدها درون فایلی متنی قرار گرفته و با فرمت .html
ذخیره میشوند.

زبان استایل دهی CSS
«شیوهنامه آبشاری» (Cascading Style Sheet) یا CSS یکی دیگر از زبانهای اصلی توسعه فرانت اند محسوب میشود. به بیان دقیقتر، CSS یک زبان طراحی و استایلدهی است که به جذابیت و مناسبتر شدن ظاهر صفحات وب – در هنگام نمایش آن – کمک میکند. این زبان، سند HTML را به شکلی تبدیل میکند که برای مخاطبین بهسادگی قابل فهم و استفاده باشد. CSS برای مرورگرهایی نظیر گوگل کروم، فایرفاکس و غیره ضروری است تا نمایش بصری مناسبی را برای صفحات وب فراهم کنند.
CSS بهعنوان یکی از پرکاربردترین زبانهای استایلدهی فرانت اند، بهترین روشهای ممکن را به منظور صرفهجویی در زمان در اختیارمان قرار میدهد و نگهداری آسان، جلوههای متنی و «طرحبندیها» (Layouts) را نیز برایمان فراهم میکند. همچنین اگر HTML را بهعنوان پایه و اساس وب در نظر بگیریم، آنگاه CSS بهعنوان یک طرح و نقشه برای آن عمل میکند.
کدهایی که در ادامه آوردهایم، در واقع استایلهایی هستند که به نمونه صفحه وب – گفته شده در بخش قبل – اعمال میشوند. این کدها را درون فایلی متنی با نام style.css
ذخیره و از درون فایل HTML به آن لینکی ایجاد کردیم.
/* اعمال استایل به هدر */
.heading {
color: #FF5733; /* رنگ متن به یک رنگ پر جذاب تغییر مییابد */
font-size: 32px; /* اندازه قلم افزایش پیدا میکند */
text-align: center; /* متن به وسط قرار میگیرد */
background-color: #FFE156; /* پسزمینه عنوان با یک رنگ دیگر شکل میگیرد */
padding: 10px; /* فاصله دور متن افزایش پیدا میکند */
border: 2px solid #E41E26; /* مرز با یک خط دور آن تعیین میشود */
border-radius: 10px; /* گوشهها گرد میشوند */
direction: rtl; /* تنظیم متن به سمت راست */
}
/* اعمال استایل به لیست */
.styled-list {
list-style-type: none; /* حذف علامت لیست پیشفرض */
padding: 0;
}
.styled-list li {
margin-bottom: 10px; /* افزودن فاصله بین موارد لیست */
background-color: #E6F7FF; /* پسزمینه هر مورد لیست تغییر میکند */
padding: 5px; /* فاصله دور مورد لیست افزایش مییابد */
border: 1px solid #4CAF50; /* مرز حاشیه هر مورد لیست را تعیین میکند */
border-radius: 5px; /* گوشههای موارد لیست گرد میشوند */
color: #333; /* رنگ متن هر مورد لیست تغییر میکند */
}
/* اعمال استایل به دکمه */
#changeTextButton {
background-color: #4CAF50; /* پسزمینه دکمه */
color: #fff; /* رنگ متن دکمه */
padding: 10px 20px; /* افزودن فاصله دور متن دکمه */
border: none; /* حذف مرز دکمه */
cursor: pointer; /* تغییر نشانگر ماوس */
border-radius: 5px; /* گوشههای دکمه گرد میشوند */
}
#changeTextButton:hover {
background-color: #45A049; /* تغییر پسزمینه دکمه هنگام نگه داشتن ماوس بر روی آن */
}
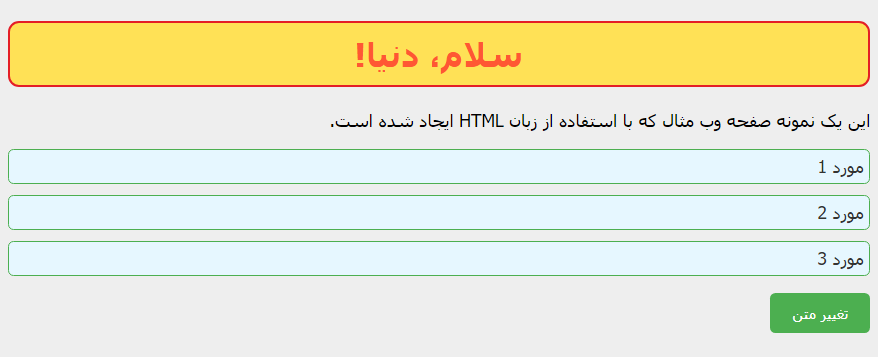
اکنون نتیجه اجرای صفحه وب HTML ما پس از اعمال استایل های CSS، شبیه به آنچه که در ادامه آوردهایم، خواهد بود. همانطور که مشاهده میکنید محتوای این صفحه از نظر رنگ متن، اندازه قلم، کادر و غیره دچار تغییر شده و ضمن جذابیت بیشتر، برای کاربر چشمنوازتر شده است.

زبان برنامه نویسی جاوا اسکریپت
جاوا اسکریپت زبانی قدرتمند، اوپن سورس برای برنامهنویسی سمت کلاینت است. این زبان با اینکه بهطور رایجی برای توسعه برنامههای آنلاین بهکار میرود اما کاربردهای متعدد دیگری نظیر بازیسازی، توسعه وب اپلیکیشن و برنامههای سرور و توسعه اپلیکیشنهای تلفن همراه نیز دارد. جاوا اسکریپت در فرانت اند میتواند قابلیتهایی را به صفحات وب اضافه کند و این کار بهکمک «مدل شی سند» (Document Object Model) یا DOM انجام میشود.
حقیقتی که باید از آن مطلع باشیم این است که DOM یک API محسوب میشود که مؤلفههای HTML را – بهعنوان اشیایی قابل تغییر به روشهای مختلف و به منظور درک بهتر- در بر میگیرد. مواردی که میتوانیم به کمک DOM انجام دهیم را در ادامه فهرست کردهایم.
- افزودن، حذف و تغییر عناصر HTML
- تغییر خصوصیات عناصر HTML
کدهایی که در زیر آوردهایم، رفتاری را به دکمه موجود در صفحه وب اضافه میکند. بهطوریکه با کلیک روی آن، متن درون تیتر صفحه وب تغییر پیدا میکند.
// اضافه کردن رفتار به دکمه
document.getElementById("changeTextButton").addEventListener("click", function () {
document.querySelector(".heading").textContent = "متن تغییر یافت!";
document.querySelectorAll(".styled-list li").forEach(function (item) {
item.style.backgroundColor = "#FFC0CB";
});
});
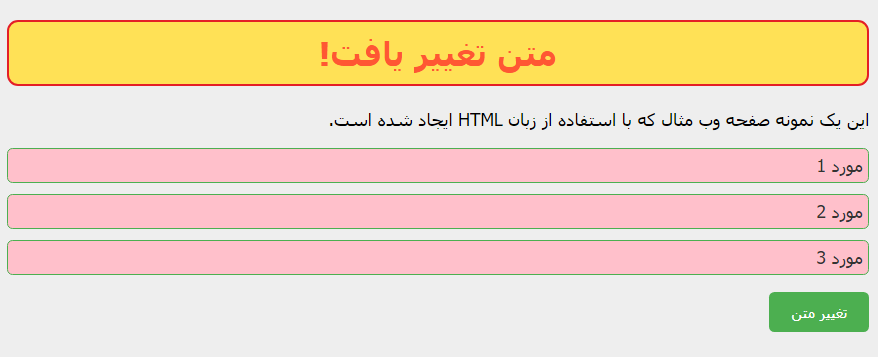
پس از اعمال کدهای جاوا اسکریپت به صفحه وبی که پیش از این با HTML ساختیم و با CSS ظاهر آن را جذابتر کردیم، روی دکمه «تغییر متن» کلیک کرده و با نتیجهای مشابه تصویر زیر رو به رو خواهیم شد. به بیان ساده، جاوا اسکریپت به صفحه ما روح بخشیده است.

فریمورک های توسعه فرانت اند چیست؟
فریمورکهای مربوط به فرانت اند، کامپوننتهای آماده نظیر توابع استاندارد از پیشنوشته شده را در اختیارمان قرار میدهند و ما را در ایجاد قابلیتها و خصوصیات متداول یاری میکنند.

کتابخانه ری اکت
شرکت مِتا، کتابخانه ReactJS را به منظور ساخت آسانتر وب اپلیکیشنهای تعاملی ایجاد کرده است. برای اینکه درک بهتری پیدا کنیم، باید بدانیم که این کتابخانه توابع از پیشساختهای دارد که با بهترین روشهای ممکن در سادهکردن فرایند توسعه فرانت اند ما را یاری میکنند. توجه داشته باشید که ری اکت در واقع یک کتابخانه است – نه یک زبان – و بهطور گستردهای در برنامهنویسی حوزه وب بهکار میرود.
افزون بر این، ری اکت برای فرانت اند، با افزونههای متعددی نظیر Flux و React Native میتواند فراتر از«رابط کاربری» (UI) ساده، توسعه و گسترش پیدا کند تا از طراحی اپلیکیشن، پشتیبانی کاملی به عمل آورد. آنچه که ری اکت را از سایر ابزارها متمایز میکند ویژگی JSX است که نوشتن HTML در ری اکت را برایمان امکانپذیر میکند. همچنین با پرهیز از بهکارگیری ساختارهای پیچیده DOM جاوا اسکریپت، فهم و دیباگ کدها برایمان آسانتر میشود.
انگولار
Angular یک فریمورک اوپن سورس مبتنی بر تایپ اسکریپت برای وب محسوب میشود. هدف اصلی انگولار ایجاد اپلیکیشنهای تکصفحهای یا SPA است. این برنامهها وب اپلیکیشنهایی هستند که با ارائه رابط کاربری، اطلاعات را – بینیاز از بارگذاری صفحات اضافی – برای کاربر فراهم میکنند. به بیان سادهتر، SPA-ها این توانایی را دارند تا بدون نیاز به بارگذاری صفحاتی جدید یا جداگانه، اطلاعاتی را به کاربر نمایش دهند.

ویو جی اس
Vue، یکی از فریمورکهای اوپن سورس جاوا اسکریپتی برای ساخت رابطهای کاربری و اپلیکیشنهای تکصفحهای است. ویو جی اس از DOM مجازی – مفهومی در React است که توسط Vue پذیرفته شده – استفاده میکند. توسعههای HTML را بهوسیله Directive-ها امکانپذیر و قابلیتهایی را به صفحات وب اضافه میکند. تعدادی از ویژگیهای برجسته استفاده از Vue شامل مواردی است که در ادامه آوردهایم.
- انعطافپذیری بالا
- ارتباط دو سویه
- ابزارهای بینظیر آن
جی کوئری
jQuery را میتوان یکی از قدیمیترین و بهترین فریمورکهای موجود برای فرانت اند دانست که هنوز هم بهوسیله تعداد زیادی از توسعهدهندگان مورد استفاده قرار میگیرد. جی کوئری، کتابخانهای چندپلتفرمی است که به سادهسازی بهکارگیری HTML در سمت کلاینت میپردازد. ویژگی چند منظوره بودن آن، روش نوشتن کدهای جاوا اسکریپت بهوسیله طراحان وب را بهطور کلی تغییر داده است.
DOM فراهم شده بهوسیله Query، افزودن و حذف عناصر را امکانپذیر کرده است. درخواستهای بهینهشده HTTP در جی کوئری، توانایی ارائه محتوای داینامیک را فراهم میکند.
بوت استرپ
Bootstrap فریمورکی اوپن سورس و محبوب برای ایجاد صفحات وب «واکنشگرا» (Responsive) با تمرکز بر روی دستگاههای تلفن همراه یا به اصطلاح Mobile-First است. با استفاده از تمپلیتهای CSS و JS-محور آن میتوانیم مؤلفههایی نظیر «نوارهای پیشرفت» (Progress Bars)، منوها یا «نوارهای پیمایش» (Navigation Bars)، «منوهای کشویی» (Dropdown Menus) و تصاویر «بند انگشتی» (Thumbnails) را در صفحات وب خود قرار دهیم. انگیزه ساخت این فریمورک امکانپذیر کردن ایجاد وبسایتهای واکنشگرا برای کاربرانی بود که با تلفن همراه یا سایر دستگاهها به وبسایت ما دسترسی دارند. بوت استرپ همچنین برای عرضه مجموعهای از سینتکسها برای طراحان «قالب» (Template) نیز شناخته شده است.
Ember.js
این فریمورک جاوا اسکریپتی هم مانند مواردی که بیان شد، اوپن سورس است و از «الگوی سرویس کامپوننت» (Component Service Pattern) استفاده می کند. این فریمورک به برنامهنویسان امکان میدهد تا با ادغام بهترین روشها و طرحهایی از سایر پترنهای اکوسیستم SPA در فریمورک، اپلیکیشنهای تک صفحهای توسعهپذیری را ایجاد کنند.

TezJS
TezJS فریمورک نوآورانهای برای توسعه فرانت اند وبسایتها است. بهعنوان یک فریمورک فرانت اند بسیار سریع، امکان اجرای وبسایت را بدون نیاز به تنظیمات پیچیده فراهم میکند. TezJS بهدنبال آن است تا بهترین روشها را به منظور عملکرد بهتر در معیارهای سئوی گوگل با UI/UX عالی و تجربه توسعه بهتر ارائه دهد. این فریمورک اطمینان میدهد تا رابطه بی دردسری بین مدیران کسب و کار و فرایند توسعه برقرار باشد.
وظایف توسعه دهنده فرانت اند چیست؟
اکنون که فهمیدیم توسعه فرانت اند چیست، نباید از شناخت فرانت اند دولوپر – یا برنامه نویس فرانت اند – و مسئولیتی که بر دوش دارد غافل شویم. به بیان دقیقتر، توسعهدهنده مجرب فرانتاند دارای وظیفه مهمی است و میبایست اطمینان حاصل کند که بازدیدکنندگان به آسانی با صفحه ایجاد شده تعامل میکنند.
توسعهدهندگان این کار را با تلفیق مواردی نظیر برنامهنویسی، طراحی و تکنولوژیها برای ایجاد ظاهر وبسایت و مدیریت دیباگ آن انجام میدهند. برای اینکه نقش یک فرانت اند دولوپر را بهتر درک کنیم، نیاز است تا بدانیم که یک متخصص فرانت اند، بخش فرانت اند وبسایت و وب اپلیکیشنها – یا همان UI – را میسازد، یعنی همان بخشهایی را که کاربر مشاهده میکند و با آنها تعامل دارد.
UI، یک طرحبندی گرافیکی از اپلیکیشن محسوب میشود و بیان میکند که هر قسمت از برنامه چه کاری انجام میدهد و ظاهر آن چگونه است.
بهکمک توسعه دهنده فرانت اند میتوانیم به تحلیل این موارد بپردازم که مکان قرارگیری تصاویرمان در کجا باشد، منو ها به چه صورتی باشند و اینکه وب سایت چگونه باید ارائه شود. بیشتر وظایف توسعهدهنده شامل اطمینان از این موارد است که ظاهر و طرحبندی وبسایت ساده باشد و کاربر به آسانی بتواند در آن پیمایش کند.
آینده توسعه فرانت اند چیست؟
اگر کسب و کاری داریم که در حال رشد است و بخواهیم در رقابتها دوام بیاوریم، بدون شک بهعنوان یک سازمان، نیازمند وبسایتی قوی، جذاب و دلنشین و با ساختاری مناسب برای کاربرانمان هستیم تا آنها را حفظ کنیم. به همین دلیل میبایست در این مسیر خود را تجهیز کنیم و از فناوریهای روز فرانت اند و ترندهای آن جا نمانیم. در ادامه برخی از این فناوریهای نوین مربوط به فرانت اند را توضیح میدهیم.
هوش مصنوعی و یادگیری ماشین در توسعه کدها
«هوش مصنوعی» (AI) و «یادگیری ماشین» (ML) با ایجاد تحولی در حوزه توسعه فرانت اند، بازی را عوض خواهند کرد. با بهکارگیری این فناوریها، برخی از کارهای خستهکننده مربوط به توسعه وب – شامل موارد پرتکرار و زمانبر – میتوانند بهطور خودکار انجام شود.
همچنین، پیدایش چتباتهای مجهز به هوش مصنوعی میتواند در این زمینه تحول آفرین باشد. افزون بر این، تعجبی ندارد که توسعهدهندگان فرانت اند به آن به دید روندی نگاه کنند که آنها را در پیشرفت فوقالعادهای یاری میدهد. اگر بهدنبال افزودن یک تجربه کاربری دلنشین باشیم، آنگاه افزودن خصوصیت چتبات میتواند یکی از بهترین روشها در این مورد باشد.
سازگاری سازمانها با وب اپلیکیشن های پیش رونده
محبوبیت سازمانهایی که «وب اپلیکیشنهای پیش رونده» (Progressive Web Applications | PWA) را بهکار میگیرند، بیانگر این است که آینده شگفتانگیری برای توسعه فرانت اند پیش رو داریم. PWA-ها در واقع همان وبسایت هستند که عملکردی شبیه به اپلیکیشنها – و با ویژگیهایی شبیه به اپلیکیشنها – دارند. وب اپلیکیشن های پیش رونده بهدلیل فراهم کردن UI عالی بههمراه مزیتهایی دیگری که دارند – نظیر آگاهی از موقعیت – بیشتر پیشنهاد میشوند.
افزون بر این، تجربه کاربری که بهوسیله PWA فراهم میشود تحت تأثیر سیستم عامل مورد استفاده کاربر قرار نمیگیرد. این اپلکیشنها بهگونهای طراحی شدهاند تا در تمامی محیطها کارکرد مناسبی داشته باشند و تجربه کاربری خیلی خوبی را ارائه دهند.

توصیه میشود که صرفنظر از تجربهای که در برنامهنویسی داریم، یادگیری PWA-ها و فناوریهای مرتبط با آن را شروع کنیم. بدین ترتیب تضمین میشود که پروژههایمان با آخریین ترندهای حوزه فرانت اند منطبق باشند.
محبوب تر شدن اپلیکیشن های تک صفحه ای
مورد مهم بعدی در حیطه توسعه وب که به آن میپردازیم، SPA است. روشی منحصر به فرد برای ساخت اپلیکیشنهایی با تجربه کاربری بهتر، سرعت بارگذاری بیشتر و پایداری بینظیری که را در اختیارمان قرار میدهد. زمانیکه کاربر اینگونه اپلیکیشن را پیمایش میکند، صفحات برنامه نیازی به بارگیری مجدد ندارند.
در مواردی مانند پرتفویها و وبلاگها که نیازمند محتوای زیادی نیستند، SPA-ها گزینهای متداول بهمار می روند. هنگامی که به توسعه فرانت اند پرداخته میشود، SPA-ها بهعنوان فرصتهایی مناسب برای حل مسئله و ارائه روشهای خلاقانه شناخته میشوند. بهکمک فریمورکهای فرانت اند نظیر ری اکت، انگولار و Vue جی اس، ایجاد و استقرار SPA-های سریع، امن و قابلنگهداری خیلی ساده و دسترسیپذیرتر شده است.
اگر بخواهیم برای کسب و کار خود یک SPA راهاندازی کنیم، لازم است مواردی که در ادامه آورده شده را در نظر داشته باشیم.
- قابلیتهای آفلاین (Offline Capabilities): مهم است بدانیم که اپلیکیشنهای تکصفحهای میتوانند بهصورت آفلاین نیز کار کنند اما همچنان میبایست به ویژگیها و قابلیتهایی که کاربر نهایی مشاهده میکند توجه کنیم و حتی برای زمانی که کاربر آفلاین است هم دسترسیپذیری به آنها را در نظر داشته باشیم.
- بهینهسازی موتور جستجو (Search Engine Optimization): بهدلیل فقدان URL-های استاندارد برای هر صفحه، عملیاتی نظیر «خزش» (Crawling) و «شاخصگذاری» (Indexing) روی اپلیکیشنهای تکصفحه ای ممکن است برای SEO مشکل ایجاد کند. در نتیجه، بهتر است نقشهای عالی و آماده اجرا برای این مورد داشته باشیم که اپلیکیشنی تا حد امکان کاربرپسند ایجاد شود.
- قابلیتهای مرورگر (Browser Capabilities): بیشتر اوقات، برای ساخت اپلیکیشنهای تکصفحهای، فناوریهای نوین توسعه وب را بهکار میگیرند که ممکن است در برخی از مرورگرهای قدیمی پشتیبانی مناسبی در این باره صورت نگیرد. به همین دلیل بهتر است مطمئن شویم که اپلیکیشن ساخته شده، با بیشتر مرورگرها و همچنین دستگاههای تلفن همراه سازگار باشد.
پردازش سمت سرور
روند اجرای «سمت سرور» (Server-Side) در حال بازگشت است و توسعهدهندگان فرانت اند میبایست با این روند همگام باشند. در گذشته، صنعت توسعه وب شامل ایجاد تمام صفحات وب با استفاده از HTML و ارائه آنها بر روی سرور بود.
برای موفقیت کسب و کار اهمیت فرانت اند چیست؟
یک کسب و کار برای موفقیت لازم است تا وبسایتی کاربردی، تمیز – از نظر مناسب بودن ساختار آن – و جذاب ارائه دهد. وبسایتی با این خصوصیات، ضمن جذب مشتریان ، توجه آنها را نیز به سمت خود نگه میدارد. افزون بر این، روشهای توسعه نادرست نه تنها ظاهر ناخوشایندی را ایجاد میکنند بلکه معمولاً اثری منفی روی کسب و کار خواهند گذاشت. برای پشتیبانی کامل از کسب و کار، طراحی و برنامهنویسی وبسایت میبایست هدف شرکت، برندسازی و خواستههای مشتری را در نظر بگیرد. مواردی که در ادامه را بیان میکنیم اهمیت فرانت اند در موفقیت کسب و کارها را بیان میکنند.
ماندگاری اولین تأثیر
اینکه وبسایت معرفی کننده کسب و کار یا محصول ما دچار کمی تأخیر در بارگزاری باشد یا اینکه به اندازه کافی جذاب به نظر نرسد، احتمالا روی بازدیدکننده هم تأثیر منفی خواهد گذاشت. طبیعت انسانها نشان میدهد که توجه ما بیشتر سمت چیزی معطوف میشود که ظاهر جذابتری داشته باشد. بنابراین برای توسعه وب سایت بهتر است تا کیفیت را فدای هزینه کمتر نکنیم و وبسایتی با کیفیت نامناسب را به مشتری ارائه ندهیم. وبسایت میتواند در جلب مشتری بسیار توانمند باشد بههمین دلیل باید مطمئن شویم که ساختار و طراحی به اندازه کافی جذابی را فراهم میکنیم که در عین حال سرعت مناسبی هم دارد و فاقد باگها و خطاها است. با رعایت این موارد میتوانیم اولین تأثیر را به بهترین نحو روی کاربر بگذاریم.

راحتی پیمایش
پیمایش وب اپلیکیشن یا وب سایت برای کسب رضایت بازدیدکنندگان بسیار مهم است. توسعه یک فرانت اند مناسب، پیمایش بین صفحات و یافتن آنچه که به دنبالش هستند را ساده میسازد. افزون بر این، با کمک به کاربر در کشف لینکهای جالب یا صفحاتی که کاربر از علاقهمند بودن به آنها بیخبر بوده توجه کاربر را حفظ میکنیم. سادگی پیمایش وبسایت در هنگام مرور آن بهوسیله کاربران تأثیرات مطلوبی روی نرخ خروج – و حضور بیشتر کاربر در وبسایت – دارد.
سودمند برای حفظ کاربران
باید به یاد داشته باشیم که فرانت اند ناخوشایند، همراهی کاربران را کاهش میدهد. در صورتی که وب سایت ما کارکردی صحیح نداشته باشد، کاربران را سردرگم کند یا بارگزاری آن زمانبر باشد، کاربر وبسایت ما را ترک میکند. به همین ترتیب اگر وب سایت جذاب باشد، خیلی سریع بارگزاری شود و نتایج جستجوی مناسبی را فراهم کند آنگاه کاربران در وب سایت ما میمانند. بهطور دقیقتر میتوانیم بگوییم که نیازمند یک فرانت اند مطلوب هستیم اگر که قصد داریم تا کاربران را روی وبسایتمان نگه داریم.

بهبود کارایی
برای یک کسب و کار میزان سودآوری و بازگشت سرمایه بیشترین اهمیت را دارد و این مورد بهطور مستقیم به عملکرد شرکت بستگی دارد. اگر بخواهیم که به اهدافمان دست یابیم و بیشترین استفاده را از کسب و کارمان ببریم لازم است بدانیم که فرانت اند نقشی کلیدی در این باره دارد.
همسوسازی کسب و کار با نیازهای مشتری
توسعه فرانت اند به این دلیل که به همسو شدن شرکت با نیازها و تقاضاهای مشتریان کمک میکند، برای یک کسب و کار الزامی است. همچنین به ما امکان میدهد تا بازدیدکنندگانمان را به مشتری تبدیل کنیم. افزون بر این، توسعه فرانت اند به ما کمک میکند تا بهسرعت مرزی بین برند خود و رقیبهایمان ایجاد کنیم. فرانت اند ایجاد تأثیر ماندگار روی مشتریان را ساده میسازد و اعتماد آنها به محصول یا خدماتمان را بیشتر میکند.
کمک در پیشتاز بودن نسبت به رقبا
رقابت مسئلهای است که امروزه همه جا شاهد آن هستیم و هر کسب و کاری در حال حاضر بهسختی در تلاش است تا از رقبای خود در مواردی نظیر کیفیت، قیمت، ظاهر و غیره پیشی بگیرد. بنابراین، رقابتهای چالش برانگیز برای پیشرو ماندن شرکتها طاقت فرسا است. به کمک توسعه فرانت اند، و فراهم کردم چیزی که آنها را شگفتزده میکند میتوانیم بین خود و رقبا فاصلهای ایجاد کنیم و مواردی را ارائه دهیم که همیشه در حال تغییر است و بهروز میشود. باید مطمئن شویم که فرایند توسعه مستمر باشد، بهطوریکه هر چندهفته یکبار مؤلفهای جدید اضافه شود.

حفظ ارتباط با مشتریان و بهبود فروش
مهمترین وظیفه ما در قبال کسب و کاری که داریم این است که ارتباط نیرومندی را با مشتریان خود حفظ کنیم. بهگونهای که در آینده نیز به ما وفادار بمانند و ضمن خرید مجدد، ما و محصولاتمان را به دوستان خود معرفی کنند. اگر این اتفاق نیفتد به احتمال قوی خرید خود را در جای دیگری انجام میدهند. نکتهای که باید به آن توجه داشته باشیم این است که آنها در حالت عادی به ما مراجعه میکنند. حال اگر بخواهیم شانس مراجعات بعدی آنها را افزایش دهیم میبایست مطمئن شویم که وبسایت، محصول یا خدمات ما هم چنین کیفیتی را به نمایش بگذارند. یعنی میبایست جذاب، چشمنواز و زیبا باشند. همچنین میبایست با طراحی رابط کاربری مطلوب، فرایند یافتن چیزی که مشتریان بهدنبال آن در وبسایتمان هستند را برایشان تسهیل کنیم.
کمک به اعتمادسازی
با داشتن فرانت اند مناسب میتوانیم به اصول صداقت و اعتمادپذیری پایبند باشیم. شاید پیش آمده است که وارد وب سایتی شدهایم و بهطور دقیق به بخش مناسبی که بهدنبالش بودیم دسترسی پیدا کردیم. این موقعیت که اطلاعات مورد نیازمان را بهطور سریع از وب سایت مورد نظر کسب کردیم قطعاً حس اعتماد و قابلیت اطمینان را به ما منتقل کرده است. صداقت و اعتماد، بهخصوص در عصر دیجیتال کنونی اهمیت زیادی پیدا میکنند. دلیل این امر ساده است، با گزینههای بسیار زیاد موجود در بازار، مشتریان به مواردی که اعتماد دارند متمایل میشوند. ما نمیخواهیم تا جزوی از دستهبندی برندهای غیر قابل اعتماد قرار بگیریم. پس به کمک توسعه فرانت اند، این توانایی را داریم تا حضوری بیهمتا بهعنوان برندی داشته باشیم که مورد اعتماد مشتریان است.

فرق توسعه فول استک، بک اند و فرانت اند چیست؟
در این بخش میخواهیم تا نگاهی داشته باشیم به تفاوتهای موجود بین حوزههای مختلف طراحی وب که به احتمال قوی با نام آنها آشنا هستیم. این مقایسه بر مبنای مواردی نظیر دانش فنی، ارتباط، مهارتهای مورد نیاز، دامنه، تجربه کاربری و پاسخگویی، بین حوزههای بک اند و فرانت اند و پس از آن فولاستک انجام شده که در جدول زیر بیان کردهایم.
| مبنا | فرانت اند | بک اند |
| وظایف | طراحی UI/UX | عملیات سرور، پایگاههای داده، API |
| تجربه کاربر | تأکید بر نمایش بصری | تأثیر بر عملکرد اپلیکیشن |
| دامنه | طراحی و رابط کاربری | مدیریت پایگاه داده، پردازش داده |
| مهارتهای لازم | مهارت در CSS، HTML و JS | تخصص در برنامهنویسی سمتِ سرور |
| ارتباط | ارتباط مستقیم با کاربر | تعامل غیر مستقیم از طریق سرور |
| دانش فنی | CSS، HTML و جاوا اسکریپت | پایتون، جاوا، PHP، پایگاههای داده |
توسعه فولاِستک شامل وظایف هر ۲ بخش فرانت اند و بک اند است و چرخه کامل توسعه اپلکیشن را در بر میگیرد. Full-Stack عملیات سمت سرور را افزون بر مدیریت تعاملهای کاربر در نظر میگیرد و نیازمند مهارتهای لازم برای توسعه هر ۲ بخش است.
در صورتیکه بهعنوان فردی تازهکار پا در مسیر توسعه وب گذاشتهاید، دانستن و پیدا کردن درک کاملی نسبت به تفاوتهای موجود بین توسعههای فرانت اند و بک اند اهمیت زیادی دارد. بههمین دلیل بهتر است با موارد مقدماتی شروع کنیم و در ادامه بر جنبههای اساسی توسعه مورد نظر تسلط پیدا کنیم.
سوالات متداول
اکنون که فهمیدیم فرانت اند چیست و چه کاربردی در برنامه نویسی دارد، برخی از پرسشهای رایج در این زمینه را نیز بههمراه پاسخهایشان با هم مرور میکنیم.
فرانت اند دولوپر کیست؟
فرانت اند دولوپر در واقع نوعی توسعهدهنده نرمافزار محسوب میشود که در طراحی و ساخت «رابط کاربری» (User Interface | UI) و «تجربه کاربری» (User Experience | UX) وبسایتها و وب اپلیکیشنها مهارت دارد. وظیفه اصلی یک فرانت اند دولوپر این است که از کاربر پسند بودن، زیبا و چشمنواز بودن و کاربردی بودن – از نظر عملکرد – جنبههای بصری و تعاملی وبسایت یا برنامه تحت وب اطمینان حاصل کند. برنامهنویسان فرانت اند از ابزارها، زبانها و همچنین تکنولوژیهای – کتابخانهها و فریمورکهای – گوناگونی نظیر CSS ،HTML و جاوا اسکریپت استفاده میکنند.
آیا جاوا اسکریپت جزو فرانت اند محسوب میشود؟
بله. جاوا اسکریپت بهطور گستردهای در توسعه فرانت اند بهکار میرود اما در سالهای اخیر استفاده از آن برای توسعه بک اند نیز رایج شده است. نود جی اس (رانتایم یا محیط اجرایی برای جاوا اسکریپت) استفاده از این زبان اسکریپتی را برای توسعه قابلیتهای بک اند امکانپذیر کرده است.

پر کاربردترین فریمورک فرانت اند چیست؟
ری اکت، ویو، انگولار و جیکوئری را میتوان جزو پر استفادهترین فریمورکهای فرانت اند بر شمرد.
وضعیت بازار کار فرانت اند چیست؟
اگر به طراحی و کدنویسی برای برنامههای مبتنی وب علاقهمند باشیم، شغل توسعهدهنده فرانت اند میتواند گزینه مناسب و جذابی برایمان باشد. ضمن اینکه تقاضا برای مهارتهای موجود در این حوزه، رو به افزایش است.
مراحل توسعه فرانت اند چیست؟
برای شروع توسعه یک محصول فرانت اند، ساختار صفحه را با زبان نشانهگذاری HTML میسازیم. بنابراین اولین موردی که میبایست یاد بگیریم زبان نشانهگذاری استاندارد برای صفحات وب یعنی HTML است. در مرحلهبعدی به سراغ یادگیری CSS میرویم. از این طریق میتوانیم چینش عناصر صفحات وب را از نظر رنگها، فونت و بسیاری موارد دیگر تغییر دهیم. سپس میبایست جاوا اسکریپت را بیاموزیم تا از این طریق صفحه وب خود را تعاملیتر کنیم.
نحوه توسعه فرانت اند چیست؟
بهطور معمول، توسعه فرانت اند بهصورتیکه هم ظاهر مطلوبی بهدنبال داشته باشد و هم بهکارگیری آن، تجربه خوبی را به کاربر منتقل کند، توسط گروهی از افراد انجام میشود. در بیشتر مواقع این گروه دارای متخصص فرانت اند دولوپر است که نقش آن نوشتن کدهایی است که عملکرد وبسایت را مشخص میکند و همچنین متخصص UI/UX، که روی ظاهر وبسایت متمرکز است. توسعه فرانت اند و تجربه کاربری از چندین گام مختلف توسعه نظیر موارد زیر را طی میکند.
- ایجاد وایرفریمها: نمودارهای تقریبی جریان یا حرکت کاربر در محصول.
- پروتوتایپها: نمونههای قابل آزمایش وبسایت
- آزمایش کاربر

آیا توسعه فرانت اند با پایتون ممکن است؟
بله. برای توسعه فرانت اند با استفاده از زبان برنامه نویسی پایتون میتوانیم از فریمورک معرفی شده بهوسیله آناکوندا یعنی PyScript استفاده کنیم.
فرق UI/UX با فرانت اند چیست؟
طراحی رابط کاربری و همچنین تجربه کاربری جزو فرانت اند در نظر گرفته میشوند، به این دلیل که هر ۲، روی نیازهای کاربر، تعاملهایشان با محصول و نحوه ایجاد تجربیاتی تأکید دارند که تا حد امکان ساده و لذتبخش باشند.
جمعبندی
در این مطلب از مجله فرادرس، به توضیح یکی از مفاهیم اساسی در حوزه طراحی و توسعه وب یعنی فرانت اند پرداختیم. همچنین دانستیم که اهمیت این بخش در فرایند تولید اپلیکیشنهای تحت وب چیست و ابزارها و مهارتهای مورد نیاز برای توسعه بخش فرانت اند را نیز شرح دادیم.
«فرانت اند» (Front-end) و «بک اند» (Back-end)، ۲ اصطلاح بسیار پرکاربردی در حوزه توسعه وب محسوب میشوند. بخش فرانت اند اشاره به مواردی دارد که کاربر مشاهده میکند و با آن تعامل دارد. در حالیکه بخش بک اند به نحوه عملکرد موارد گوناگون در صفحه وب میپردازد. در صورتیکه بهدنبال افزایش بازدهی وبسایتمان هستیم، آنگاه هر یک از این بخشها میبایست توانایی برقراری ارتباط صحیح با بخش دیگر را داشته باشند و – تحت موجودیتی واحد – با هم کار کنند.
source
